1. React를 배우는 이유
- 컴포넌트를 사용해 복잡한 UI단을 쪼개서 쉽게 설계할 수 있게 해준다.
- 변화하는 값을 선언적인 방법으로 손쉽게 다룸으로써, 사용자와 상호작용하는 간단하게 만들 수 있다.
- 가상 돔(Virtual DOM)을 이용해 효율적이고 최적화된 환경을 제공한다.
2. JSX란?
간단히 말해서, JavaScript 내의 HTML이라고 생각하면 쉽다.
3. Component란?
component(컴포넌트)란 재사용 가능한 UI단위이다. 독립적으로, 재사용가능한 코드로 관리할 수 있고, 하나의 컴포넌트에 필요한 html,css,js를 모두 합쳐서 만들 수 있다.
React Component에 값을 전달할 때 input을 props(properties의 줄임말)라고 하고 화면에 보여져야 할 React요소가 return 된다.
Component 만들기
최근들어 class보단 함수로 구현하는 경우가 많아졌다. 하지만 때에 따라 둘다 사용해야한다. 주요한 차이점은 함수형은 state와 LifeCycle이 빠져 있어 메모리 자원을 덜 사용한다. 하지만 무수히 많은 컴포넌트를 렌더링하는게 아니라면 성능적으로 큰 차이는 없다.
- 함수로 구현하기
function Welcome() {
return <h1>Hello<h1>; // Hello
}- class로 구현하기
class로 컴포넌트를 만드려면React.Component를 extend해서 생성해야한다. 그리고render()메서드는 무조건 필수적으로 정의해야한다.
class Welcome extends React.Component {
render() {
return <h1>Hello<h1>; // Hello
}
}4. props 와 state
공통점: 둘 다 object이고 화면에 보여줄 정보를 가지고 있다. 값이 바뀌면 해당되는 컴포넌트의 렌더 함수가 호출되고 그 하위의 렌더함수의 컴포넌트가 모두 호출된다.
차이점: props는 부모 컴포넌트가 자식 컴포넌트에게 주는 값이다. 자식쪽에선 받아온 prop를 직접 수정 할 수는 없다. 반면에 state는 동적인 데이터를 다루며 컴포넌트 내에서 선언하며 내부에서 값을 변경 할 수 있다.
-
defaultProps
보통 특정 상황에 props를 일부러 비워야 할 때, props의 기본값을 설정해 준다.
-
setState
state에 있는 값을 바꾸기 위해서는 무조건
this.setState를 써야한다. 이 함수가 호출되면 컴포넌트가 리렌더링되어 객체로 전달되는 값만 업데이트를 해준다.
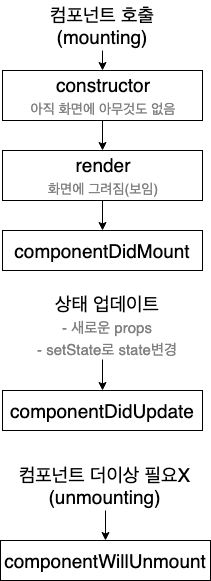
5. React LifeCycle
class 컴포넌트에서만 제공하는 메서드이다. 적당히 봐두고 넘어가면 된다. 또 다른 그림은 여기서 보면 된다.
나중에 필요에 의해서 자세하게 학습하고 싶다면, 메뉴얼을 보자.