🪶 SITE
SVG 이미지를 Icon Font로 변환해주는 사이트
→ https://icomoon.io/app/#/select
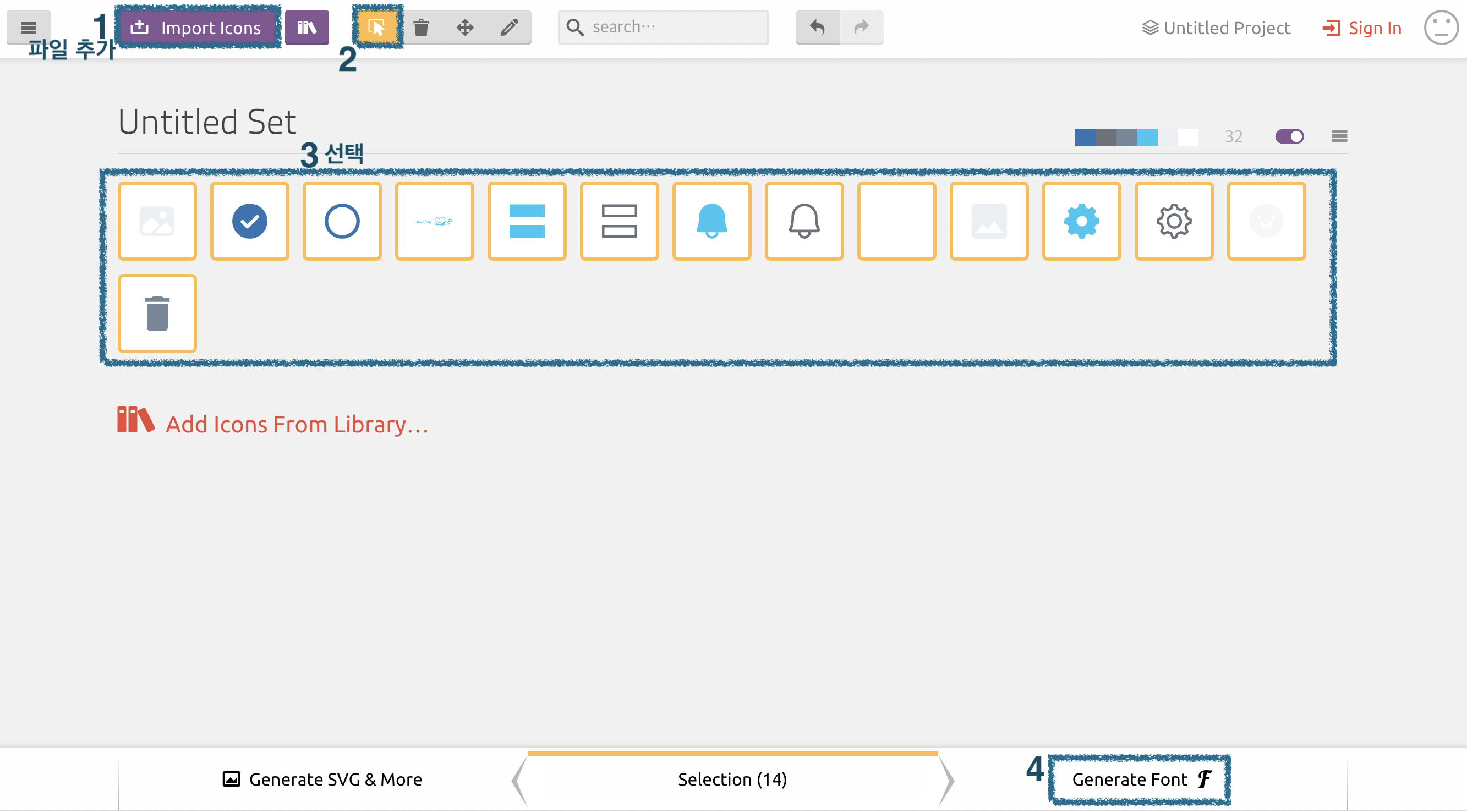
🪶 SVG 이미지 가져오기
이미지를 다 가져온 후 Generate Font를 누른다.

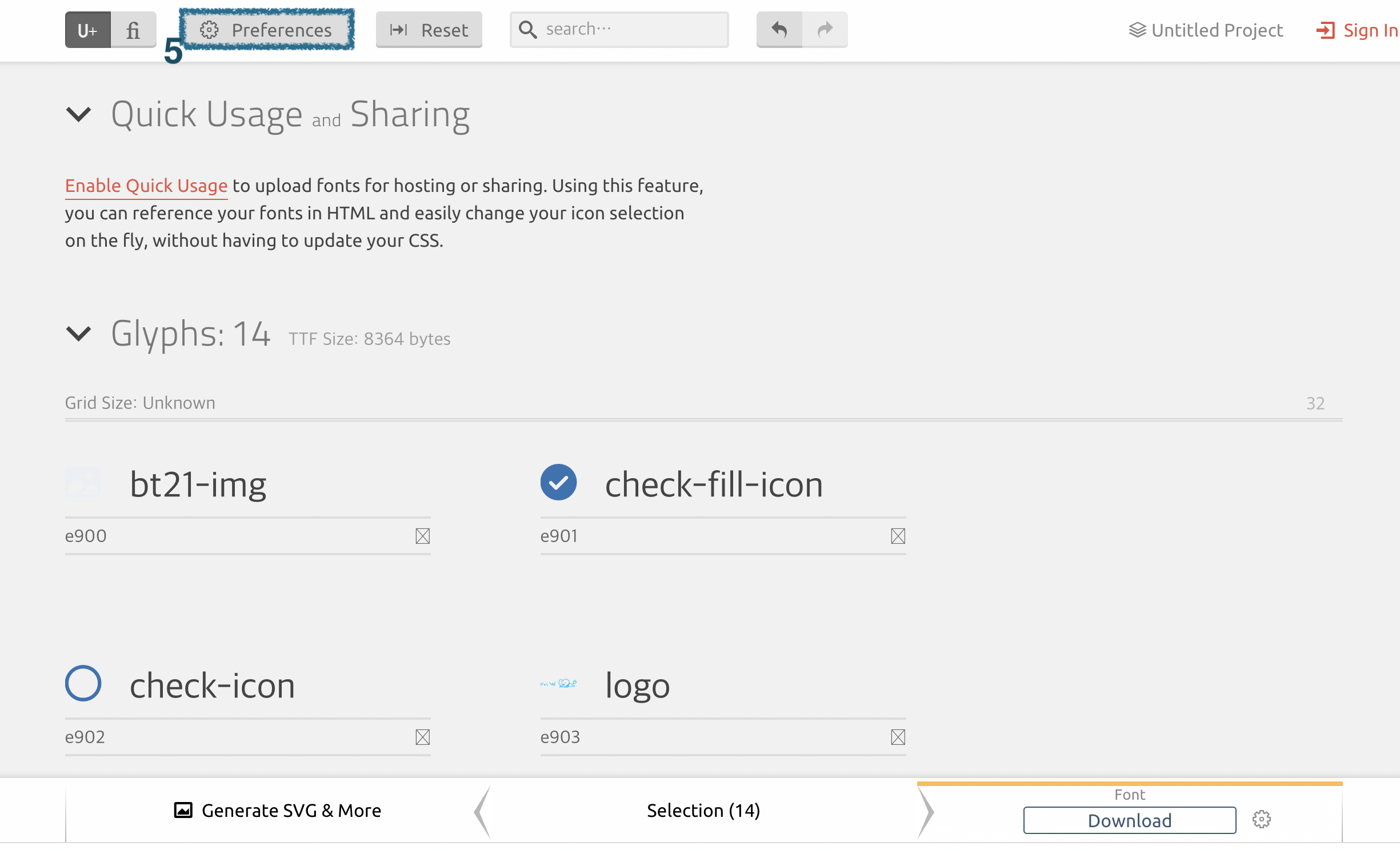
🪶 설정 후 변환된 이미지 다운로드
Preferences를 눌러 fontName과 className이 되는 앞 글자를 바꿀 수도 있다.
Support IE 8과 Use i (for selecting <i>)은 꼭 체크해 주기!



🪶 파일 확인
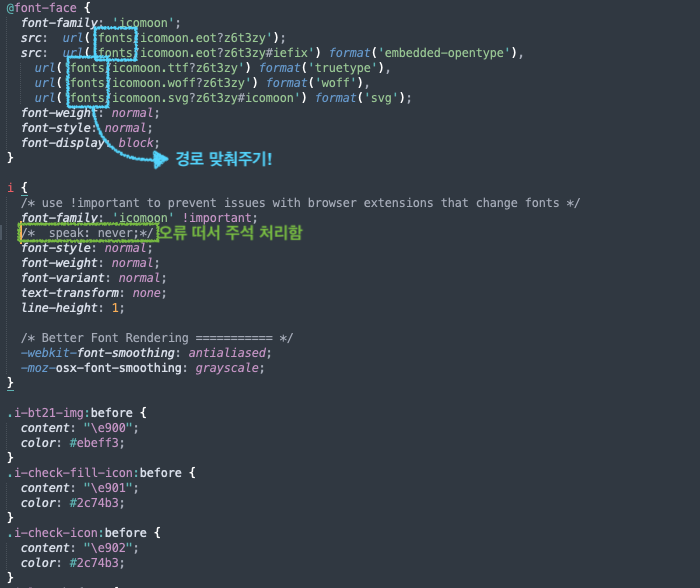
다운로드를 받은 파일 중 fonts 폴더와 style.css만 있으면 된다.
(style.css 내용은 복사해서 사용함)
사용할 작업 폴더에 fonts폴더를 넣고,
그 fonts 폴더의 경로에 맞게 css파일을 수정한다.

✚ 획(패스)을 면으로 확장하기
icomoon에서 svg 이미지를 icon font로 변환하다 보면,
'Strokes get ignored when generating fonts or CSH files.'
라는 오류가 뜨기도 한다.
일러스트 프로그램에 들어가서, 파일 선택 후
상단에 있는 오브젝트 → 패스 → 윤곽선 순서대로 클릭하고
파일 내보내기에서 svg로 내보낸다.
그 후에 icomoon에서 다시 svg 파일을 불러오면 오류 메시지가 뜨지 않는다.
// react에서 사용법
<i className="i-check-icon" />
// 색상 바꾸기
i::before {
color: blue;
}