크롬 개발자도구란?
Web 개발에 도움이 되는 도구로서 'Element', 'console',
'Sources', 'Network', 'Performance', 'Memory',
'Application', 'Security', 'Lighthouse' 패널 등,
브라우저에서 제공하는 툴.Network 패널이란?
Network 패널은 웹페이지를 로드하기 시작했을 때 부터 웹페이지 안에 포함되어있는
이미지, 리소스 등을 Network(서버)를 통해서 각각의 이미지, 리소스를 가져오는데
**얼마나 많은 시간이 걸리는지, 어떤 순서로 리소스를 가져오는지, 어떤 요청과 응답이 오고가는지 등,
웹페이지와 서버 사이에서의 데이터의 흐름을 분석하고, 문제 발생 시 해결책을 찾을 수 있는 곳.**Network 패널 구성

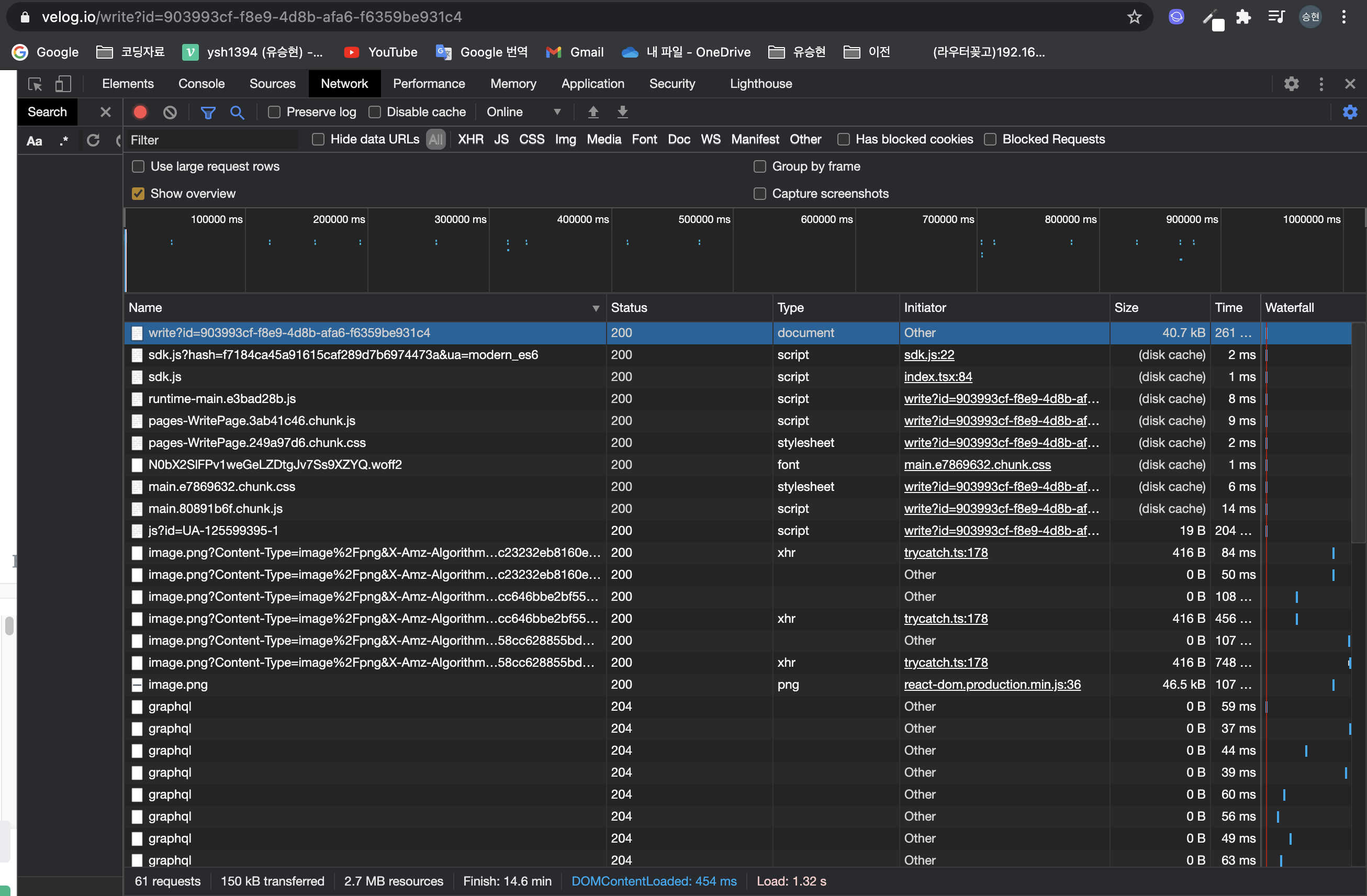
현재 작성중인 velog 페이지를 보면 상단의 url과 개발자도구에서 Name의 첫번째 부분이 동일한 것을 볼 수 있는데요,
Network는 결국 페이지를 구성하는 URL부터 시작하여 요소 별로 서버에 있는 데이터를 가져오는 것을 보여주는 곳 입니다.
Network 패널의 탭 종류와 기능

위 이미지처럼 Network 패널 속에는 데이터를 확인 할 수 있는 각 요소들이 존재하는데요, 이를 통해서 요소 별 상태를 체크 할 수 있습니다.
- Filmstrip : 이미지 최상단에 위치한 그래프.
타임라인형태로 어떠한 데이터가 어떤 순서로 로드 됐는지 표시되는 곳. - Name : 리소스의 이름과 URL
- Status : 작동 여부를 숫자로 표시하여 오류를 확인 할 수 있는 곳
ex. 200 : 정상작동 / 304 : Not modified 등.. - Type : 파일의 형식 (.html / .js 등의 형식)을 볼 수 있는 곳.
타입 형식 중 XHR = API이며, API 란 프로그램들이 서로 상호작용하는 것을 도와주는 매개체이자 접근성을 허용할지 말지 확인하는 것이다. - Initiator : 시작지점을 의미하며, '(Initiator)에서 호출 됐다'의 의미? (사실.. 무슨 얘긴지 잘 모르겠다..)
- Size : 각 리소스들의 파일 사이즈
- Time : 웹페이지(클라이언트)가 요청하고, 서버가 응답하는 것 까지의 걸린 시간
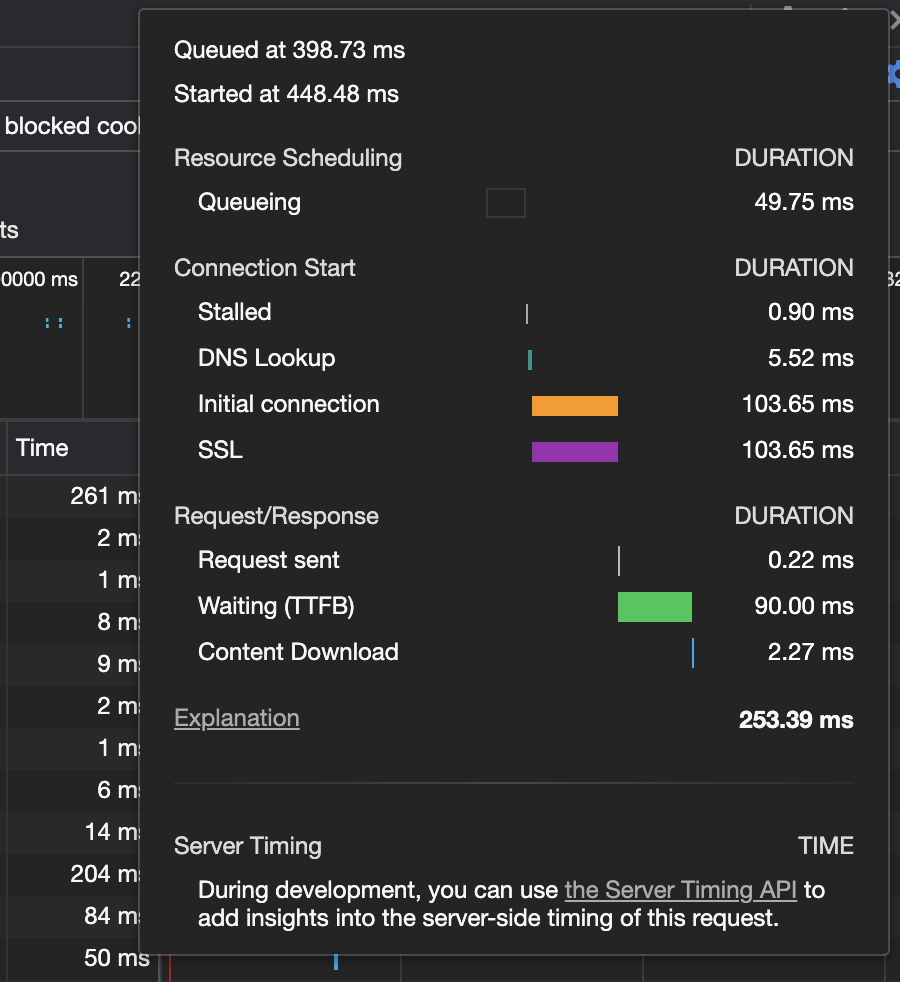
- Waterfall : 타임라인의 세부 정보를 알려주는 곳. (이미지 참고)

- Queued at <N> ms : 개발자 도구를 켠 순간부터 큐에 적재되는데 까지 걸리는 시간
- Started at <N> ms : 개발자 도구를 켠 순간부터 request를 보내는데 까지 걸리는 시간
- Queueing : 구문 분석한 시점에서 큐에 넣는데 그게 적재되어 있는 시간
- Stalled : 큐에서 request를 보내는데 그게 정지되어 있는 시간
- Proxy negotiation : 브라우저가 프록시 서버로 요청을 보내는데까지 걸리는 시간
- Request sent : request를 보내는데 걸리는 시간.
- Waiting (TTFB) : response의 첫번째바이트가 도달하는데까지 기다린 시간
(TTFB는 Time To First Byte)
- Content Download : content가 다운로드가 되는데 까지 기다린 시간.
시작 시점은 response 시작 시점, 종료 시점은 response 종료시점이라 생각해도 무방
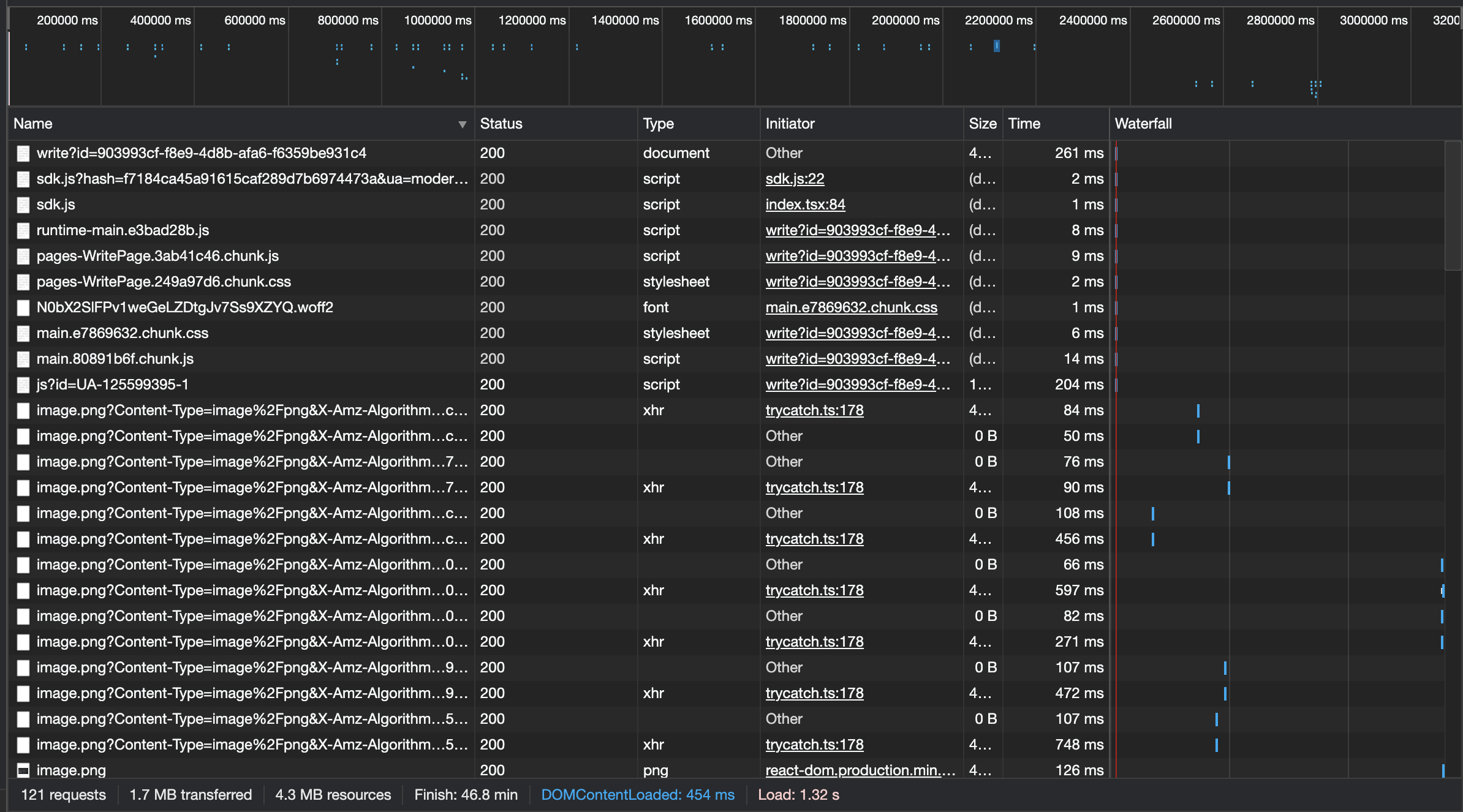
- Explanation : 이 모든걸 종료하는데 걸리는 시간- DOMContentLoaded : 이미지 최 하단에 위치한 값으로, Waterfall에서 파란색 선으로 표시가 됨.
DOM Tree 구조를 그리는데 걸리는 시간을 나타냄. - Load : DOMContentLoaded 옆에 위치한 값으로
Waterfall에서 빨간색 선으로 표시가 됨.
DOM Tree 구조를 포함, 이미지까지 화면에 로드되는 시간.
❈사용자가 느끼기에 이 서비스가 빠르냐 안빠르냐를 판단하는 기준중에서 가장 기본이 되는게 바로 저 두 지점이기 때문에 프론트엔드 개발자에게는 중요한 지표이다. (그렇다고 한다..)