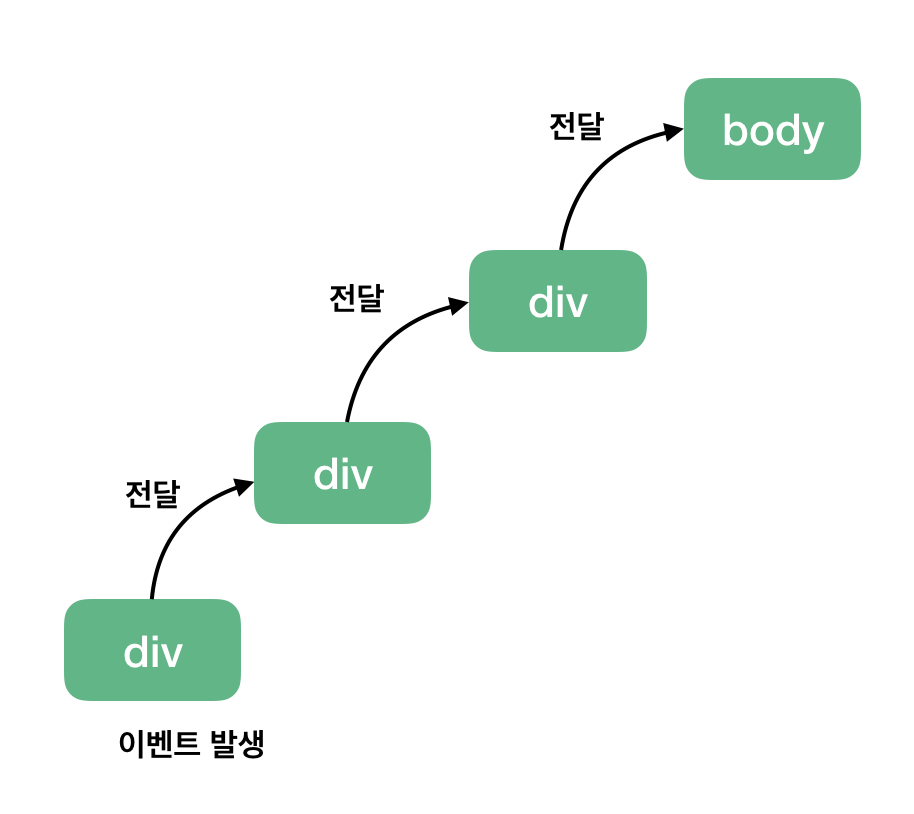
이벤트 버블링 (Event Bubbling)
- 이벤트 버블링이란 이벤트가 발생했을 때 그 요소로부터 상위 요소들로 이벤트가 전달되는 것을 의미한다.

<예시>
<body>
<div class="one">
<div class="two">
<div class="three">
</div>
</div>
</div>
</body>const divs = document.querySelectorAll('div');
divs.forEach(function(div) {
div.addEventListener('click', handleClick);
});
function handleClick(event) {
console.log(event.currentTarget.className);
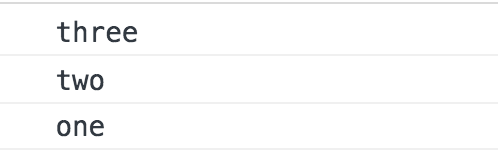
}<결과값>
<div class="three"></div> 를 클릭하면 이벤트 버블링이 발생하면서 이와 같은 결과를 나타낸다.

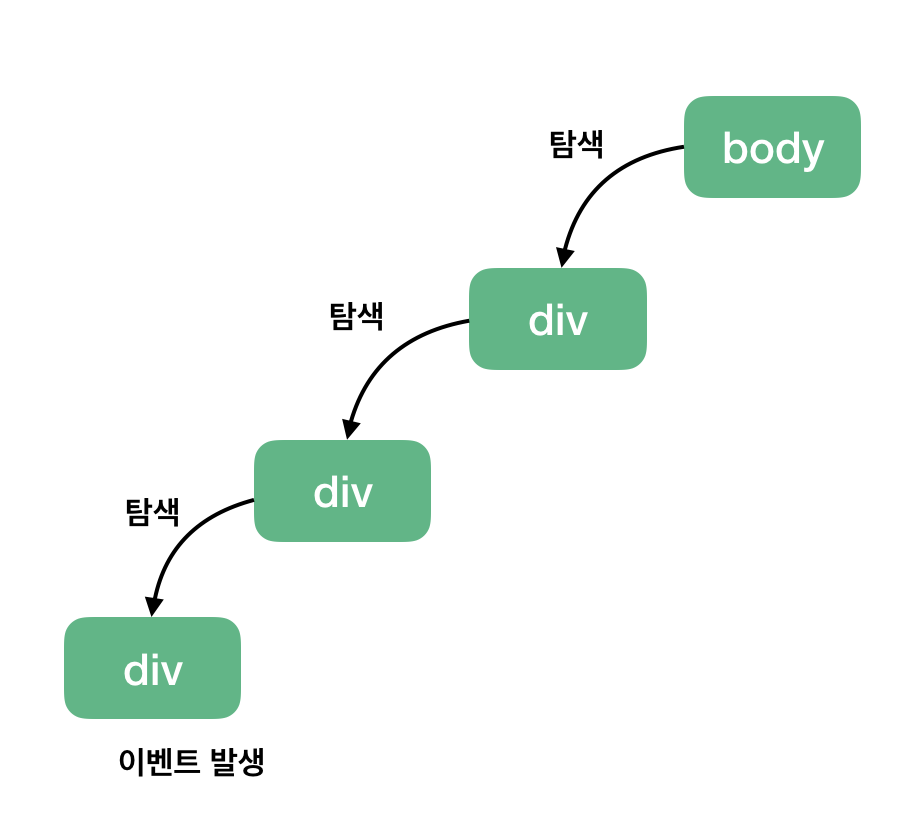
이벤트 캡쳐링 (Event Capturing)
- 이벤트 캡쳐란 이벤트 버블링의 반대 개념으로 이벤트 발생한 요소로부터 하위 요소로 이벤트가 전달되는 것을 의미한다.

<예시>
const divs = document.querySelectorAll('div');
divs.forEach(function(div) {
div.addEventListener('click', handleClick, {
capture: true
});
});
function handleClick(event) {
console.log(event.currentTarget.className);
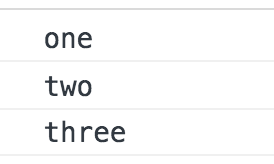
}<결과값>
<div class="three"></div> 를 클릭하면 이벤트 캡쳐가 발생하면서 이와 같은 결과를 나타낸다.

이벤트 위임 (Event Delegation)
- 이벤트 위임이란 상위 요소에 이벤트를 달아 하위 요소에 이벤트를 각각 달지 않고 하위 요소의 이벤트를 제어하는 것을 의미한다.
<예시>
const one = document.querySelector('.one');
one.addEventListener('click', handleClick);
function handleClick(event) {
console.log(event.currentTarget.className);
}위와 같이 작성하면 하위 요소에 각각 이벤트를 달지 않고서도 이벤트를 부여할 수 있다.
