Grid
flex가 1차원의 정렬이었다면 그리드는 2차원의 정렬 속성이다.
그리드 또한 flex와 마찬가지로 container 정의와 items 정의가 나누어 진다.
grid-container property
그리드를 사용할 때 먼저 행과 열을 지정한다.
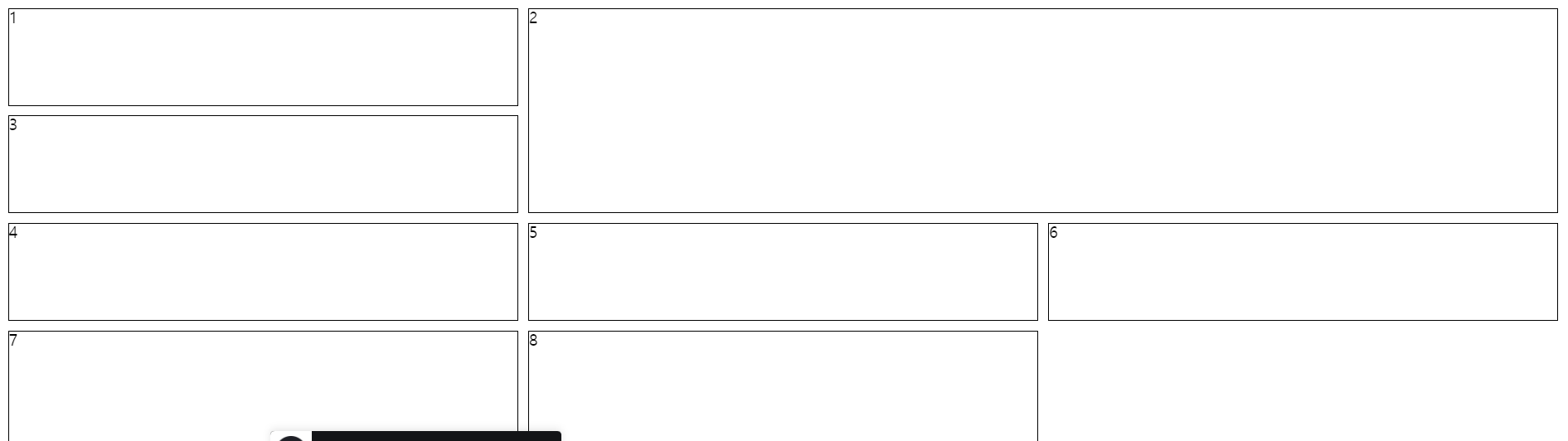
.container{
border: 4px solid;
display:grid;
/* 열의 개수와 너비 */
grid-template-columns: repeat(3,1fr);
/* 행의 개수와 너비 */
grid-template-rows: repeat(3,100px)
/* cell의 확장으로 인해 영향받는 cell을 관리하기 위한 속성 */
grid-auto-rows: 100px;
/* 배치하지 않은 아이템을 어떤 방식의
자동 배치 알고리즘으로 처리할 지 정의한다. */
grid-auto-flow: row dense;
/* xxx-gap의 단축속성 */
gap : 10px;
}
fr : fractional unit
Track : 하나의 행 혹은 열을 의미한다.
Gutter: Track과 Track 사이에 있는 간격이다.
Cell : 아이템이 배치되는 최소 단위의 영역이다.
Area : 하나 이상의 Cell로 이루어진 영역이다.
grid-items
.item:nth-child(2) {
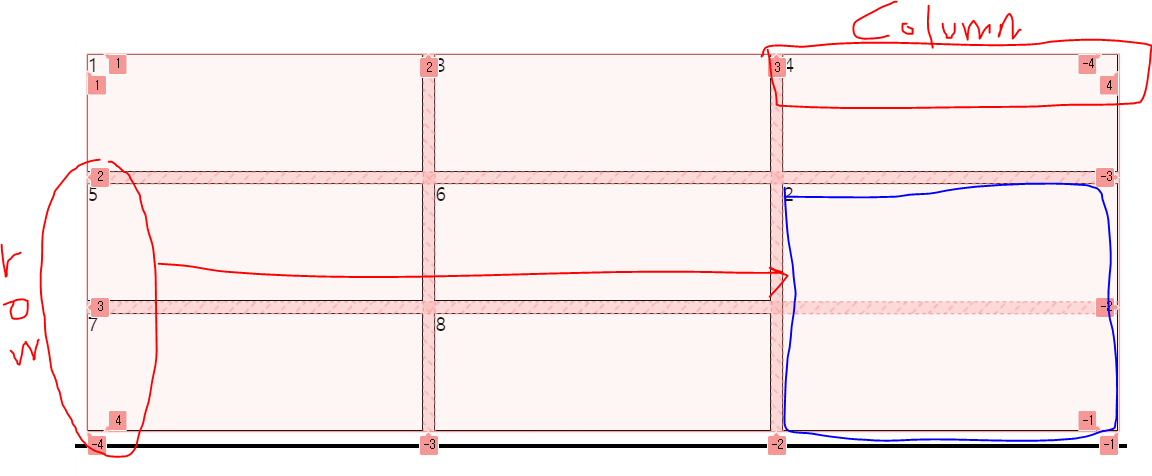
grid-column: 3 / 4;
grid-row: 2 / 4;
}grid의 column,row 방향으로 cell을 확장하게 만들 수 있다. span은 cell의 단위이다.
.item:nth-child(2) {
grid-column: span 2;
grid-row: span 2;
}order
그리드 아이템의 순서를 지정한다.
order의 숫자가 작을수록 앞에 배치된다.
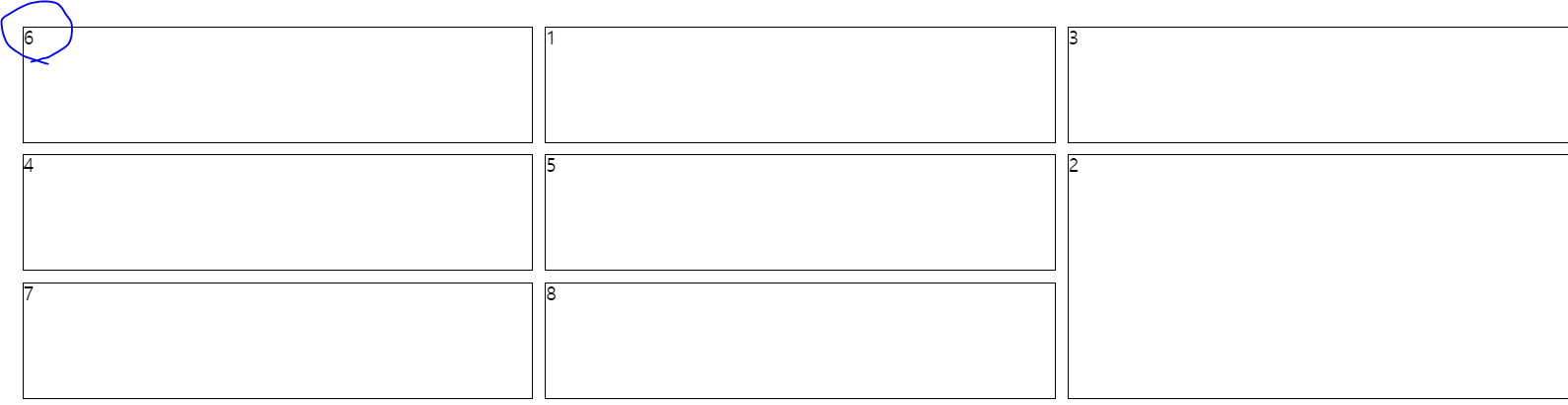
.item:nth-child(6) {
order: -1;
}grid-template-areas
영역의 이름을 참조하여 grid-template을 작성한다.
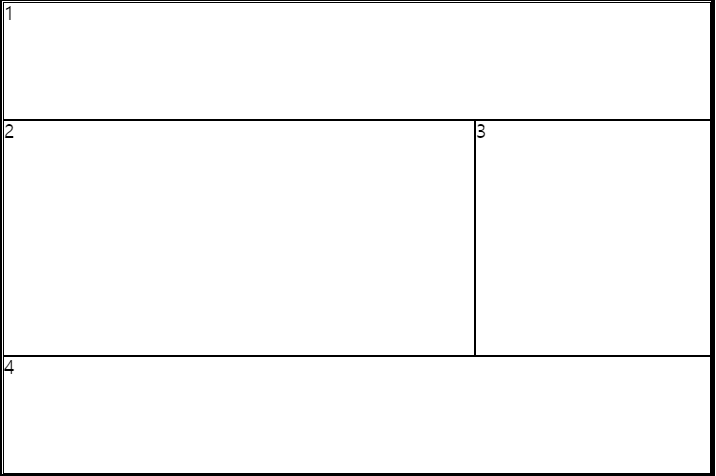
grid-template-areas:
"header header"
" main aside"
"footer footer";
}
.item{
border : 1px solid;
}
.item:nth-child(1){
grid-area: header;
}
.item:nth-child(2){
grid-area: main;
}
.item:nth-child(3){
grid-area: aside;
}
.item:nth-child(4){
grid-area: footer;
}.container{
// min-max(최소너비,최대너비)
// min-max는 container의 크기에 영향을 받지 않는다.
grid-template-columns: repeat(4,minmax(120px,1fr));
}auto-fill : 컨테이너의 크기가 충분하지 않다면 아이템을 자동으로 줄바꿈 처리하여 그에 맞게 행/열도 수정한다.
grid-template-columns: repeat(auto-fill, minmax(120px, 1fr));auto-fill 과 auto-fit 의 차이
auto-fill 같은 경우 남는 공간이 있는 경우 남는 공간을 유지함.
auto-fit은 남는 공간이 있는 경우 자동으로 차지한다.




그리드 매번 헷갈리는 개념이었는데 정리 잘 돼있어서 도움 됐습니다 감사합니다!