▷ form 태그
form 관련 요소들은 동적인 웹 페이지인
로그인, 회원가입 등을 만들기 위해 꼭 필요한 요소들이다.
폼안에 입력된 데이터를 서버로 전달해서 처리하도록 만들어준다.
✏️ mini정리
☑ form태그는 입력 양식 전체를 감싸는 태그이다.
☑ form은 컨트롤 요소(control element)로 구성된다.
❗️참고1) form 태그 사이에는 다른 form 태그가 삽입이 안된다.
❗️참고2) form 태그의 이름 속성은 한 페이지에서 중복하여 사용하면 안 된다.
❗️참고3) CSS에서는 form 태그 폰트가 적용되지 않으므로 따로 font를 적용해줘야 한다.
𝍃 form 태그 속성
action : 폼을 전송할 서버의 스크립트 파일을 지정한다.
method : 폼을 전송할 방식으로 'post' / 'get' 두 가지가 있다.
post : 입력 내용의 길이에 제한 X, 자주 사용
get : 양식 데이터를 action url과 ?구분자 뒤에 이어 붙여서 제공한다.
그래서 보안에 취약하다. 주로 키워드 검색할 때 사용한다.
(256~4096 byte까지만 전송 가능)
name : 하나의 웹 문서안에 여러 개의 폼이 있을 수 있으므로 폼을 식별하기위해 이름을 지정한다.
autocomplete : 폼 내부 요소의 자동 완성 기능을 사용할지(on) 안할지(off) 결정한다.
on을 명시하면 브라우저는 사용자가 이전에 입력했던 값들을 기반으로
사용자가 입력한 값과 비슷한 값들을 드롭다운 옵션으로 보여준다.
target : 스크립트 파일을 현재의 창이 아닌 다른 위치에서 열리도록 지정할 수 있다.
onsubmit : action 속성을 활용하지않고, onsubmit 이벤트를 활용해서 스크립트로 처리가 가능하다.
onsubmit 예시
<form action="#" onsubmit="return test()">
<input type="submit" value="submit" />
</form>
<script>
function test() {
console.log("hi");
return false;
}
</script>
// onsubmit에 'return test()'의 return은 '처리를 반환한다'라는 의미이다.
// false가 반환되면 이벤트 처리를 그대로 강제 종료시키기 때문에
// action이 처리되는 일은 일어나지 않는다. 𝍃 label 태그
해당 폼 요소에 어떤 값을 넣어야 하는지 이름을 붙이는 요소이다.
label의 for의 값과 양식의 id의 값이 같으면 연결된다.
잘 연결이 되었을 때 label을 클릭하면 해당 폼 입력 요소로 포커스가 된다.
<label for="itemId">아이디 입력</label>
<input type="text" id="itemId" />
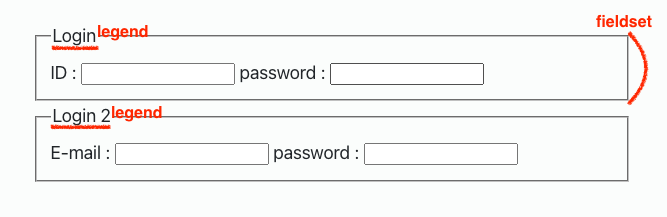
𝍃 fieldset, legend 태그
fieldset은 form안에 여러 구역을 나눠
관계된 요소들끼리 묶어주며 그룹화할 때 사용한다.
➕ 해당 그룹의 이름을 정할 수 있는 legend와 함께 쓰인다.
이렇게 정보를 따로 구별해 두면 사용자가 정보를 입력하기 편하고 가독성도 좋아진다.
<form>
<fieldset>
<legend> Login </legend>
ID : <input type="text" />
password : <input type="password" />
</fieldset>
<fieldset>
<legend> Login 2 </legend>
E-mail : <input type="e-mail" />
password : <input type="password" />
</fieldset>
</form>
▷ React에서의 Form
htmlFor : label의 for을 htmlFor로 써야 함
required : 필수로 작성
autocomplete : 브라우저가 폼 필드의 자동완성 기능을 사용할 때 제안할 값을 지정하는 속성
예시 코드
<form onSubmit={onSubmit}>
<label htmlFor='username'>Display name</label>
<input type='text' id='username' name='username' autoComplete='username' required />
<label htmlFor='email'>Email</label>
<input type='email' id='email' name='email' autoComplete='email' required />
<label htmlFor='pwd'>Password</label>
<input type='password' id='pwd' name='pwd' autoComplete='current-password' required />
<button type='submit'>
<div className='submit-bg'>
<span>Sign up</span>
</div>
</button>
</form>fieldset 예시 코드
<form>
<fieldset>
<legend>사용자 정보</legend>
<label htmlFor="name">이름:</label>
<input type="text" id="name" name="name"><br>
<label for="email">이메일:</label>
<input type="email" id="email" name="email"><br>
</fieldset>
<fieldset>
<legend>회원 가입 정보</legend>
<label htmlFor="username">사용자 이름:</label>
<input type="text" id="username" name="username"><br>
<label htmlFor="password">비밀번호:</label>
<input type="password" id="password" name="password"><br>
</fieldset>
<button type="submit">가입하기</button>
</form>input 자동완성 시 배경색상 변하지 않게 만들기
input:-webkit-autofill,
input:-webkit-autofill:focus {
-webkit-text-fill-color: var(--white-100);
box-shadow: 0 0 0px 1000px var(--dark-blue-500) inset;
transition: background-color 5000s ease-in-out 0s;
}