RN + EXPO) Production/Development Environment 분리하기
React-Native-Firebase나 Expo에서 100% 지원하지 못하는 특정 라이브러리를 사용하면 해당 라이브러리 맞춤 네이티브 코드가 필요하게 되어 Expo GO를 사용하지 못하는 경우가 발생합니다.
이런 경우를 대비해 Expo에서 Expo-Dev-Client를 통해 커스텀 개발 환경을 구축할 수 있게 만들어 두었습니다. (과거엔 불가능해서 Expo로 개발하는 것을 꺼려했다고 하네요.)
Expo-Dev-Client를 사용하기 위해서는 먼저 Production(상용화 된 앱)과 Development(개발 중인 앱) 환경을 다른 빌드 파일로 나누어서 사용해야 하는데요.
물론 환경을 나누는게 필수는 아니지만 나누어 놓고 개발하는게 경험상 좋았습니다.
먼저 eas.json 파일을 구성해야 합니다.
"build": {
"development": {
"channel": "development",
"developmentClient": true,
"distribution": "internal",
"extends": "production",
"android": {
"buildType": "apk"
}
},
"production": {
"channel": "production",
"env": {
"CLIENT_ID": "2523-423-4495",
"CLIENT_SECRET": "9FKFGB495fgLVLGGK98HA6PDUT45"
}
},
//...build키 아래의 JSON 개체는 여러 빌드 프로필을 포함할 수 있으며 프로필의 이름을 원하는 대로 지정할 수 있습니다. 위의 예에는 두 가지 빌드 프로필 development,production이 있지만 원하는 경우 이름을 자유롭게 지정할 수 있습니다.
자세한 구성 요소는 아래 EXPO 공식문서에서 확인할 수 있습니다.
https://docs.expo.dev/build/eas-json/
프로필을 나누었다면 각 프로필 별로 빌드파일을 구성합니다.
빌드 명령문은 eas build --profile <profile-name>입니다.
--profile플래그 를 생략하면 EAS CLI는 default값으로 프로필 production을 사용합니다.
저는 안드로이드 빌드파일이 필요하니 추가 플래그로 --platform android를 추가하겠습니다.
eas build --profile development --platform android
eas build --profile production --platform android
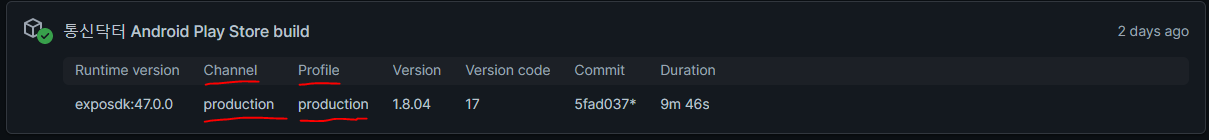
두가지 빌드 파일이 생성 되면 expo.dev에서 아래와 같이 확인할 수 있습니다.
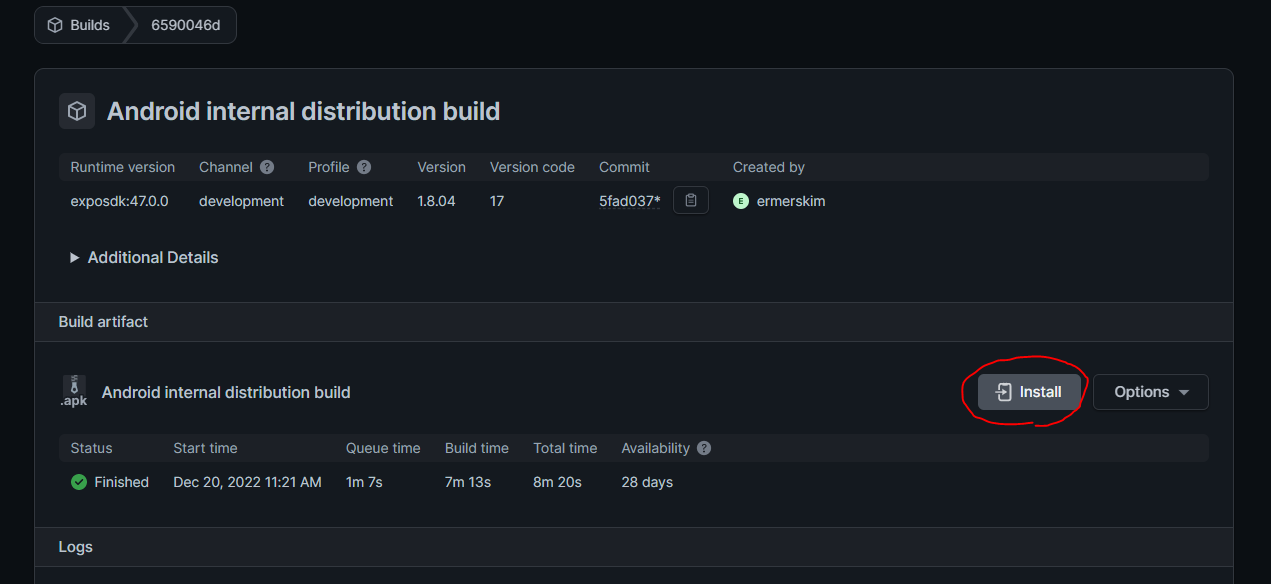
개발 환경에 필요한 빌드파일은 Profile이 development인 파일입니다.
해당 빌드를 클릭하면 install버튼이 보입니다. 버튼을 클릭한 뒤 Expo GO App에서 QR코드를 스캔합니다.
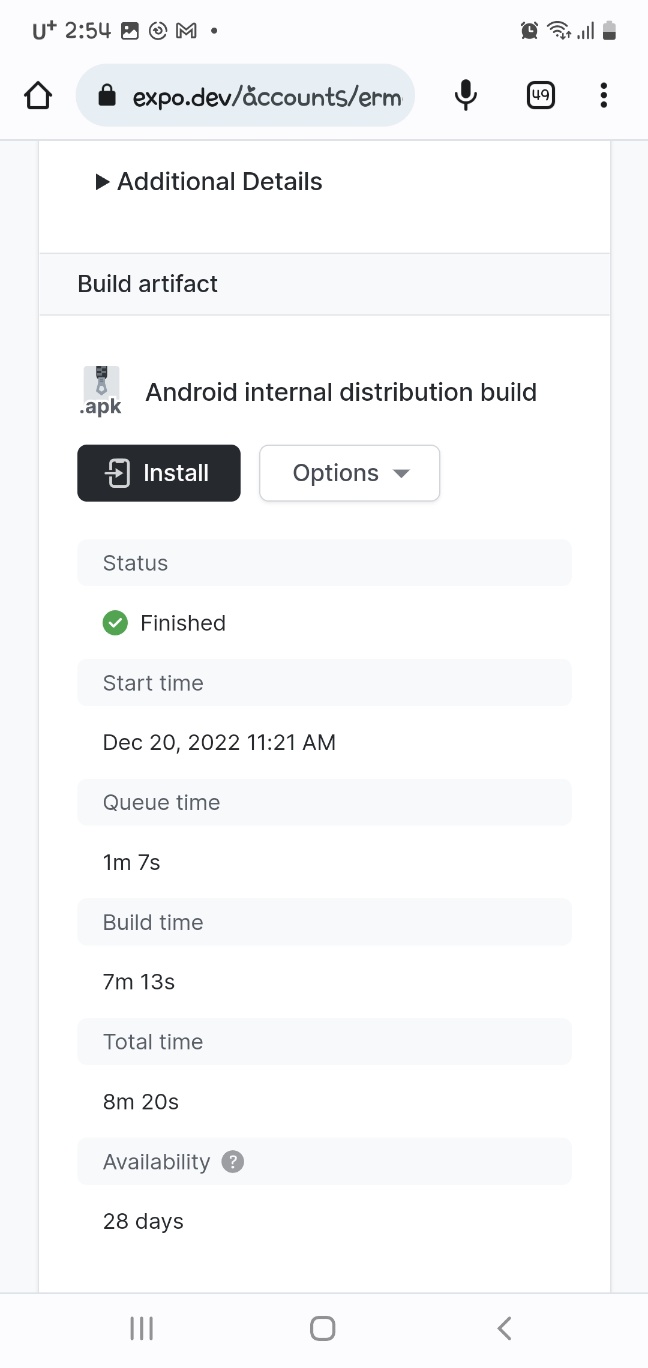
웹 화면에서 보이는 build 파일을 모바일로 옮겨 놓은 화면이 보이시나요?
아래로 스크롤하면 Build artifact가 보이는데요 install 버튼을 눌러주세요.

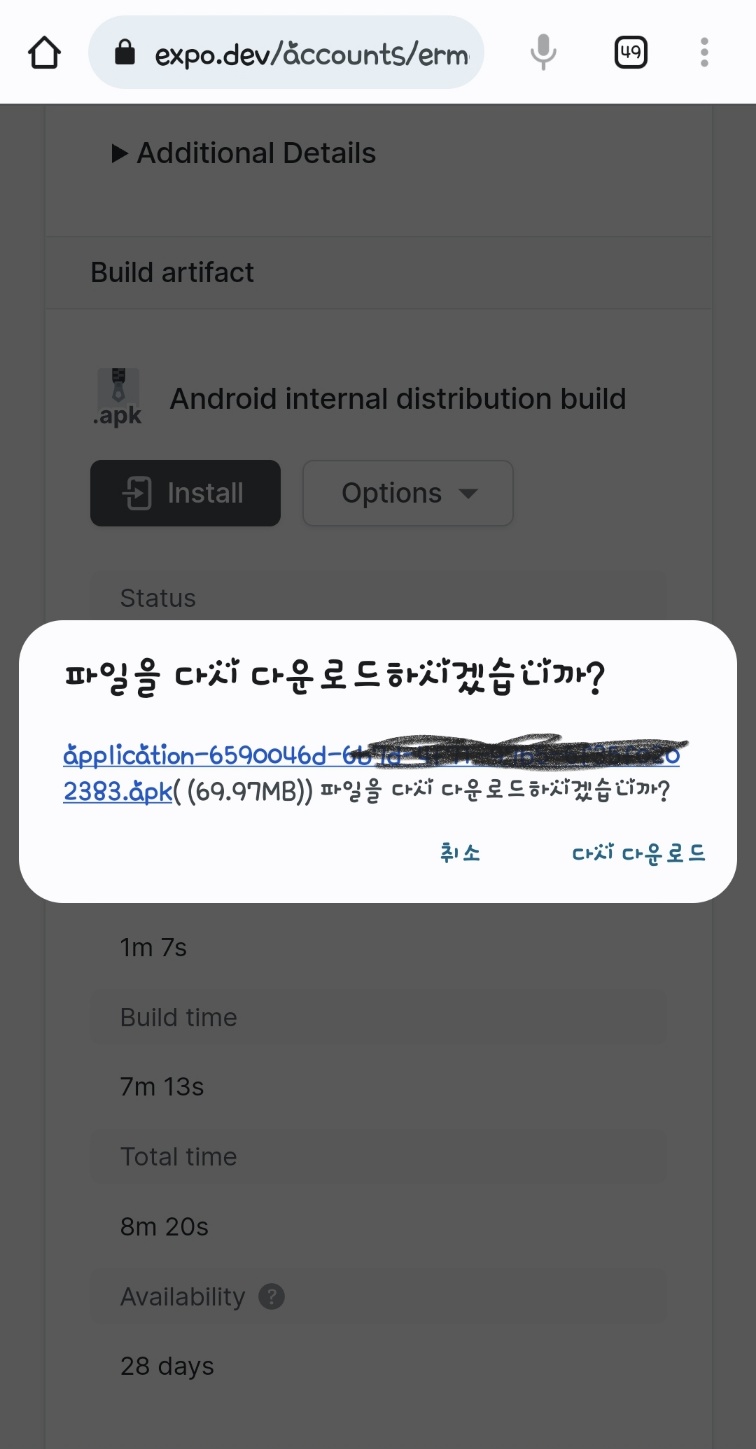
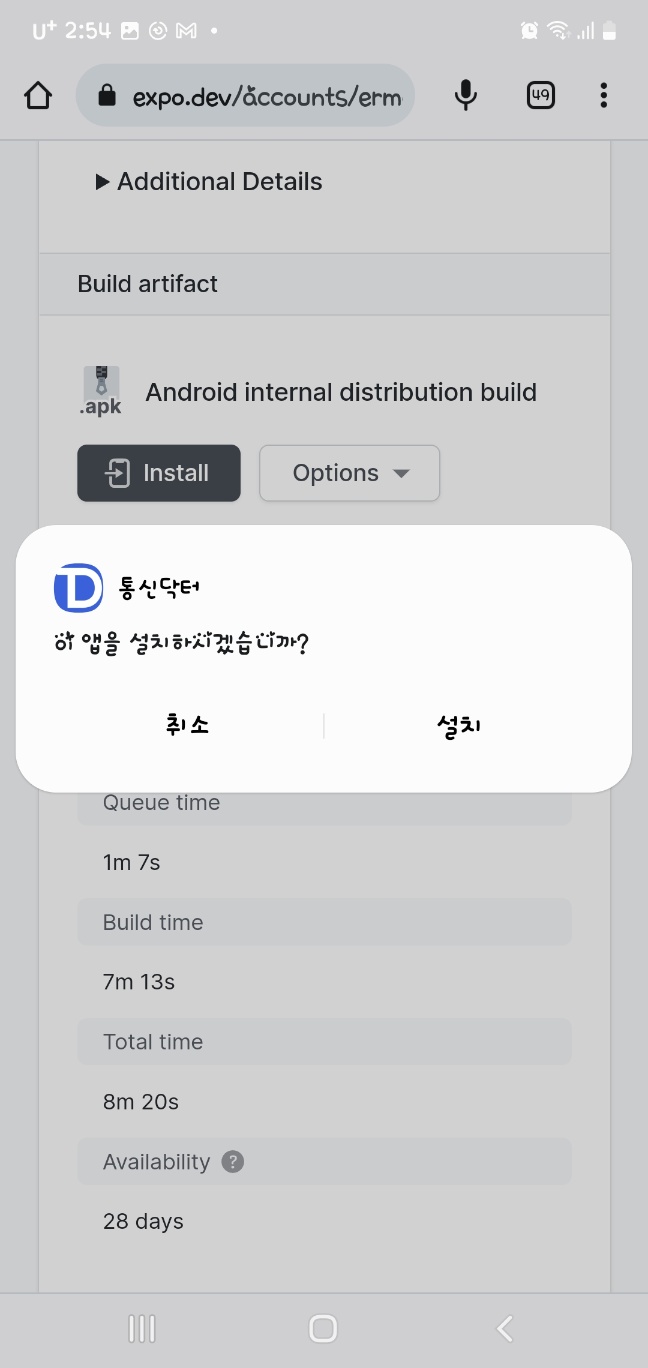
intall 버튼을 누르면, 아래와 같이 apk 파일을 다운을 수 있는 모달이 출력됩니다.
저는 예전에 받은 적이 있어 파일을 다시 받겠냐는 모달이 출력되었습니다.

설치를 눌러주시고,

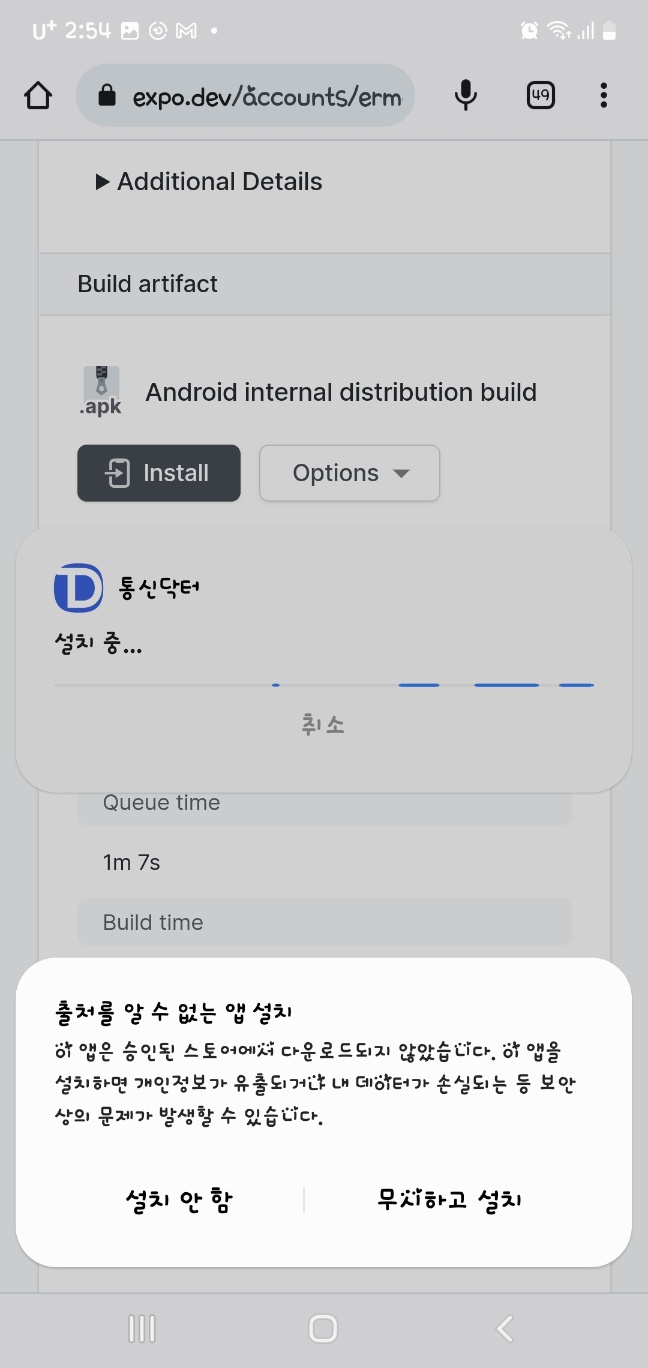
무시하고 설치를 눌러주세요.

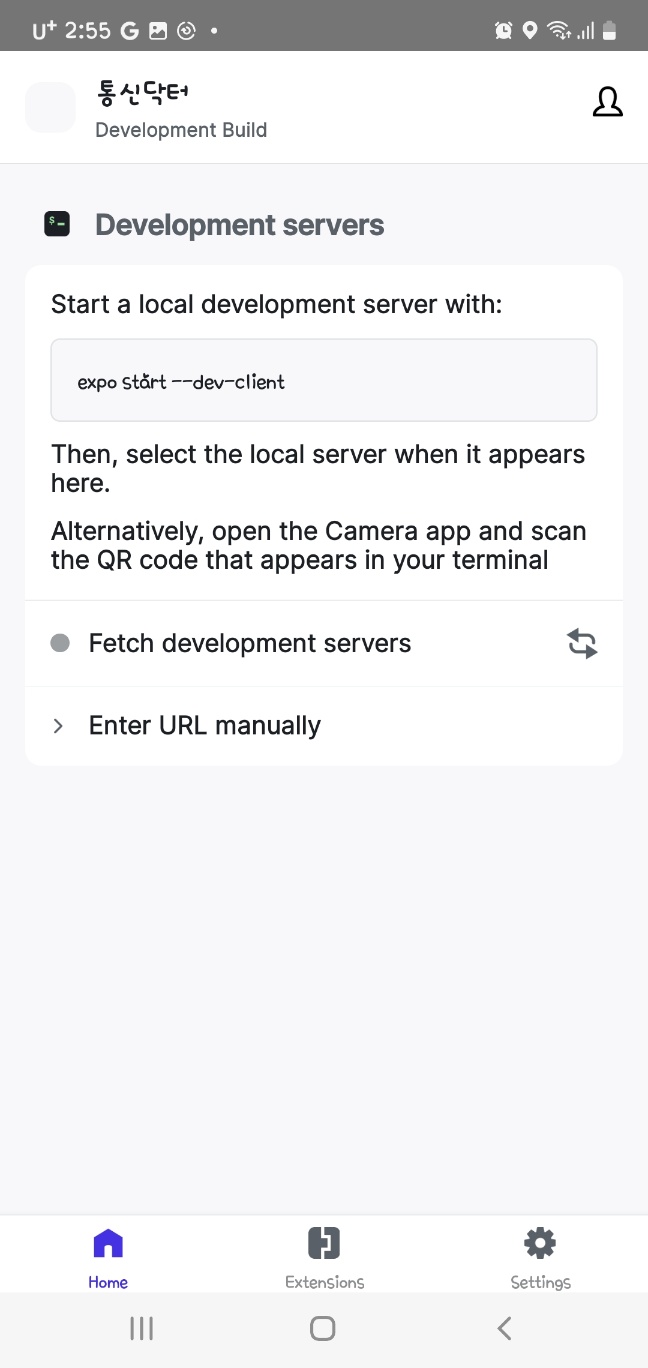
설치 뒤 어플리케이션을 실행하면 Expo를 통해 실행되며 아래와 같은 화면이 보입니다.

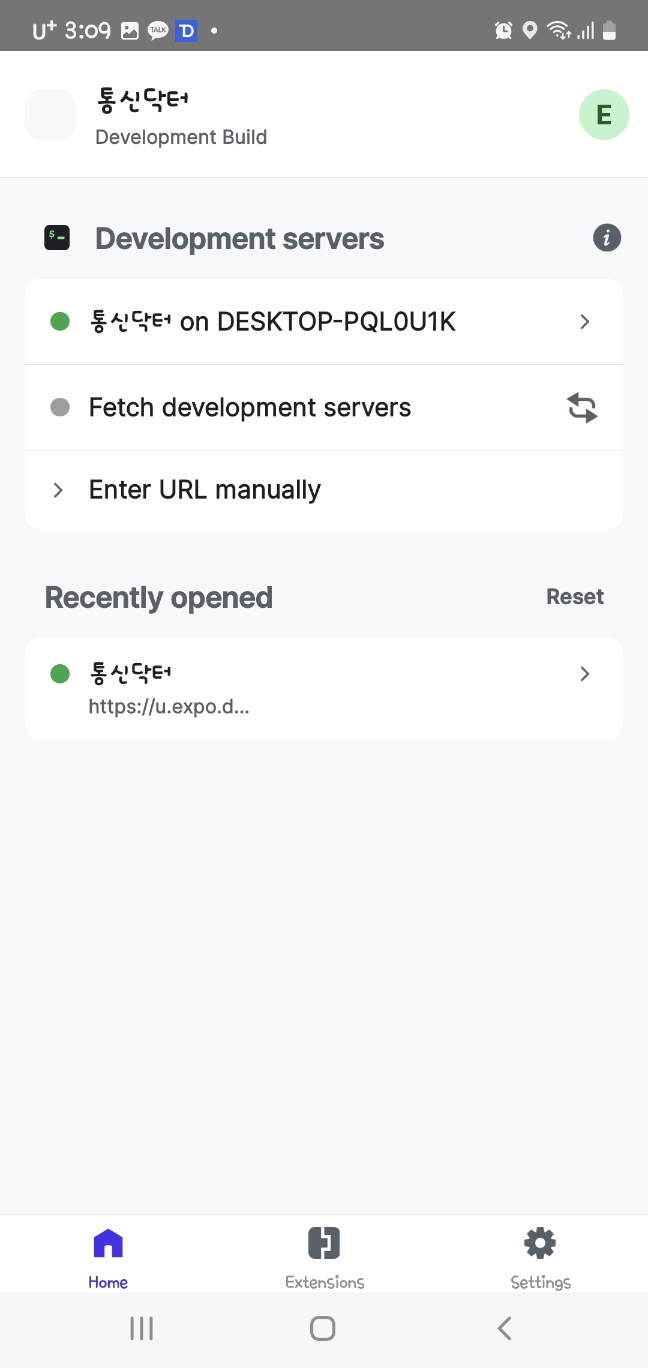
앱을 종료하고 터미널에서 expo start --dev-client를 실행한 뒤 다시 어플리케이션을 실행합니다. Development servers의 활성화된 서버로 이동하시면, 번들링이 진행되고 dev-client가 실행됩니다.
만약 활성화 된 Development server가 없다면 우측에 새로고침 아이콘을 눌러보세요!

만들고 계시는 앱의 메인 화면이 출력되시나요?

여기까지 오셨으면, 이제 dev-client를 사용할 준비가 끝났습니다!
코드 에디터로 코드를 변경해보세요!

이제 Expo-Dev-Client를 통해 개발환경과 프로덕션 환경을 나누고, 개발환경을 통해 개발에 집중할 수 있게 되었습니다!
여기서 더 나아간다면 한가지 의문점이 생기는데요.
그렇다면 개발환경에서 기능을 구현할 때마다, 매번 빌드를 실행해야 하는걸까요?
(물론 나의 Development Server에서는 코드를 번들링하고 서버를 실행함으로 내 Development Server의 변경점은 항상 최신입니다.)
다음번에는 빌드 과정을 생략하고 업데이트 할 수 있는 Expo Update를 사용하는 방법에 대해서 게재하겠습니다.