MySQL - Express 연결
오늘은 mysql과 express연결을 해볼려고 합니다. 이전에 프로젝트 할때는 express - sequelize - mysql 이렇게 함으로, 연결도 편하게 할 수 있었습니다.
하지만 공부를 하다가보니 sequelize가 편하고 간단한 문장의 사용일 때는 좋지만, 쿼리가 복잡한 경우 작동이 되지않고 low 쿼리일 때보다 비용이 많이 든다고 합니다.
그래서 나중에 결국에는 sequelize 없이 해야겠구나 싶어서 우선 연결부터 살펴볼려고합니다.
그리고 연결 된다면 transaction 문제였는지도 한편 살펴볼려고합니다.
1. mysql 모듈 임포트
Node와 express를 설치하는 부분까지는 똑같습니다.
const mysql = require('mysql'); // 모듈 임포트2. DB 연결 객체 생성
const connection = mysql.createConnection( {
host: 'ip',
port: 'port_number',
user: 'user_name',
password: 'pwd',
database: 'db_name',
})server.js에 바로 이렇게 작성해도되지만, 이제 config에 대해서 알고있으니 config폴더를 만들고 config파일 안에 해당 HOST, USER 등등을 입력해줍시다
createConnection 메소드를 통해서 MySQL과 연결 할 수 있습니다.
createConnection 옵션
host : 연결할 호스트
port : 연결할 포트
user : 사용자 이름
password : 사용자 비밀번호
database : 연결할 데이터베이스
debug : 디버그 모드를 사용할 것인지
- config.js
module.exports = {
HOST: "127.0.0.1",
USER: "root",
PASSWORD: "password",
DB: "db이름"
};3. DB 연결
- server.js
connect.connect(err => {
if (err) {
throw err
}
console.log('successfully databse')
})이렇게 하면 연결됨을 볼 수 있습니다,
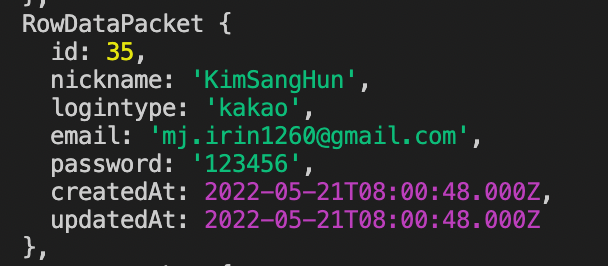
4. SELECT 조회
connect.query('SELECT * FROM users', (err, result, field) => {
if (err) {
throw err
}
console.log(result)
})
해당 데이터가 잘 넘어옴을 볼 수 있습니다.
이제 db 설정해놓은 걸 따로 모듈화 시키면 controllers에서 이 모듈을 불러화서 추가 및 수정, 조회까지 가능합니다.
하고 나니 간단합니다! 이제는 transaction을 하기위해 다음으로 넘어가보겠습니다.
5. transaction까지
데이터베이스에 접속하기 위해서 connection을 사용하였습니다. transaction을 사용하기 위해서는 이 connection이 아니라 pool을 사용해야합니다.
connection은 동시에 여러 쿼리문을 처리하지 못하지만, pool은 동시에 여러 쿼리문을 병렬적으로 처리할 수 있습니다.
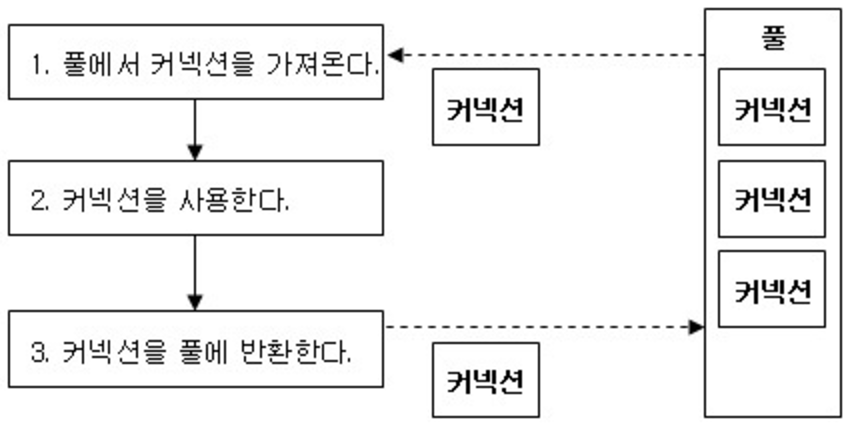
Connection Pool 이란?

커넧ㄴ 풀이란, 서버에서 미리 DB와 일정 수의 connection을 맺어놓고, 이 Connection 객체들을 Pool에 저장해놓았다가, 요청이 발생하게 되면 저장된 connection을 빌려주고 볼일이 끝나면 다시 connection을 반납받아 pool에 저장하는 방식을 말합니다.
이렇게 하는 이유는, 서버와 DB와 connection을 맺는 다는 건, connection 객체를 생성한다는 의미입니다. 이 Connection를 맺는 것은 비용이 많이 들기 때문에 이 비용을 줄이기위해서 커넥션 풀을 사용합니다.
끝
간단하게 한번 살펴볼려고 한 일이, express-mysql 연결에서 pool로 transaction까지 가게되었네요.
