
이벤트 루프
비동기적 처리방식과 콜백에 대해 알고나니, 그 작동원리가 궁금해져 찾아보게되었다
자바스크립트는 단일 스레드 기반 언어
비동기적 처리방식은 한번에 하나의 동작만 수행하는 것이 아니라 동시에 많은 작업을 수행해야 하는데, 자바스크립트의 경우 단일 스레드 기반 언어라 한 순간에 하나의 작업만을 처리할 수 가 있다.
그렇기 때문에 이벤트 루프를 이용해서 비동기 방식으로 이 동시성을 지원한다.
자바스크립트 엔진이 제공하는게 아니라, 브라우저나 node.js에서 지원!
자바스크립트 언어 자체가 비동기 동작을 지원하는게 아님!

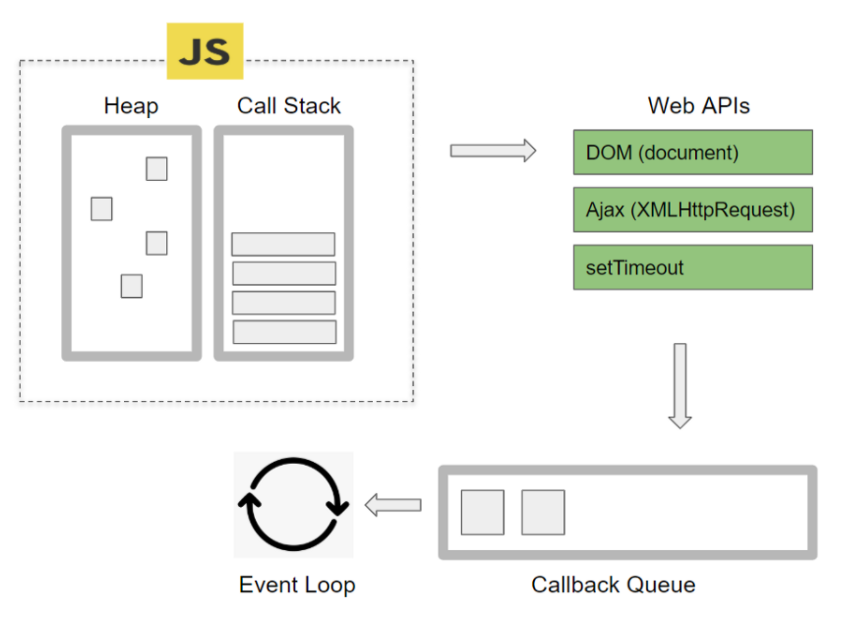
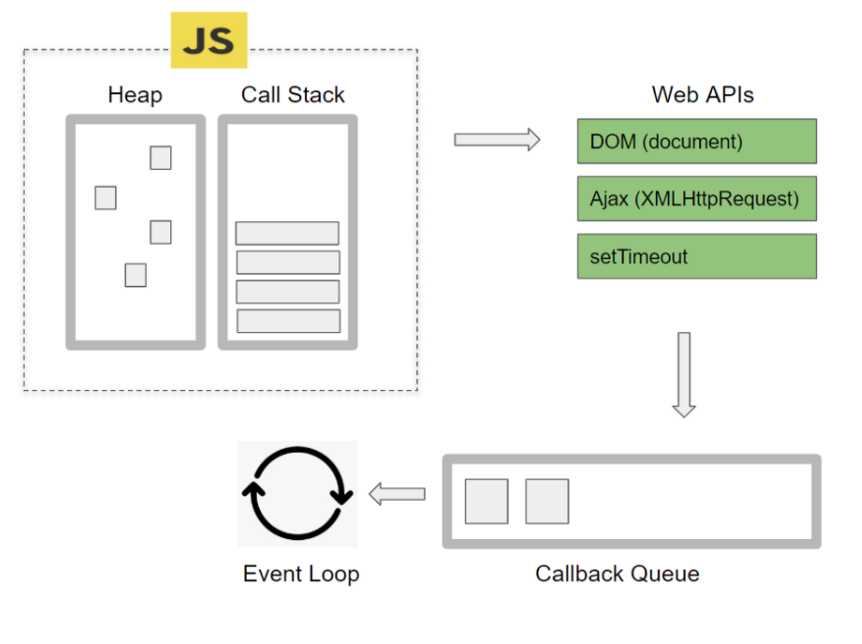
1.JS Engine
자바스크립트 엔진은 Memory Heap 과 Call Stack 으로 구성되어있다.
단일 스레드라는 말은 이 Call Stack이 하나라는 말이다.
-
Memory Heap : 메모리 할당이 일어나는 곳
(우리가 프로그램에서 선언한 변수, 함수등이 담겨져있음) -
Call Stack : 코드가 실행될 때 쌓이는 곳, stack 형태로 쌓임
(선입후출 , LIFO의 룰을 따름)
2. Web API
- Web API는 브라우저에서 제공하는 API로, DOM, Ajax, Timeout등이 있음
- Call Stack에서 실행된 비동기 함수는 Web API를 호출하고
- Web API는 콜백함수를 Callback Queue에 밀어넣는다
3. Callback Queue
- 비동기적으로 실행된 콜백함수가 보관되는 영역
4. Event Loop
- Call Stack이 빈상태가 되면, Callback Queue의 첫번째 콜백을 Call Stack으로 밀어넣음, 이러한 행동을 틱이라 부름
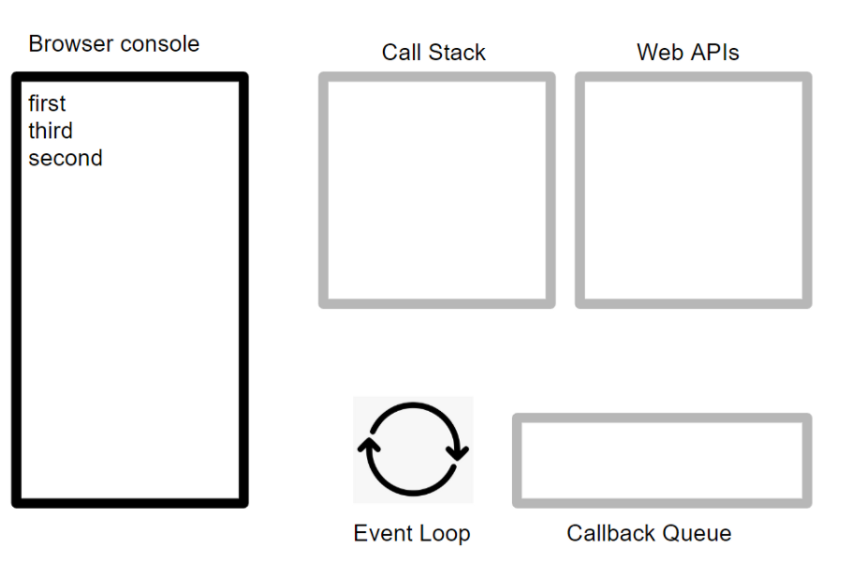
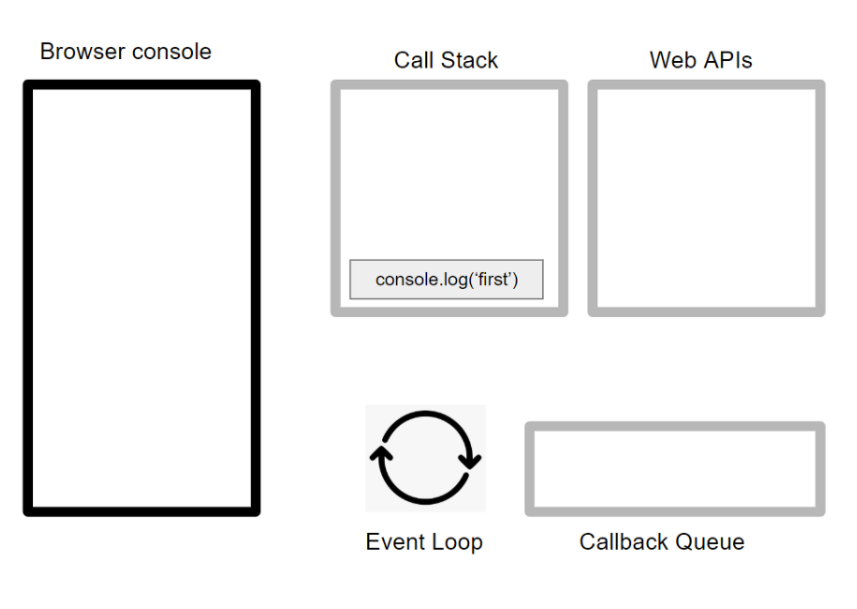
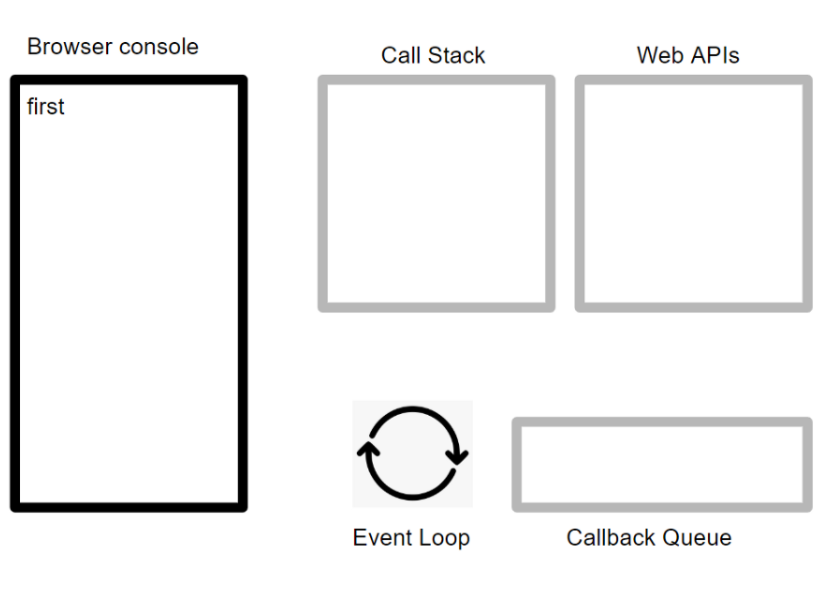
동작 과정
console.log('first')
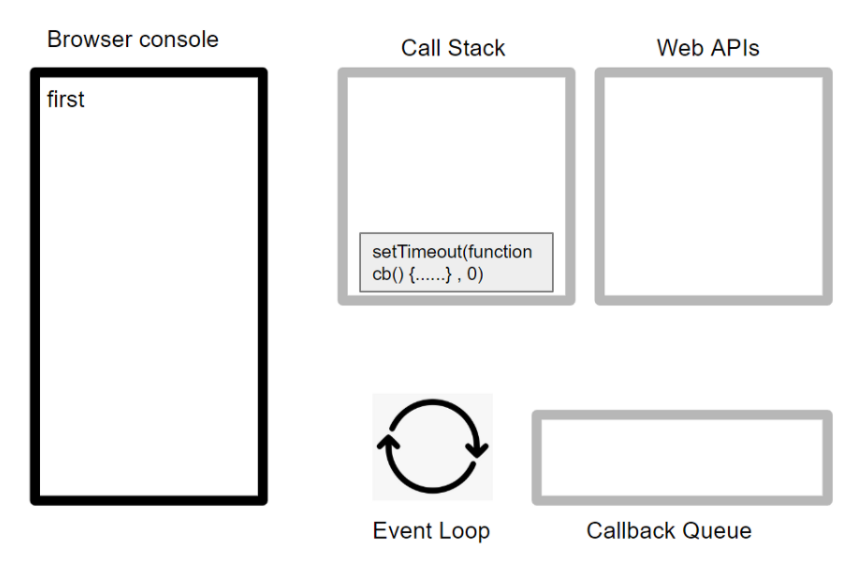
setTimeout(function cb() {
console.log('second')
}, 1000); // 0ms 뒤 실행
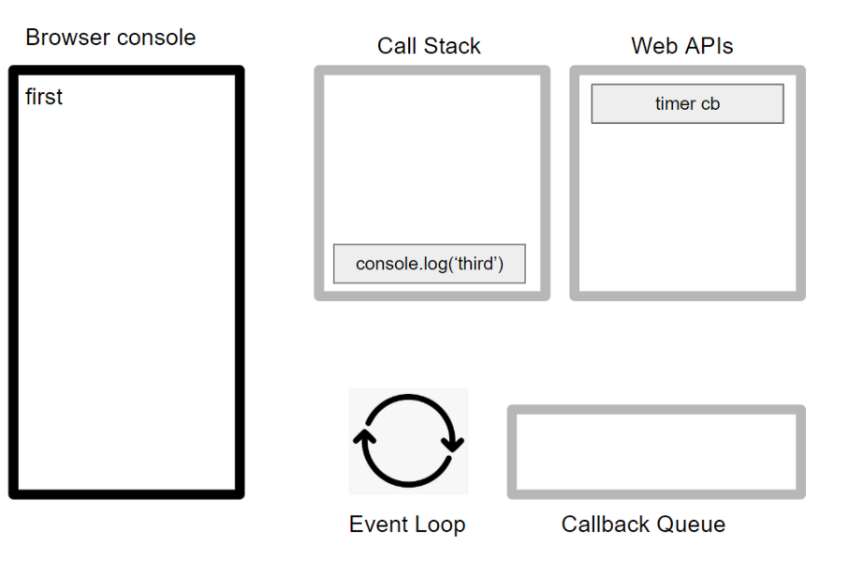
console.log('third')
1. console.log('first')가 Call Stack에 추가됨

2.코드가 실행되어 화면에 출력한 뒤, Call Stack에서 제거됨

3.setTimeout(function cb() {..}) 이 Call Stack에 추가

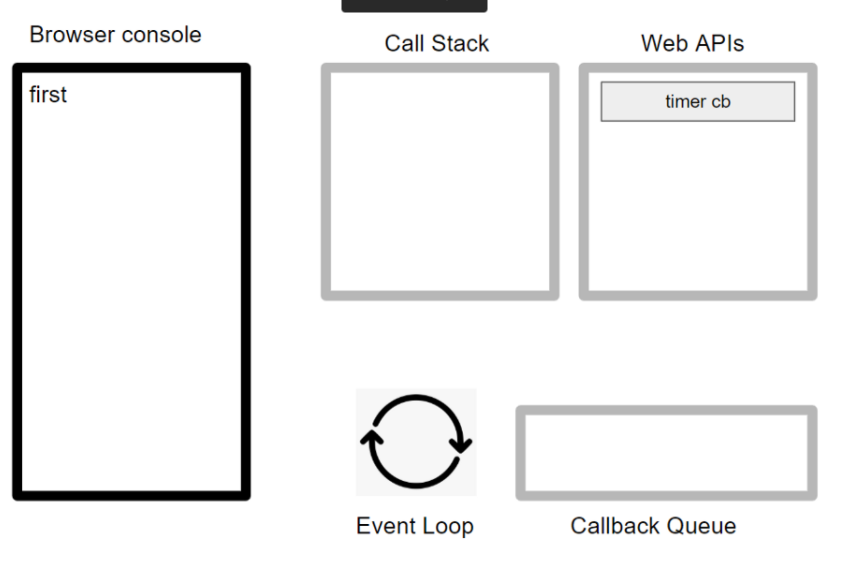
4.setTimeout 함수가 실행되면서 Browser가 제공하는 timer Web API 를 호출합니다. 그 후 Call Stack에서 제거

5. console.log(‘third’)가 Call Stack에 추가

6. console.log(‘third’)가 실행되어 화면에 출력되고 Call Stack에서 제거됩니다.

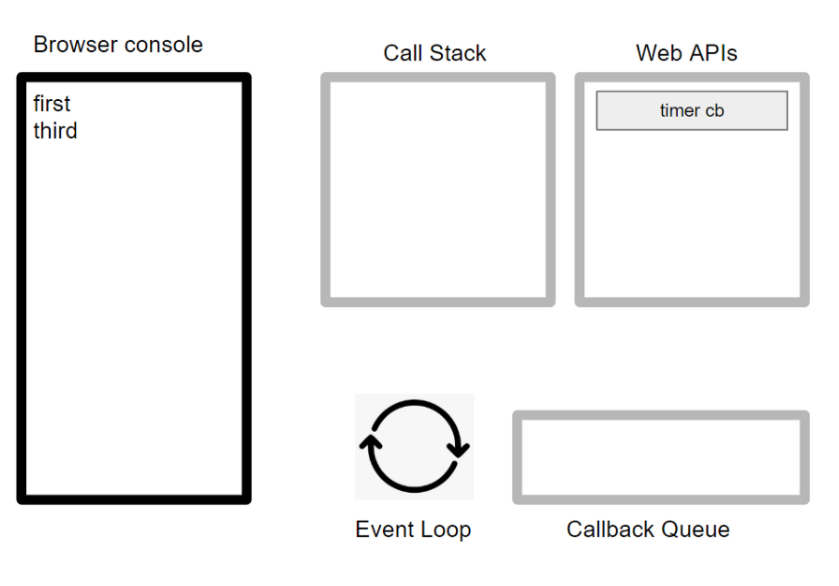
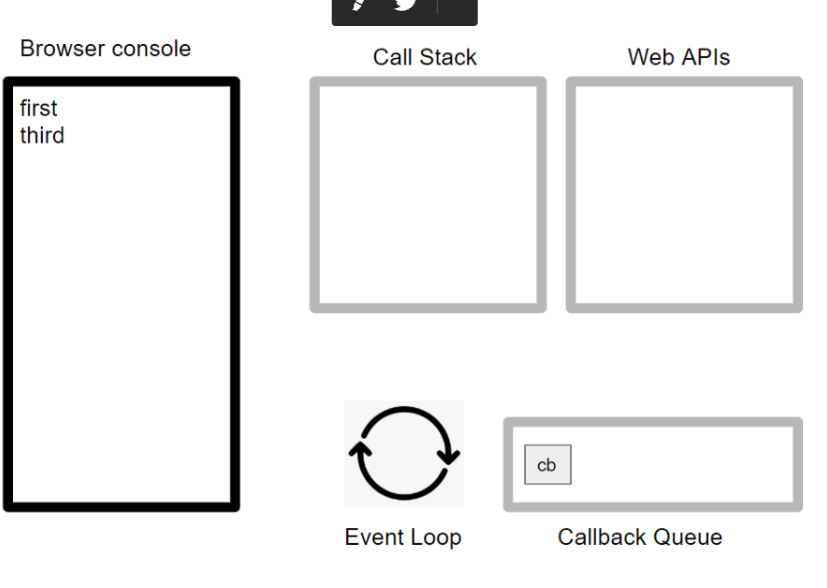
7. setTimeout 함수에 전달한 0ms 시간이 지난뒤 Callback으로 전달한 cb 함수가 Callback Queue에 추가됩니다. (이 부분은 다른예시와 함께 뒤에서 설명하겠습니다.)

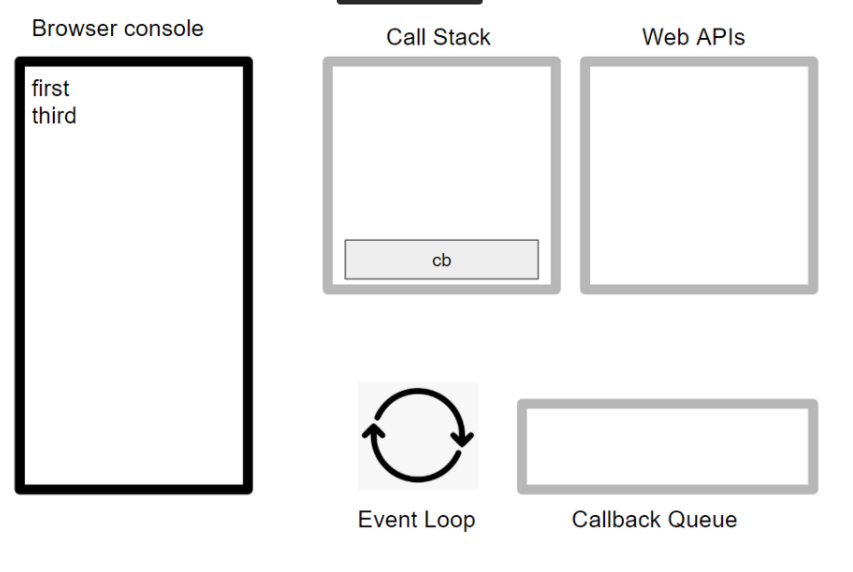
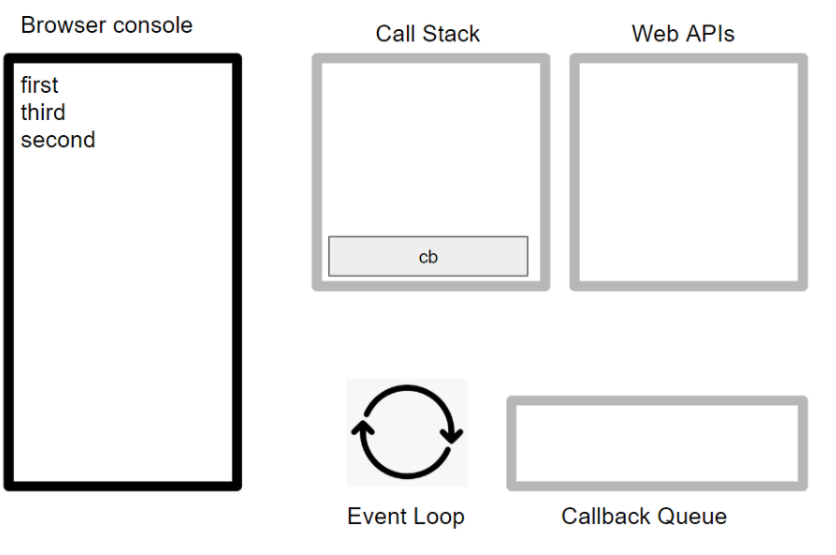
8. Event Loop는 Call Stack이 비어있는 것을 확인하고 Callback Queue를 살펴봅니다. cb를 발견한 Event Loop는 Call Stack에 cb를 추가합니다.

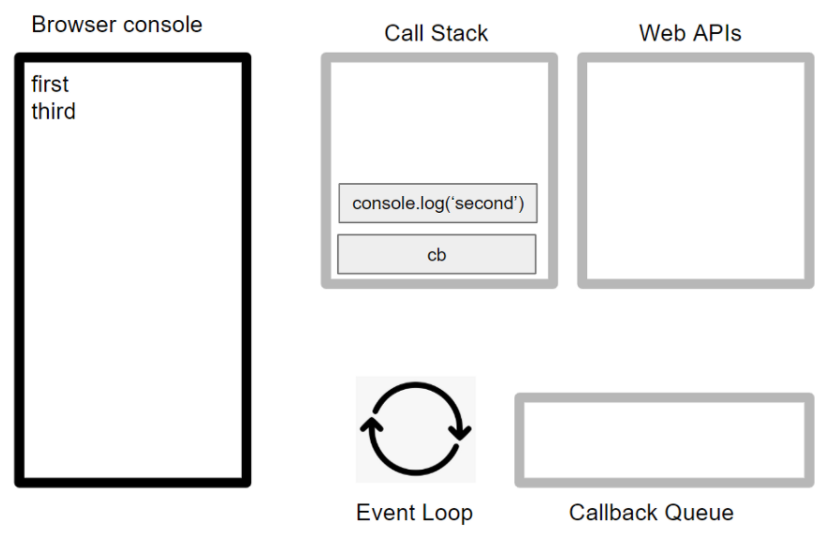
9.cb 함수가 실행 되고 내부의 console.log(‘second’)가 Call Stack에 추가됩니다.

10. console.log(‘second’)가 화면에 출력되고 Call Stack에서 제거됩니다.

11. cb가 Call Stack에서 제거됩니다.