프로토타입
Prototype 은 Prototype Link와 Prototype Object로 이루어져있다.
자바스크립트에서 모든 객체는 부모 역할을 담당하는 객체와 연결되어있습니다. 이 부모 객체를 Prototype(프로토타입) 객체 또는 프로토타입이라고 합니다.
- 객체를 상속하기 위해 사용
- 코드의 재사용
function Person () {
this.eye = 2;
this.nose = 1;
}
let kim = new Person();
let park = new Person();kim과 park은 eyes와 nose를 공통적으로 가지고 있는데, 메모리에는 eyes와 nose가 두개 총 4개가 할당, 객체를 100개 만들면 200개의 변수가 메모리에 할당 이러한 문제를 프로토타입으로 해결할 수 있음

1. Prototype Object

function Person () { // 함수
let personObject = new Person(); // 함수로 객체를 생성
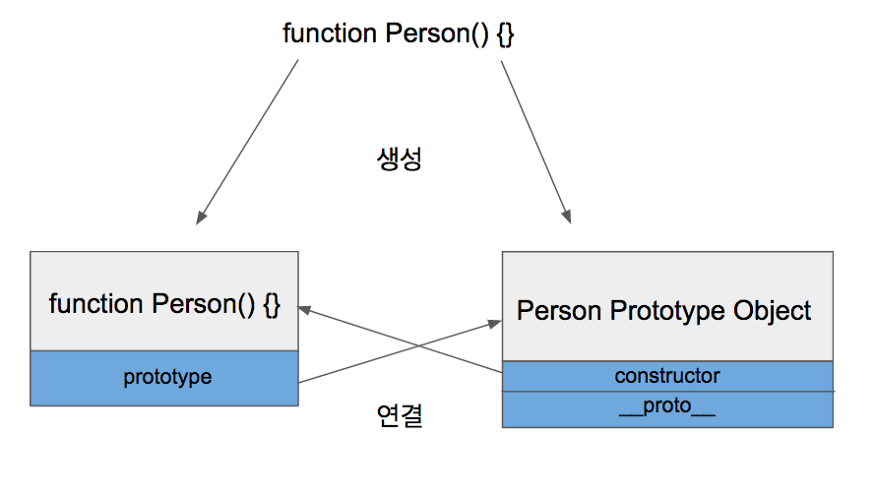
}함수를 만들면 2가지 일이 동시에 이루어진다.
- 해당 함수에 Constructor 자격 부여, 자격이 부여되면 new로 객체를 만들어 낼 수 있다.
- 해당 함수의 Prototype Object 생성 및 연결
함수를 만들면 함수만 만들어지는게 아니라 Prototype Object도 같이 생성된다. 생성된 함수는 prototype이라는 속성을 통해 Prototype Object에 접근할 수 있고 이는 일반적인 객체와 같으며 개본적인 속성으로 constructor와 proto을 가지고 있다.
1) 생성자
생성자를 이용해 객체를 생성하면 생성된 객체는 생성자의 Prototype Object와 PrototypeLink로 연결된다.
function Parent(name) {
this.name = name;
}
Parent.prototype.getName = funciton () {
return this.name;
}
// Parent 라는 생성자가 만들어내는 객체 fine은 name이란 속성을 가지고 있다
// fine 객체가 Parent 프로토타입 메서드에 접근할 수 있는 이유는 fine객체의 __proto__속성이 Parent.prototype을 가리키고 있기 떄문
var fine = new Parent('myName');
//엔진 내부에서 일어나는 일
fine = {}// 새로운 객체를 만들고
Parent.call(fine, 'myName'); // call을 이용해 Parent 함수의 this를 fine으로 대신해서 실행
fine.__proto__ = Parent.prototype ; // 프로토 타입을 연결
fine.getName(); // 'myName'
2. Prototype Link
위에서 kim에는 eyes라는 속성이 없는데도 kim.eys를 실행하면 2라는 값을 참조하는 것을 볼 수 있다.
무엇 떄문에 가능하냐면 kim이 가지고 있는 속성 __proto__ 때문에 가능합니다.
__proto__는 모든 객체가 다 가지고 있는 속성으로 조상이었던 함수 Prototype Object를 가리킴
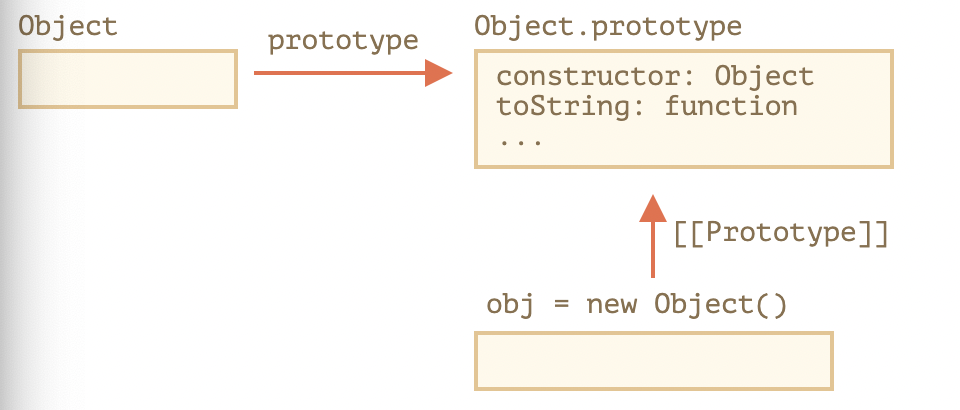
3. [[Prototype]] & prototype 프로퍼티
1) [[Prototype]]
- 함수를 포함한 모든 객체가 가지고 있는 인터널 슬롯
- 자신의 부모역할을 하는 프로토타입 객체를 가리킴
- 함수 객체의 경우 Function.prototype을 가리킴
2) prototype
- 함수 객체만 가지고 있는 프로퍼티
- 함수 객체가 생성자로 사용될 때 이 함수를 통해 생성될 객체의 부모 역할을 하는 객체
4. 프로토타입 체인
__proto__속성을 통해 상위 프로토타입과 연결되어있는 형태를 프로토타입 체인이라고 합니다.
자료를 찾으면서 어려웠던 부분은, prototype와 __proto__의 차이와 함수와의 관계였습니다.
이해하기 위해서 첫 번쨰 부모 객체와 자식 객체까지는 다들 이해하시겠지만 그 다음 단계인 부모 객체와 자식 객체 사이에, 객체를 만드는 함수와의 관계에 대한 생각이 필요합니다.
함수 만드는 것 별개, 자식 객체와 부모 객체 연결하기 이렇게 생각하면 편하겠지만, 그렇다면 class나 같은 부분을 만들어내기 위해 일일히 코드를 적어야겠지요. 그러한 부분을 소요를 줄이기위해서 함수로 틀을 정해놓고, 자식 객체로 만드는 것입니다.
그래서 prototype으로 연결할 수 밖에 없는 것이지요.
그리고 예중에 prototype.constructor라는게 있습니다. 이를 통해서도 알수 있는게 있습니다.
