Axios
Fetch를 통해 HTTP API를 하다 Axios를 알게되어, fetch와의 차이점과 같이 axios가 뭔지 찾아보았습니다.
1. Axios란?
Node.js를 위한 Promise API를 활용하는 HTTP 비동기 통신 라이브러리 입니다.
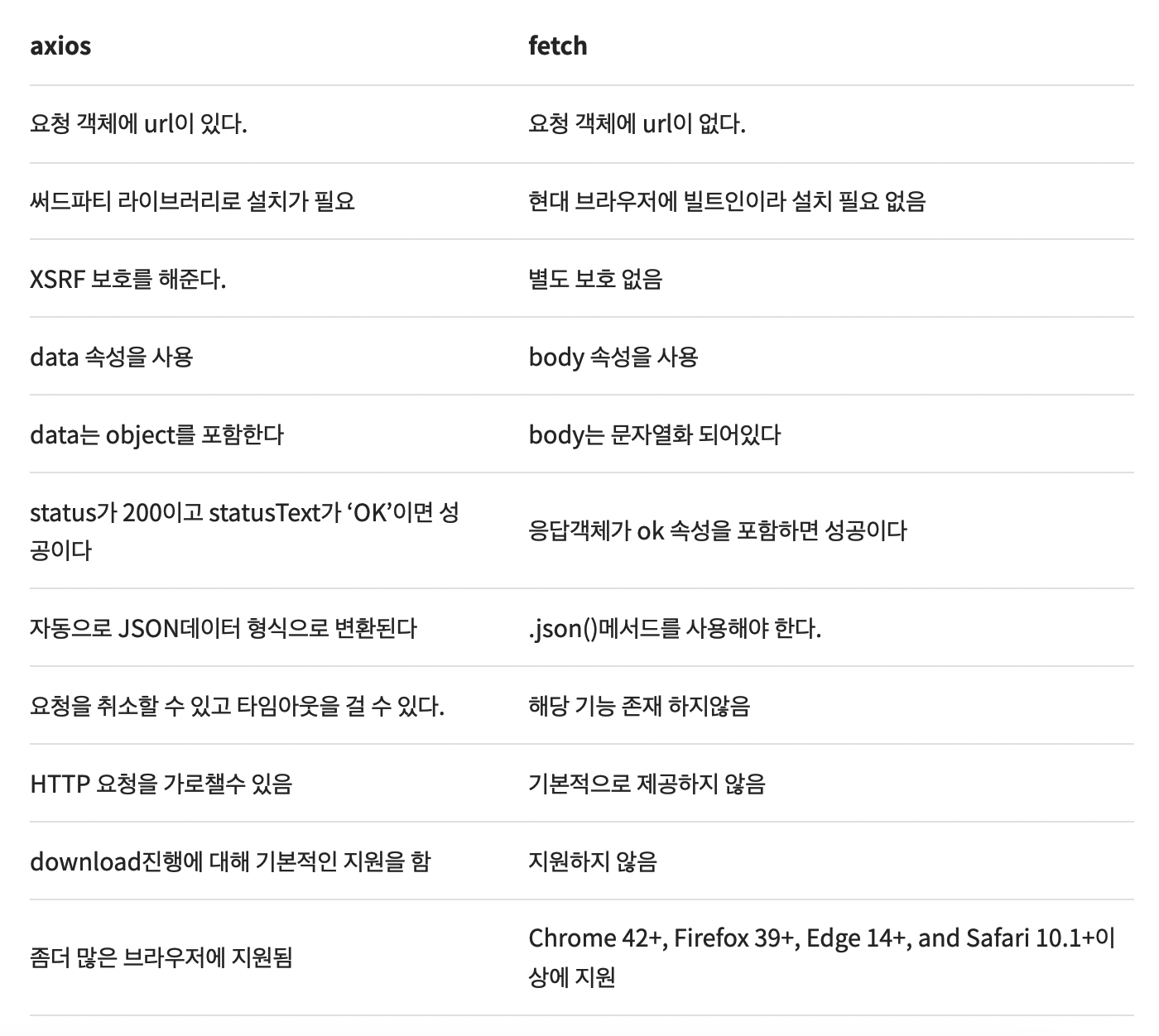
2. fetch 차이점

3. 특징
- 브라우저로부터 XMLHttpRequest를 만듭니다.
4. 문법
axios({
url: 'https://~~~~', // 통신할 웹문서
method: 'get', // 통신할 방식
data: { // 인자로 보낼 데이터
}
})(1) axios 요청 파라미터
axios({
method: "get", // 통신 방식
url: "www.naver.com", // 통신할 웹문서
headers: {'X-Requested-With': 'XMLHttpRequest'}
params: { api_key: "1234", langualge: "en" },
timeout: 1000
responseType: 'json', // default
}).then(function (response) {
// response Action
});-
method : 요청방식
-
url : 통신 웹문서
-
baseURL : url을 상대경로로 쓸 때 url 맨앞에 붙는 주소
-
headers
-
data : 요청방식이 'put', 'post', 'patch' 일 때, body에 보내는 데이터입니다.
-
params : url 파라미터
-
timeout : 요청 timeout이 발동되기 전 milliseconds의 시간을 요청
-
responseType: 서버가 응답해주는 데이터의 타입(arraybuffer, document, json...)
-
withCredentials : cross-site access-control 요청의 허용 유무를 가리킵니다.
-
auth : http의 기본인증을 사용하는 걸 가리킵니다. 권한 부여를 헤더에 셋팅하고, headers를 사용하여 사용자 헤더에 셋팅하게 되면 기존 인증을 덮어씁니다.
(2) axios 응답 스키마
{
// `data`는 서버가 제공한 응답(데이터)입니다.
data: {},
// `status`는 서버 응답의 HTTP 상태 코드입니다.
status: 200,
// `statusText`는 서버 응답으로 부터의 HTTP 상태 메시지입니다.
statusText: 'OK',
// `headers` 서버가 응답 한 헤더는 모든 헤더 이름이 소문자로 제공됩니다.
headers: {},
// `config`는 요청에 대해 `axios`에 설정된 구성(config)입니다.
config: {},
// `request`는 응답을 생성한 요청입니다.
// 브라우저: XMLHttpRequest 인스턴스
// Node.js: ClientRequest 인스턴스(리디렉션)
request: {}
}(3) axios 단축 메소드
- GET : axios.get(url[, config]
- POST : axios.post(url, data[, config])
- PUT : axios.put(url, data[, config])
- DELETE : axios.delete(url[, config])
A. GET
get 메서드에는 2가지 상황이 크게 존재합니다.
- 단순 데이터(페이지 요청, 지정된 요청) 요청을 수행할 경우
- 파라미터 데이터를 포함시키는 경우
B. POST
post 메서드에는 일반적으로 데이터를 Message Body에 포함시켜 보냅니다.
C. Delete
delete 메서드에는 일반적으로 body가 비어있습니다.
REST 기반 API 프로그램에서 데이터베이스에서 저장되어 있는 내용을 삭제하는 목적으로 사용합니다.
D. PUT
REST 기반 API 프로그램에서 데이터베이스에 저장되어있는 내용을 갱신(수정)하는 목적으로 사용됩니다.
PUT 메서드는 서버에 있는 데이터베이스의 내용을 변경하는걸 주목적으로 하고있습니다.
E. all (동시 요청)
function getUserAccount() {
return axios.get('/user/12345');
}
function getUserPermissions() {
return axios.get('/user/12345/permissions');
}
axios.all([getUserAccount(), getUserPermissions()])
.then(axios.spread(function (acct, perms) {
// 두개의 요청이 성공했을 때
}));G. Instance 만들기
const instance = axios.create({
baseURL: 'https://some-domain.com/api/',
timeout: 1000,
headers: {'X-Custom-Header': 'foobar'}
});H. formdata 보내기
const addCustomer = () => {
const url = `/api/customers`;
const formData = new FormData();
formData.append("image", file);
formData.append("name", userName);
formData.append("birthday", birthday);
formData.append("gender", gender);
formData.append("job", job);
const config = {
headers: {
"content-type": "multipart/form-data",
},
};
return axios.post(url, formData, config);
};출처
https://inpa.tistory.com/114
https://kyun2da.dev/%EB%9D%BC%EC%9D%B4%EB%B8%8C%EB%9F%AC%EB%A6%AC/axios-%EA%B0%9C%EB%85%90-%EC%A0%95%EB%A6%AC/
