RN+Firebase)DynamicLink + Hosting으로 링크 공유하기
작성중입니다.
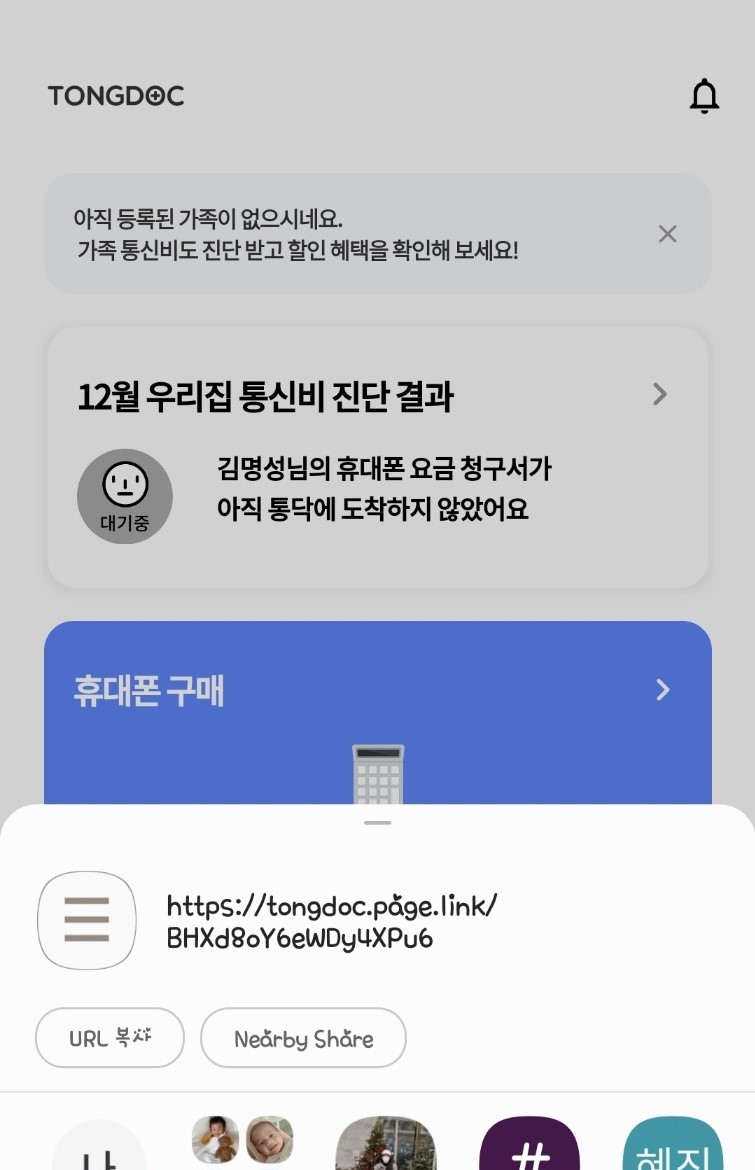
어플리케이션을 웹페이지처럼 URL을 통해 이동할 수 있게 만들어주는 DynamicLink입니다.


-
.well-known/assetLink 작성
-
함수 작성
const handleDynamicLink = async () => {
try {
const payload = {
dynamicLinkInfo : {
domainUriPrefix: 'https://tongdoc.page.link',
link:'https://tongdoc-something.page.link',
androidInfo: {
androidPackageName: 'your.app.tongdoc'
},
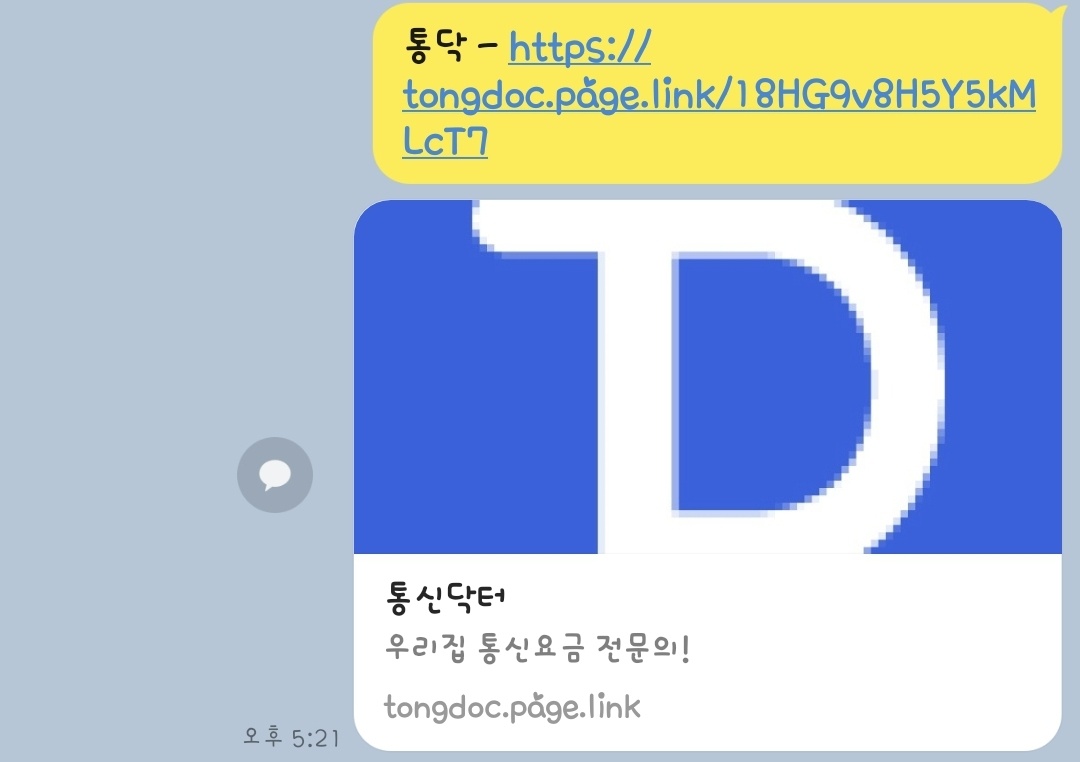
socialMetaTagInfo: {
socialTitle: '통신닥터',
socialDescription: '우리집 통신요금 전문의!',
socialImageLink: 'https://velog.velcdn.com/images/tchaikovsky/post/a1321f0/image.png'
}
}
};
//
const url = `https://firebasedynamiclinks.googleapis.com/v1/shortLinks?key=${WEB_API_KEY}`
const { data } = await axios.post(
url,
payload,
{
headers:{
'Content-Type': 'application/json'
}
}
)
const result = await Share.share({
message: data.shortLink,
url: JSON.shortLink,
title: '통닥',
},
{
dialogTitle:'something'
})
if(result.action === Share.sharedAction){
if(result.activityType) {
console.log(result.activityType)
}else {
console.log(result);
}
}else if (result.action === Share.dismissedAction){
ToastAndroid.show('공유를 취소하였습니다',ToastAndroid.SHORT)
}
} catch (error) {
console.error(error.message);
ToastAndroid.show('링크 공유에 오류가 발생했습니다. 잠시 후 다시 시도해주세요',ToastAndroid.SHORT)
}
}