웹은 공간 이다.
- 다양한 정보를 여러 사람들과 공유할 수 있는 공간 → 웹
웹 표준 - 어떤 환경에서도 이용할 수 있는 웹 페이지
웹 접근성 - 어떤 사람이든 이용할 수 있는 웹 페이지
▷ 웹 표준
2000년대 초에는 브라우저간 호환이 되지 않아서
개발자들이 각 브라우저마다 따로 개발을 해주어야만 했다.
이런 수고를 없애고 웹 개발의 형식을 통일시킨 것이 바로 웹 표준이다.
즉, 웹 표준이란 W3C에서 권고하는
웹에서 표준적으로 사용되는 기술이나 규칙을 말한다.
❓웹 표준의 장점?
- 유지 보수의 용이성
- 웹 호환성 확보
- 검색 효율성 증대
- 웹 접근성 향상
🥠 Semantic HTML
semantic : 의미의, 의미가 있는 이라는 뜻의 영단어
HTML : 화면의 구조를 만드는 마크업 언어
요소가 어떤 내용을 담게 될지, 어떤 기능을 하게 될지
확실하게 의미를 가지고있는 요소를 시맨틱 요소라고 한다.

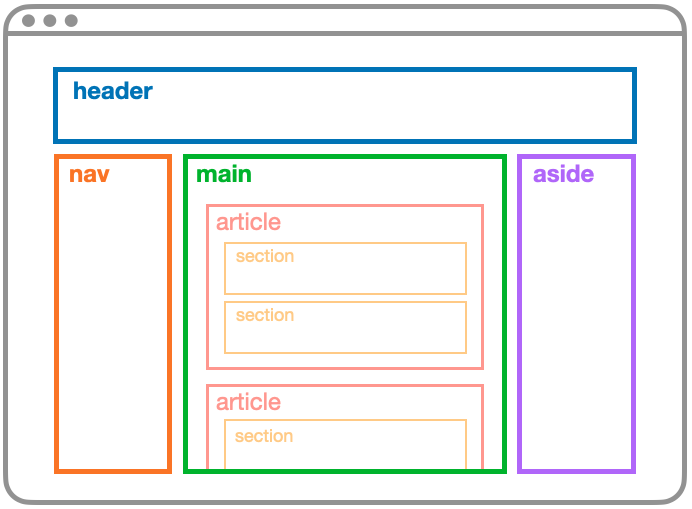
🔖 시맨틱 요소의 종류
| 프로토콜 이름 | 설명 |
|---|---|
| header | 페이지나 요소의 최상단에 위치하는 머릿말 역할 |
| nav | 메뉴, 목차 등 |
| aside | 문서와 연관은 있지만, 직접적인 연관은 없는 내용 |
| main | 문서의 메인이 되는 주요 콘텐츠 |
| article | 게시글, 뉴스 기사 등 독립적으로 구분해 재사용할 수 있는 부분 (각각의 article을 구분하기 위한 수단이 필요하며, 보통 제목인 hgroup을 포함하는 방법을 사용) |
| section | 문서의 독립적인 구획을 나타내며, 딱히 적합한 의미의 요소가 없을 때 사용한다. (제목인 hgroup을 포함하는 경우가 많음) |
| hgroup | 제목을 표시할 때 사용하는 요소로, <h1> ~ <h6> 요소가 hgroup입니다. |
| footer | 페이지나 요소의 최하단에 위치하는 꼬릿말 역할 |
❓시맨틱 HTML의 필요성?
- 개발자간 소통
- 검색 효율성
- 웹 접근성
🔖 마크업 시 주의할 점
⒈ 인라인 요소 안에 블록 요소를 넣으면 안됨
⒉ <strong>, <em> 요소 사용
<b>글씨를 두껍게</b> -- 대체하기 --> <strong>콘텐츠 매우 강조하기</strong>
<i>글씨 기울이기</i> -- 대체하기 --> <em>콘텐츠 강조하기</em>⒊ <hgroup> 상하 관계에 맞게 사용
<h1>제목</h1>
<h2>큰 목차</h2>
<h3>작은 목차</h3>
<h3>작은 목차</h3>
<h2>큰 목차</h2>
<h3>작은 목차</h3>
<h4>더 작은 목차</h4>
<h4>더 작은 목차</h4>⒋ <br /> 연속 사용하지 말기
⒌ 인라인 스타일링보다 CSS 사용하기
🥠 크로스 브라우징
Cross Browsing
웹 사이트에 접근하는 브라우저의 종류에 상관 없이
동등한 화면과 기능을 제공할 수 있도록 만드는 작업을 의미한다.
🔖 크로스 브라우징 워크 플로우
⒈ 초기 기획
어떤 웹 사이트를 만들 것인지 정확하게 결정
(콘텐츠와 기능, 디자인과 주 고객층 파악 → 브라우저와 기기에 맞는 기술을 사용하여 개발)
⒉ 개발
코드를 작성할 때 사용하는 코드들의 브라우저 호환성을 파악해야 한다.
(MDN, Can I Use로 확인하면 됨)
⒊ 테스트 / 발견
각 기능을 구현한 후에는 그 기능에 대한 테스트가 필요하다.
Window, Linux, Mac 등 다양한 운영 체제에서 테스트를 진행한다.
직접 테스트를 하지 않고,
자동으로 테스트를 진행하는 도구를 사용할 수도 있음.
크로스 브라우징 테스트 툴
→ TestComplete, LambdaTest, BitBar
⒋ 수정 / 반복
테스트 단계에서 버그가 발견되었다면 수정이 필요하다.
버그가 발생하는 특정 브라우저의 조건문을 작성하여
다른 코드를 실행하게 하는 방식으로 고쳐나가는 것이 좋다.
(웹 표준만 잘 지켜도 크로스 브라우징을 어느 정도 실현할 수 있음)
🥠 SEO
검색 엔진 최적화
Search Engine Optimization
SEO를 통해 검색 엔진에서 웹 페이지를
상위에 노출될 수 있게끔 만들 수 있다.
SEO는 크게 On-Page SEO와 Off-Page SEO 두 가지로 나뉜다.
On-Page SEO : 페이지 내부에서 진행할 수 있는 SEO로, 제목과 콘텐츠, 핵심 키워드의 배치, 효율적인 HTML 요소 사용법 등을 이용하는 방법이다.
Off-Page SEO : 웹 사이트 외부에서 이루어지는 SEO로, 소셜 미디어 홍보, 백링크(타 사이트에서 연결되는 링크) 등을 이용하는 방법으로, 웹 페이지 내용이나 구조와는 관계가 없다.
🔖 SEO를 위한 meta 요소
<meta name="속성값" content="내용" />| name 속성값 | 설명 |
|---|---|
| description | 콘텐츠에 대한 간략한 설명이다. 검색 결과에서 제목 밑에 뜨는 내용을 생각면 됨. |
| keywords | 웹 페이지의 관련 키워드들을 나열할 때 사용한다. |
| author | 콘텐츠의 제작자를 표시한다. |
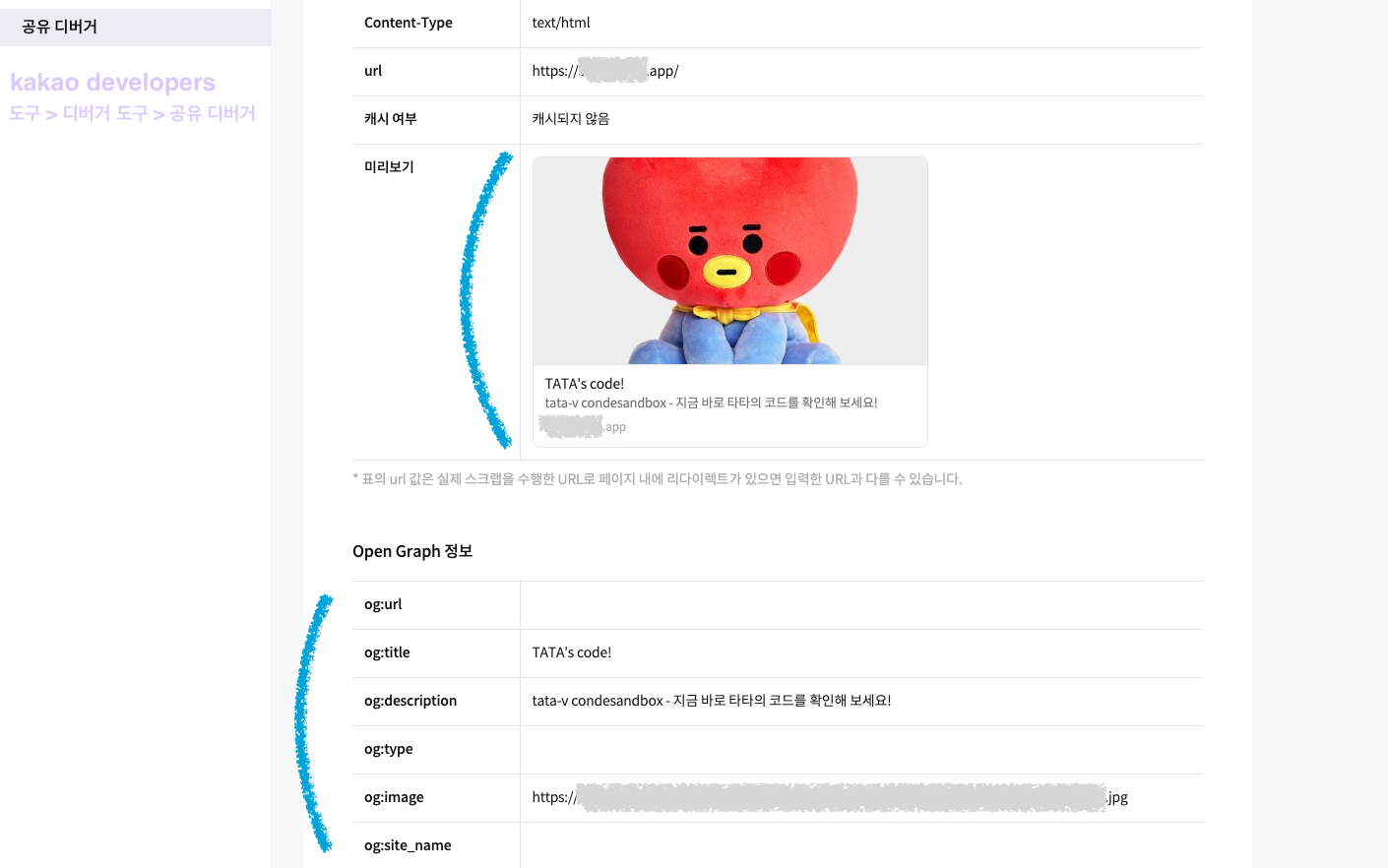
🔖 오픈 그래프
open graph
<meta property="속성값" content="내용" />| property 속성값 | 설명 |
|---|---|
| og:url | 페이지의 표준 URL |
| og:site_name | 사이트의 이름 |
| og:title | 콘텐츠의 제목 |
| og:description | 콘텐츠에 대한 간략할 설명. (검색 결과에서 제목 밑에 뜨는 내용을 생각하면 됨) |
| og:image | 미리보기로 표시될 이미지 |
| og:type | 콘텐츠 미디어의 유형. 기본 값은 website로, video, music 등의 유형을 표시할 수 있다. |
| og:locale | 리소스의 언어로, 기본값은 en_US이다. 한국은 ko_KR이다. |
❗️참고) SEO와 간접적으로 연관이 있다고 볼 수 있다.(오픈 그래프의 목적이 SEO가 아닐 뿐임)
🔖 hgroup 요소
검색 엔진도 <hgroup> 요소의 내용을 중요하게 취급하기에
콘텐츠를 작성할 때 핵심 키워드를 의식해서 적어주는 것이 좋다.
(똑같은 키워드만 반복X, 비슷한 키워드나
관련된 키워드들을 적어주는 것이 좋음)
🔖 콘텐츠
개성있는 브랜딩
유니크한 아이디어나 이름
복사 + 붙여넣기 금지
타 사이트의 글을 그대로 복사해서 사용 → 중복 문서로 판단
간결한 제목과 설명글
많이 적었다고 해서 검색이 잘 되는 것은 아님
최대한 글자로 작성하기
검색 엔진은 이미지에 적힌 글을 읽지 못함
🔖 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta property="og:title" content="TATA's code!" />
<meta
property="og:description"
content="tata-v condesandbox - 지금 바로 타타의 코드를 확인해 보세요!"
/>
<meta
property="og:image"
content="이미지-주소.jpg"
/>
</head>
<body>
<h1>이 화면의 링크를 복사해서 공유해주세요</h1>
</body>
</html>
👉 MDN - 다양한 시맨틱 요소 알아보기
👉 Google - SEO 기본 가이드
👉 Naver - 웹마스터 가이드
