1. 네이버 애플리케이션 등록(로그인 API 이용신청)
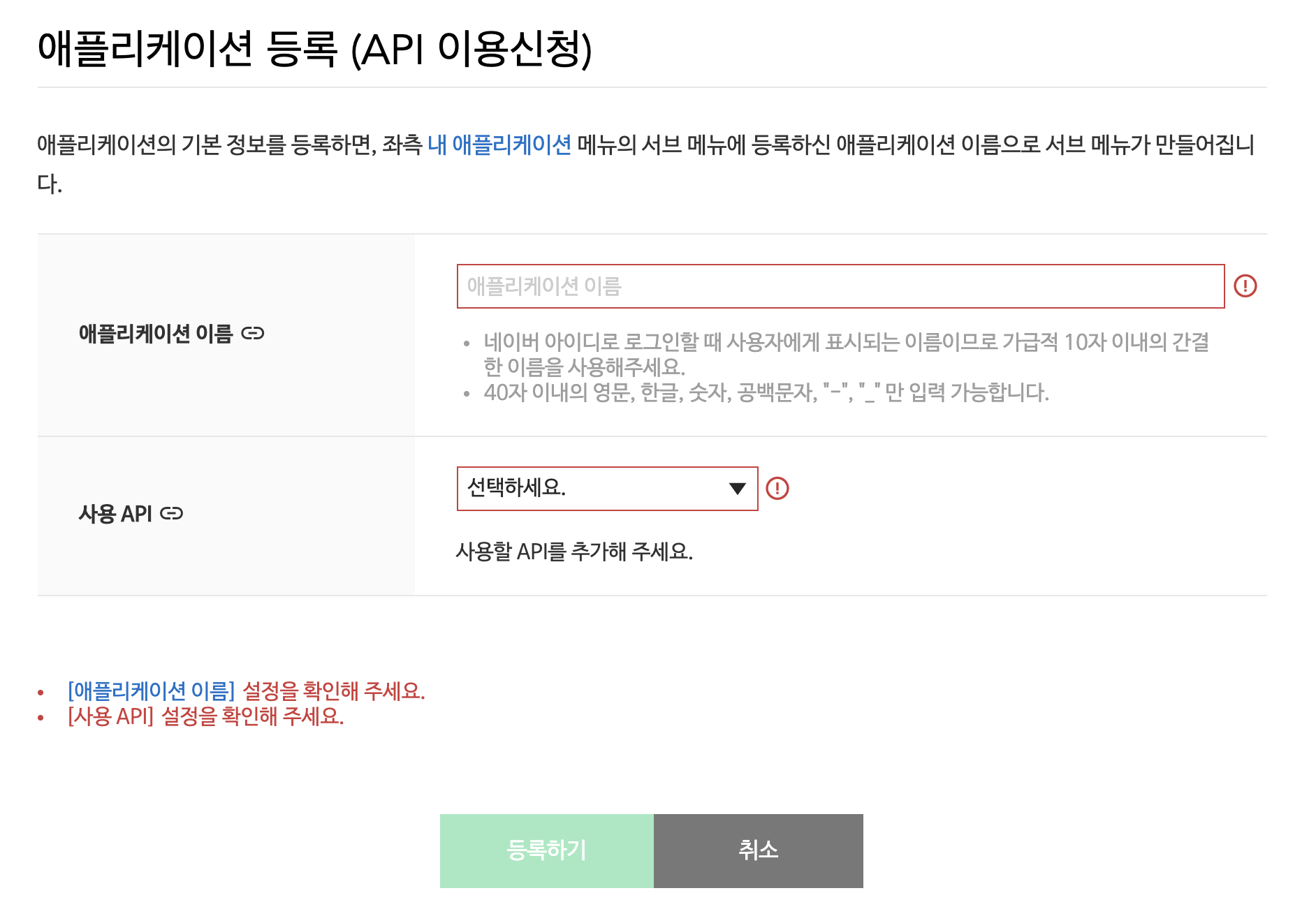
1-1. 네이버 Developers 에서 먼저 애플리케이션 등록

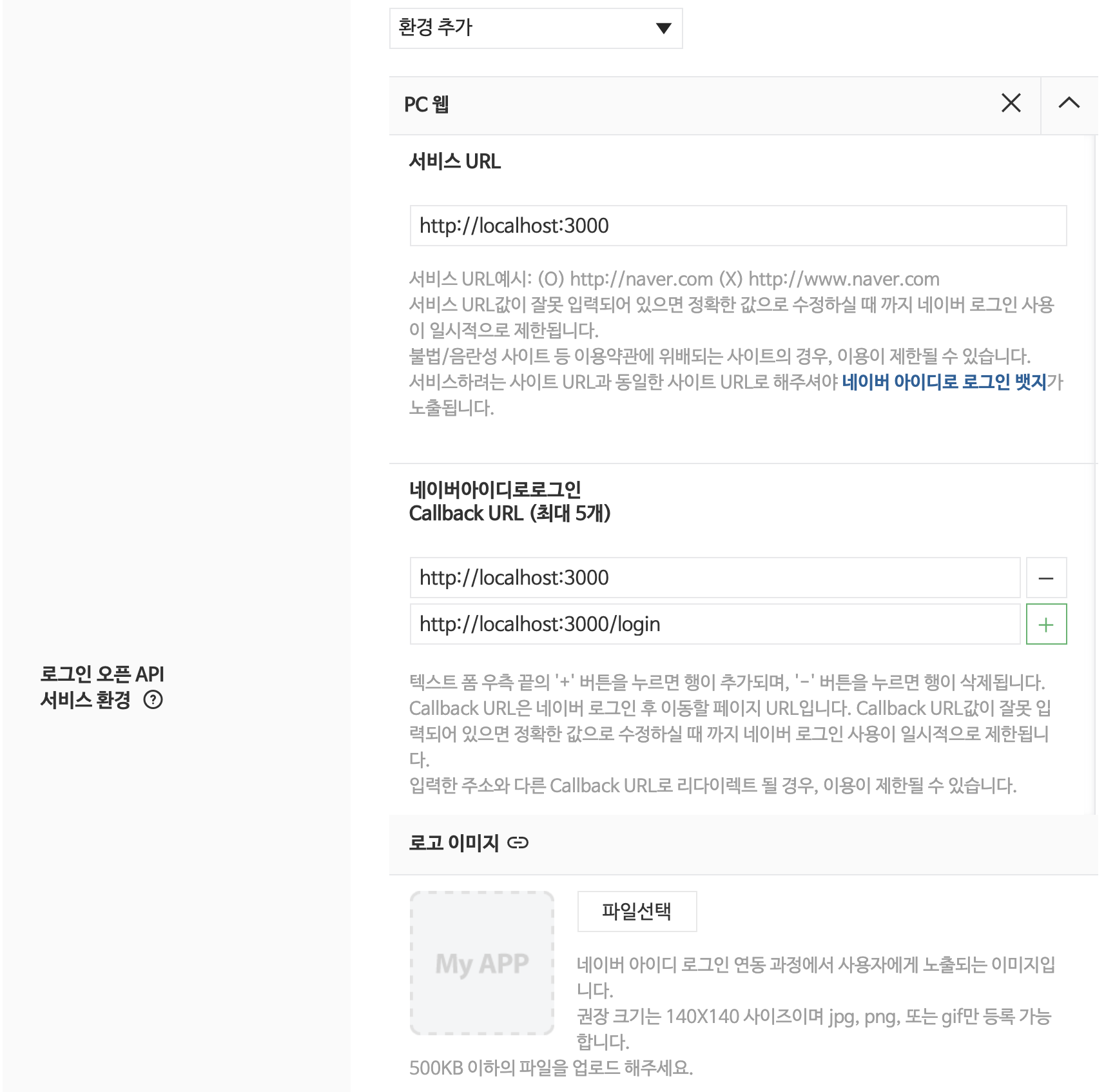
1-2. URL 와 콜백 URL(로그인 후 나타날 주소)을 추가해준다.

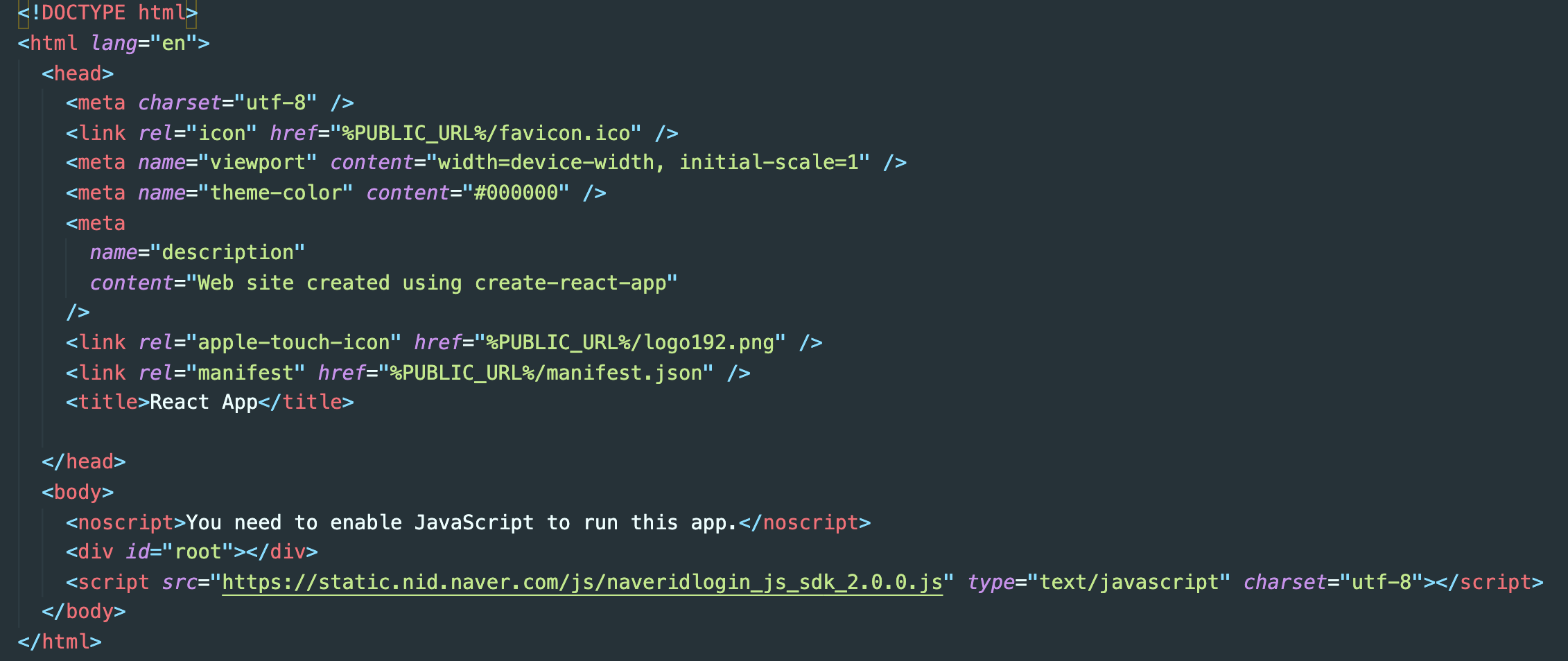
2. Index.html에 네이버 로그인 script태그 추가 해주기

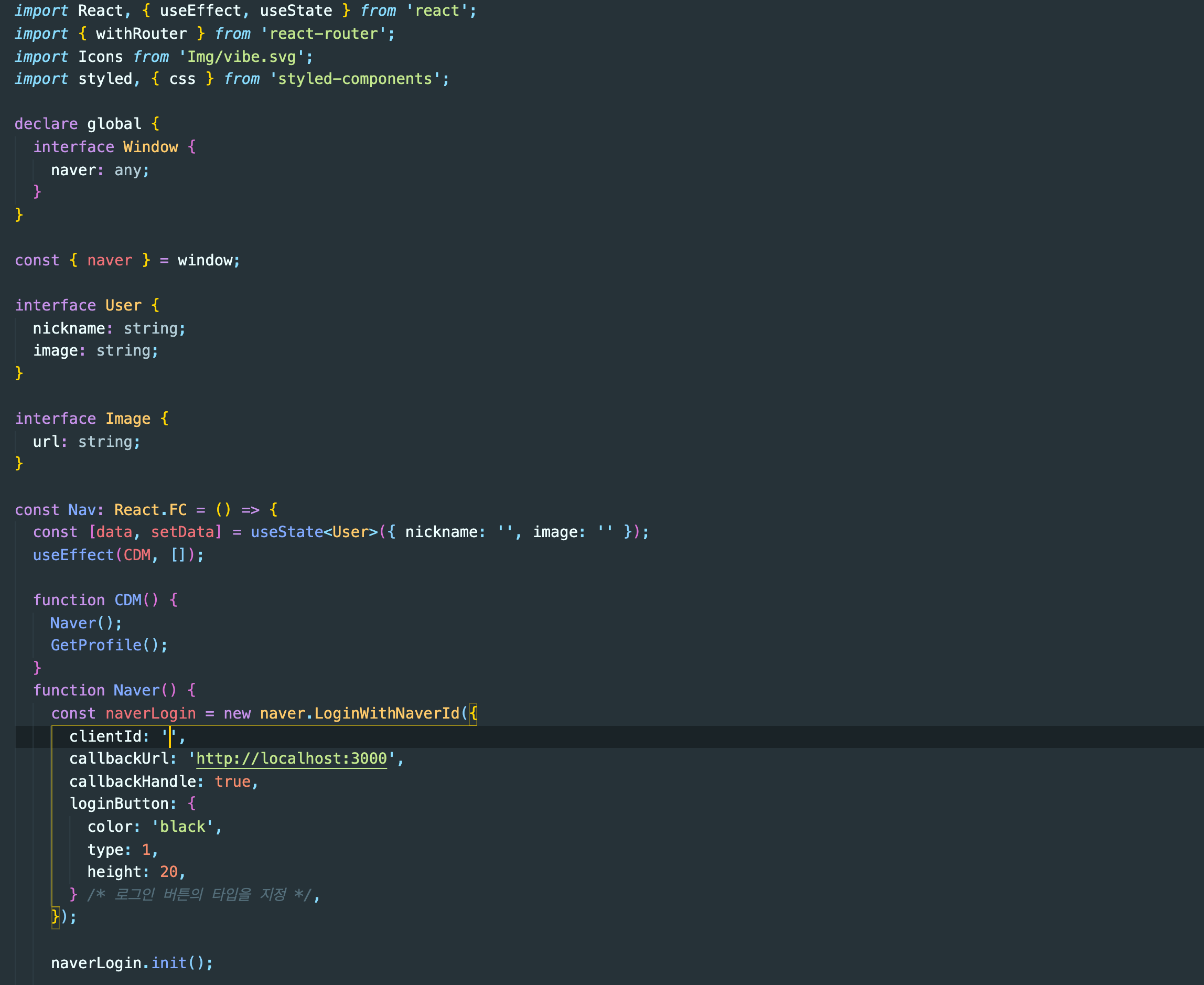
3. 로그인 기능 추가하기
3-1. window객체에서 뽑아서야 하는 naver 파라미터는 아래와 같이 global로 선언해주지 않으면 사용이 불가능하다. 꼭 필수로 해줘야함.
- clientId: 자리에 본인 api 신청시 받은 id를 입력해줘야 한다.
- callbackUrl: 콜백 url에 등록해 놓은 url 입력. 안해주면 안됨...
- callbackHandlke: true로 설정해 놓으면 해당 페이지는 callback페이지로의 동작을 수행한다.
- isPopul: true 로 설정해 놓으면 새창으로 로그인 팝업창 생성
- loginButton: 로그인 버튼 생성할 태그에 id="naverIdLogin" 필수 입력
사용 가능한 Option(이외 커스텀 불가능...?)
- color : 버튼 색상. white, green (본인은 black이라 적어놨지만 먹히지 않는다. 오직 white와 green만)
- type : 버튼 타입 . 1(버튼형), 2(작은 배너), 3(큰 배너)
- height : 배너 및 버튼 높이 (사용자 지정값 px)

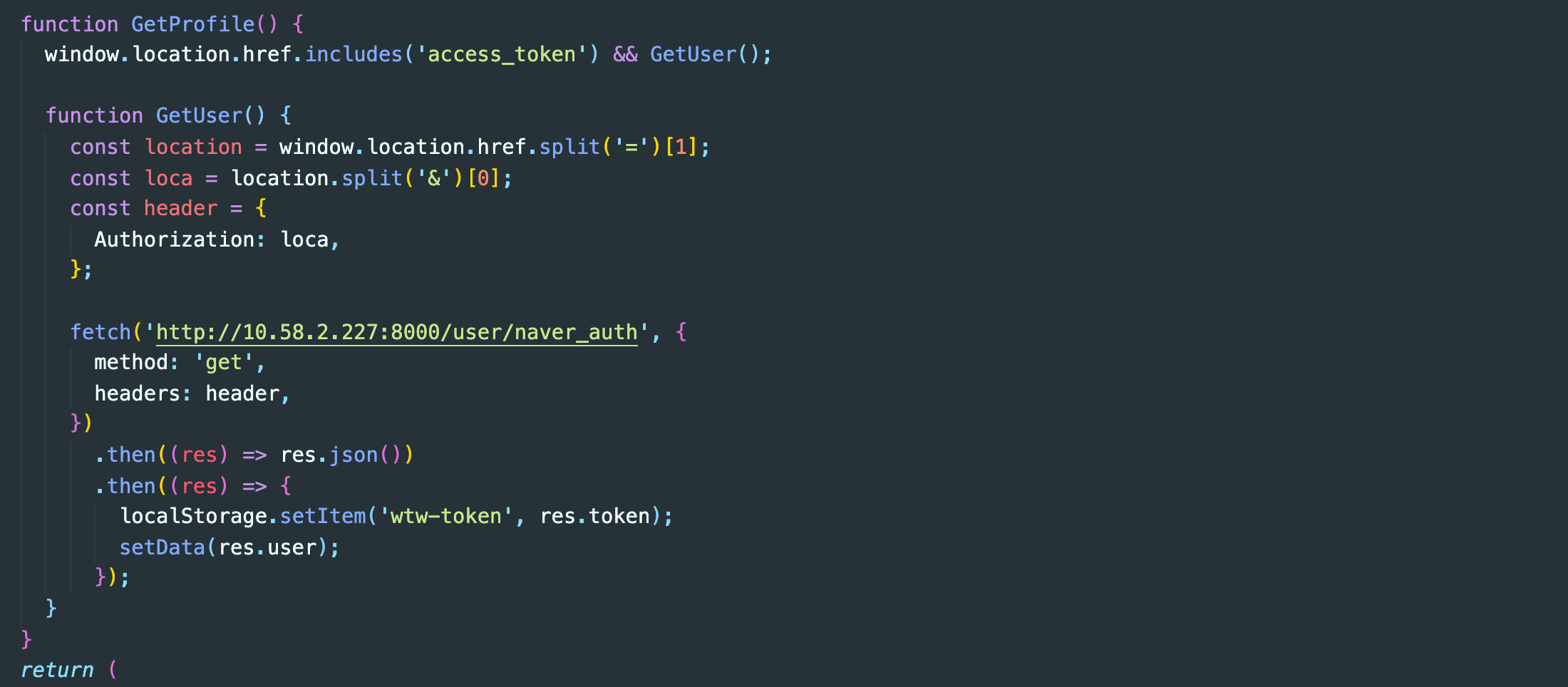
3-2. fetch를 이용해 백엔드 서버로 access-token 보내 회원정보 가져오기
- 리다이렉트시 access-token은 url에 붙어서 오기에 url에서 뽑아서 사용했다.

4. 결론
아직 제대로 이해한건지는 모르겠지만 지금까지는 아주 잘 작동된다. 로그인 버튼을 따로 커스텀해서 사용하고 싶었는데 실패했다. 이외에 로그인 정보 동의창에서 내가 원하는 정보를 동의 안할시 다시 콜백하는 기능이 있는데 나는 따로 필요하지 않아서 안썼다. 필요시 네이버 개발자 홈페이지에 있는 튜토리얼을 참고하면 될듯 하다^^
