CSS
1.CSS.기초

1. HTMl 기초 1. h1 h2.... : heading paragraph h1 ~ h6까지 가능, 숫자가 커질수록 크기가 작아진다. 블럭과 인라인 블럭 : 한 행 전체를 포함하며, 안에 블럭 요소 또는 인라인 요소를 포함할 수 있음 인라인 : 영역에 해당하는
2021년 7월 14일
2.CSS. 가상 클래스

: 코드에는 실제로 존재하지 않지만 임의로 가상의 선택자를 지정하여 사용하는 것: 아직 방문하지 않은 링크에 적용: 한 번 이상 방문한 링크에 적용페이지의 링크 중에서 한 번 이상 방문한 링크에 대한 스타일을 적용방문한 페이지는 기본적으로 자주생으로 표시: 활성화되었을
2021년 7월 14일
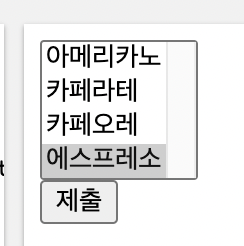
3.CSS. select& option

select가 선택되면 handeOnChange() 함수를 호출하고 , 파라미터로 select element가 전달어떤 사람처럼 option에 이벤트를 걸지말자!두 개 이상의 옵션을 동시에 선택할 수 있음(Ctrl, Shitf사용해서)select 화면 또한 모든 목록이
2021년 8월 24일
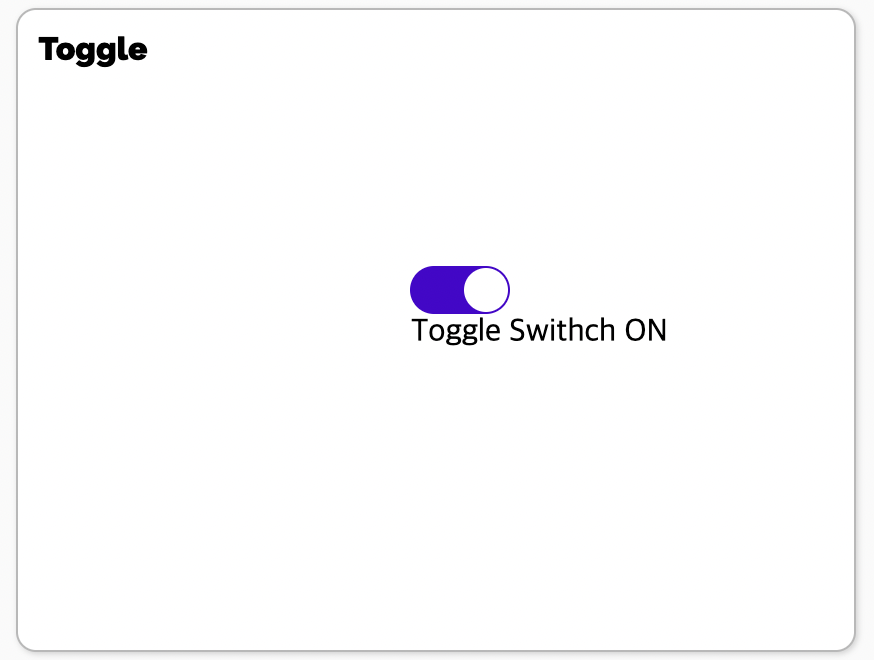
4.토글!

안내에 따라 금방 이정도 까지는 구현할 수 있었습니다. 보시면 아시겠지만 isOn이 트루면 toggle--checked로 className이 바뀌게 됩니다.className 바뀌게 되니 설정해놓은걸 똑같이 적용시키고, 더해서 toggle--checked가 되었을때로 설
2021년 11월 10일