Express
Express는 Node.js를 개발을 더 빠르게 쉡게 할 수 있도록 도와주는 웹 프레임워크입니다.
express를 사용하지않고 http 내장 모듈만을 사용하여 웹서버를 만든다고 치면
const http = require('http');
http.createServer((request, respone) => {
response.writeHead(200, {'Content-Type' : 'text/html'});
response.write('Hello !')
response.end()
}).listen(8000)이렇게 될 것입니다.
하지만 express를 사용할 경우, 코드가 간결해집니다.
const express = require('express');
const app = express;
app.length('/', (req, res) => {
res.send('Hello!')
})
app.listen(port)이렇게 코드가 간결해질 수 있는 이유는 Express가 가지고 있는 미들웨어와 라우터 때문입니다.
이제 미들웨어와 라우터를 한번 알아보겠습니다.
1. 미들웨어란?

공식문서에는 요청 오브젝트, 응답 오브젝트 그리고 애플리케이션 요청-응답 주기 중 그 다음의 미들웨어 함수에 대한 액세스 권한을 갖는 함수라고 정의 되어있습니다.
미들웨어는 서버가 요청을 받는 것과 응답을 전송하는 것 사이에서, 어떠한 동작을 해주는 프로그램입니다.(두 HTTP 패킷 전송사이에 일어나는 일들을 수행합니다)
다음과 같은 일을 수행합니다.
- 모든 코드를 실행
- 요청 및 응답 오브젝트에 대한 변경을 실행
- 요청-응답 주기를 종료
- 스택 내의 그 다음 미들웨어 함수를 호출
미들웨어 사용하는 경우
- A. 모든 요청에 대해 url이나 메소드를 확인할 떄
const express = require('express');
const app = express();
const myLogger = function (req, res, next) {
next(); // 다음 미들웨어를 실행, 미들웨어를 통해 데이터를 전달합니다.
};
app.use(myLogger);
app.get('/', function (req, res) {
res.send('Hello World!');
});
app.listen(3000);- B. POST 요청 등에 포함된 body(payload)를 구조화할 때
express를 사용하지 않을 때 body를 받기위해서는
let body = [];
request.on('data', (chunk) => {
body.push(chunk);
}).on('end', () => {
body = Buffer.concat(body).toString();
// body 변수에는 문자열 형태로 payload가 담겨져 있습니다.
});이와 같은 형태로 받았어야했습니다.
하지만 body-parser미들웨어를 사용하면 이 과정을 간단하게 처리할 수 있습니다.
const bodyparser = require('body-parser')
const jsonparser = bodyParser.json()
app.post('/api/users', jsonparser, function(req, res) {})- C. 모든 요청/ 응답에 CORS 헤더를 붙여야 할 때
express를 사용하지 않을 때는, 헤더를 매번 재정의했어야했고,OPTIONS 메소드에 대한 라우팅도 구현해야했습니다.
const defaultCorsHeader = {
'Access-Control-Allow-Origin': '*',
'Access-Control-Allow-Methods': 'GET, POST, PUT, DELETE, OPTIONS',
'Access-Control-Allow-Headers': 'Content-Type, Accept',
'Access-Control-Max-Age': 10
};
if (req.method === 'OPTIONS') {
res.writeHead(201, defaultCorsHeader);
res.end()
}cors 모듈을 이용해 간단하게 처리할 수 있습니다.
const cors = require('cors')
app.get('/products/:id', cors(), function (req, res, next) {
res.json({msg: 'This is CORS-enabled for a Single Route'})
})- D. 요청 헤더에 사용자 인증 정보가 담겨져있는지 확인할 때
토큰 : 사용자 인증에 사용
app.use((req, res, next) => {
if(req.headers.token){ //token이 있는지 없는 지 확인
req.isLoggedIn = true;
next()
} else {
res.status(400).send('invalid user')
}
})use(), next()
미들웨어를 등록할 때는 use()메서드를 이용하여 등록하고 여러 미들웨어를 등록했다면 next() 메소드를 호출해서 다음 미들웨어가 처리할 수 있도록 넘길 수 있습니다.
- use()는 모든 요청에 대해 동작합니다.(get, post등)
- next를 통해서 현재 미들웨어에서 선택적으로 다음 미드웨어함수를 지정할 수 있습니다.
() 아무것도 없다면 다음 미들웨어로 넘어갑니다.
const express = require('express')
const app = express()
let myLogger = function (req ,res, next) { //미들웨어를 등록합니다.
console.log('next')
next()
}
app.use(myLogger) //미들웨어 함수 사용합니다.
app.get('/', function(req, res) { // 라우팅 등록
res.send('Hello world')
}).listen(3000)종류

2. 라우팅이란?
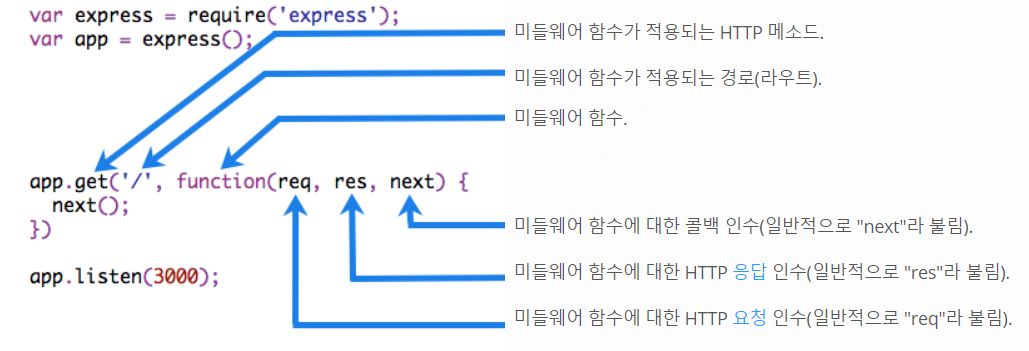
라우팅은 URI 및 특정 HTTP 요청방법(GET, POST등) 특정 끝점에 대해 클라이언트 요청에 애플리케이션 응답하는 방식을 결정하는 걸 말합니다.
- 경로 정의
app.METHOD(PATH, HANDLER)
- app : express의 인스턴스
- METHOD : 소문자로 된 HTTP 요청 메서드입니다.
- PATH : 서버의 경로입니다.
- HANDLER : 경로가 일치할 때 실행되는 함수입니다.(콜백함수)
const express = require('express')
const app = express()
app.get('/', function(req, res) { //GET 메소드, '/' 라우터 등록
res.send('hello world')
})
//app.get()은 get경로('/')가 있는 HTTP 요청이 있을 때마다 호출될 콜백 함수를 지정
app.post('/', function(req, res) {
res.send('hello world')
})
3. Express 미들웨어 유형
(1) 애플리케이션 레벨 미들웨어
app 객체의 app.use() 나 app.METHOD() 함수를 이용하여 미들웨어를 app인스턴스에 바인딩하는 미들웨어입니다.
app.get('/pages/:id', (req, res, next) => {
//pages id가 0이면 'regular'가 아닌 'special'로 넘어감
if (req.params.id == 0) next('route');
//pages id가 0이 아니라면 'regular'로 넘어감
else next();
}, (req, res, next) => {
res.send('regular');
}
});
//pages id가 0일 때 넘어올 미들웨어
app.get('/pages/:id', (req, res, next) => {
res.send('special');
}(2) 라우터 레벨 미들웨어
express.Router() 객체를 사용해 router 인스턴스에 미들웨어가 바인딩 되는 것이다.
//app.js
const express = require('express');
const app = express();
const pageRouter = ('./routes/pages');
app.use('/pages', pageRouter);
//pages.js
const express = require('express');
const router = express.Router();
router.get('/pages/:id', (req, res, next) => {
//pages id가 0이면 'regular'가 아닌 'special'로 넘어감
if (req.params.id == 0) next('route');
//pages id가 0이 아니라면 'regular'로 넘어감
else next();
}, (req, res, next) => {
res.send('regular');
}
});
//pages id가 0일 때 넘어올 미들웨어
router.get('/pages/:id', (req, res, next) => {
res.send('special');
}
module.exports = router;(3) 오류 처리 미들웨어
에러 처리를 담당하는 미들웨어, 반드시 네 개의 인자를 매개변수로 받아, 에러를 담당하는 미들웨어라는 것을 식별해야합니다.
app.use(function (err, req, res, next) {
res.status(400).send('err')
})(4) 써드 파티 미들웨어
기본적으로 주어지는 Built-in middleware외에 추가로 설치하여 사용해야하는 미들웨어를 Third-party middleware라고 합니다.
helmet 이나 cookie-parser같은 모듈들이 여기에 해당됩니다.
