Content-Type

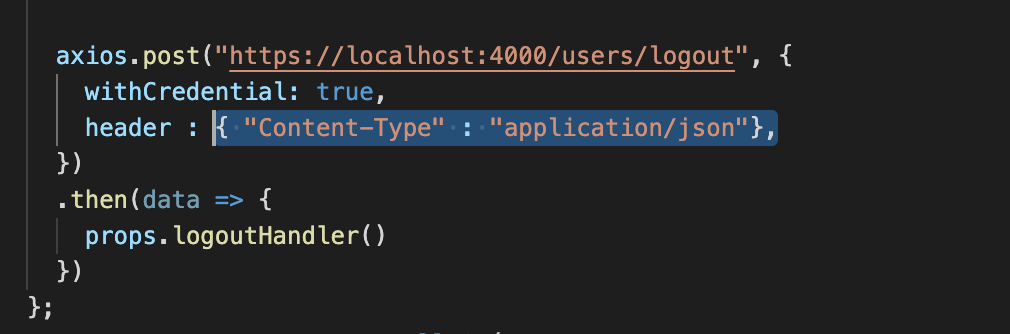
데이터를 보내는 중에,headers 에 Content-type 왜 application/json이 들어가야하는가 생각이들어서 정리하고자합니다.
Content-Type
HTTP headers에 쓰이는 content-type은 request에 실어 보내는 데이터(body)의 type 정보를 표현합니다.
예를 들어
- 문자
Content-Type: text/palin데이터의 정보타입은 텍스트 파일 취급합니다.
- 이미지
Content-Type: image/png, Jpeg, gif, webp브라우저는 해당 컨텐트를 이미지로 취급합니다.
- 자바스크립트
Content-Type: text/javascript브라우저는 Content를 Javascript문서로 취급합니다.
Content-Type 헤더가 없다면?
데이터를 전송하는 쪽에서 특정한 형식의 데이터 일지라도 데이터를 받는 입장에서는 단순히 텍스트 데이터로 받아들입니다.
HTTP 가 GET 방식일 경우에는 무조건 URL 끝에 쿼리스트링으로 value=text 형식으로 보내지기 때문에 Content-Type이 필요가 없지만, POST나 PUT처럼 메시지 Body에 데이터를 보낸다고 할때 필요해집니다.
Accept 헤더
content-type을 애기할 때, accept 헤더와 비교해서 설명합니다. Accept헤더의 경우에는 브라우저에서 웹 서버로 요청시 요청 메세지에 담기는 헤더입니다. Accept 헤더는 자신에게 이러한 데이터 타입만! 허용하겠다는 뜻입니다.
Accept 헤더 값을 application/json이라고 설정했다면 클라이언트는 웹서버에게 json 데이터만을 보내야합니다.
Content-type 헤더는 현재 전송하는 데이터가 어떤 타입인지 설명하는 개념이고 Accept 헤더는 클라이언트가 서버에게 어떤 특정한 데이터 타입을 보낼 때 클라이어트가 보낸 특정 데이터 타입으로만 응답해야합니다.
Content-Type 설정
서버에서 Json 포맷으로 데이터를 받도록 하는 방법에는 2가지가 있습니다.
- application/x-www-form-urlencoded로 설정해서 보내는 경우
- application/json으로 설정해서 보내는 경우
1. x-www-form-urlencoded로 설정해서 보내는 경우
이 경우는 Web Page를 개발할 때, javascript(=JQUERY)를 사용해서 Ajax로 서버에 데이터를 요청하는 경우입니다. 만약에, Content-Type을 따로 기입하지않으면, 클라이언트는 Http Request Header 의 Content-Type을 Default값인 application/x-www-form-urlencoded으로 세팅되어서 서버로 데이터가 전송되어집니다.
이 경우 전송되는 데이터의 페이로드 값은 "key=value&key2=value2" 형태를 가질 것입니다.
2. application/json으로 설정해서 보내는 경우
이 경우는, 보통 Android나 iOS앱을 위한 Rest API를 개발하는 경우입니다. 해당 클라이언트 앱에서 서버에 데이터를 요청할 떄, 보통 Http Request Header의 Content-Type을 application/json으로 세텅해서 서버로 데이터를 전송시킵니다.
이 경우 전송되는 데이터의 페이로드 값은 {"key":"value", "key2":"value2"} json 객체가 될 수 있습니다.
출처
https://webstone.tistory.com/66
https://caileb.tistory.com/192
