토글

<ToggleContainer onClick={toggleHandler}
<div className={`toggle-container ${isOn ? "toggle--checked" : ""}`} />
<div className={`toggle-circle ${isOn ? "toggle--checked" : ""}`} />
<Desc> Toggle Swithch {isOn ? "ON" : "OFF"} </Desc>
</ToggleContainer>
안내에 따라 금방 이정도 까지는 구현할 수 있었습니다. 보시면 아시겠지만 isOn이 트루면 toggle--checked로 className이 바뀌게 됩니다.
className 바뀌게 되니 설정해놓은걸 똑같이 적용시키고, 더해서 toggle--checked가 되었을때로 설정을 또 일부 바꿔야됬습니다.
상위 선택자 '&'
중첩 안에서 상위(부모) 선택자를 참조할 때 '&'를 사용합니다.
.button {
color: #000;
&:hover {
color:red;
}
}같습니다.
.button{
color:#000;
}
.button:hover{
color:red;
}
토클 css
이러한 상위 선택자를 이용하여 , 바뀌는 toggle--checked에 상위 선택자를 참조할 수 있었습니다.
- toggle-container 스타일 컴포넌트
width: 50px;
height: 24px;
border-radius: 30px;
background-color: #8b8b8b;
&.toggle--checked {
background-color : #4900CE;
}- toggle-circle 스타일 컴포넌트
.toggle-circle {
position: absolute;
top: 1px;
left: 1px;
width: 22px;
height: 22px;
border-radius: 50%;
background-color: #ffffff;
&.toggle--checked {
left: 27px;
}여기까지해서, 구현을 할 수 있었지만 자연스럽게 이동이 되지않았습니다.
버튼을 누를 때 이미 완성된 모습이 바로 나오니 생긴 문제였습니다.
CSS 트랜지션
css 속성을 변경할 때, 즉시 영향을 미치는 대신 그 프로퍼티 값의 변화가 일정 시간에 걸쳐 일어나도록 하는 것입니다.
transition을 이용해서 이러한 문제를 해결할 수 있었습니다.
.toggle-circle {
position: absolute;
top: 1px;
left: 1px;
width: 22px;
height: 22px;
border-radius: 50%;
background-color: #ffffff;
&.toggle--checked {
transition : all .3s ease;
left: 27px;
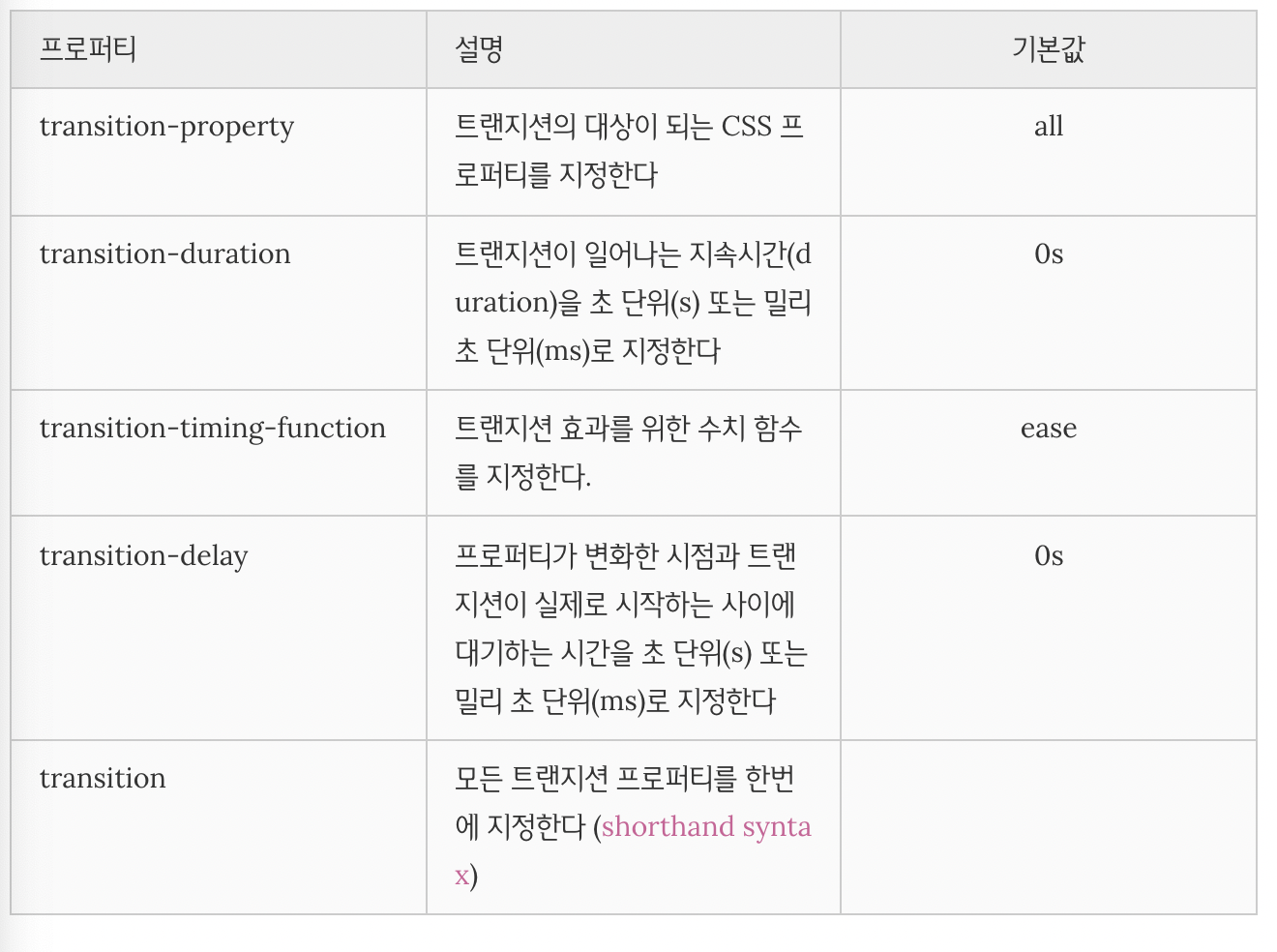
}transition
transition : property duration function delay
값을 지정하지않으면 기본값에 지정

-
transition-property는 지정하지않은 경우 모든 프로퍼티가 트랜지션 대상이 됩니다. 그래서 all 입니다.
지정하고 싶은 경우는 transition-property : width, background-color 이런식으로 쓰면됩니다. -
transition-timing-function : 트랜지션 효과의 변화 흐름, 시간에 따른 변화 속도와 같은 일종의 변화의 리듬을 지정합니다.

- transition-delay : 프로퍼티가 변화한 시점과 트랜지션이 실제로 시작하는 사이에 대기하는 시간을 초 단위 또는 밀리 초 단위로 지정합니다
transition 을 이용해서
&.toggle--checked {
left: 27px;
transition: all .3s ease;
}바꾸니 자연스럽게 넘어갑니다.!
