▷ 커스텀 Icon Font 사용법 (expo)
🪶 Icomoon에서 svg를 icon 폰트로 바꾸기
SVG 이미지를 Icon Font로 변환해주는 사이트
→ https://icomoon.io/app/#/select
SVG 이미지를 Icon Font로 변환하는 방법
→ SVG를 Icon Font로 바꾸는 방법(웹)
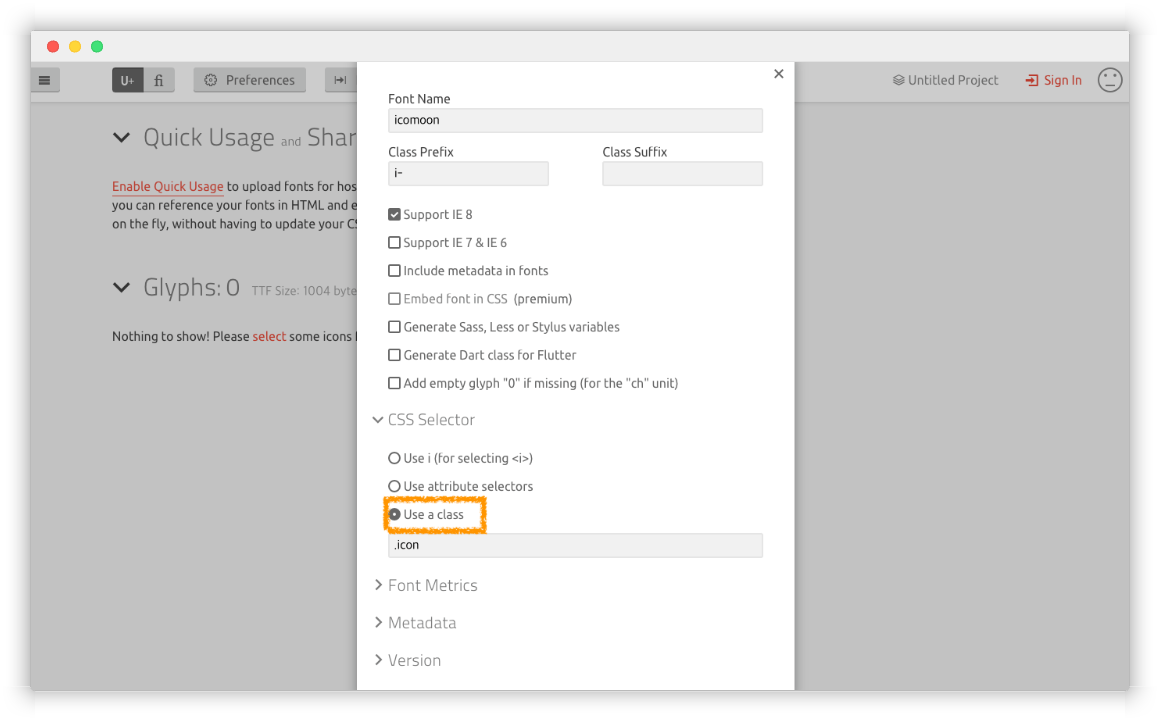
icomoon을 사용하여 아이콘을 생성한 후 다운로드하기 전에
설정에서 CSS Selector를 'Use a class'로 변경해야 한다.

다운로드한 파일 중에서 icomoon.ttf와 selection.json 파일만 필요하다.
이 파일들을 아래 경로로 저장해 주었다.
src/assets/fonts/icomoon.ttf
src/assets/selection.json
🪶 Icon Font 폰트 적용하기
react-native-vector-icons 설치
# 설치
npm install --save react-native-vector-icons
npm install --save-dev @types/react-native-vector-iconsicomoon.ttf를 폰트로 지정
App.tsx
/* App.tsx */
useEffect(() => {
async function loadFonts() {
await Font.loadAsync({
customIcons: require('./src/assets/fonts/icomoon.ttf'), // ⭐️폰트 지정
});
setFontsLoaded(true);
}
loadFonts();
}, []);
if (!fontsLoaded) {
return null; // 폰트 로딩 중에는 렌더링을 방지
}src/components/Icon/Icon.tsx
createIconSetFromIcoMoon(selection.json, icomoon.ttf폰트)
/* src/components/Icon/Icon.tsx */
import icoMoonConfig from '../../assets/selection.json';
import { createIconSetFromIcoMoon } from 'react-native-vector-icons';
const Icon = createIconSetFromIcoMoon(icoMoonConfig, 'customIcons');
export default Icon;이제 아래처럼 커스텀 아이콘 폰트를 사용할 수 있다.
<Icon name="아이콘폰트이름" size={30} color="blue" />
import Icon from './src/components/Icon/Icon';
<Icon name="moon" size={30} />