1. 웹(Web)이란?
웹이란 World Wide Web의 줄임말로 WWW라고 부르기도 하는데, 인터넷에 연결된 사용자들이 서로의 정보를 공유할 수 있는 공간을 의미한다.
2. 웹의 구조

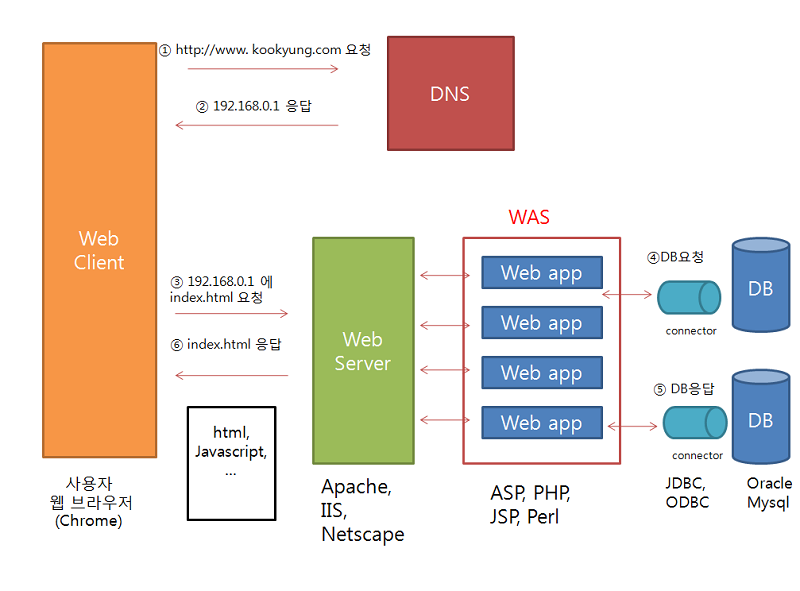
웹은 위와 같이 동작한다.
유저(User)가 1번과 같이 웹 브라우저를 통해 www.naver.com 에 접속을 요청한다고 하자. DNS(Domain Name System) 서버로 도메인 이름이 보내지면 DNS는 이를 IP주소(예: 192.0.2.44)로 변환한다.
- IP 주소란? 인터넷으로 통신하는 각 device(컴퓨터, 통신장비)에 부여된 고유한 값이다.
- Domain이란? 문자로 된 고유 주소이다.

- DNS는 도메인과 IP주소 간의 매핑을 관리하는 일종의 전화번호부와 같은 기능을 한다. DNS 서버란 도메인과 서버를 연결해주는 중간 서버로, 도메인 이름을 인터넷상의 주소(IP주소)로 변환시켜 원하는 컴퓨터를 찾아갈 수 있도록 한다. DNS 서비스의 예로 AWS, Cafe 24,가비아가 있다.
그 다음, 웹 브라우저는 Web Server에 IP주소로 접속 요청을 보내고, 그 요청은 WAS를 거쳐 DB에서 요청된 파일을 가져온다. 그리고 그 파일은 다시 WAS를 거쳐 웹서버를 통해 웹브라우저에게 전달된다. 이로써 우리는 웹 브라우저 상에 네이버 화면을 볼 수 있다.
Web Server 와 WAS(Web Application Server)
-
Web Server 는 정적 페이지(html, jpeg, css 등)를 제공하는 서버이다. 대표적인 웹 서버에는 Apache, IIS, Netscape가 있다.
-
WAS 는 html만으로 할 수 없는 데이터베이스 조회나 다양한 로직처리 같은 동적인 컨텐츠를 제공하기 위해 만들어진 서버이다. 대표적으로 Tomcat, Jeus, JBoss가 있다. 때문에 웹 서버를 앞에 두고 필요한 WAS를 웹서버에 플러그인 형태로 설정하여 효율적으로 처리되게 한다.
더 자세한 내용을 원한다면,
(출처)https://kookyungmin.github.io/server/2018/08/05/s_note_01/ 사이트를 참조!
