TypeScript
Typescript란?
타입스크립트(TypeScript)는 마이크로소프트(MS)에서 개발한 오픈소스 프로그래밍 언어입니다.
1. 타입스크립트 특징
-
컴파일 언어, 정적 타입 언어
자브스킬브트는 동적 타입의 인터프리터 언어로 런타임에서 오류를 발견할 수 있습니다. 이에 반해 타입스크립트는 정적 타입의 컴파일 언어이며 타입스크립트 컴파일러 또는 바벨을 통해서 자바스크립트 코드로 변환됩니다.
코드 작성 단계에서 타입을 체크해 오류를 확인할 수도 있고 미리 타입을 결정하기 때문에 실행속도가 매우 빠릅니다. -
자바스크립트 슈퍼셋
타입스크립트는 자바스크립트의 슈퍼셋, 즉 자바스크립트 기본 문법에 타입스크립트 문법을 추가한 언어입니다. 따라서 유효한 자바스크립트로 작성한 코드는 확장자를 .js에서 .ts로 변경하고 타입스크립트로 컴파일해 변환할 수 있습니다 -
객체 지향 프로그래밍 지원
타입스크립트는 ES6에서 새롭게 사용된 문법을 포함하고 있으며 클래서, 인터페이스, 상속, 모듈등과 같은 객체 지향 프로그래밍 패턴을 제공합니다.
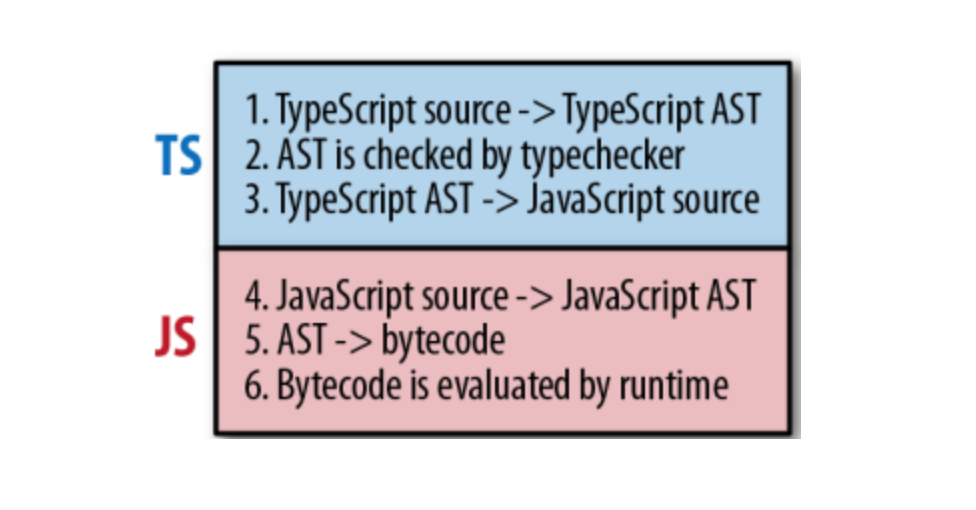
2. 타입스크립트 동작과정

- 개발자가 '타입스크립트 코드'로 작성을 합니다
- 작성한 타입스크립트 코드는 '타입스크립트 컴파일러(tsc)'를 통해 파싱하여 '타입스크립트 AST 코드'로 변환됩니다.
- '타입 검사기(Typechecker)'를 통하여 파싱 된 '타입스크립트 AST 코드'의 타입을 체크합니다.
- 타입스크립트 AST의 코드를 '자바스크립트 코드'로 변환합니다.
- 자바스크립트 코드를 '자바스크립트 AST 코드'로 파싱합니다.
- 자바스크립트 AST를 '바이트 코드'로 변환합니다.
- 런타입(runtime)이라는 실행환경에서 바이트 코드를 실행합니다.
AST : 추상화 문법트리
프로그래밍 언어(고급언어)를 컴파일러를 통해 파싱하여서 AST의 자료 구조형태의 코드로 만들어집니다
컴파일러
프로그래밍 언어(고급언어)를 컴퓨터가 이해할 수 있는 기계어로 변환시키는 과정을 말합니다.
JavaScript는 런타임에 타입 결정, 오류 발견
TypeScript는 컴파일시 타입 결정, 오류 발견

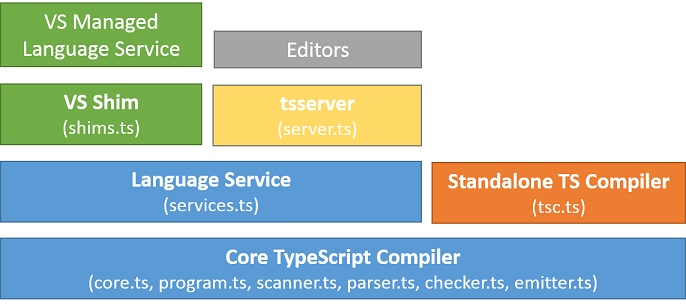
타입스크립트 컴파일러는 파서, 바인더, 타입 체커, 에미터, 전처리기로 구성되어있습니다.
-
Parser : 읽어 들인 소스코드를 해석해 구문 트리를 만들고, 구문트리를 다시 해석해 추상 구문 트리를 생성합니다.
-
Binder : 인터페이스나 모듈, 혹은 함수와 같은 모듈에 선언이 있을 때 이러한 선언을 심벌로 보고 심벌 간의 규칙을 정의합니다.
-
Type Checker : 타입이 선언된 구문을 분석하고 타입이 적절한지 체크합니다.
-
Emitter : 입력된 .ts 같은 타입스크립트 파일을 .js, .d, .ts, .js, .map 유형의 파일로 생성하는 기능을 수행합니다.
-
Pre-processor : 타입스크립트 파일에 선언된 import문이나 외부 호출 선언이 있을 대 참조할 수 있는 파일을 가져와서 정렬된 파일 목록을 생성합니다. 파일 목록을 만들때는 .d.ts보다 .ts파일을 우선적으로 호출해 가져옵니다. 결국 컴파일러는 전처리기로부터 생성된 파일 목록을 이용해 파일을 호출하고 컴파일을 수행합니다.
3. 문법
(1) 기본타입
A. String
문자열인 경우
let str : string = 'hi';타입표기(Type Annotation)
위와 같이 `:`을 이용하여 자바스크립트 코드에 타입을 정의하는 방식을 말합니다.B. Number
숫자인 경우
let num : number = 10;C. Boolean
진위 값인 경우
let trueOrfalse : boolean = false;D.Array
배열인 경우
let arr: number[] = [1, 2, 3];
let arr: Array<number> = [1, 2, 3];E.Tuple
배열의 길이가 고정되어있고 각 요소의 타입이 지정되어있는 배열 형식을 의미
let arr: [string, number] = ['hi', 10];F.Any
모든 타입에 대해서 허용한다는 의미를 가짐
let str: any = 'hi';
let num: any = 10;
let arr: any = ['a', 2, true];G.Void
변수에는 undefined와 null만 할당하고, 함수에는 반환 값을 설정할 수 없는 타입입니다.
let nameVoid: void = undefined;
function nameVoid(): void {
console.log('void');
}// 함수이기 떄문에 반환값 설정할수 없습니다.H.Never
함수의 끝에 도달하지않는다
function neverEnd(): never {
while (true) {
}
}(2) 함수
매개변수와 함수의 반환 값에 타입을 추가해야합니다.
함수의 반환 값에 타입을 정하지 않을 때는 void라도 사용해야합니다.
function sum(a: number, b:number): number {
return a+b;
}함수의 인자
타입스크립트는 함수의 인자를 모두 필수 값으로 간주합니다.
함수의 매개변수를 설정하면 undefined이나 null이라도 인자로 반드시 넘겨야하며 컴파일러에서 정의된 매개변수 값이 넘어왔는지 확인합니다.
function sum(a: number, b:number): number {
return a+b;
}
sum(10) // 두번째 매개변수를 보내지않았으므로 error위와 같은 상황에서 에러가 뜨지않을려면 ?를 사용하면 됩니다.
function sum(a: number, b?: number): number {
return a + b;
}
sum(10, 20); // 30
sum(10); // 10Rest 문법 적용
function sum(a: number, ...nums: number[]): number { const totalOfNums = 0; for (let key in nums) { totalOfNums += nums[key]; } return a + totalOfNums; }
(3) 인터페이스
인터페이스는 타입체크를 위해 사용되며 변수, 함수, 클래스에 사용될 수 있습니다.
A. 변수
interface Todo {
id: number;
content: string;
completed : boolean;
} //인터페이스 정의
let todo: Todo; //변수 todo의 타입으로 Todo인터페이스를 선언
todo = { id: 1, content: 'typescript', completed: false}; //변수 todo는 Todo인터페이스를 준수하여야합니다.B. 함수
interface interFunc {
(num : number): number;
}// 인터페이스 정의
const applyFunc: interFunc = function (num: number) {
return num * num;
} // 함수 인터페이스를 구현하는 함수는 인터페이스를 준수해야합니다.
C. 클래스
interface Todo {
id : number;
content : string;
completed : boolean;
}
class Todo implements Todo {
constructor (
public id : number;
public content : string,
public completed : boolean,
) { }
}
const todo = new Todo(1, 'Typescript', false);옵션
interface 인터페이스_이름 {
속성?: 타입;
}옵션 속성에서 ?를 사용할 경우 모두 다 꼭 사용하지않았어도 됐습니다.
이외에도 읽기 전용 속성이라는게 있습니다.
- 읽기 전용 속성
interface CraftBeer{
readonly brand: string;
}읽기전용속성 : 인터페이스로 객체를 처음 생성할때에만 값을 할당하고 그 이후에는 변경할 수 없는 속성을 의미합니다.
- 읽기 전용 배열
배열을 선언할 때ReadonlyArray<T>타입을 사용하면 읽기 전용 배열을 생성할 수 있습니다
let arr: ReadonlyArray<number> = [1, 2, 3];(4) 이넘
특정 값들의 집합을 의미하는 자료형
A. 숫자형 이넘
enum Direction {
Up, //0 초기값을 주지않을 경우 0부터 차례로 1씩 증가합니다
Down, // 1
Left, // 2
Right // 3
}차례로 1씩 증가하는 걸, auto-incrementing이라고 합니다.
B. 문자형 이넘
enum Direction {
Up = 'UP',
Down = 'DOWN',
Left = 'LEFT',
Right = 'RIGHT',
}(5) Union
자바스크립트의 Or연산자와 같은 의미의 타입입니다.
function getAge(age: number | string) {
if (typeof age === 'number') {
age.toFixed();
return age
}
if (typeof age === 'string') {
return age;
}
return new TypeError('age must be number or string');
}(6) Intersection
여러 타입을 모두 만족하는 하나의 타입을 의미합니다
interface Person {
name : string;
age: number;
}
interface Developer {
name : string;
skill : number;
}
type Cap = Person & Developer;
// Cap {
// name : string;
// age : number;
// skill : string;
// }(7) 제네릭
제네릭이란 타입을 함수의 파라미터처럼 사용하는 걸 의미합니다.
function getText(text) {
return text
}
getText('hi'); //'hi'
function getText2<T>(text:T): T {
return text;
}
getText2<string>('hi');
getText2<number>(10);출처
https://adjh54.tistory.com/32?category=993614
https://medium.com/@wonjong_oh/typescript-1-%ED%83%80%EC%9E%85%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8%EB%9E%80-%EB%AC%B4%EC%97%87%EC%9D%B8%EA%B0%80-f4b02f54009c
