- CSS 트랜지션:
CSS 트랜지션은 특정 CSS 속성의 값을 부드럽게 변화시키는 기능을 제공합니다. 이를 통해 웹 요소의 스타일을 즉시 변경하는 것이 아니라, 부드럽고 점진적으로 변경할 수 있습니다. 기본적인 예제로 이미지 크기를 호버 시 부드럽게 변경하는 것을 살펴보겠습니다.
/* 트랜지션을 사용하지 않은 경우 */
img {
width: 40%;
}
img:hover {
width: 100%;
}
/* 트랜지션을 사용한 경우 */
img {
width: 40%;
transition: width 3s ease-out 0.4s;
}
img:hover {
width: 100%;
}필수 트랜지션 속성에는 transition-property와 transition-duration가 있습니다. 선택적 속성으로는 transition-timing-function과 transition-delay가 있습니다.
- CSS 애니메이션:
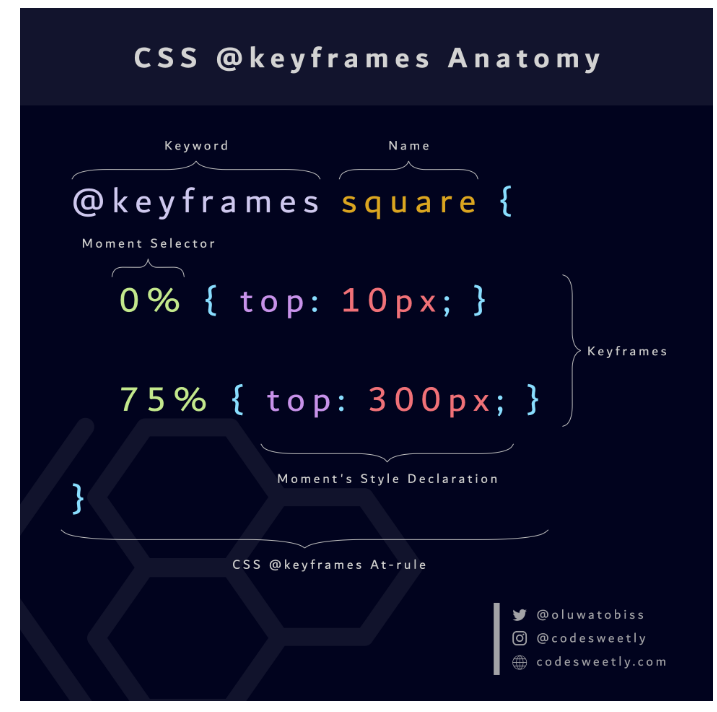
CSS 애니메이션은 키프레임(@keyframes)과 애니메이션 속성을 사용하여 웹 요소에 부드러운 애니메이션 효과를 부여하는 기능입니다.
/* @keyframes를 사용한 CSS 애니메이션 */
@keyframes slide-in {
0% {
transform: translateX(-100%);
}
100% {
transform: translateX(0);
}
}
/* 애니메이션 속성 설정 */
div {
animation-name: slide-in;
animation-duration: 2s;
animation-timing-function: ease-out;
animation-delay: 0.5s;
animation-iteration-count: infinite;
animation-direction: alternate;
animation-fill-mode: forwards;
animation-play-state: running;
}여기서 @keyframes는 애니메이션의 각 단계를 정의하고, 애니메이션 속성들은 애니메이션의 특성을 설정합니다. 이를 통해 더 많은 제어를 통해 다양한 애니메이션 효과를 구현할 수 있습니다.
이러한 CSS 트랜지션과 애니메이션을 통해 브라우저에서 더 흥미로운 사용자 경험을 제공할 수 있습니다.