브라우저 환경과 다양한 명세서
-호스트 환경

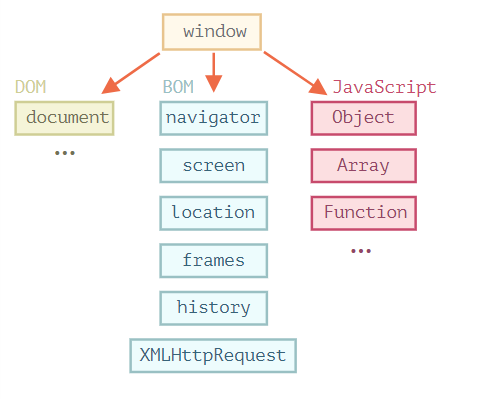
window
- '루트'객체
- 자바스크립트 코드의 전역 객체
- '브라우저 창'을 대변, 이를 제어할 수 있는 메서드를 제공
1. 문서 객체 모델(DOM)
- 웹페이지 내의 모든 콘텐츠를 객체로 나타내줌
documnet객체는 페이지의 기본 출발점 역할을 함
2.브라우저 객체 모델(BOM)
문서 이외에 모든 것을 제어하기 위해 브라우저가 제공하는 추가 객체를 나타냄
-
navigator객체
브라우저와 운영체제에 대한 정보를 제공 -
location객체
현재 url을 읽을 수 있게 해주고 새로운 url로 변경할 수 있게 해줌
DOM 트리
<!DOCTYPE HTML>
<html>
<head>
<title>사슴에 관하여</title>
</head>
<body>
사슴에 관한 진실.
</body>
</html>노드 타입은 총 12개
대표적인 건 4개
-
문서 노드
DOM의 진입점이 되는 문서노드 -
요소 노드
DOM트리를 구성하는 블록 요소노드 -
텍스트 노드
텍스트를 포함하는 텍스트 노드 -
주석 노드
정보를 기록하고 자바스크립트를 사용해 이 정보를 DOM으로 읽을 수 있는 주석 노드
-
텍스트 노드
-텍스트 노드는 문자열만 담음
-자식 노드를 가질 수 없음
-트리의 끝에서 잎 노드가 됨
-위 예시에서는 '사슴에 관하여'가 텍스트 노드<예외사항>
-<head>이전의 공백과 새 줄은 무시됨
-HTML 명세서에 모든 컨텐츠는body안쪽에 있어야 한다고 했으므로,</body>뒤에 무언가를 넣더라도 그 콘텐츠는 자동으로body안쪽으로 옮겨짐, 따라서</body>뒤에 공백이 있을 수 없음


안녕하세요! 잘 읽었습니다!
제목부터 본문까지 "명세서"라는 말을 작성하셨는데요!
1. 여기서 "명세서"가 정확히 무엇이죠?
2. 마지막 문단에 HTML 명세서라는 말을 사용하셨는데, html 명세서가 뭔가요? index.html파일을 말하나요?