Wecode
1.TIL - Position, Display, Float

Position의 속성 쉽다. 말 그대로 어디 위치하게 해주냐 이말이다. Position 속성에는 대표적으로 relative, absolute, fixed, static 이 있다. ( static은 기본값이므로 잘 사용하지 않아 서술하지 않겠다) ●rel
2.TIL - let, const, 함수 정의와 호출 그리고 기타 등등

1. let과 const 비교 - let 변수 재선언 불가, 재정의 가능 코드블록 '{}' 단위로 변수의 네임스페이스가 구분됨 - const 변수 재선언 불가, 재정의 불가 *주로 const만 사용. let은 for문의 조건에서 사용된다. 2. 함수 정의(선언
3.TIL - DOM(Document Object Model)

DOM DOM(돔)이란 웹페이지의 HTML을 계층화시켜 트리구조로 만든 객체(Object) 모델입니다. 쉽게 말하자면, HTML과 스크립팅언어(JavaScript)를 연결해주는 다리역할입니다. (나무 생각해보세요.) image.png [출처]https://www.
4.TIL - 개발자 도구에 관하여...

1. Local Storage / Session Storage / Cookie Web Storage : 서버로 전송하지 않고 만료기간이 없는 저장소. 즉, 한 번 저장한 데이터는 영구히 존재한다. Local Storage : 저장한 데이터를 직접 지우지 않는 이상 영구적으로 보관. Ex) 로그인 정보 Session Storage : 탭을 닫거나 브...
5.TIL - Git 첫번째 이야기

1. Git? Git이란 소스코드를 효과적으로 관리하기 위한 분산형 버전 관리 시스템이다. Git에서는 소스 코드가 변경된 이력을 쉽게 확인할 수 있고, 특정 시점에 저장된 버전과 비교하거나 특정 시점으로 되돌아갈 수도 있다. 또 내가 올리려는 파일이 누군가 편집한 내
6.TIL - 웹의 구조

1. 웹(Web)이란? 웹이란 World Wide Web의 줄임말로 WWW라고 부르기도 하는데, 인터넷에 연결된 사용자들이 서로의 정보를 공유할 수 있는 공간을 의미한다. 2. 웹의 구조 image.png 웹은 위와 같이 동작한다. 유저(User)가 1번과 같이 웹 브라우저를 통해 www.naver.com 에 접속을 요청한다고 하자. DNS(Domai...
7.TIL - DOM - Element CSS 스타일

1. CSS 스타일 정의 방법 3가지 인라인 스타일(Inline Style) : HTML 태그 명령어 라인 내부에 스타일 정의 내부 스타일(Internal Style Sheet) : HTML 문서 내부 상단에 style 태그를 이용해 별도로 스타일 정의 외부 스타일(E
8.TIL - React (1)

컴포넌트를 사용해 복잡한 UI단을 쪼개서 쉽게 설계할 수 있게 해준다.변화하는 값을 선언적인 방법으로 손쉽게 다룸으로써, 사용자와 상호작용하는 간단하게 만들 수 있다.가상 돔(Virtual DOM)을 이용해 효율적이고 최적화된 환경을 제공한다.간단히 말해서, JavaS
9.TIL - Git 두번째 이야기

이전에 기초적인 git에 관한 정보들을 올렸었는데 추가적으로 배운 내용을 간단히 적어보고자 한다.git clone : 클라이언트(로컬) 상에 아무것도 없을 때 서버의 소스코드를 내려받는 명령어. git clone 저장소 주소를 하면 저장소의 내용을 다운받고 자동으로
10.TIL - 인증(Authentication) & 인가(Authorization)

유료뿐만 아니라 무료서비스에서도 남용을 막고 누가 쓰는지 알기 위해서 인증/인가는 자주 구현되는 API기능이다.로그인을 통해 유저의 아이디와 비밀번호를 확인하는 절차이다.인증을 하기 위해서는 먼저 유저의 아이디와 비밀번호를 생성할 수 있는 기능이 필요하다.비밀번호는 노
11.TIL - 프론트 엔드 스터디

//css.text { width: 80%; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; }h1 { background:url("h1 { background:url(h1 { background:url
12.TIL - DB

데이터를 저장 및 보존하는 시스템데이터를 장기 기간동안 보존 하기 위해서 DB에 저장한다.DB없이 쓸 때는 메모리에 저장한다. 메모리는 DB에 비해 매우 빠르지만 종료하면 보존이 되지 않는 단점이 있다.파일에 저장해도 되는데 왜 DB에 저장하는 걸까? 원하는 데이터를
13.TIL - 리액트에서 children 활용

리액트에서 웹페이지를 만들다 보면 공통부분인데 일부만 약간 다른 경우가 있다. 일반적인 방법으로는 버전을 다르게 만드는 것인데 이보다 효율적인게 children을 이용하는 것이다. 말로만 해서는 사실 이해가 잘 안되므로 예제를 보여주겠다.
14.TIL - 구글맵 API 사용하는 법

우리 프로젝트는 여행 페이지였기에 국내보다는 국외 장소로 초점이 맞춰져있다. 그래서 국내지도밖에 지원안되는 카카오맵이나 네이버지도 API는 사용할 수가 없었다. 그럼 답은 한가지. 구글맵 API뿐이었다. 구글은 현재 모든 API를 유료제공하고있는데(작년인가?부터 무료에
15.Wecode 에서 한달 반이 지났다.

나는 현재 wecode에서 front-end 개발자가 되기 위해서 야금야금? 성장 중이다. 사실 개발에 대한 관심은 4년전 전공인 수학과에서 python 관련 수업을 들었을 때 시작되었지만, 그 관심은 잠깐의 호기심이었을뿐 그렇게 길게 유지되지 않았다.(수업때는 주로
16.1차 팀프로젝트 후기 - Myfaketrip

소개 myrealtrip 웹사이트 클론 인원: 3 프론트엔드, 2 백엔드 목표: 디자인, 인터페이스를 최대한 비슷하게 만들어 보기. 다양한 기능 사용해보기 데모영상 https://vimeo.com/user92356942/review/396225073/e7b307d6a
17.TIL - Data Structure(자료구조)

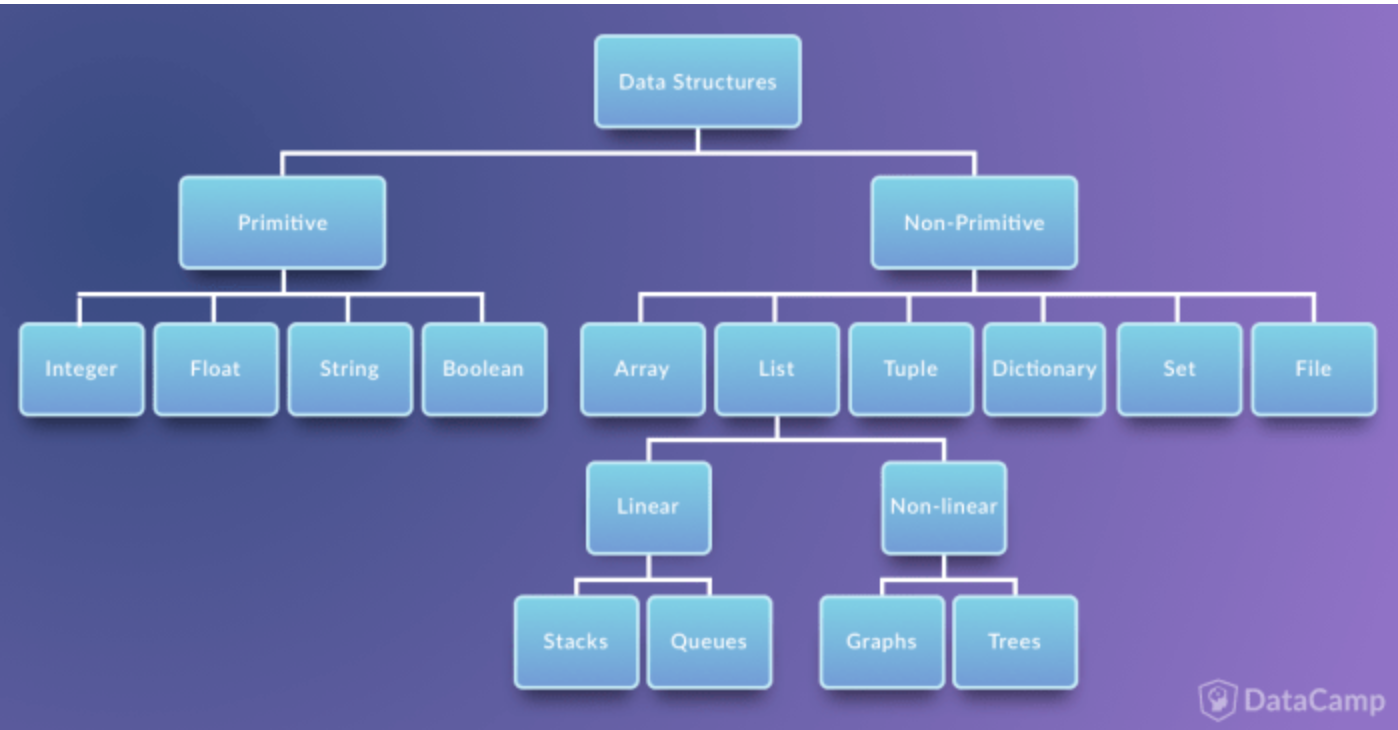
자료구조는 자료의 표현과 그것과 관련된 연산이다.자료구조는 일련의 자료들을 조직하고 구조화하는 것이다.어떠한 자료구조에서도 필요한 모든 연산들을 처리하는 것이 가능하다.자료구조에 따라 프로그램 실행시간이 달라진다.Primitive Data Structure : 프로그래
18.TIL - 네이버 로그인 API in React + TypeScript

clientId: 자리에 본인 api 신청시 받은 id를 입력해줘야 한다.callbackUrl: 콜백 url에 등록해 놓은 url 입력. 안해주면 안됨...callbackHandlke: true로 설정해 놓으면 해당 페이지는 callback페이지로의 동작을 수행한다.i
19.TIL - Git Rebase

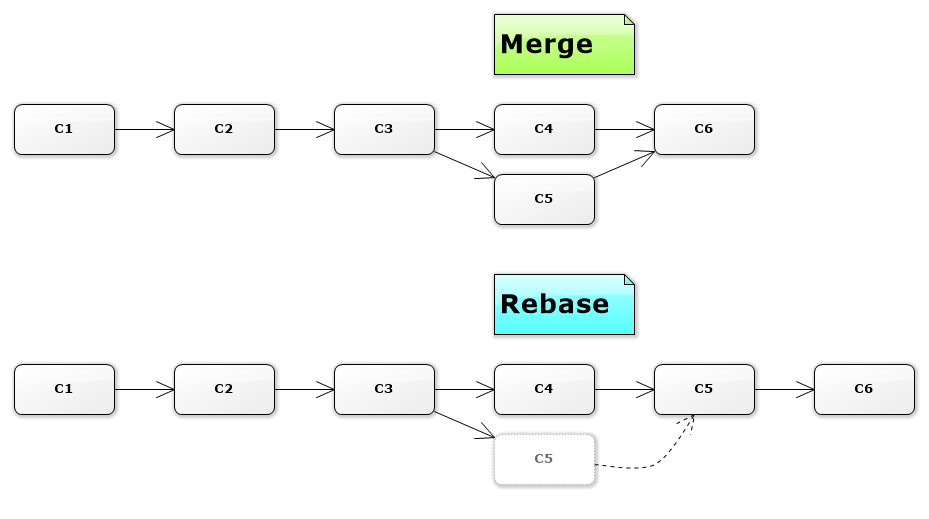
지금까지 git을 이용할때 merge만을 사용했는데 merge의 단점은 모든 commit 메세지가 남아 불필요한 commit 메세지가 남을 수 있다는 점이다. 그래서 rebase를 이용하면 여러 commit을 하나로 만들어 깔끔한 관리가 가능하다.현재 사용하는 브랜치(
20.TIL - Git Flow

scrum 방식 처럼 git을 어떻게 하면 효율적으로 사용할 수 있는가? 에서 나온 말이다.Git flow 에서는 branch가 총 5개이다.Develop : 현재 우리가 사용하는 Local Master 브랜치 역할을 한다. 그래서 이 브랜치가 개발이 되는 기준이 된다
21.2차 프로젝트 후기 : HI-VIBE

Naver VIBE 웹사이트 클론인원: 3 프론트엔드, 1 리액트네이티브,2 백엔드목표: 디자인, 인터페이스를 최대한 비슷하게 만들어 보기. 다양한 기능 사용해보기하이바이브Front-end: React JS, TypeScript, Redux, Styled-Compone
22.React + TypeScript + Styled-Components 초기 세팅하기

설치하면 이와 같은 화면 상태를 볼 수 있다.없어도 되는 파일 리스트setupTests.tslogo.svgserviceWorker.tsApp.test.tsx"baseUrl": "src" 스타일 리셋 패키지 설치하기 및 styles 폴더 만들기styles 폴더 내부에 G
23.TIL - Unit Test

Unit Test Unit Test 란? 메서드를 테스트하는 또 다른 메서드이다. Unit Test 하는 이유 연관 컴포넌트의 제작이 완료되지 않더라도 코드 푸쉬 가능 단위 테스트 스위트를 이용하여 새로운 기능의 추가 및 기존 기능의 수정에 대해 이전
24.TIL - Event Bubbling (이벤트 버블링)

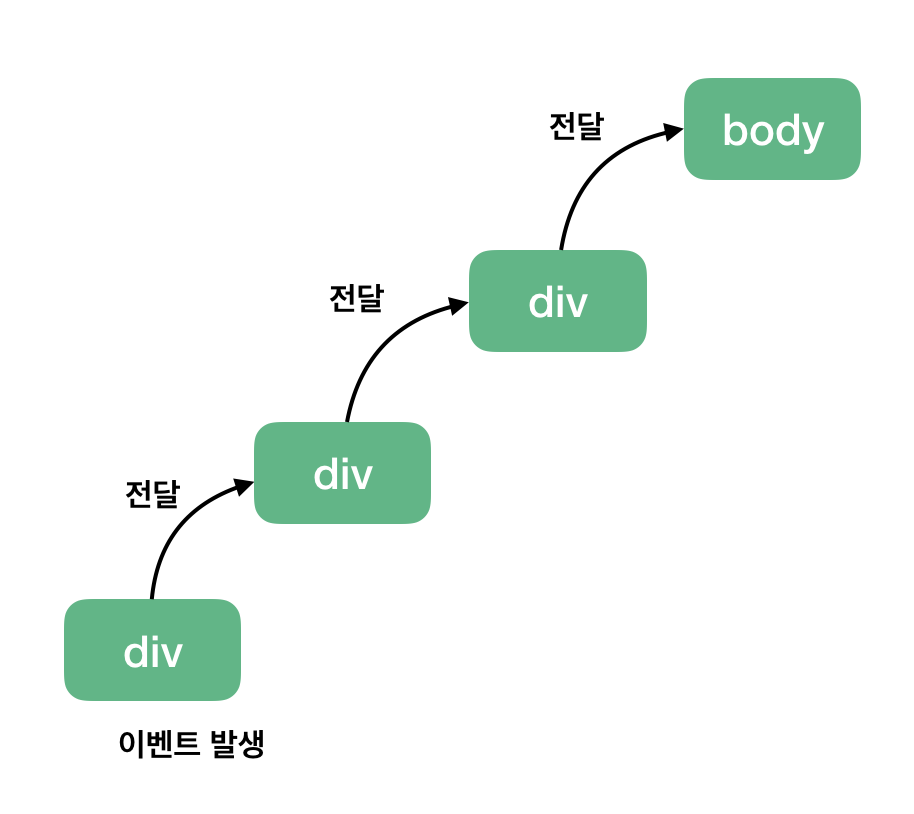
이벤트 버블링이란 이벤트가 발생했을 때 그 요소로부터 상위 요소들로 이벤트가 전달되는 것을 의미한다.<예시><결과값><div class="three"></div> 를 클릭하면 이벤트 버블링이 발생하면서 이와 같은 결과를 나타낸다.이벤트 캡쳐란 이벤
25.TIL - Jest 간단소개

jest란 Facebook에서 개발한 단위 테스트가 가능한 테스트 라이브러리이다.설치 방법jest 개발의존성으로 설치package.json에 script 부분 수정npm test 라고 치면 jest가 실행 되어 테스트를 해볼 수 있다.Jest는 기본적으로 test.js
26.TIL - Array.reduce()

reduce는 배열의 method중 하나로 강력한 기능을 가지고 있는 method이다. 보통 배열을 순회하며 인덱스 데이터를 줄여가며 어떠한 기능을 수행 할 때 사용한다.형태는 이와 같다.첫 번째 인자로 콜백함수가 들어오고, (생략가능한) 두 번째 인자는 콜백의 첫 호
27.TIL - Promise, async & await

향후에 언젠가 사용하게 될 값을 생산해내는 객체이며, 비동기 동작이 완료된 이후 그 성공, 실패한 결과를 처리하기 위한 handler이다. 현재는 값이 존재하지 않으니까 가져오게 되면 어떻게 처리를 해준다는 일종의 약속이다.전 명령의 수행이 끝나지 않아도 다음 명령을
28.사이드 프로젝트 후기: BF-TEST

Wecode 6기 졸업생들의 사이드 프로젝트프론트엔드와 백엔드 중에 당신에 성향에 맞는 포지션이 무엇인지 알아보는 테스트 사이트인원: Front-End 4명, Back-End 3명기간: 2020/4/20 ~ 2020/4/28 (정식 배포일: 4/29)BF-TESTFro
29.REST API란??

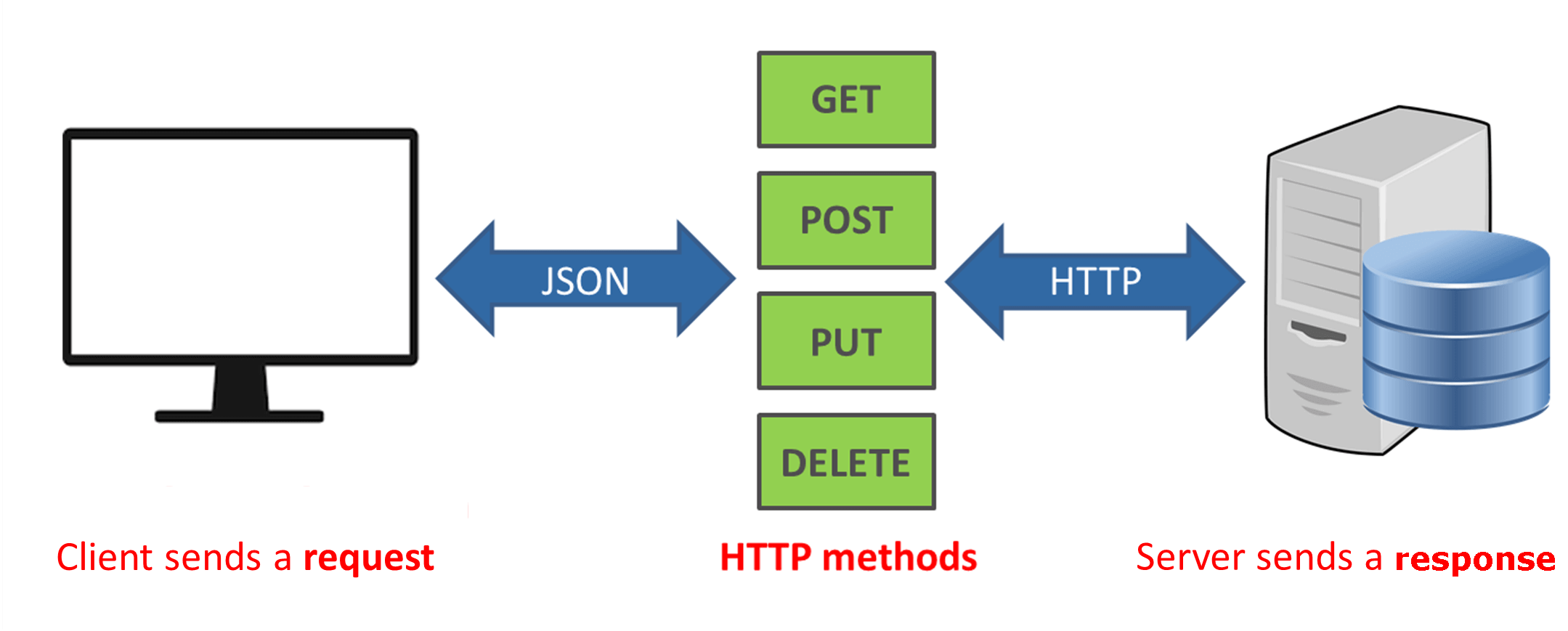
웹에 존재하는 모든 자원(이미지, 동영상, DB자원)에 고유한 URI를 부여해 활용하는 것 = 자원을 정의하고 자원에 대한 주소를 지정하는 방법론을 의미응용 프로그램에서 사용할 수 있도록, 운영 체제나 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 만든 인터페이스를
30.클로져(Closure)

외부함수의 지역변수를 사용하는 내부함수가 소멸될 때까지 소멸되지 않는 특성을 의미한다.자신의 생성된 시점의 환경을 기억하는 함수<예제>Closure는 어떤 데이터(어휘적 환경)와 그 데이터를 조작하는 함수를 연결하는 데 있어서 유용하다. (객체지향 프로그래밍의 정
31.React Hooks Redux 와 ContextAPI 비교

<구성>Store : 전역 상태 보관소Reducer : Store에 접근시킴Action : Reducer에 Action을 지시Subscription : Store에 보관된 상태를 가져옴<구성>Context : 전역 상태 보관소Provider : 전역 상태를
32.Redux

Redux란? 리덕스는 (Flux 패턴을 활용) 전역상태를 관리하기 위한 라이브러리 (React, Vue, Angular에서 모두 사용 가능) 여기서 잠깐!!! Flux란? 기존에 많이 사용하던 MVC패턴의 문제점을 느끼고 페이스북에서 개발한 하나의 개발 패턴이다.