HTML/CSS
1.퍼블리싱

image tag는 기본적으로 inline요소이기에 baseline을 갖고 있다. 그래서 아래의 빈 공백이 생길 수 있는데 정확한 규격에 맞추어 이미지를 출력하려고 할 때에는 image tag를 block 요소로 바꾸어 아래의 공백을 제거할 수 있다.URL 해시(HAS
2.퍼블리싱-2

HTML 클래스 속성의 작명법.요소\_\_일부분 Underscore(Lodash) 기호로 요소의 일부분을 표시한다.요소--상태 Hyphen(Dash) 기호로 요소의 상태를 표시한다 position: fixed position: absolute : width값을 최소한으
3.퍼블리싱-3

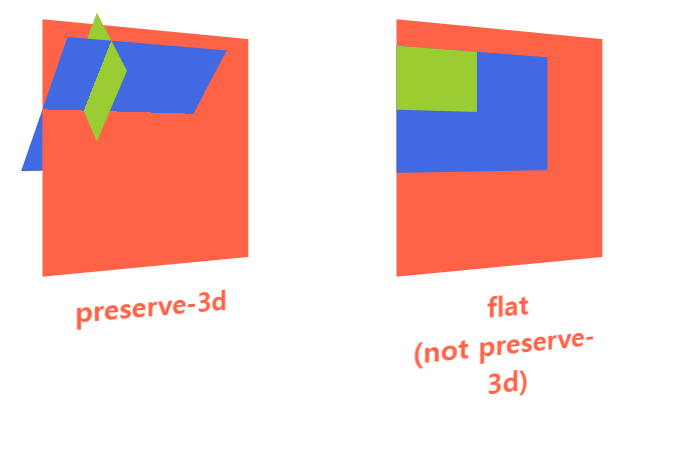
3D animation - 동전의 앞면과 뒷면 구현하기
4.퍼블리싱-4

html에 scroll-spy class를 추가해준다화면에 보이지 않다가 show라는 class가 추가 될 때 화면에 보이게 하기 위한 css 처리html scroll-spy class를 추가한 요소의 자식 요소들(실제로 animate될 대상)에back-to-posit
5.퍼블리싱 -5

width: min-content content에 맞게 크기를 줄여준다.전환효과는 가상클래스에 적용하면 안되고 오리지날에 적용.transform-origin 변환효과의 기준initial : 50% 50% x ytransform-origin 또한 가상클래스가 아닌 오리
6.퍼블리싱 -6

사진 찍을 때 삽입하는 필터의 느낌
7.퍼블리싱-7

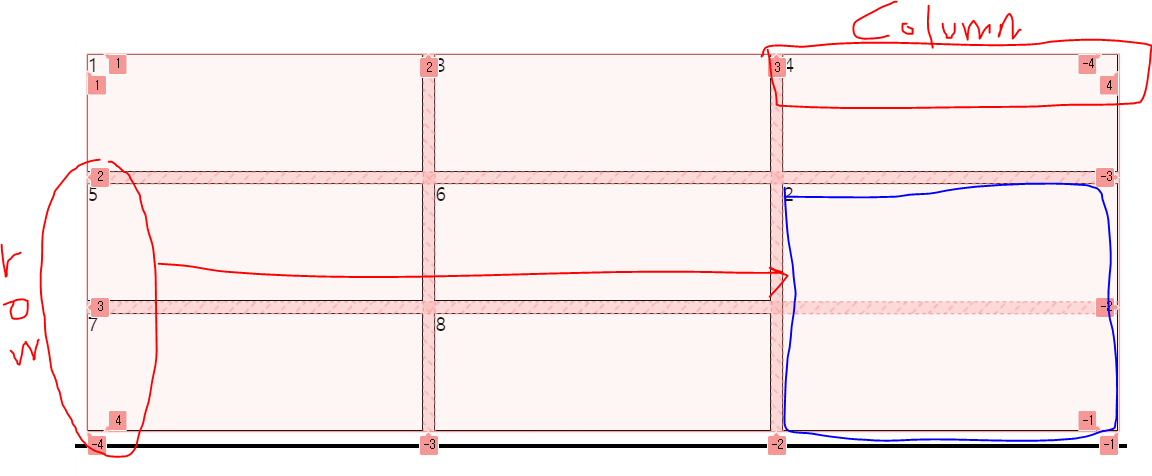
그리드를 사용할 때 먼저 행과 열을 지정한다.fr : fractional unitTrack : 하나의 행 혹은 열을 의미한다.Gutter: Track과 Track 사이에 있는 간격이다.Cell : 아이템이 배치되는 최소 단위의 영역이다.Area : 하나 이상의 Cell
8.퍼블리싱 8

media query screen은 media의 타입 중 하나다. 타입의 기본 값은 all이다.
9. flex-item 개별정렬 : align-self

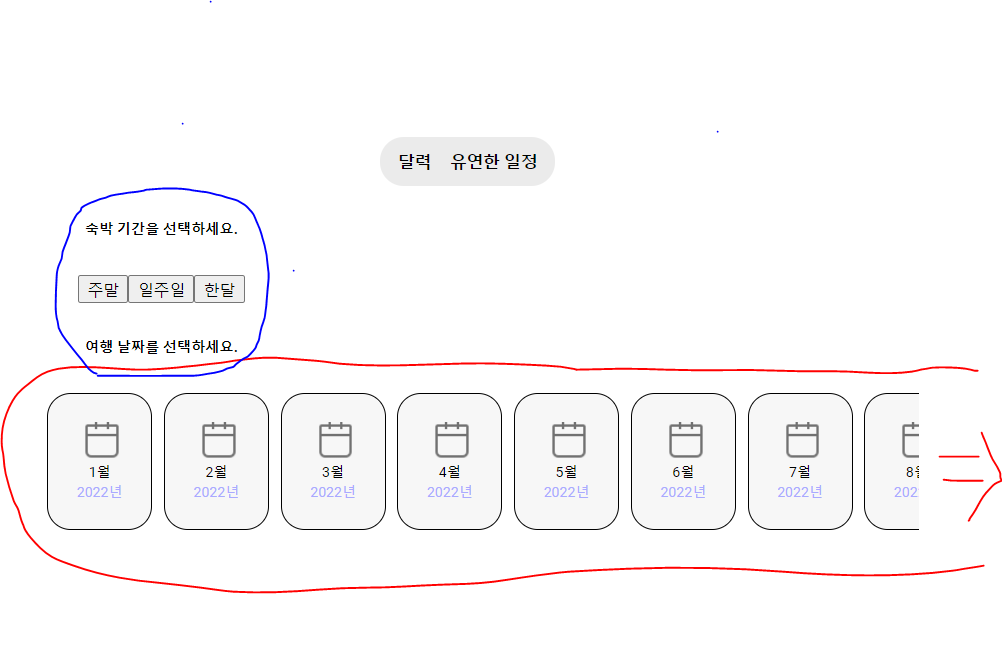
flex-container의 속성을 통해 전체를 정렬하다보면하단 item의 긴 너비로 인해 위의 이미지와 같은 상황이 발생한다이때는 flex-item을 개별 정렬해야 하는데,align-self 속성을 통해 손 쉽게 정렬할 수 있다.