객체지향
1. 왜 객체지향?
과거에는 C, 포트란, 코볼같은 절차적 언어를 사용하였다. 하지만 소프트웨어가 점점 더 발전하면서 코드가 복잡해지기 시작하였고 절차적 프로그래밍 순서가 꼬이기 시작하였다("스파게티 코드") 이러한 문제를 극복하기 위한 대안으로 나온게 객체지향적 프로그래밍이다.
-
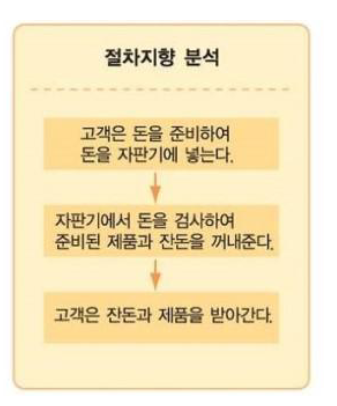
절차적 프로그래밍

-
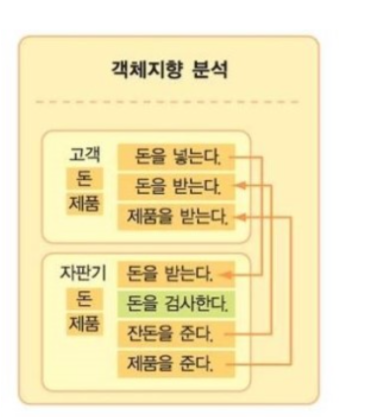
객체지향 프로그래밍

2. OOP(Object Oriented Programming)
자바스크립트는 프로토타입 기반의 객체지향 언어이다.
(ES 6부터 Class가 생기긴 했지만 사실 함수)
1) 클래스
- 객체를 생성하기 위한 청사진, 객체를 정의
- 객체를 만들기 위한 생성자 함수를 포함
2) 인스턴스
- 클래스에 의해 만들어진 객체
3) OOP 특징
let speaker = {
volume : 0,
volumeUp : function () {
this.volume += 10
},
volumeDown : function () {
this.voulem -= 10
}
}이렇게 작성할 경우
speaker.volumeUp(); // volume 이 10 올라간다
speaker.volumeDown(); // volume이 10 내려간다
speaker.volume = 10000 // volume에 10000이 할당된다외부에서 접근하여 volume 10000으로 바꿔버렸다. 이렇게 외부에서 변경할 수 없도록 보호하는게 켑슐화이다.
A. 캡슐화 (Encapsulation)
- 데이터와 기능을 하나의 단위로 묶는 것
- 은닉 : 구현은 숨기고, 동작은 노출
- 느슨한 결합에 유리 : 언제든 구현을 수정할 수 있음
var speaker = (function () {
var volume = 0;
return {
volumeUp: function () {
volume += 10;
},
volumeDown: function () {
volume -= 10;
}
}
})(); // IIFE , 클로저
speaker.volumeUp();
speaker.volumeDown();B. 추상화 (Abstraction)
- 내부구현은 복잡하지만 실제 노출되는 부분은 단순하게 만든다는 개념
인터페이스
var speaker = (function () {
var volume = 0;
return {
volumeUp: function () {
volume += 10;
},
volumeDown: function () {
volume -= 10;
},
autoVolumeOff: function () {
setTimeout(function () {
volume = 0;
}, 5000);
}
}
})(); //볼륨을 0으로 만들기 위해서 setTimeout이를 메서드가 사용되었다, 하지만 사용자는 이 autouVolumeOff가 어떤방식으로 작동되는지 원리는 알지못하지만 기능은 작동한다,
speaker.volumeUp();
speaker.volumeUp();
speaker.volumeUp();
speaker.autoVolumeOff();
c. 상속 (Inheritance)
- 부모 클래스의 특징을 자식 클래스가 물려받는 것
부모클래스
function Person (name, job) {
this.name = name;
this.job = job;
}
Person.prototype.changeJob = function (newJob) {
this.job = newJob;
}
var person1 = new Person('Julia', 'programmer');
console.log(person1);
function Daughter (name, job) {
Person.call(this, name, job);
this.age = 15;
}
Person 하위에 Daughter라는 자식
D. 다형성 (Polymorphism)
- 동일한 메서드에 대해 객체의 특성에 맞게 달리 작성하는 것
- 하나의 객체가 여러 가지 형태를 가질 수 있는 것 의미
- 오버라이팅
: 부모 메서드로 상속 받은 자식 메서드는 부모와 같은 이름, 인자, 반환 값을 가지게됨
상속받은 메서드를 자식 객체에서 재정의하는 것을 오버라이딩이라고 함
function Person() {
this.name = '아무개';
}
Person.prototype.getName = function(){
console.log('내 이름은 : ' + this.name);
};
function Parents() {
console.log('Parents');
}
Parents.prototype = new Person();
Parents.prototype.constructor = Parents;
// 오버라이딩
Parents.prototype.getName = function(){
console.log('내 아이의 이름은 : ' + this.name + ' 입니다.');
};
var Child = new Parents();
Child.getName(); // 내 아이의 이름은 아무개 입니다.
- 오버로딩
: 같은 함수 이름을 가지고 있으나 매개변수, 리턴타입등의 특징은 다른 여러개의 서프프로그램 생성을 가능하게 하는 것
function overload(a, b, c) {
if (typeof c === 'function') { // 문자열 두 개와 콜백
c(a, b);
}
else if (typeof b === 'function') { // 옵션 객체와 콜백
b(a);
} else { // 콜백 하나
a();
}
}
function callback(a, b) {
if (b) {
console.log('문자열', a, b);
}
else if (a) {
console.log('옵션 객체', a);
}
else {
console.log('매개변수 없음');
}
}
overload('zero', 'babo', callback); // 문자열 zero babo
overload({ name: 'zero', value: 'babo' }, callback); // 옵션 객체 { name: 'zero', value: 'babo' }
overload(callback); // 매개변수 없음
