1. CRA와 TypeScript 설치
npx create-react-app [원하는 폴더명] --template typescript
npx create-react-app . --template typescript // 이미 원하는 폴더안에서 설치시 설치하면 이와 같은 화면 상태를 볼 수 있다.

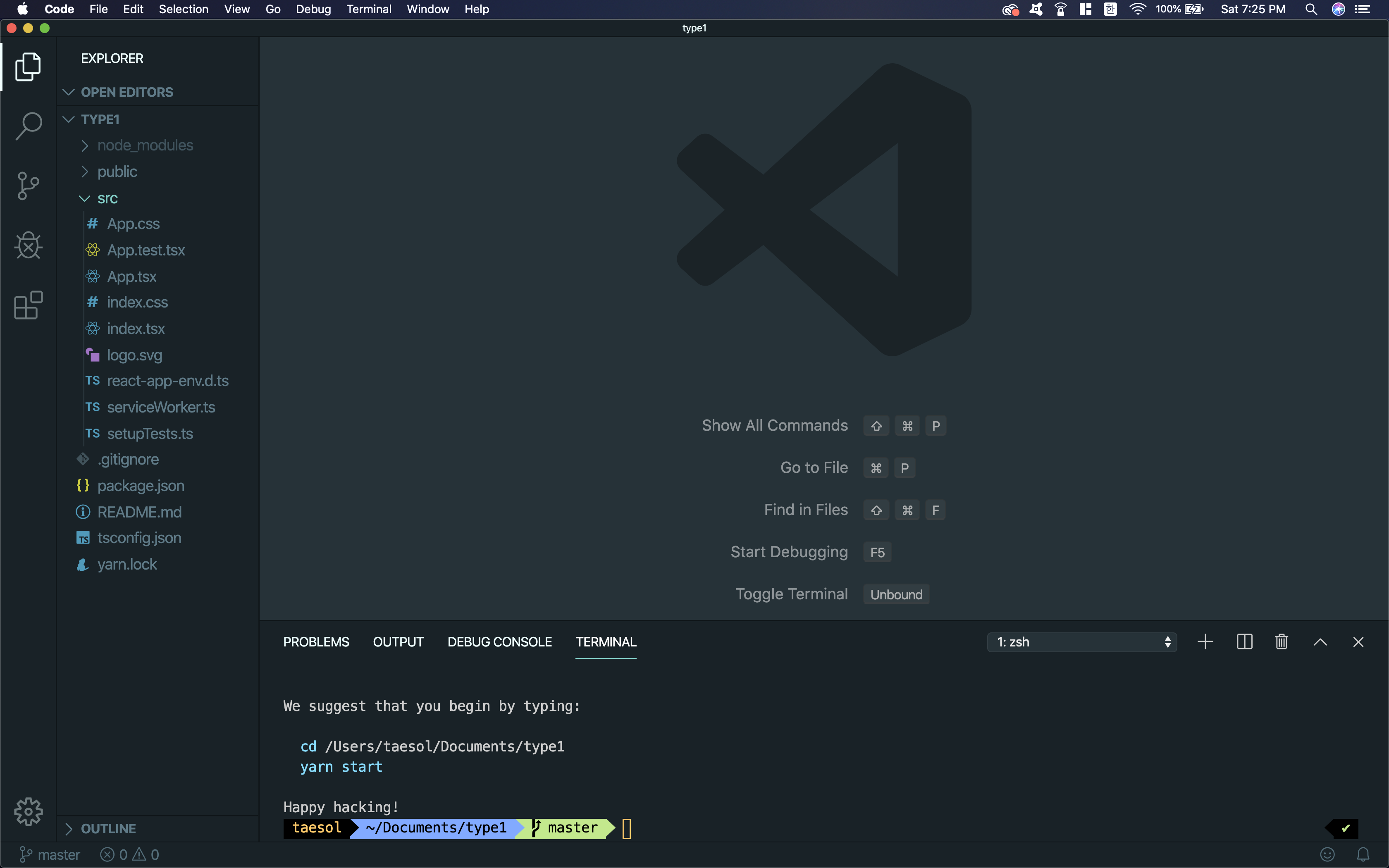
2. 필요없는 파일 삭제 하기
없어도 되는 파일 리스트
- setupTests.ts
- logo.svg
- serviceWorker.ts
- App.test.tsx
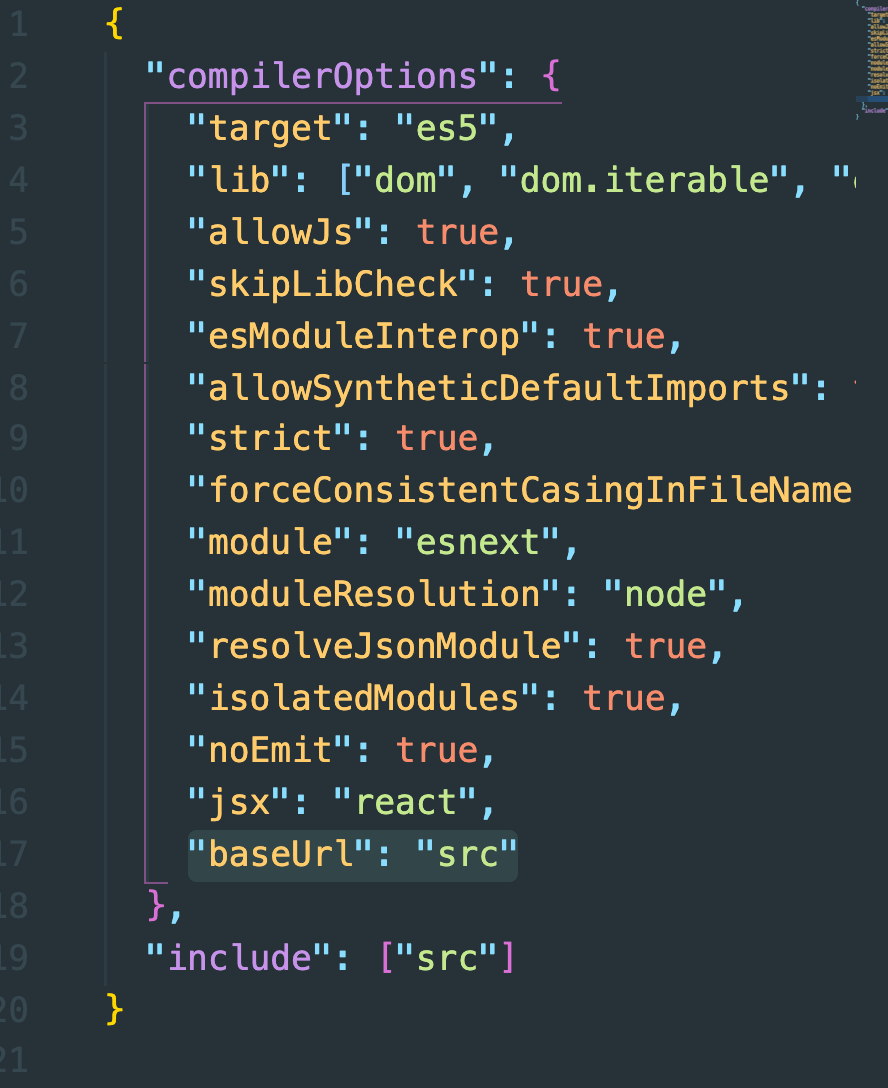
3. 절대경로 src 설정하기
"baseUrl": "src"

4. Styled-Components 설치하기
npm install --save @types/styled-components //이후에 가끔씩 react와 react-dom 재설치해야 할 수도 있다.
npm install --save @types/react,react-dom,react-router-dom 5. Styled-Components Reset 초기설정 하기
- 스타일 리셋 패키지 설치하기 및 styles 폴더 만들기
npm install styled-reset-
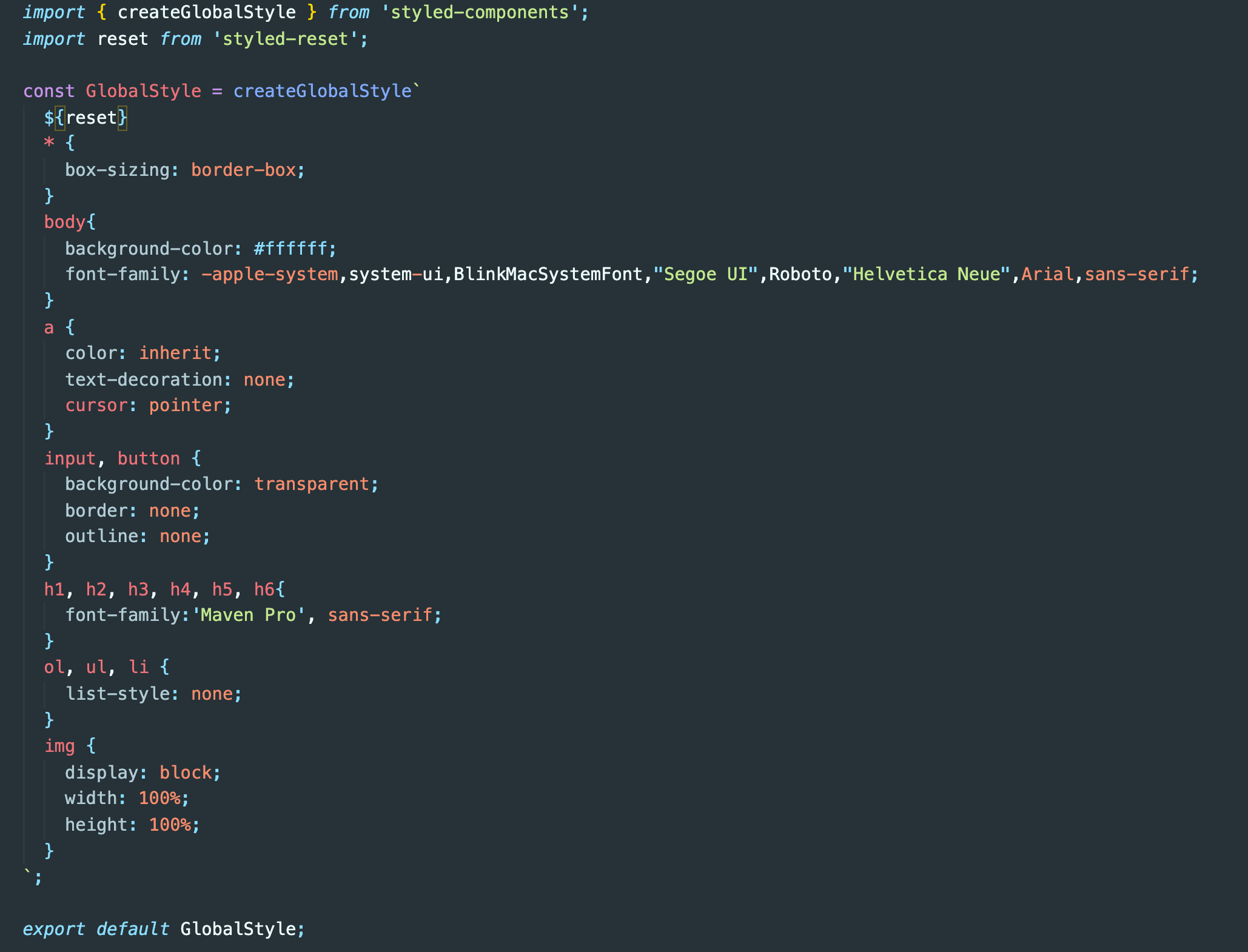
styles 폴더 내부에 GlobalStyle.ts 파일 생성 후 아래와 같이 입력 or 개인 custom

-
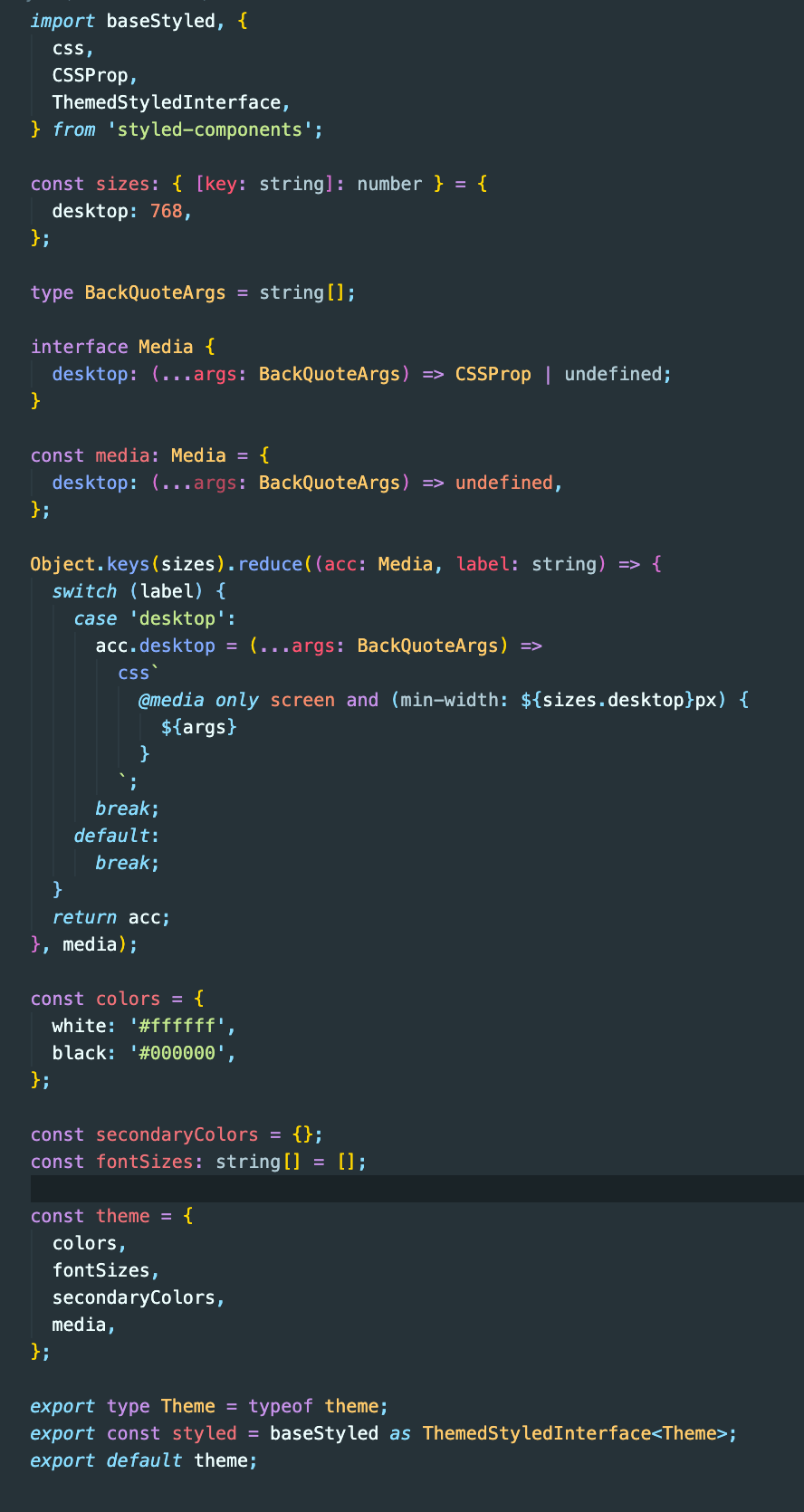
[반응형 설정] styles폴더 내부에 theme.ts 파일 생성 => 웹사이트의 폰트나 색상등을 미리 지정할 수 있다.

-
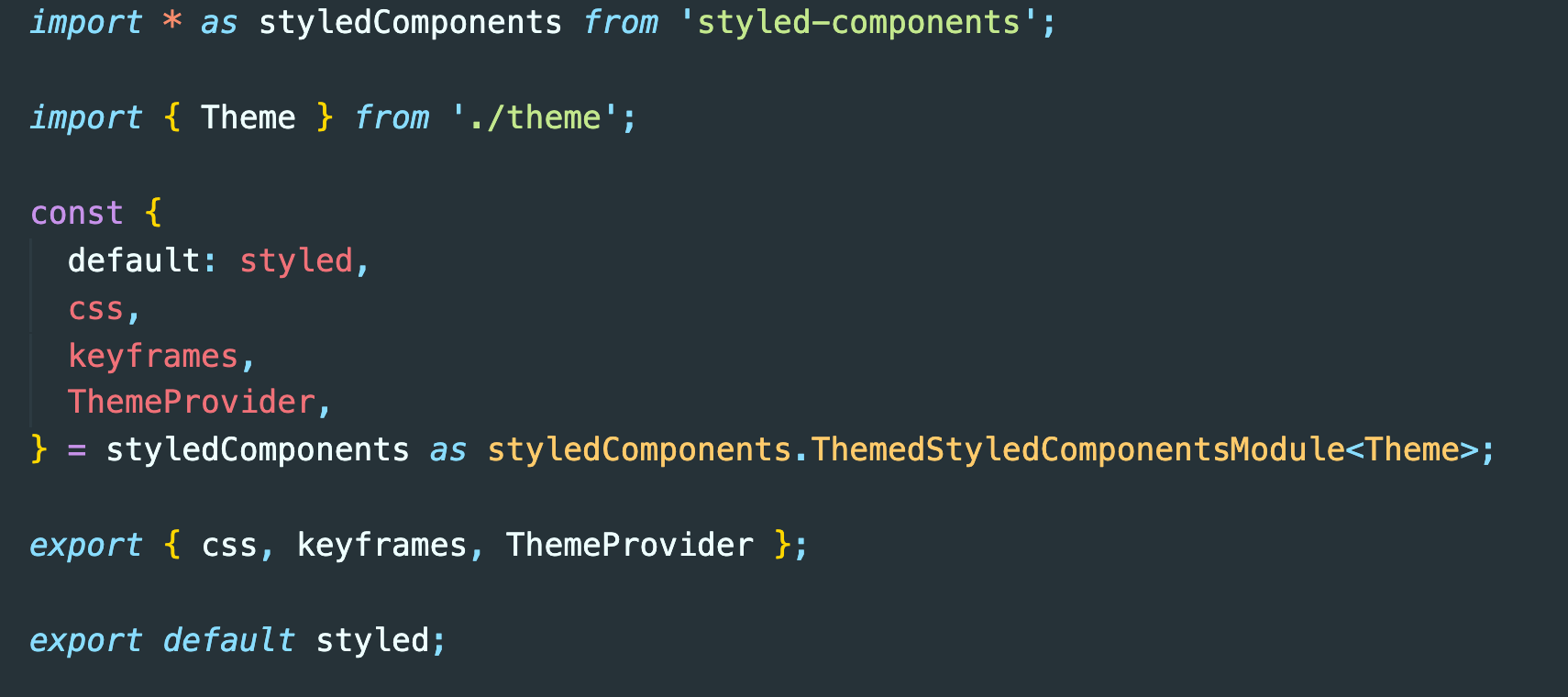
이후에 theme-compoenents 파일 생성

-
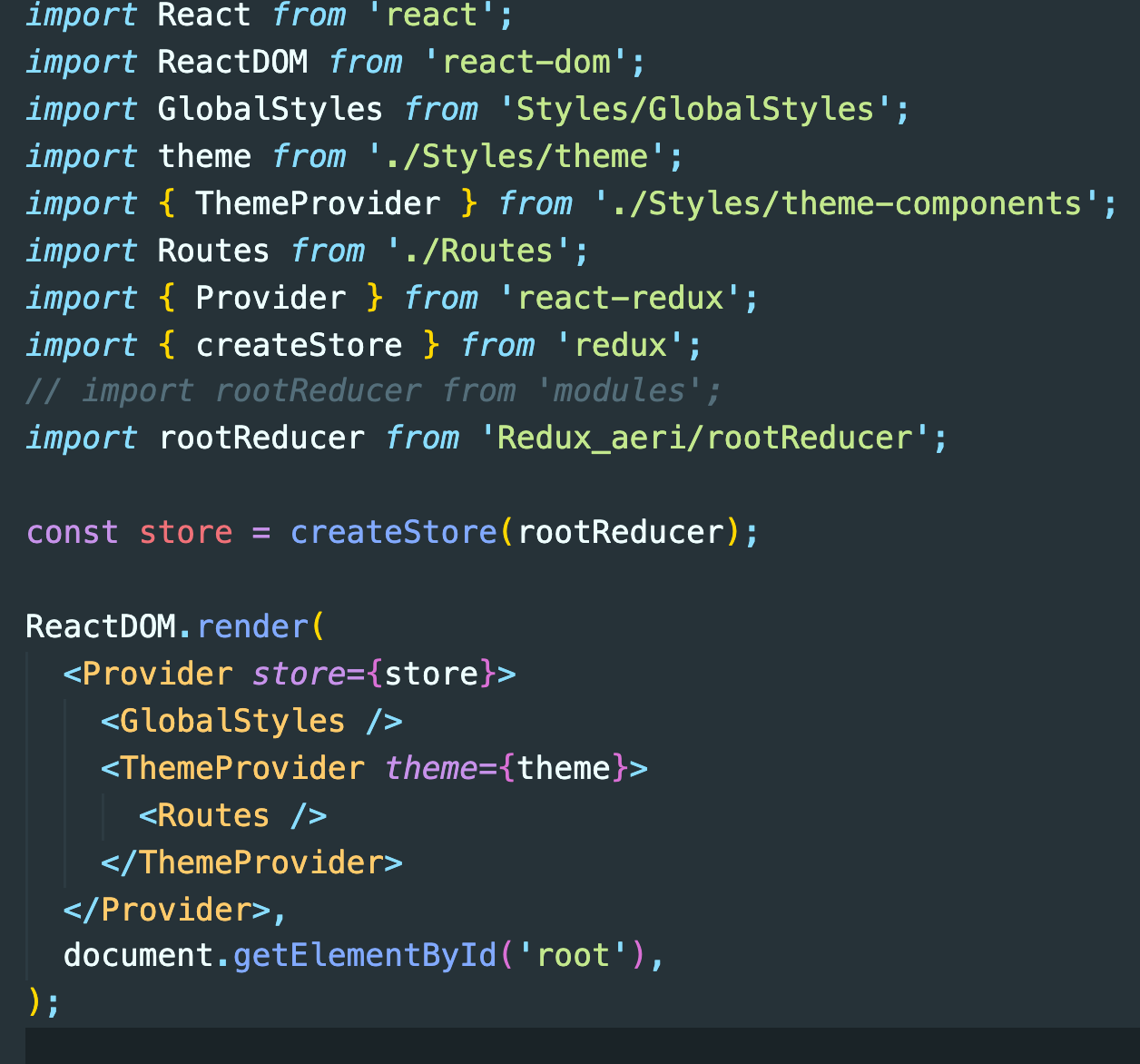
index.tsx파일에 적용시키기/ ThemeProvider는 단일 자식만 있어야 한다. GlobalStyle은 가장 위에 위치시켜주어야 모든 components에 적용 된다.