자료
서론
프론트엔드 개발자 6명이서 기획, 서버, DB, 프론트 모두 만든 스토리다. 비록, 사이드 프로젝트이지만 우아한형제들에서 프로젝트를 만들어가는 방식을 엿볼 수 있어서 감회가 새로웠다.
내용
- 연차가 낮은 막내도 리드를 할 수 있다.
- 본 글은 사업계획 형식으로 작성해보았다.
문제 인식(Problem)
현재 우아한형제들의 프론트엔드 생태계는 아래와 같다.
- 우아한형제들 프론트엔드 개발자 수 130+명
- 운영중인 배민 서비스 10+개
- 프론트엔드 레포지토리 수 300+개
많은 기술들이 파편화되어 있다.
해결방법(Solution)
사내 기술을 한 곳에 모은다.
- 개발자가 신기술을 도입하거나, 기술적 챌린지를 해야 할 때 쉽게 도움을 받을 수 있도록 한다. 사내 레포지토리의 정보와 컨트리뷰터 목록을 제공해서 '이 사람에게 찾아가면 되겠구나!' 라는 걸 알려준다.
- 사내 기술 트렌드를 확인해 볼 수 있다.
- 아키텍처를 고민할 때 참고할 수 있다.
성장가능성(Scale-Up)
사이드 프로젝트이므로 생략한다. 사람들이 피드백 준 내용들을 반영해가며 성장한다.
조직(Team)
사이드 프로젝트라서 막내가 리더를 경험해보기로 했다. 사내 동아리 형태로 모집된 프론트엔드 개발자 6명이서 기획, 서버, DB, 프론트 전부를 작업할 예정이며, 사내 디자이너 한 명을 추가로 구해서 7명이서 진행한다.
투입 시간 정하기
주에 3~5시간 정도 투자하기로 한다. 사이드 프로젝트라서 빨리 만들어야 하고, 업무 외적으로 하는 작업이기 때문에 시간을 미리 확인하고 시작했다.
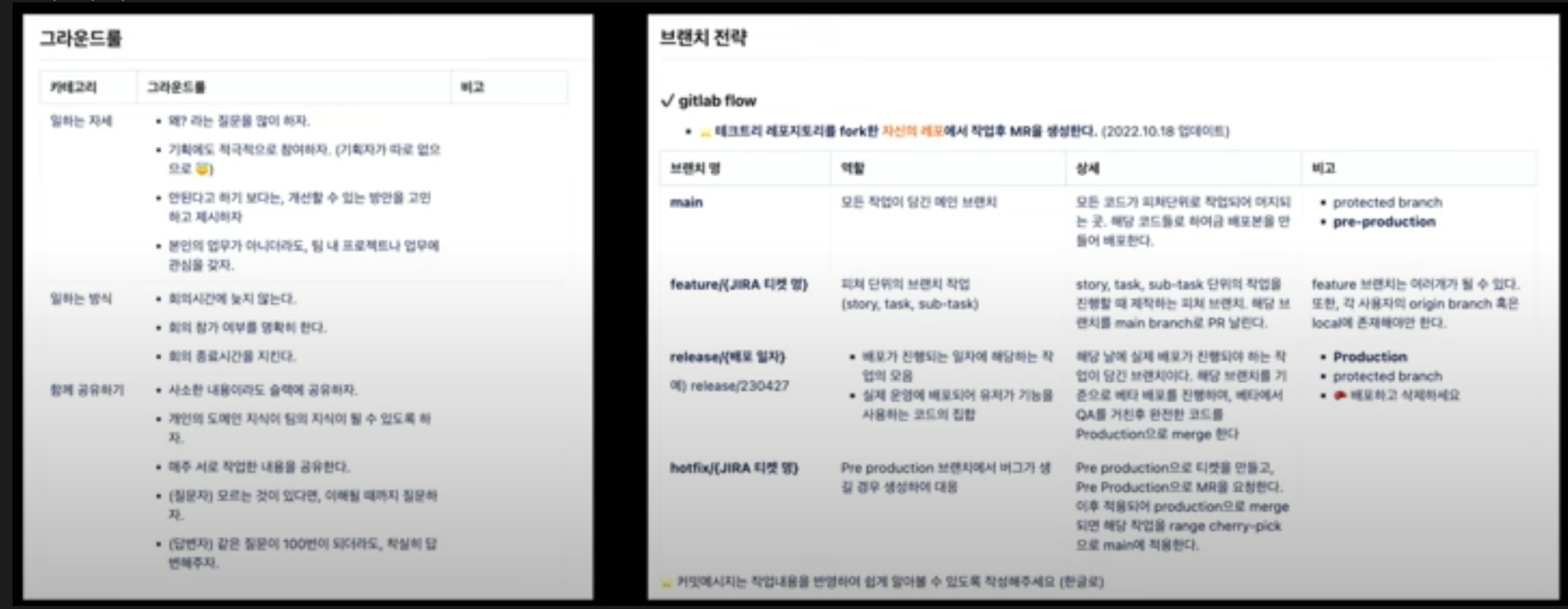
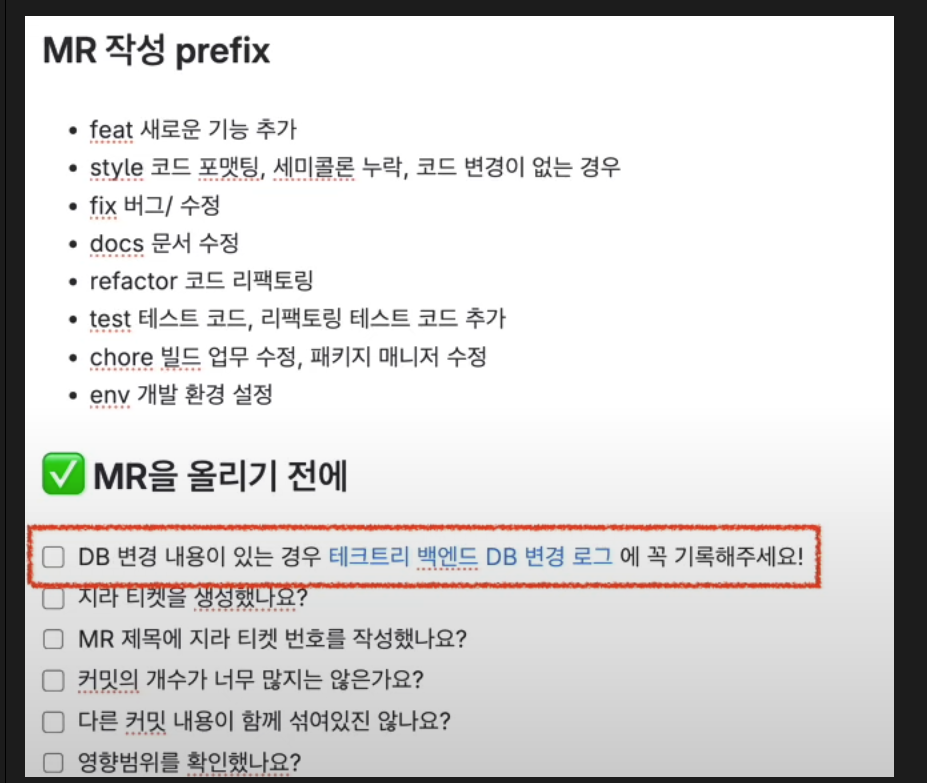
규칙 정하기
그라운드룰, 테크트리, 컨벤션, 브랜치 전략 등을 정한다.

기술스택 정하기
- Nest.js
- FE 개발자들에게 익숙한 Node.js기반 + Typescript 기본 지원
- 모듈식 아키텍처로, 재사용성 및 확장성 용이
- 미들웨어, DB등의 기능을 기본으로 제공
- Next.js
- zero config를 지향
- 일정 수준 컨벤션이 강제 + 문서와 생태계가 잘 갖춰져 있다.
- 정적 사이트로 설계해서 SSG를 활용하기로 했다.
Batch Scheduler 서버 구성
- 레포지토리 정보를 불러온다.
- 퇴근 후 시간대에 cron job과 Gitlab API를 써서 사내 레포지토리를 불러 온다.
- 라이브러리 정보를 불러온다.
- 사내 프론트엔드 레포지토리에서 사용하는 npm 라이브러리 정보를 불러온다.
- 추가 정보는 npm 레지스트리에서 불러온다.
서버 작업 중 발생했던 이슈들
- 작업 중 Gitlab 서버가 터졌다.
→ timezone 문제(GMT+9) 때문에 업무 시간에 스케쥴러가 돌아서 부하가 발생했다.
→ job을 순차적으로 실행하도록 하고, 최근에 업데이트된 레포지토리만 긁어 오도록 개선해서 해결하였다. - CodeDeploy Failed
→ Entity에 신규 Column을 생성했지만, 운영DB에 추가 신청을 하지 않았다. (운영DB의 경우는 보안상 신청 후에 추가한다.)
→ 추적이 어려워서 규칙을 다듬어서 해결했다.

프론트 작업 중 발생했던 이슈들
- 배포 이슈
→ CSR의 경우 ${root}/index.html 만 배포하면 되었는데, Next.js의 SSG는 빌드시 생성되는 N개의 정적 파일(index.html, 404.html, libraries.html, ...)에 대해서 처리해야 했다.
→ CloudFront의 Function을 사용해서 우회하는 방식으로 해결했다.
→ 그런데, 이게 SSG가 맞나? 의문이 들어서 각잡고 프로젝트를 검토해봤는데 getStaticPath, getStaticProps를 사용하지 않고 있었다. 사내 망은 분리되어 있어서 정책상 build할 때 data fetching이 막혀 있기 때문이었다.
→ 정적 사이트의 성능상의 이점 + 배포없이 업데이트할 수 있는 ISR로 변경했다.
→ 가만히 생각해보니, SSG를 쓸 필요가 없음을 알게 되었다. 이유는 아래와 같다.- Server API를 Client에서만 호출하고 있었다.
- Client에서 Routing처리를 했다.
- 사용자 인터랙션이 많은 동적 페이지였다.
- 더딘 작업 속도
→ 사이드프로젝트이다 보니, 작업이 너무 더뎠다.
→ 사내 공간을 대여해 workshop을 구성하고 하루종일 같이 작업하는 시간을 가졌고, 모일 때마다 많이 진전시킬 수 있었다.
→ 사소한 것 하나하나 다 여쭤보기보다는, 선택지를 좁혀주거나 어느정도는 리더가 결정해와야 했다.
