DOM 탐색하기

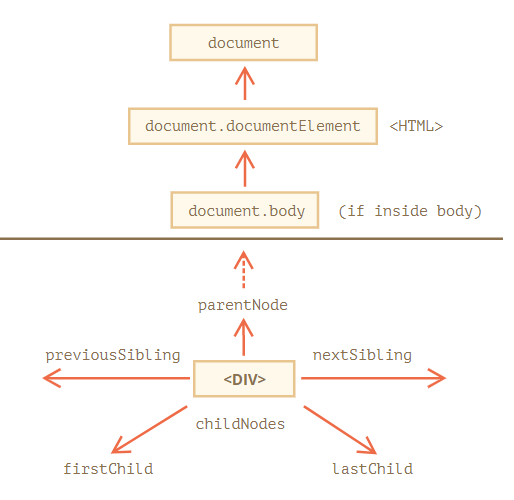
1. 트리 상단의 documentElement와 body
트리 상단의 노드는 document의 프로퍼티를 사용해 접근 가능
<html>= document.documentElement<body>= document.body<head>= document.head
2. childNodes, firstChild, lastChild로 자식 노드 탐색
-
자식 노드 : 바로 아래의 자식 요소를 나타냄,
<head>와<body>는<html>요소의 자식 노드 -
후손 노드 : 중첩 관계에 있는 모든 요소를 의미, 자식 노드, 자식 노드의 모든 자식 노드등이 후손 노드가 됨
-
firstChild: 첫 번째 자식 노드에 접근할 수 있음
예) document.body.firstChild -
lastChild: 마지막 자식 노드에 접근할 수 있음 -
hasChildNodes(): 자식 노드의 존재 여부 검사
3. DOM 컬렉션
childNodes는 배열이 아닌 반복 가능한 유사 배열 객체
1. for..of를 사용할 수 있음
2. 배열이 아니기 때문에 배열 메서드 쓸 수 없음
4. 형제와 부모 노드
같은 부모를 가진 노드를 '형제 노드'라고 부름
-parentNode : 부모 노드
-nextSibling : 다음 형제 노드
-previousSibling : 이전 형제 노드
5. 요소 간 이동
실무에서 텍스트 노드나 주석 노드는 잘 쓰이지않음

