DOM (The Document Object Model)
BOM (Brower Object Model)
- 브라우저와 관련된 객체들의 집합
- 브라우저 객체 모델의 최상위 개체는 window라는 객체, 이 DOM은 이 window객체의 하위 객체
DOM 이란
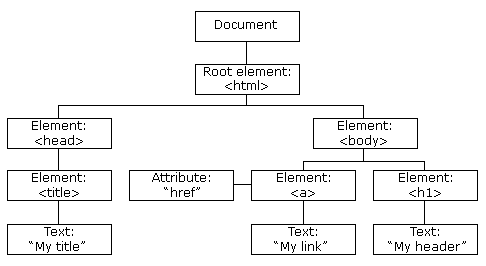
- HTML문서의 태그들을 Javascript가 이용할 수 있는 객체로 만들면 이를 문서 객체라고 함
- tree 형식의 자료구조

가장 상위에 위치하는 <html>은 루트
<노드의 종류>
-
문서 노드
DOM tree에 접근하기 위한 시작점 -
요소 노드
HTML 요소를 표현
요소는 중첩에 의해 부자 관게를 가지며, 부자 관계를 통해 정보를 구조화함 -
텍스트 노드
HTML요소의 텍스트를 표현, 요소노드의 자식이며, 자신의 자식 노드를 가질 수 없음 -
속성 노드
HTML 요소의 속성을 표현
DOM 조작하기(CRUD)
(1) document 객체의 createElement 메소드를 활용, div element를 만들기
let comment = document.createElement("div");
comment.className = 'comment';
console.log(comment) // <div class="comment"></div>(2)documnet 객체의 append 메소드를 활용, 다른 엘리먼트에 삽입
document.body.append(comment)textContent
comment.textContent = 'dev';
console.log(comment) // <div class="comment">dev</div>classList.add
- 엘리먼트에 class를 추가
comment.classList.add('tweet')
console.log(commnet) // <div class='comment tweet'>dev</div>1. 요소에 접근
(1) document.getElementById(id)
- id 속성 값으로 요소 노드 한개를 선택, 여러개 있다면 첫번째 요소만 반환
(2) document.getElementByClassName(class)
- class 속성값으로 요소 노드 모두 선택
- 공백으로 구분
- 반환값이 복수인 경우, 배열은 아닌 유사배열임!
(3) document.getElementByTagName(tagName)
- 태그명으로 요소 노드를 모두 선택
const elems = document.getElementsByClassName('red');
console.log([...elems]); // [li#one.red, li#two.red, li#there.red](4) document.querySelector(cssSelector)
- css셀렉터를 사용하여, 요소 노드 하나를 선택, 여러개 있다면 첫번째 요소만 반환
const oneTweet = document..querySelector('.tweet')
// querySelector로 클래스 이름이 tweet인 HTML 엘리먼트를 조회(5) document.querySelectorAll(cssSelector)
- HTMLCollection 이 아닌 NodeList를 반환
- 지정된 css 선택자를 사용하여 요소 노드를 모두 선택
2.탐색
(1) parentNode
- 부모 노드를 탐색
const elem = document.querySelector('#two');
elem.parentNode.className = 'blue'(2) firstChild,lastChild
- 자식 노드를 탐색 (첫번째, 마지막)
elem.firstChild.className = 'blue';
elem.lastChild.className = 'blue';주의
대부분 브라우저들은 요소 사이의 공백 또는 줄바꿈 문자를 텍스트 노드로 취급
그래서 firstElementChild, lastElementChild를 사용할 수 있음
(3) hasChildNode()
- 자식 노드가 있는지 확인하고 boolean값을 반환
(4) childNodes
- 자식 노드의 컬렉션을 반환, 텍스트 요소를 포함한 모든 자식 요소를 반환
- Nodelist
(5) children
- 자식 요소 중에서 Element type요소만을 반환
const elem = document.querySelector('ul');
if (elem.hasChildNodes()) {
console.log(elem.childNodes);
console.log(elem.children);
}innerHTML vs innerText vs textContent
<div class="wrap">
This is fruit.
<span>banana</span>
<span>apple</span>
Fruit is delicious.
</div>(1) innerHTML
'Element'의 속성으로 해당 Element의 HTML, XML을 읽어오거나, 설정할 수 있음
자기자신은 텍스트값만, 자식들은 텍스트와 태그값까지 모두 가져옴
document.querySelector('.wrap').innerHTML;결과
This is fruit.
banana
apple
Fruit is delicious.
(2) innerText
해당 Element 내에서 사용자에게 '보여지는' 텍스트의 값을 읽어옴
자기자신과 자식 태그들의 텍스트값만 가지고 오지만 스타일링 정보는 제외하고 가져옴
document.querySelector('.wrap').innerText;결과
This is fruit. banana apple Fruit is delicious.
(3) textContent
자기자신과 자식 태그들의 텍스트 뿐만 아니라 줄바꿈, 띄워쓰기와 같은 스타일링 정보까지 같이 가져옴
document.querySelector('.wrap').textContent;결과
This is fruit.
banana
apple
Fruit is delicious.
