Cmarket+ Redux
redux-thunk를 정리하고나서 sprnit를 풀려고하니 하나도 감이 잡히지않았습니다. 어찌저찌 풀긴했는데, 하나로 연결되지않아서 정리하면서 redux-thunk를 다시한 번 정리해볼려고합니다.
redux-thunk가 설치되어있습니다.
redux-thunk를 확인하기 이전에 먼저 redux에 단계에서 확인해야될게 있습니다,
1. 액션 객체가 있는지
2. 액션 생성함수가 있는지
3. 리듀서가 있는지

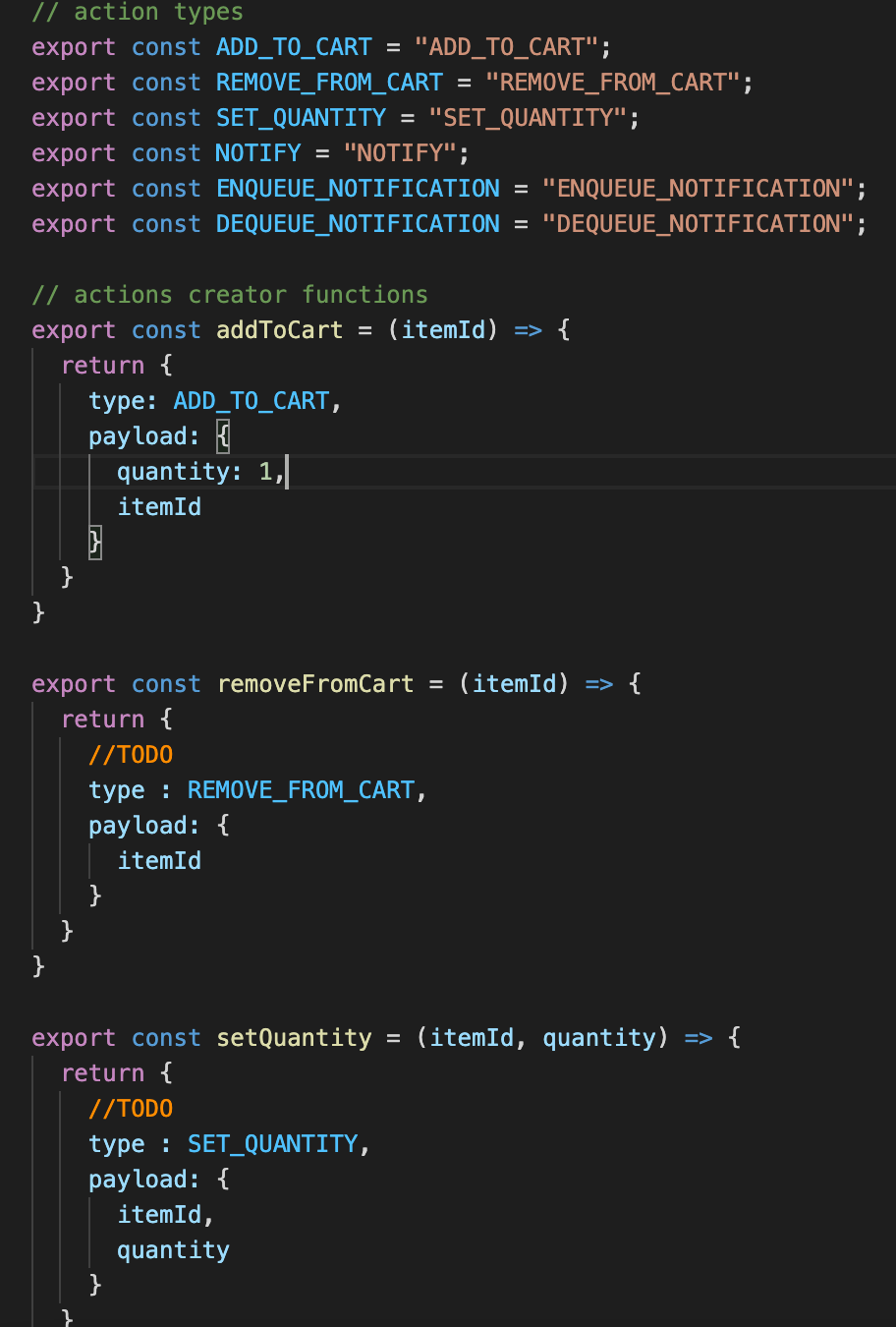
화면을 보니 액션 객체가 있고, 액션 객체를 만드는 액션 생성함수가 있습니다.
첫번째 부딛힌 부분이 payload였습니다. 갑자기 action.payload가 나오는데 이게 뭘까..예시를 찾아보면서 text와 data는 봤는데 왜 payload일까..
찾아보니 FSA 에 따른 것이었습니다! 이름이야 아무렇게나 지어도되지만..나름 통일된 문서가 있었습니다. 그래서 payload를 사용한 듯합니다. 아무튼 payload는 http에 body문과 역할이 비슷합니다. 이 액션 객체가 가지고 있는 payload에 데이터를 담아 전달합니다.
위에 addToCart함수가 실행되면
payload: {
quantity: 1,
itemId
}라는 액션객체가 생성이 됩니다.
리듀서
그다음 해야될 일은 리듀서를 작성하는 일입니다.

위의 작성한 index.js를 가지고와서 액션생성함수를 사용할 수 있습니다.
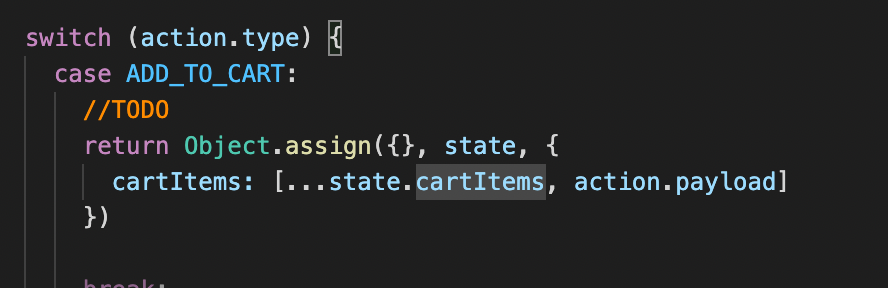
리듀서란, 액션이 발생했을 때, 현재의 state와 action을 인자로 받아서 store에 접근해 action에 맞춰서 state를 변경시킵니다.
액션생성함수와 스토어 사이에서 state값을 바꾸어주는 것입니다.

이부분에서 객체의 불변성을 유지해야한다는 것은 다 알고있을 것입니다.
Object.assign을 사용해야한다고 하는데, 왜 저런 모양이 되는지 몰랐습니다.
이유는 action.payload를 알고나면 간단합니다. Object.assign을 통해 새로운 객체를 만들고 이전의 값을 복사하고 action.payload의 값을 더해주는 것입니다.
굳이 이 방법 말고도 스프레드 연산자를 사용할수도 있습니다.
case SET_QUANTITY:
let idx = state.cartItems.findIndex(el => el.itemId === action.payload.itemId)
//TODO
return Object.assign({}, state, {
cartItems: [...state.cartItems.slice(0, idx),
action.payload,
...state.cartItems.slice(idx+1)]
})배열이기 때문에, 순서를 유지시켜줘야합니다.
DISPATCH
setState와 같은 객체가 만들어졌으니, 이제 이 객체를 store에 넘겨줘야합니다.
dispatch를 통해 넘겨주고 렌더링할수 있습니다.
useDispatch()를 통해 넘겨줍니다.
const handleQuantityChange = (quantity, itemId) => {
dispatch(setQuantity(itemId, quantity))
}
const handleDelete = (itemId) => {
setCheckedItems(checkedItems.filter((el) => el !== itemId))
dispatch(removeFromCart(itemId))
}끝?
한번 정리하고 나니 흐름이 보이는 듯합니다. 흐름 뿐만 아니라 각자 개개의 과정이 왜 존재하는지, 역할이 무엇인지, 왜 구역별로 나누어놓았고 어떻게 작성해야하는지 따로 한번 만들어보면 더 도움될 듯합니다.
위에 것말고도 새로 등장한게 있어 찾아보았습ㄴ다.

- combineReducers
간단히 말하면 컴포넌트 별로 작성한 리듀서를 통합합니다. 하나의 리듀서로 쓰기 위해서입니다.
다른 기능은 없으므로, 통합할 때 데이터가 다르다면 주의해야합니다.

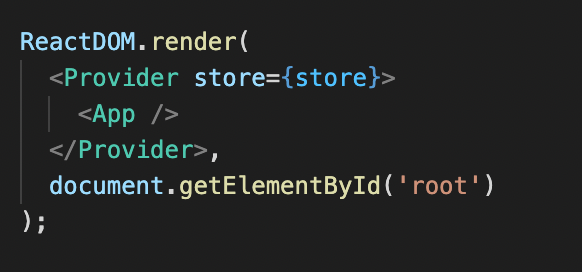
- Provider
리액트 앱에 스토어를 쉽게 연결하기 위해 사용합니다.
provider에 store을 넣어서 app으로 감싸게되면 렌더링하는 컴포넌트는 리덕스 스토어에 접근할 수 있게됩니다.
