TypeScript : Express, Mysql

설치
-
npm init: package.json 파일 생성 -
npm install -g typescript: grobal로 typescript 설치 -
tsc --init: tsconfig.json 파일 생성 -
Express에서 필요한 모듈 설치
npm install --save-dev @types/node: Node.js타입 추가npm install --save express body-parsernpm install --save-dev @types/express: Express타입 추가
-
ts-node: 사전 컴 파일 없이 Node.js에서 Typescript 직접 실행 -
typeorm 설치
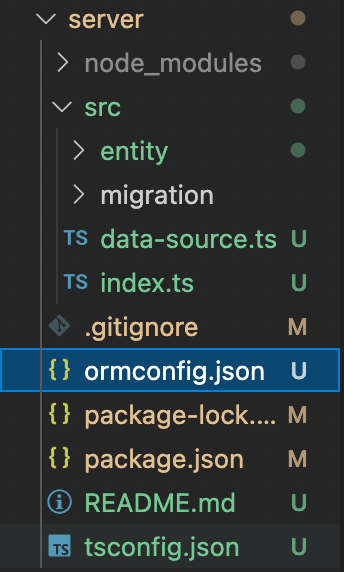
npm install typeorm --savenpm install mysql --savetypeorm init --database mysql: ormconfig.json 파일이 생성되고, tsconfig.json 파일이 수정됩니다.

이렇게 파일이 만들어집니다.
tsconfig.json

vscode는 typescript에 대한 intellisense를 지원합니다. 이 intellisense가 .ts 파일을 인식하는 방법을 제어하기 위해서 tsconfig.json를 작성해야합니다.
tsc 또한 typescript를 javascript를 컴파일하는 과정에서 tsconfig.json을 사용합니다.
속성
(1) compilerOptions
-
target
target을 통해서 tsc가 최종적으로 컴파일 하는 결과물의 문법형태를 결정할 수 있습니다.
기본값은ES3이고 만약ES5를 선택했다면 코드상에 작성한()=>this는 모두 function 표현볍으로 변환됩니다. -
lib
현재 프로젝트에서 사용할 수 있는 특정 기능에 대한 문법(타입)을 추가해줍니다.
주의할점은 typescript가 그런 문법과 기능이 있다는 걸 알게해주는 것이지runtime에 해당 기능을 추가해주는 것은 아닙니다 -
outDir
files와include를 통해서 선택된 파일들의 결과문이 저장되는 디렉터리를outDir를 통해서 지정할 수 있습니다. -
noEmit
true로 설정하면 최종결과물이 나오지않게됩니다. -
declaration
true로 설정하게 되면 해당.ts파일의.d.ts파일 또한 같이 출력물에 포함되게 됩니다. -
emitDeclarationOnly
true라면 출력물에 declarationDir 파일만 나오게됩니다 -
sourceMap
true라면 출력물에.js.map.이나.jsx.map파일을 포함하게됩니다. -
typeRoots
배열로 설정하며 기본값은["node_modules/@types"]입니다.
만약 추가적인 type들을 정의한다면 별도의 type 디렉터리를 만들고 그 안에.d.ts파일을 만든 뒤 디렉터리를typeRoots에 추가해주면 됩니다. -
strict
true로 지정하면 typescript의 type검사 옵션 중strict*관련된 모든 것을true로 만들게 됩니다.(strictFunctionTypes, strictNullchecks) -
module
컴파일된 결과물이 사용하게 될 module 방식입니다. -
moduleResolution
모듈 해결 전략을 설정합니다.node로 설정하면node.js가 사용하는 방식으로 모듈을 찾는 말입니다. -
baseUrl
외부 모듈이 아닌 이상 상대 경로로 모듈을 참조해야합니다.baseUrl은 외부 모듈이 아닌 모듈들을 절대 경로로 참조할 수 있게 해줍니다. -
isolatedModules
true로 설정하면 프로젝트 내에 모든 각각의 소스코드 파일을 모듈로 만들기를 강제합니다. 만약 소스코드 파일에서import또는export를 사용하면 그 파일은 모듈이 됩니다. -
esModuleInterop
ES6가 아닌CommonJS의 경우 module의 export 방법이 다릅니다.
ES6의 경우export를 할 때 이름을 지정하나default를 내보내게 되는데,CommonJS의 경우module.exports =를 통해서 객체를 내보낼 수 있습니다. 이때import가 호환이 되지않습니다. 이러한 문제를 해결하기위해true로 설정합니다.
다른 더 필요한게 있다면 https://www.typescriptlang.org/tsconfig 여기서 찾아볼 수 있습니다.
typeorm을 통한 mysql 연결
- index.ts
import { createConnection } from "typeorm";
// typeorm 모듈의 createConnection 메소드를 가져옵니다
// createConnection 메소드는 Promise 객체를 반환하므로 아래와 같이 작성하였습니다.
// 그리고 then 메소드안에 서버 실행 코드를 작성한 이유는
// 데이터베이스 연결을 먼저한 후 서버를 실행시켜야 원활하게 동작할 것이기 때문입니다.
// 물론 데이터베이스 연결을 무조건 먼저하지 않아도 되지만
// 데이터베이스 연결이 우선이 되는 기능을 구현하실 땐 꼭 데이터베이스를
// 연결한 후 서버를 실행시키시길 바랍니다.
createConnection()
.then(() => {
console.log("DB CONNECTION!");
app.listen(3000, () => {
console.log("Server Starting... 3000");
});
})
.catch((error) => {
console.log(error);
});출처
https://velog.io/@jiheon/Node.js-Express-TypeScript-%EC%84%A4%EC%A0%95%ED%95%98%EA%B8%B0
https://juhi.tistory.com/5
https://codingapple.com/unit/typescript-tsconfig-json/
https://velog.io/@sooran/tsconfig.json-%EC%A0%9C%EB%8C%80%EB%A1%9C-%EC%95%8C%EA%B3%A0-%EC%82%AC%EC%9A%A9%ED%95%98%EA%B8%B0
