HTML Input tag, HTML Input Attribute, HTML Label tag
HTML Input tag와 함께 사용되는 HTML Input Attribute는 type, id, name, placeholder, aria-label, size 등이 있다.
id
: input "id"의 value는 label "for"의 value와 동일하다.
name
: 서버에 정보를 저장시키기 위해서 사용하는 HTML Input Attribute이다.
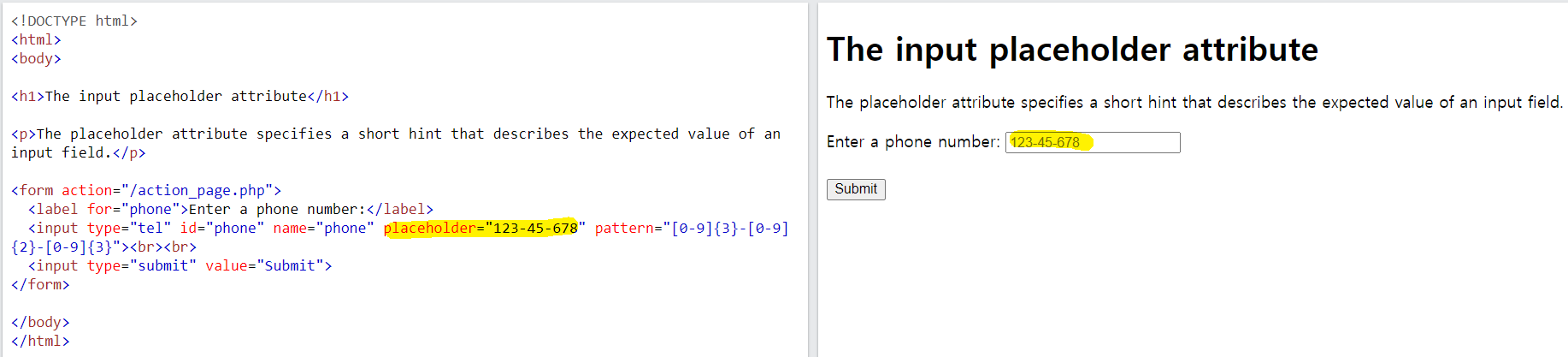
placeholder: HTML Input Attribute이다.

aria-label: label tag를 사용할 수 없을 경우 사용한다. placeholder와 함께 쓰인다.
input placeholder="Enter search term" aria-label="Enter search term"
submit
: input attribute 중 하나인 type의 value이다.
button tag와 다르다.
출처: https://www.w3schools.com/html/html_form_attributes.asp
출처: https://www.w3schools.com/tags/tag_button.asp
출처: https://www.w3schools.com/tags/tag_input.asp
출처: https://www.w3schools.com/html/html_form_attributes.asp
출처: https://www.w3schools.com/html/html_form_input_types.asp
출처: https://www.w3schools.com/tags/att_input_type.asp
출처: https://www.w3schools.com/tags/tag_label.asp
출처: https://www.w3schools.com/accessibility/accessibility_labels.php
