◾ 네트워크 탭 개요
개발자도구의 네트워크 탭은 서버와 데이터를 주고 받을 때 편리하게 디버깅을 할 수 있도록 도와주는 도구이다. 각 소스들을 불러올 때 속도, 응답 등 네트워크 측면에서 확인 가능하며, 문제시 비교, 분석을 할 수 있게 해주는 아주 소중한 친구이다.
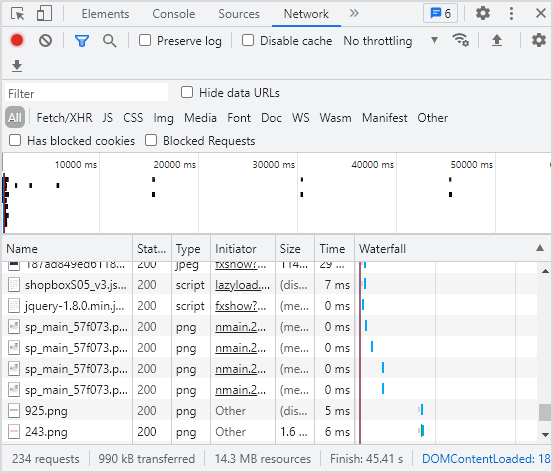
◾ 네트워크 탭 도구 살펴보기

-
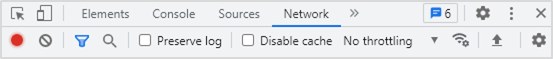
가장 먼저 눈에 띄는 빨간점🔴은 기록되고 있다는 뜻이며, 기록되는 동안 주고받는 모든 Network 요소를 보여준다. 클릭 시 기록을 멈출 수 있으며 오른쪽 🚫을 클릭하면 기록된 모든 요소를 지운다.
-
Filter와 Search🔍는 이름과 같이 필터링하고, 검색하는 기능이며, Filter는 아래에서 좀 더 상세하게 다루겠다.
-
Preserve log: 페이지가 이동되어도 로그가 사라지지 않는다.
-
Disable cache: 브라우저의 캐시를 비활성화 한다.
-
No throttling: Fast 3G, Slow 3G, Offline 등 다양한 환경에서의 사용경험을 테스트할 수 있도록 해주는 도구이며, 바로 옆 More network conditions...에서 더 다양한 환경을 테스트할 수 있다.
◽ Filter
Filter는 네트워크 소스를 타입별로 볼 수 있으며, 대체로 Fetch/XHR 이 주로 사용된다.
직관적인 이름과 기능을 사용하는 FIlter를 따로 소개하는 이유는 별도의 Filtering 방식을 사용할 수 있기 때문인데, 예를들어 HTTP Method 가 GET 인 인터페이스만 Filtering 해보고 싶다면 method:GET 이라고 입력하면 된다.
method와 같이 Filter 텍스트 박스에 입력할 수 있는 keyword는 다음과 같다.
- domain
- has-response-header
- is
- larger-than
- method
- mime-type
- scheme
- set-cookie-name
- set-cookie-value
- set-cookie-domain
- status-code
◾ Network 소스

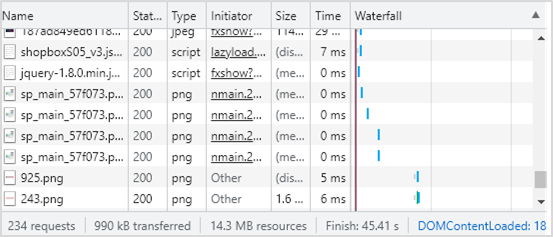
Name, Status 등을 따로 설명할 필요는 없을 것 같으니 바로 Waterfall으로 넘어가자면, request가 언제, 얼마만큼의 시간이 소요되며 도달하는지에 대한 정보를 나타내며, Waterfall을 클릭하면 더 자세한 사항을 볼 수 있다.

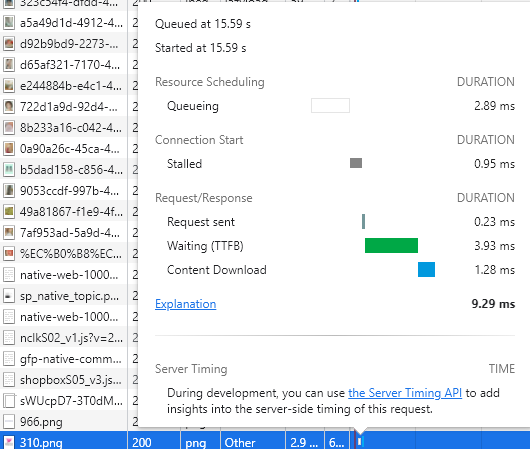
- Queued at s : 개발자 도구를 켠 순간부터 큐에 적재되는데 까지 걸리는 시간
- Started at s : 개발자 도구를 켠 순간부터 request를 보내는데 까지 걸리는 시간
- Queueing : 구문을 분석한 시점에서 큐에 적재되어 있는 시간
- Stalled : 큐에서 request를 보내는 동안 정지되어 있는 시간
- Proxy negotiation : 브라우저가 프록시 서버로 요청을 보내는데까지 걸리는 시간
- Request sent : request를 보내는데 걸리는 시간
- Waiting (TTFB) : response의 첫번째 바이트가 도달하는데까지 걸리는 시간 (TTFB: Time To First Byte)
- Content Download : content가 다운로드가 되는데 까지 기다린 시간
- Explanation : 총 소요되는 시간
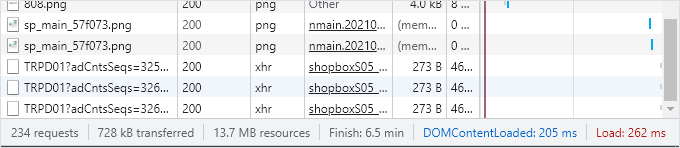
◾ Network 탭 최하단

DOMContentLoaded : Waterfall에서 파란색 선으로 표시가 되는 부분으로, DOM Tree를 그리는데 걸리는 시간을 나타낸다.
Load : Waterfall에서 빨간색 선으로 표시가 되는 부분으로, DOM Tree 구조를 포함하여, 이미지까지 화면에 로드되는 시간을 의미한다.
DOMContentLoaded와 Load는 사용자 경험을 판단하는 기준 중, 가장 기본이 되는 곳으로 프론트엔드 개발자에게 중요한 지표이다.


많이 도움되었습니다. 감사합니다!