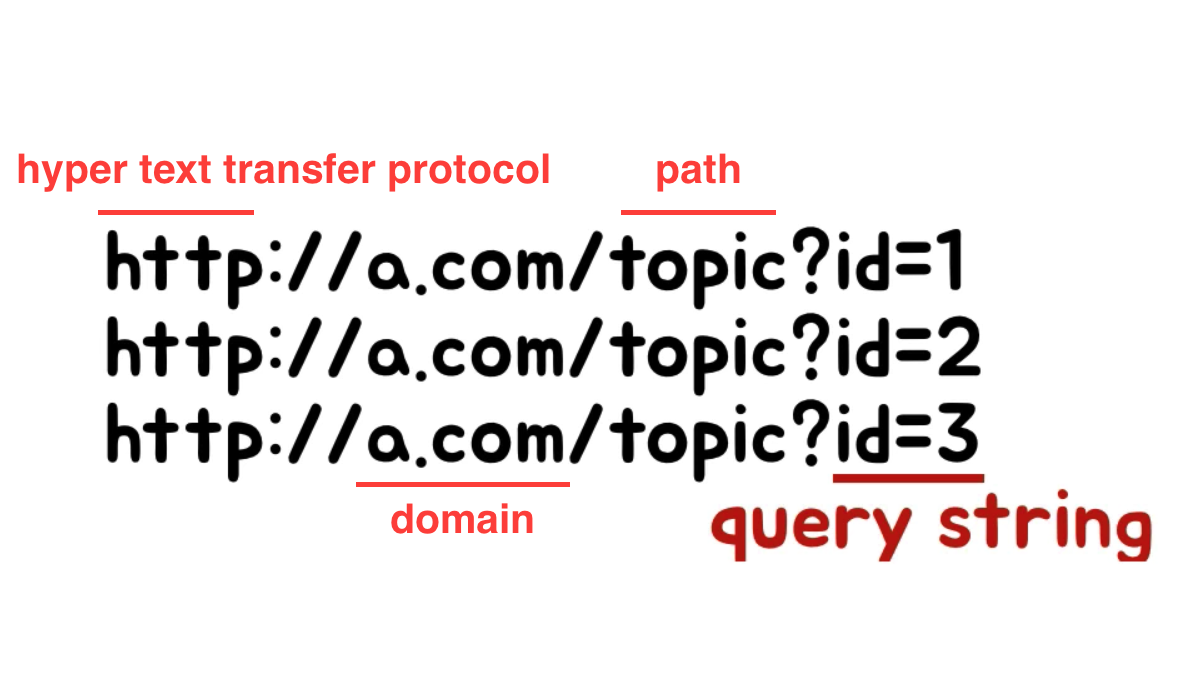
Query String

1.req.query
Express의 request 객체에는 키-값 쌍의 쿼리 매개변수가 포함된 'query'라는 속성이 포함되어있습니다.
- url 내의 쿼리 스트링을 가져오려면 req.query를 사용해야햡니다.
app.get('/topic', function (req, res) {
// url이 만약에 http://a.com/topic?id=1&name=choi 라면
res.send(req.query.id) // 1
res.send(req.query.name) // choi
}) 이렇게 path라는 topic뒤에, query string을 req.query를 이용하여 값을 가져올 수 있습니다.
2.req.param()
또 다른 방법은 req.param()에 key값을 인자로 넣어서 사용하는 방법입니다.
()안에 key 값을 집어넣어서, queryString으로 넘어온 userName을 받아올 수 있습니다.
app.get('/topic', function (req, res) {
// url이 만약에 http://a.com/topic?id=1&name=choi 라면
res.send(req.params('id')) // 1
res.send(req.params('name')) // choi
}) Route Parameter
"Route Parameter란 url안의 특정 위치에서 변수를 추출하기 위한 URL segment라고 불리는 것입니다."
쉽게 말하면 Route Parameter는 url의 route의 값에 값을 주고 받아오는 방식입니다.
http://localhost:3000/users/34/books/8989위와 같은 코드가 도착했을 경우
app.get('/users/:userId/books/:bookId', function (req, res) {
res.send(req.params) // { "userId": "34", "bookId": "8989" }
})이렇게 바뀝니다.
이 방법의 장점은 url에서 특정 변수를 추출하여서, :변수명을 이용해서 사용할 수 있습니다.
