Redux란?
- 리덕스는 (Flux 패턴을 활용) 전역상태를 관리하기 위한 라이브러리 (React, Vue, Angular에서 모두 사용 가능)
여기서 잠깐!!!
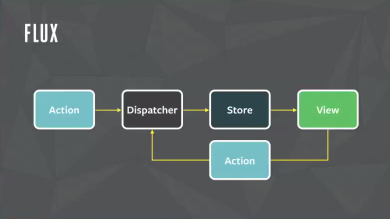
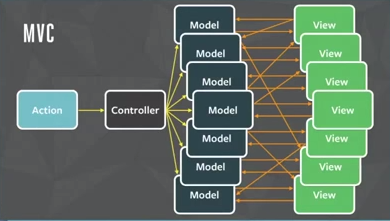
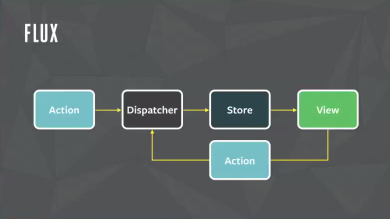
Flux란?
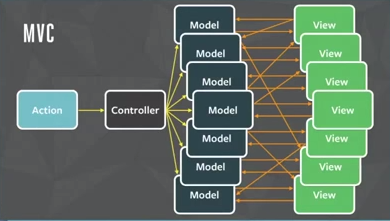
- 기존에 많이 사용하던 MVC패턴의 문제점을 느끼고 페이스북에서 개발한 하나의 개발 패턴이다.
- 단순한 데이터 흐름으로 예측할 수 있는 상태의 코드를 만들기 위해 만들어진 패턴이다.


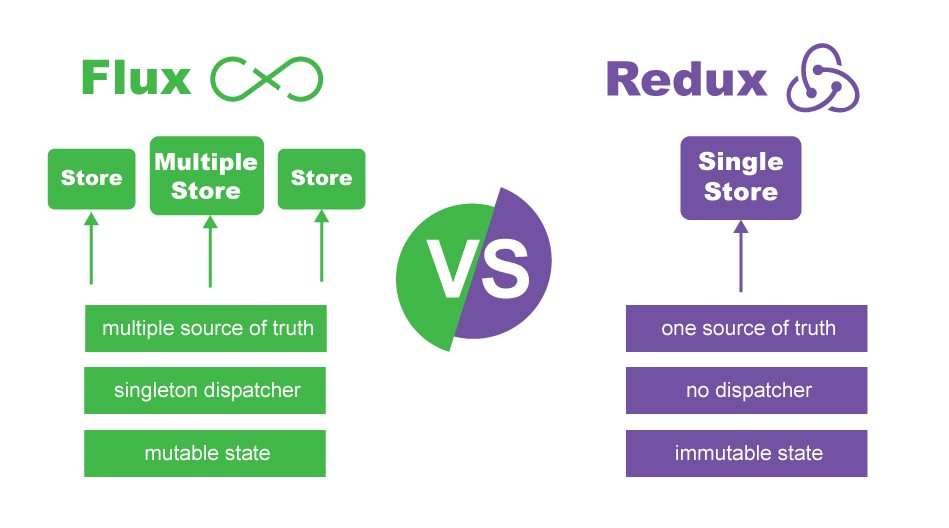
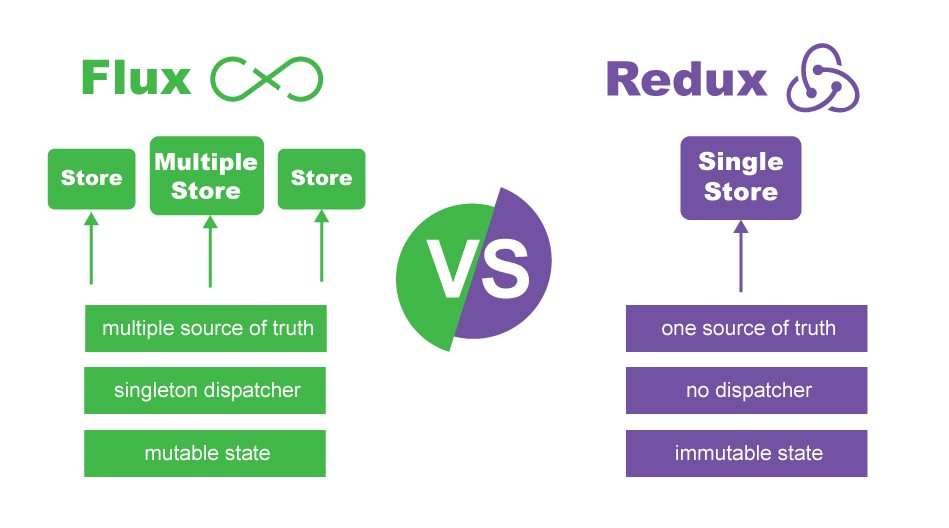
Redux와 Flux 차이점
- Flux와 대비되는 Redux의 주요 특징은 하나의 스토어와 리듀서 그리고 불변이라는 개념이다.

Redux를 쓰는 이유
- 프로젝트의 규모가 커질 경우 local state의 전달이 어렵다
- global state의 유지가 어렵다. 예) 로그인 후 유저의 인증정보를 유지할 경우
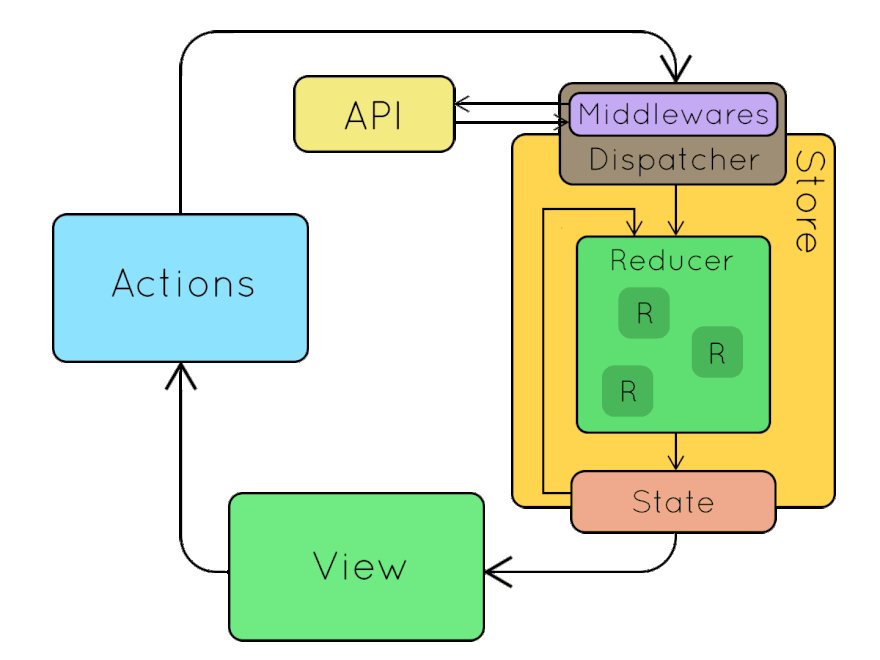
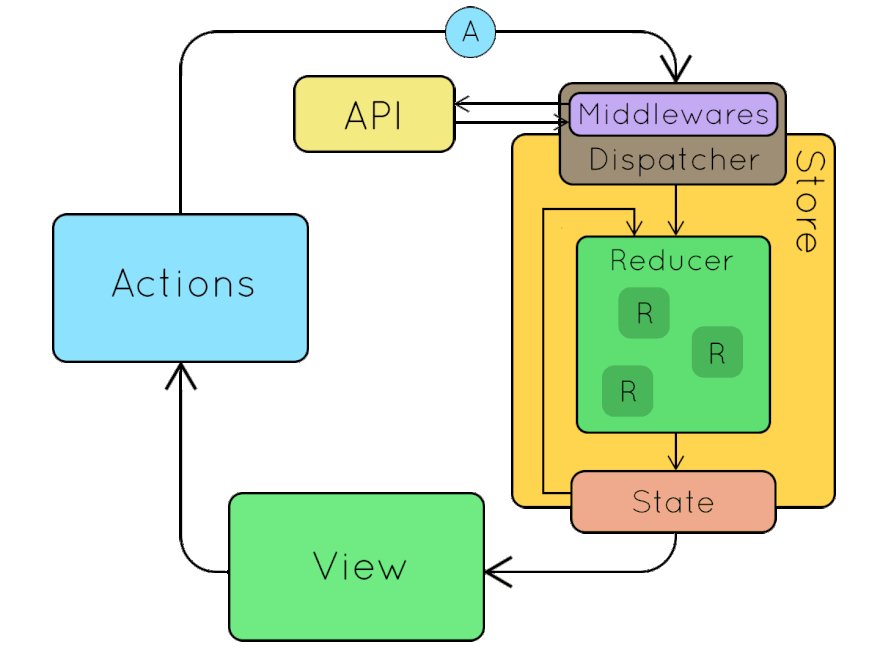
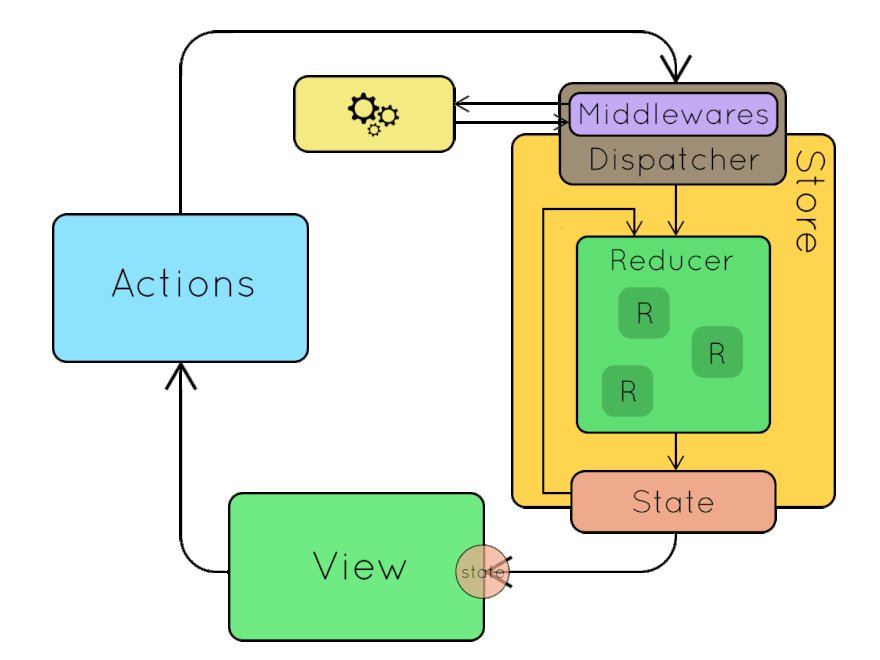
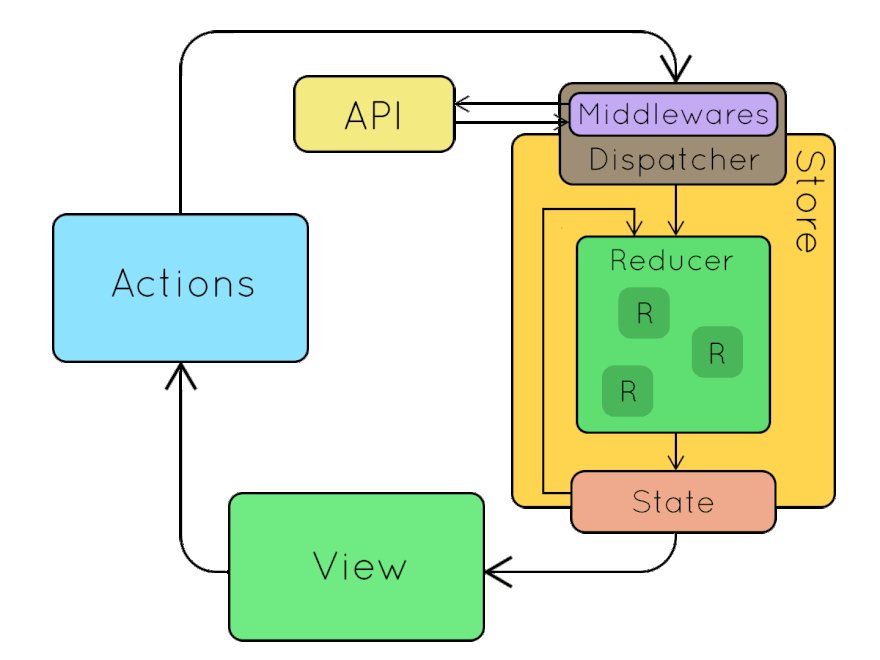
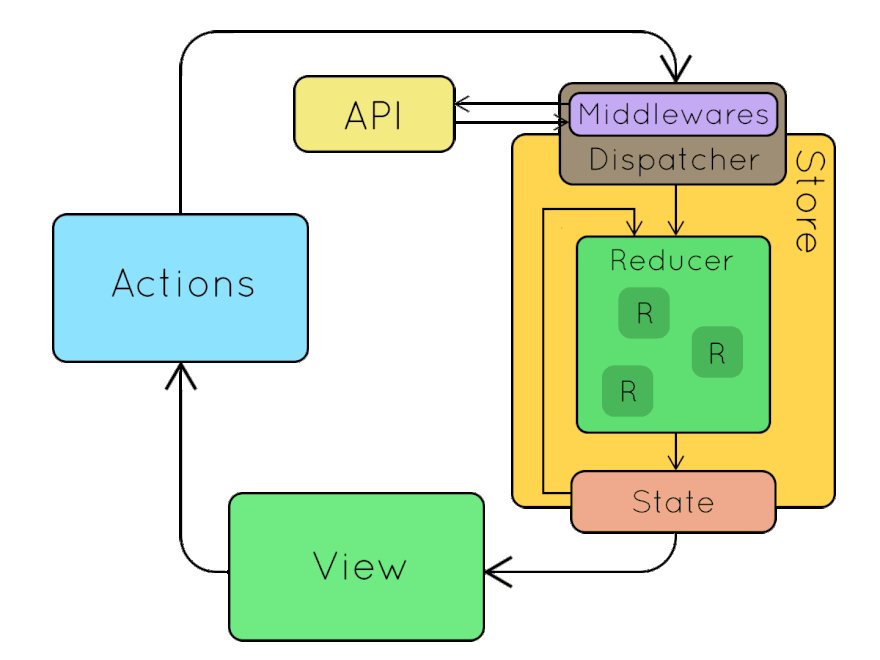
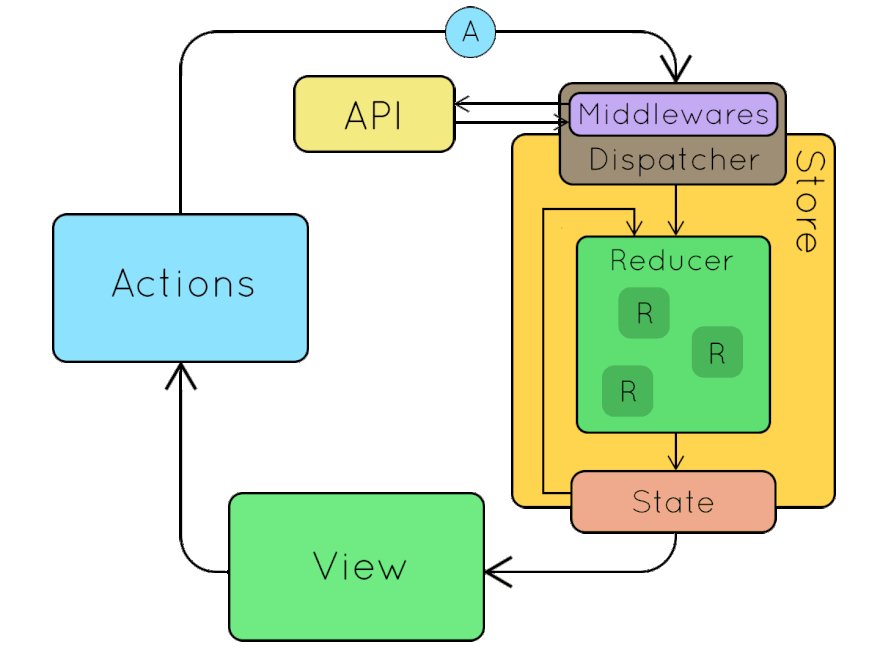
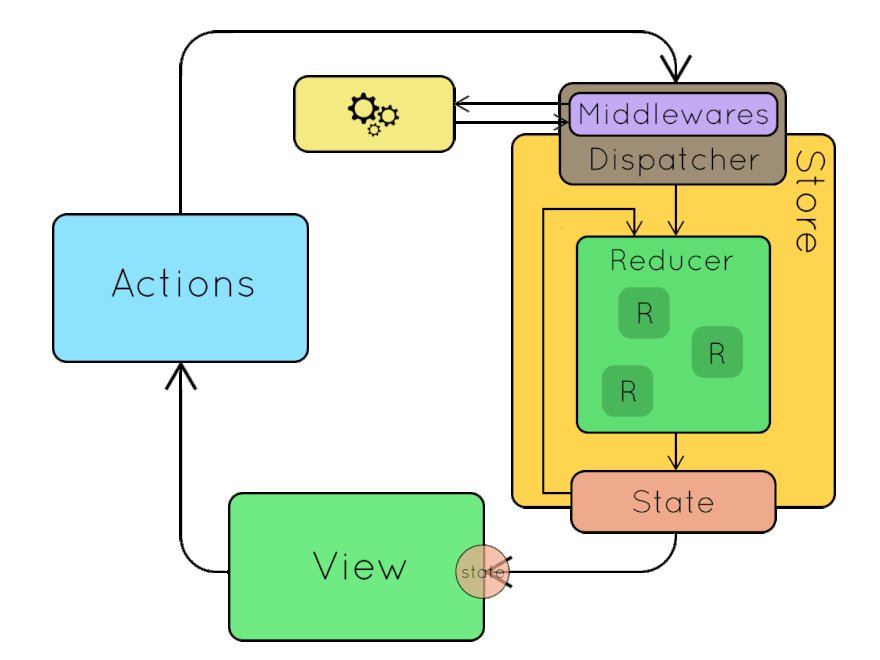
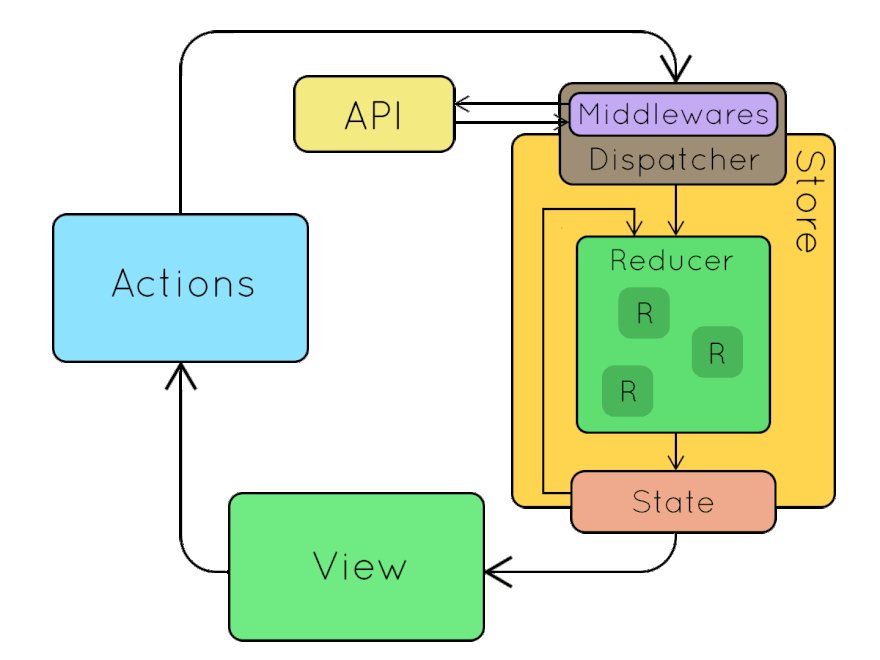
Redux 기본 개념

Actions : 상태 변화를 일으키는 주체(객체형태)
function addTodo(text) {
return {
type: ADD_TODO,
payload: text
}
}
Dispatcher : Store의 내장함수. 이 함수가 호출되면 Store는 Reducer 함수를 실행시켜서 새로운 상태를 만들어 준다.
Store : 전역에서 상태관리를 해주는 공간(객체형태)
import { createStore } from 'redux';
import todoApp from './reducers';
let store = createStore(todoApp);
Reducer : Action을 실행시키는 순수 함수
function todoApp(state = initialState, action) {
switch (action.type) {
case "ADD_TODO":
return [...state, ...action.payload]
default:
return state
}
}
Provider : Store를 사용할 수 있게 래핑해주는 역할(props를 store로 전달)
Midleware : Action이 Dispath 되어 Reducer에서 처리하기 전에 사전에 지정된 작업들을 의미. 미들웨어를 토해 전달받은 Actions을 콘솔에 기록할 수 있고, Action 취소, 다른 종류의 Action을 추가적으로 Dispath할 수 있다.