Cache
1.Cache

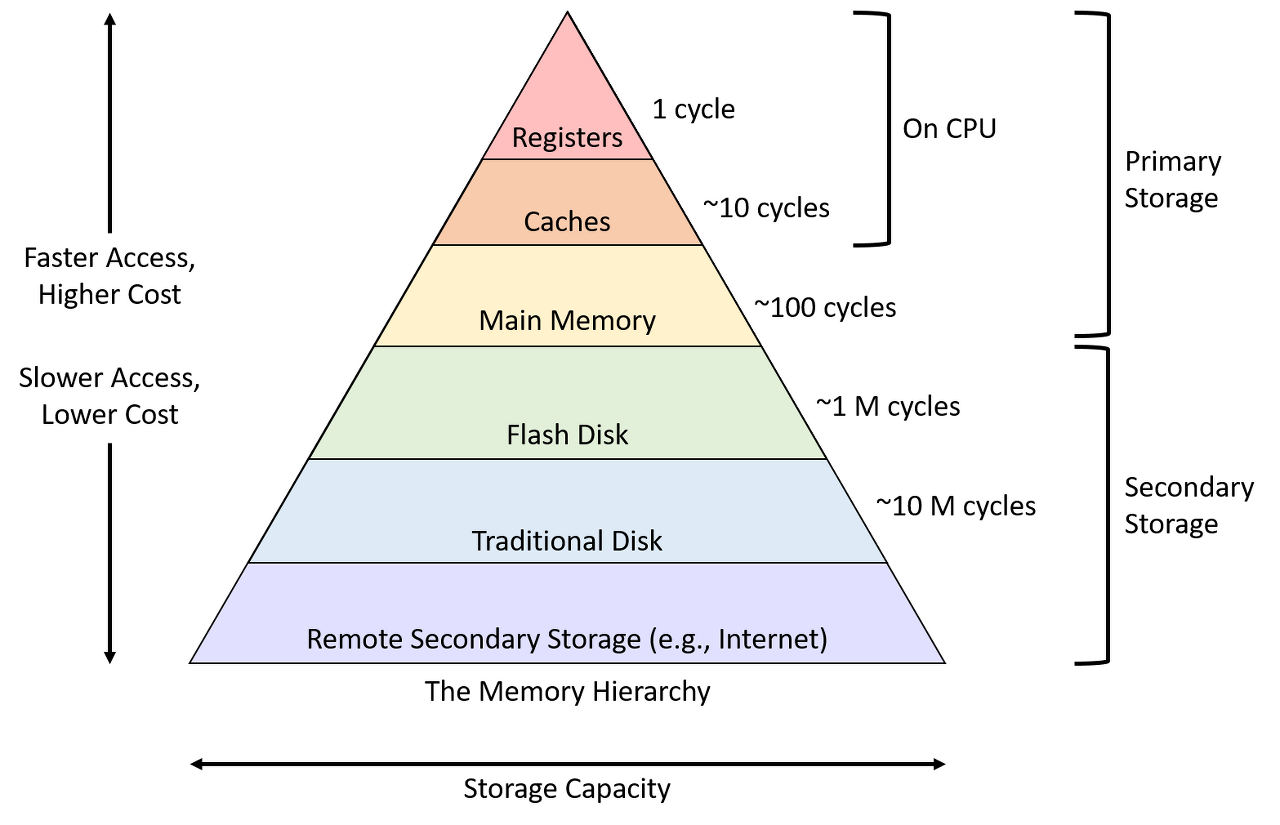
위 사진은 메모리 계층을 표현한 피라미드입니다. 캐쉬가 두번째에 위치한 것을 볼 수있습니다.--
Cache란 자주 사용하는 데이터나 값을 미리 복사해 놓은 임시 장소를 가리킵니다.
https://woozzang.tistory.com/155
(1) 데이터 지역성
캐시 메모리의 핵심 개념은 데이터 지역성 입니다.
이 데이터 지역성은 '시간 지역성', '공간 지역성', '순차적 지역성'으로 분류됩니다.
-
공간 지역성
특정 데이터와 가까운 주소가 순서대로 접근되었을 경우를 '공간 지역성'이라고 합니다.
cpu 캐시나 디크스 캐시의 경우 한 메모리 주소에 접근할 때 그 주소뿐 아니라 해당 블록을 전부 캐시에 가져오게 됩니다. 이때 메모리 주소를 오름차순이나 내림차순으로 접근하면, 캐시에 이미 저장된 같은 블록의 데이터를 접근하게 되므로 캐시 효율성이 향상됩니다. -
시간 지역성
특정 데이터가 한번 접근되었을 경우, 가까운 미래에 또 한번 데이터에 접근할 가능성이 높은 것을 말합니다. 메모리상의 같은 주소에 여러 차례 쓰기를 수행할 경우 상대적으로 작은 크기의 캐시를 사용해도 효율성을 꾀할 수 있습니다. -
순차 지역성
데이터가 순차적으로 액세스되는 경향을 보이면 프로그램 내의 명령어가 순차적으로 구성됩니다.
2. 웹 캐시
웹 캐시 또는 HTTP 캐시는 서버 지연을 줄이기 위해 웹 페이지, 이미지, 기타 유형의 웹 멀티미디어 등의 웹 문서들을 임시저장하기 위한 정보기술입니다.
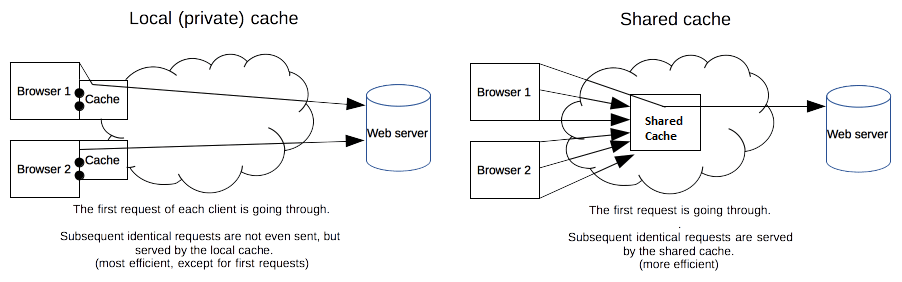
HTTP 캐싱이란 HTTP 응답을 저장해 두고 다음번에 동일한 HTTP 요청이 시도되면 저장해 둔 HTTP 응답을 재활용하는 것입니다. HTTP 응답을 저장해주는 저장소에는 'Local cache'(사설 캐시, 지역 캐시)와 'Shared cache'(공유 캐시)가 있습니다.
(1) 캐시 종류

-
Local cache: 한 사용자에 의해서만 재활용될 수 있는 것들이 저장되는 저장소입니다. 최초의 HTTP 요청은 서버에게 전송되어 HTTP 응답을 받아오게되고, 이를 사설 캐시에 저장해두면 다음에 동일한 HTTP 요청이 시도될 때는 서버에 해당 HTTP 요청을 다시 보내지않고 저장되어있는 HTTP 응답을 재활용하게 됩니다. 대표적 사설 캐시로는 '브라우저 캐시'가 있습니다.
-
Shared cache: 여러 사용자들에 의해 재활용될 수 있는 것들이 저장되는 저장소입니다. 최초 HTTP 요청은 공유 캐시를 거쳐 서버에게 전송되어 HTTP 응답을 받아오게 되며, 이를 공유 캐시에 저장해두면 동일한 HTTP 요청이 다음에 들어왔을 때 서버에 해당 HTTP 요청을 다시 보내지않고 저장되어있는 HTTP 응답을 클라이언트에게 반환하게 됩니다. 대표적 공유 캐시로는 '프록시 캐시'가 있습니다.
(2) HTTP 캐시 엔트리
HTTP 캐시에 저장되는 데이터 모음을 '캐시 엔트리'라고 부릅니다. 각 엔트리를 구분하는 기준은 '캐시 키'입니다.
기본적인 캐시 키는 HTTP 요청의 메소드와 URI 조합으로 결정되어집니다. 메소드와 URI가 동일한 하나의 HTTP 요청은 하나의 캐시 엔트리에 대응하는 것입니다.
(3) Cache-Control 헤더
HTTP/1.1 Cache-Control 헤더에는 HTTP 요청/응답에서 캐싱 메커니즘을 결정하는 여러 디렉티브를 나열할 수 있습니다. Cache-Control 헤더는 HTTP 요청 헤더와 HTTP 응답 헤더에 모두 사용할 수 있지만, 각각 나열하는 디렉티브들은 서로 다른 의미를 지니며 나열할 수 있는 디렉티브들의 종류도 조금씩 다릅니다.
A. HTTP 요청의 Cache-Control 헤더에 나열할 수 있는 디렉티브
-
max-age=<seconds>: 명시된 시간을 넘으면 HTTP 응답을 받아들이지 않습니다. 만약 캐시에 남아있는 기존 HTTP 응답을 삭제하려면 max-age=0 디렉티브를 명시하면 됩니다. 이는 서버에게 검증 요청을 보내도록 강제할 것입니다. -
max-stale[=<seconds>]: 만료된 HTTP 응답을 받아들이겠다는 걸 나타냅니다. 만약 이 디렉티브에 시간이 명시된다면 만료 이후의 초과 시간이 그 시간보다 크지 않는 HTTP 응답을 받아들이겠다는 것이고, 시간이 명시되지 않는다면 만료된 HTTP 응답을 무조건 받아들이겠다는 것입니다. -
min-fresh=<seconds>: 만료될 때까지 명시된 시간 이상의 시간이 남은 HTTP 응답을 받아들이겠다는 걸 나타냅니다. 즉, 최소한 명시된 시간 만큼은 유효할 HTTP 응답을 받아들이겠다는 것입니다. -
no-cache: 저장되어있는 HTTP 응답을 사용하기 전에 반드시 서버에게 검증 요청을 보내야한다는 걸 나타냅니다 -
no-stroe: 해당 HTTP 요청을 통해 받아오는 HTTP 응답을 어떠한 종류의 캐시에도 저장하면 안된다는걸 나타냅니다. 이때 주의해야할 점은, 이미 캐시에 해당 HTTP 요청에 대한 HTTP 응답이 저장되어있다면 그것은 평소와 같이 재활용될 수 있다는 겁니다.
B. HTTP 응답의 Cache-Control 헤더에 나열할 수 있는 디렉티브
-
must-revalidate: 해당 HTTP 응답이 만료되었다면 반드시 서버에게 검증요청을 보내야한다는 걸 나타냅니다. -
no-cahe: 해당 HTTP 응답을 사용하기 전에 반드시 서버에게 검증요청을 보내야한다는 걸 나타냅니다. 이는 설령 만료된 HTTP 응답을 받아들이도록 설정이 되어있는 캐시라고 할지라도 마찬가지로 적용됩니다. -
no-store: 해당 HTTP 응답을 어떠한 종류의 캐시에도 저장하면 안된다는 걸 나타냅니다. -
public: 해당 HTTP 응답이 어떠한 캐시에도 저장될 수 있다는 걸 나타냅니다. 이는 보통의 경우라면 캐시가 되지않는 유형의 HTTP 응답까지도 캐싱될 수 있도록 합니다. -
private: 해당 HTTP 응답이 사설 캐시에만 저장될 수 있다는 걸 나타냅니다. 이는 보통의 경우라면 캐시가 되지 않는 유형의 HTTP 응답까지도 캐싱될 수 있도록합니다. -
proxy-revalidate:must-revalidate디렉티브와 동일한 의미를 갖습니다. -
max-age=<seconds>: 해당 HTTP 응답이 우효하다고 판단될 수 있는 최대 시간을 나타냅니다. 해당 시간보다 나이를 많이 먹고 나면 만료된 HTTP 응답으로 판단됩니다. 그 시간은 요청 시각에 상대적이며, Expires 헤더가 설정되어 있어도 그것보다 우선시 됩니다. -
s-maxage=<seconds>: 해당 HTTP 응답이 유효하다고 판단될 수 있는 최대 시간을 나타냅니다. max-age 디렉티브나 Expires 헤더가 설정되어있어도 그것들보다 우선시 됩니다. 단, 공유 캐시에만 적용되기 때문에 사설 캐시에서는 무시됩니다.
(4) 유효성 (Freshness), 검증 (Validation)
캐시에 저장되는 각각의 HTTP 응답은 수명(유효기간)을 가지고 있습니다.
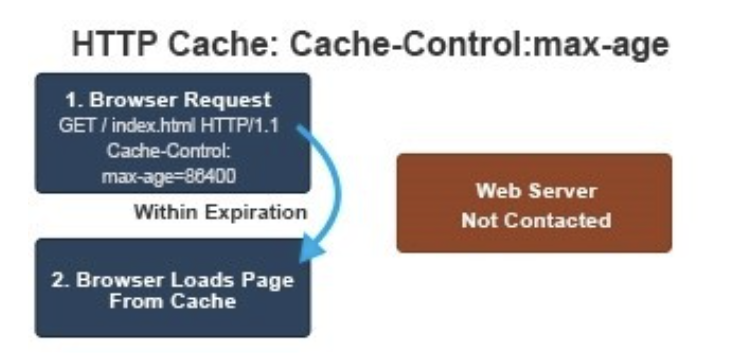
1.cache-control 헤더에 max-age=N 디렉티브가 존재하면, 수명은 N과 같습니다.
- cache-control

브라우저는 최초 응답 시 받은cache-control중 max-age 값을 GMT와 비교하여 기간 내라면 서버를 거치지않고 캐쉬에서 페이지를 업로드 합니다. 만약 기간이 만료되었다면Validation작업을 수행합니다.
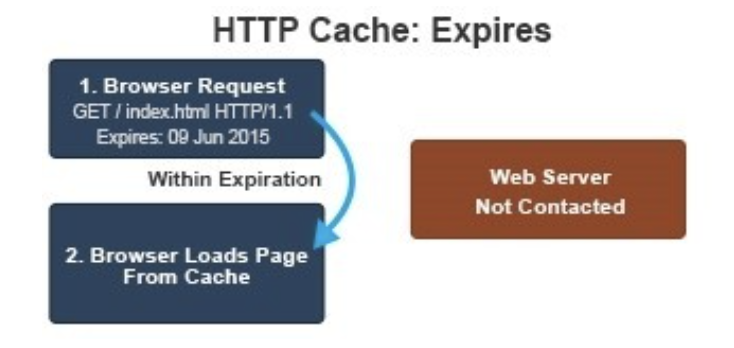
- Expires 헤더가 존재하면, 수명은 Expires헤더의 값에서 Date 헤더의 값을 뺀 것과 같습니다.
- Expires

브라우저는 최초 응답 시 받은 Expires 시간을 비교하여 기간 내라면 서버를 거치지않고 바로 캐쉬에 페이지를 로드합니다. 만약 기간이 만료되었다면 'Validation'(검증) 작업을 수행합니다.
- Last-Modified 헤더가 존재한다면, 수명은 Date 헤더 값에서 Last-Modified 헤더의 값을 뺀 것을 10으로 나눈것과 같습니다.
수명이 다하지않았다면 HTTP 응답은 유효하다(Fresh)라고 표현하며, 수명이 다했다면 만료(Stale)되었다고 표현합니다. 캐시는 만료된 자원을 HTTP 요청을 받으면 자원이 유효한지 검증하기 위해 서버에게 해당 HTTP 요청을 전달합니다. 이러한 과정을 '검증'이라고 합니다.
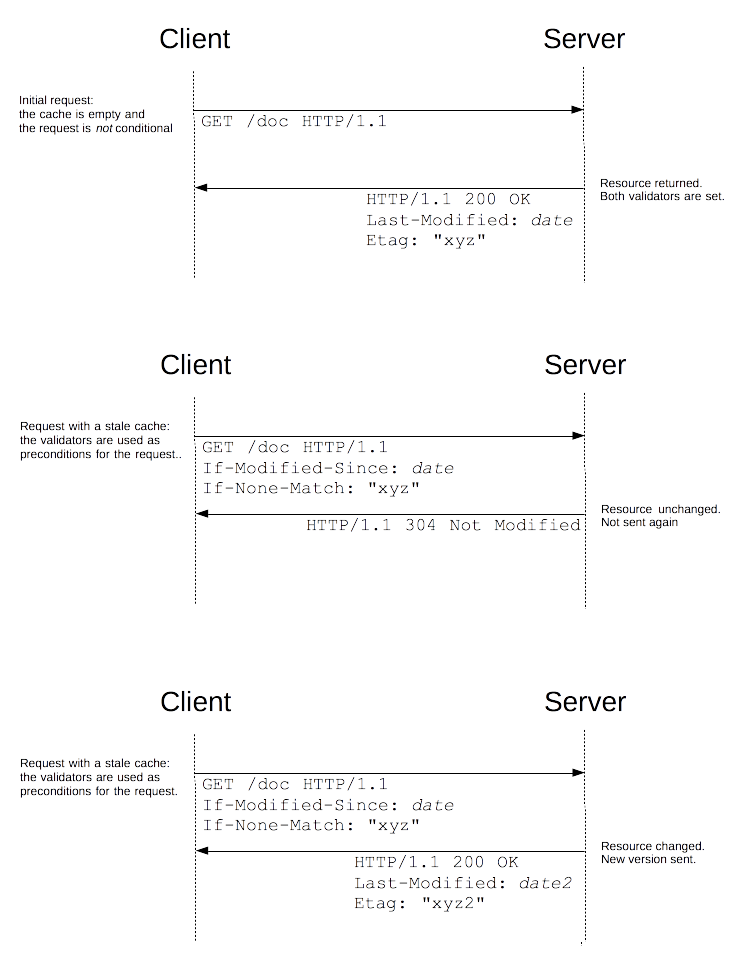
검증
두 가지 검증 방식이 있습니다.
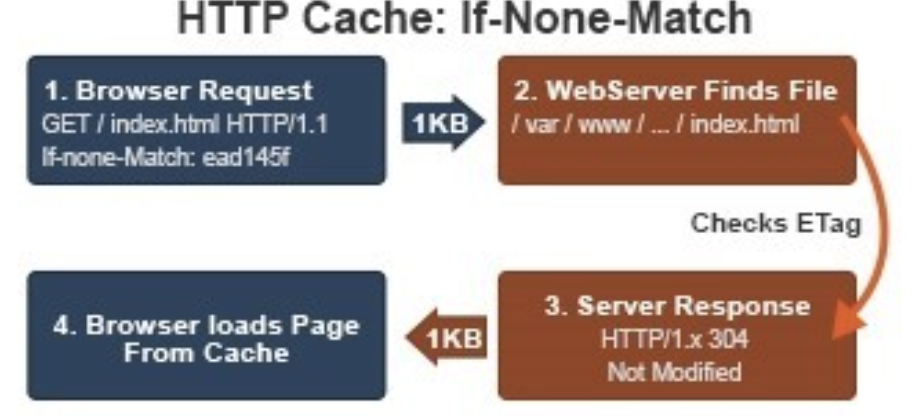
- Etage(Entity Tag)

- 검증하고자 하는 HTTP 응답에 ETag 헤더가 존재한다면 ETag 헤더의 값을 if-None-Match 헤더에 포함시켜서 서버에게 검증 요청을 보냅니다.
- 서버는 요청 파일의 Etag값을 if-None-Match 값과 비교하면 동일하다면 304Not Modeified로 응답하고 다르다면, 200 ok와 함께 새로운 Etag값을 응답 헤더에 전송합니다.
- 브라우저는 응답 코드가 304인 경우 캐쉬에서 페이지를 로드하고 200이라면 새로 다운받은 후 Etag 값을 갱신합니다.
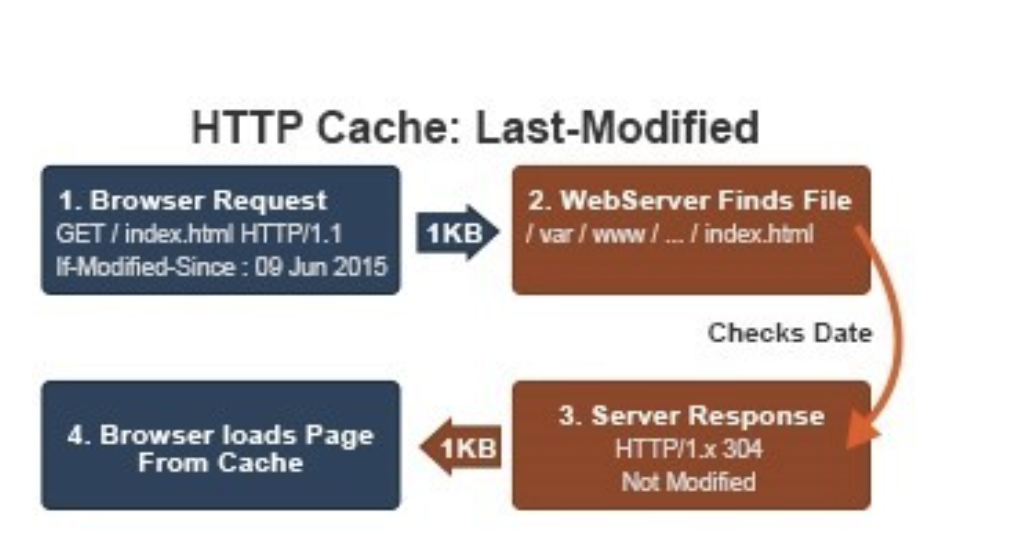
- LAST-MODIFIED

-
ETag 헤더가 존재하지 않는다면 Last-Modified 헤더를 활용합니다. 즉, Last-Modified 헤더의 값을 if-Modified-Since 헤더에 포함시켜서 서버에 검증 요청을 보냅니다.
-
서버는 요청 파일의 수정 시간을 If-Modified-Since값과 비교하여 동일하다면 304 NOT Modified로 응답하고 다르다면 200 OK와 함께 새로운 Last-Modified 값을 응답헤더에 전송합니다.

- Expires
출처
https://it-eldorado.tistory.com/142
https://hahahoho5915.tistory.com/33
https://velog.io/@jangwonyoon/%EC%BA%90%EC%8B%9C%EC%99%80-%EC%9B%B9-%EC%BA%90%EC%8B%9C
https://woozzang.tistory.com/155
