DOM
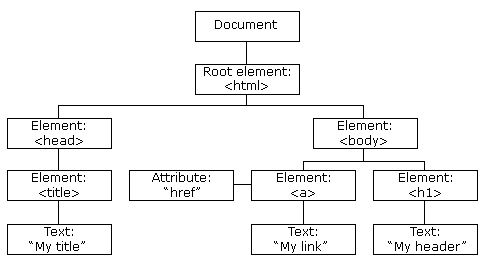
DOM(돔)이란 웹페이지의 HTML을 계층화시켜 트리구조로 만든 객체(Object) 모델입니다.
쉽게 말하자면, HTML과 스크립팅언어(JavaScript)를 연결해주는 다리역할입니다.
(나무 생각해보세요.)
 [출처]https://www.w3schools.com/js/js_htmldom.asp
[출처]https://www.w3schools.com/js/js_htmldom.asp
어떻게 HTML에 접근할 수 있을까?
JavaScript에서 document라는 전역객체(어디서나 쓸 수 있는 객체)를 통해 접근 할 수 있다.
document객체는 DOM트리의 root node에 접근하게 해줍니다.
document객체로 요소(element)에 접근하듯이 요소의 속성(attribute)에도 접근할 수 있습니다.
그렇게 class, id도 추가하고 style도 수정할 수 있습니다.
예를 들면,
document.body.innerHTML='추가해줘'; // HTML의 body 태그 내에 있는 내용을 '추가해줘'로 다 바꾼다.
//특정 element로 접근하는 방법
let blueElement = document.querySelector('.blue');
blueElement.style.backgroundColor = 'blue';
//appendChild 사용방법
function addText() {
let createTag = document.createElement('p'); //p태그를 생성
let elementTag = document.getElementById('h1-title'); //h1-title 클래스를 찾는다.
createTag.className += 'dom'; //p태그에 'dom'이라는 클래스명을 생성한다.
createTag.innerHTML = "DOM"; // p태그 사이에 "DOM"이라는 내용을 생성한다.
elementTag.appendChild(createTag); //elementTag로 찾은 태그의 요소 뒤쪽에 앞서 실행한 모두를 넣어준다.
}
addText();
이 외에도 addEventListener과 같은 다양한 DOM Method가 있으니 차차 활용해 보도록 하겠다.
