
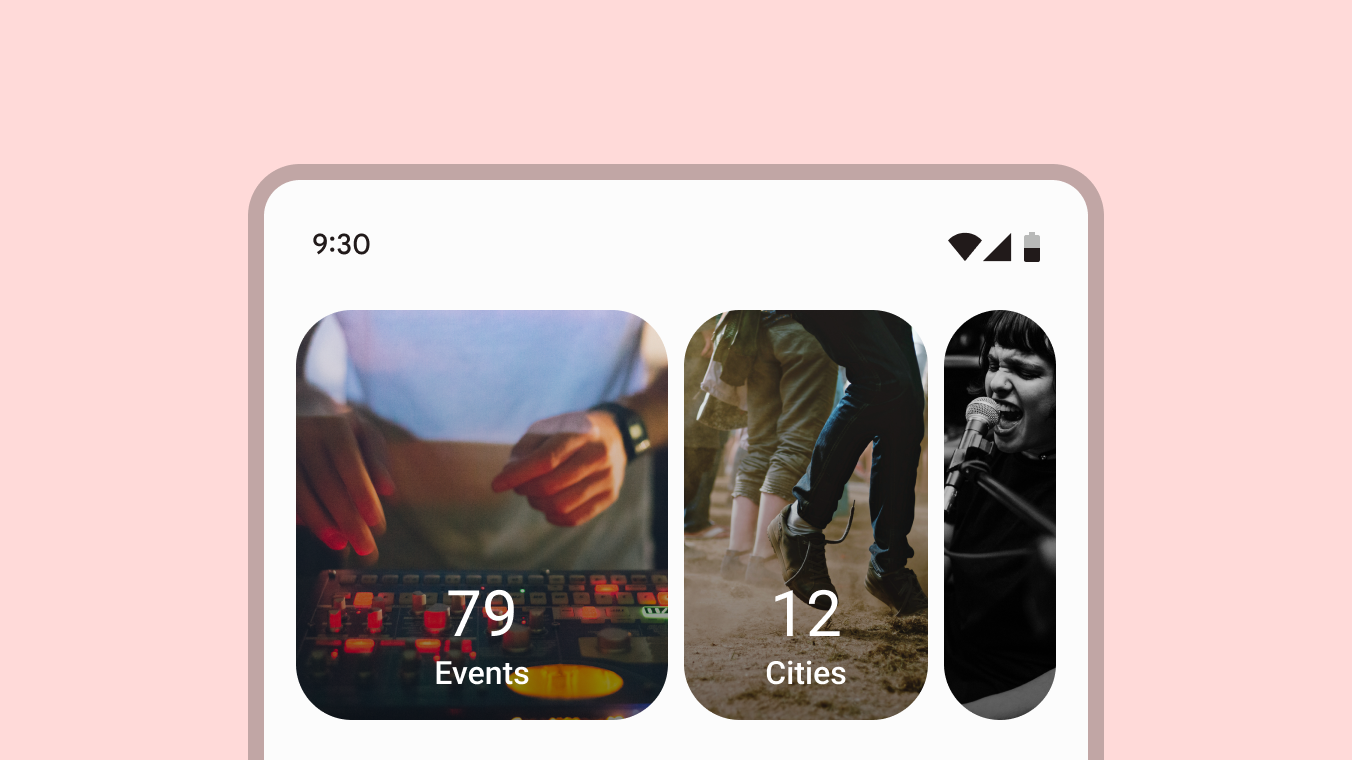
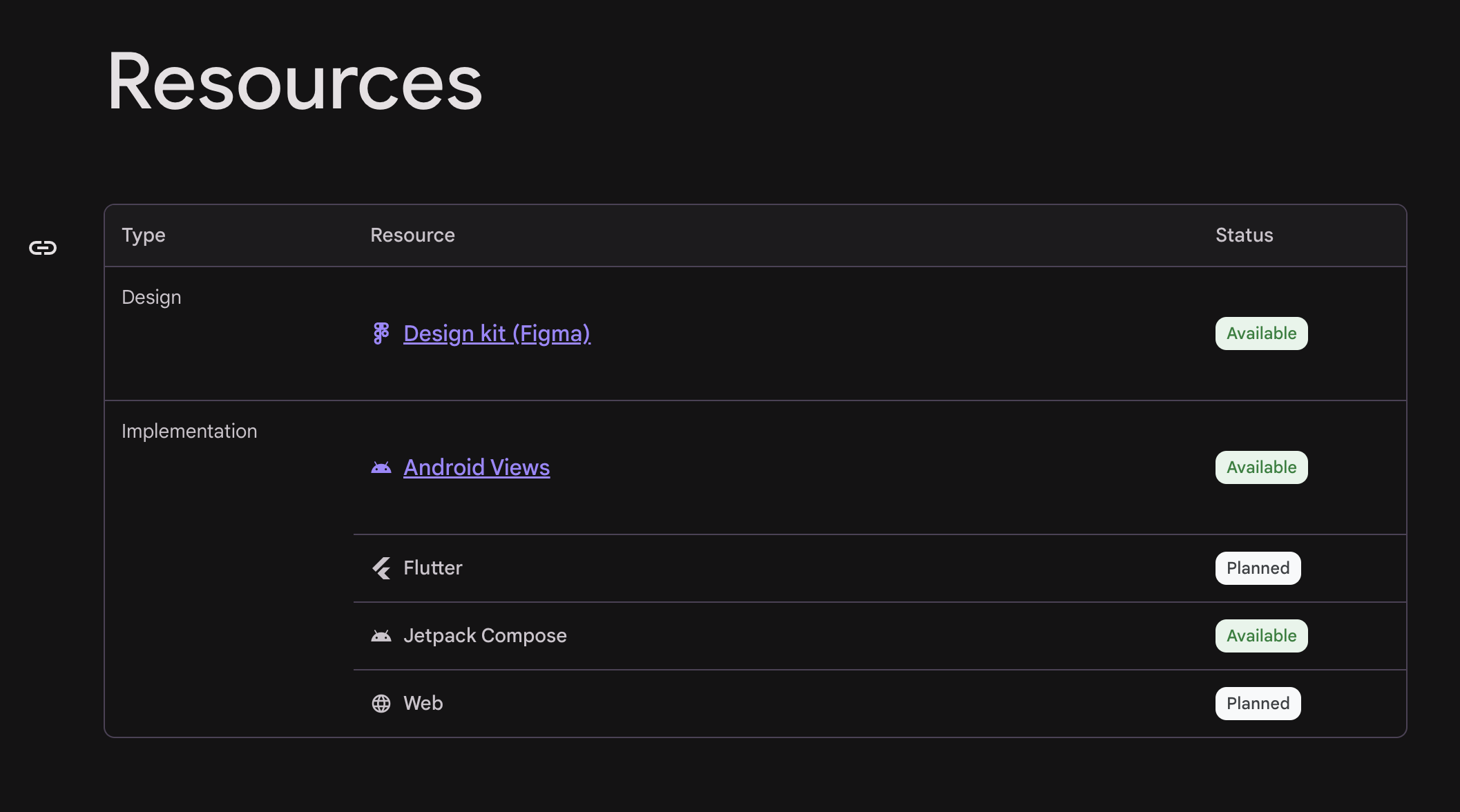
Flutter를 이용하여 어플을 만들던 도중 Carousel을 사용하고 싶었는데 인식이 안 되길래 먼저 Material Design3 사이트를 들어가서 확인을 해보았다.
그러나 아쉽게도 아직은 Flutter에서는 지원하지 않고 지원예정이라고 한다.

그럼 뭐 쓰지..? 하면서 구글링을 해보니 다트의 Flutter 패키지 자체에서 지원하는 Carousel 기능이 있었다. 위젯의 이름은 CarouselSlider이다.

Flutter 패키지 자체에서 지원은 하지만 CarouselSlider 역시 자동적으로 지원되지는 않는 것을 확인해볼 수 있다.
그래서 결국 Dart 공식 문서의 Flutter 패키지 사이트에 들어가서 어떻게 사용해야 하는지 알아보니
- Dependency를 추가한다

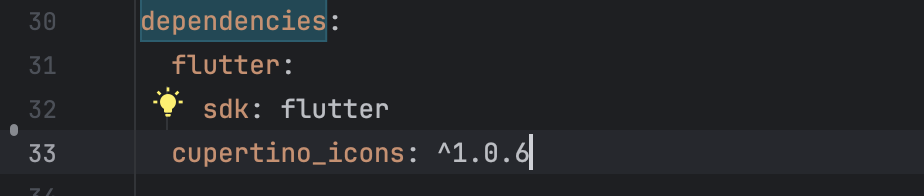
- 프로젝트directory/pubspec.yaml로 들어가서dependencies칸으로 간다

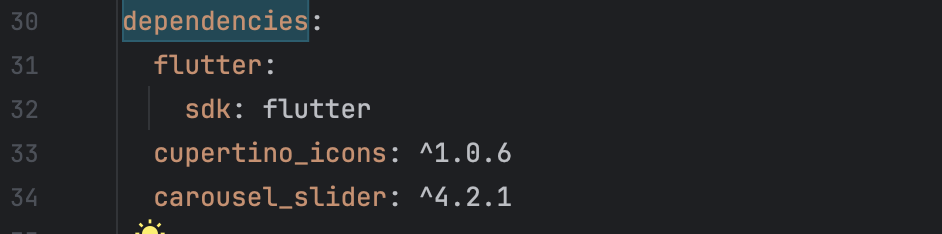
-carousel_slider: ^4.2.1을 추가해준다

- 잘 추가했으면
pub get을 누르거나 터미널에flutter pub get을 입력하여 플러그인을 사용할 수 있게 프로젝트로 가져와준다
- 사용하고자 하는 프로젝트에서 import 해준다

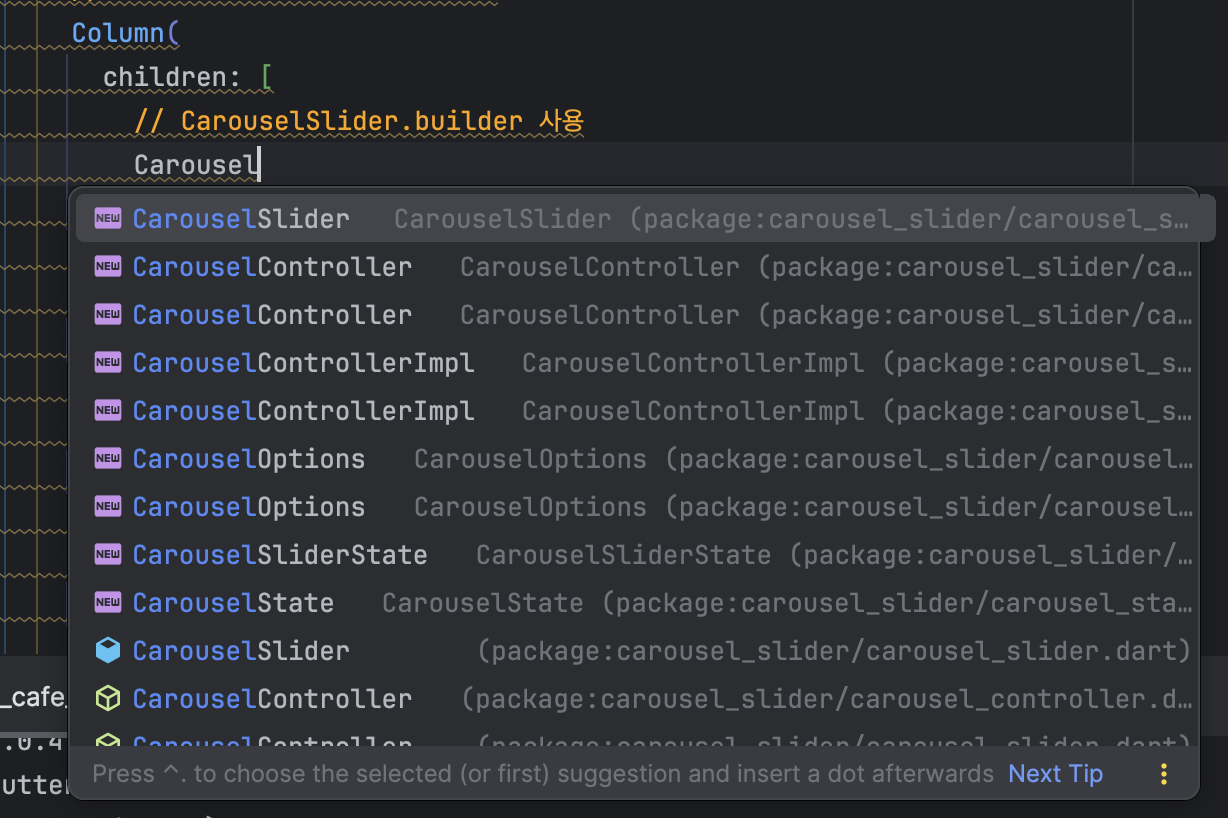
(Test) 인식이 잘 되나 확인한다(...잘 되는군)

- 사용법
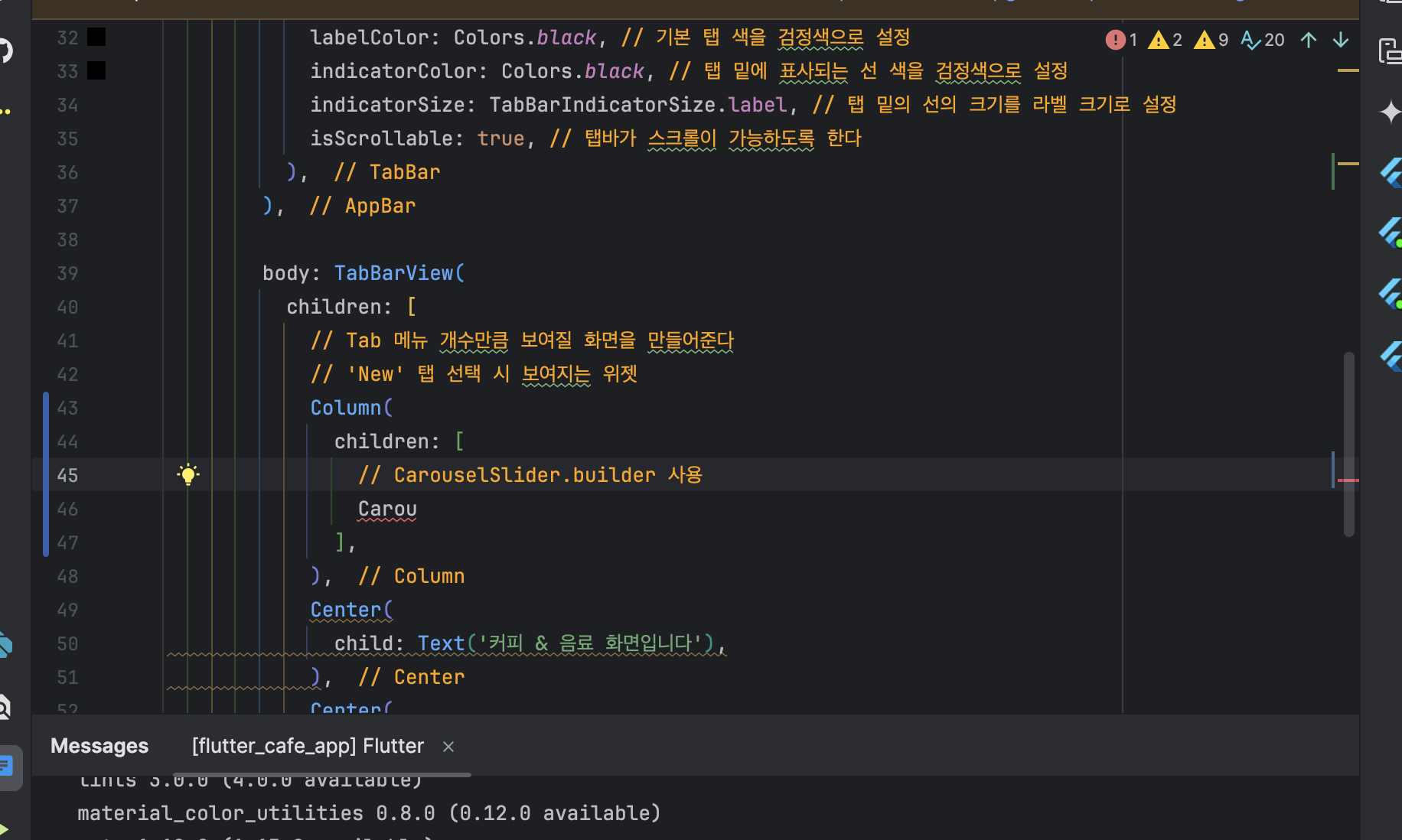
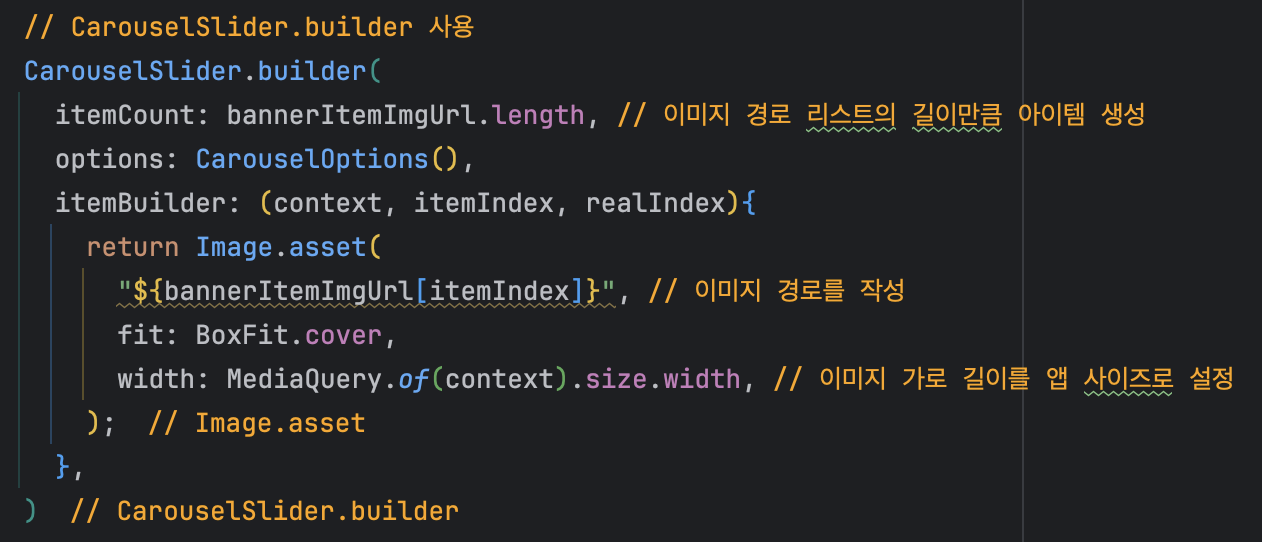
나는 이번에 CarouselSlider로 보여줄 이미지 경로를 리스트로 만들어놓고 사용하기 때문에CarouselSlider.builder를 사용할 것이다.
- CarouselSlider 기본구조
| 필수 속성 | 설명 |
|---|---|
| itemCount | 슬라이드 되는 아이템의 갯수를 작성 |
| itemBuilder | 슬라이드 되는 아이템 위젯의 형태를 작성 |
| options | CarouselOptions를 사용하여 슬라이드 옵션을 작성 |
- 사용 예시

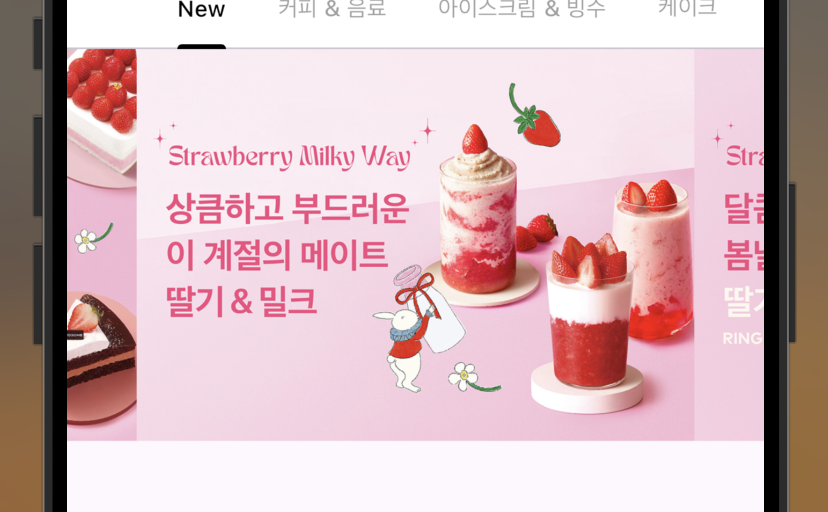
The End
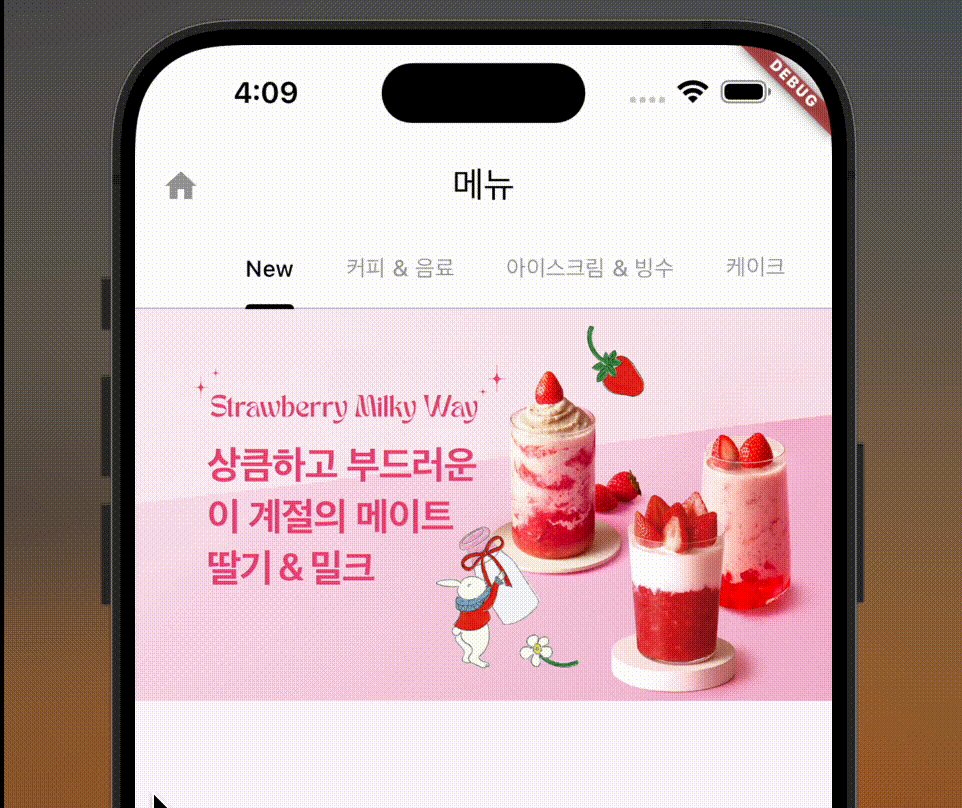
여기까지 쓰고 마치려고 글을 마치려고 했으나 화면을 확인해보니 이미지 사이즈가 화면과 너비가 맞지 않아서 안 이쁘다

이제 이 부분을 수정해보도록 하겠다.
- CarouselOptions의 주요 속성
| 주요속성 | 내용 |
|---|---|
| autoPlay | 자동으로 슬라이드 되게 한다. true값을 주어 사용 |
| height | 높이를 설정 |
| viewportFraction | 화면에 표시되는 가로 너비 비율을 설정. 값이 1.0일 경우 너비가 전체 화면을 채운다 |
| initialPage | 처음에 보이는 인덱스 순서를 정한다. default값은 0이다 |
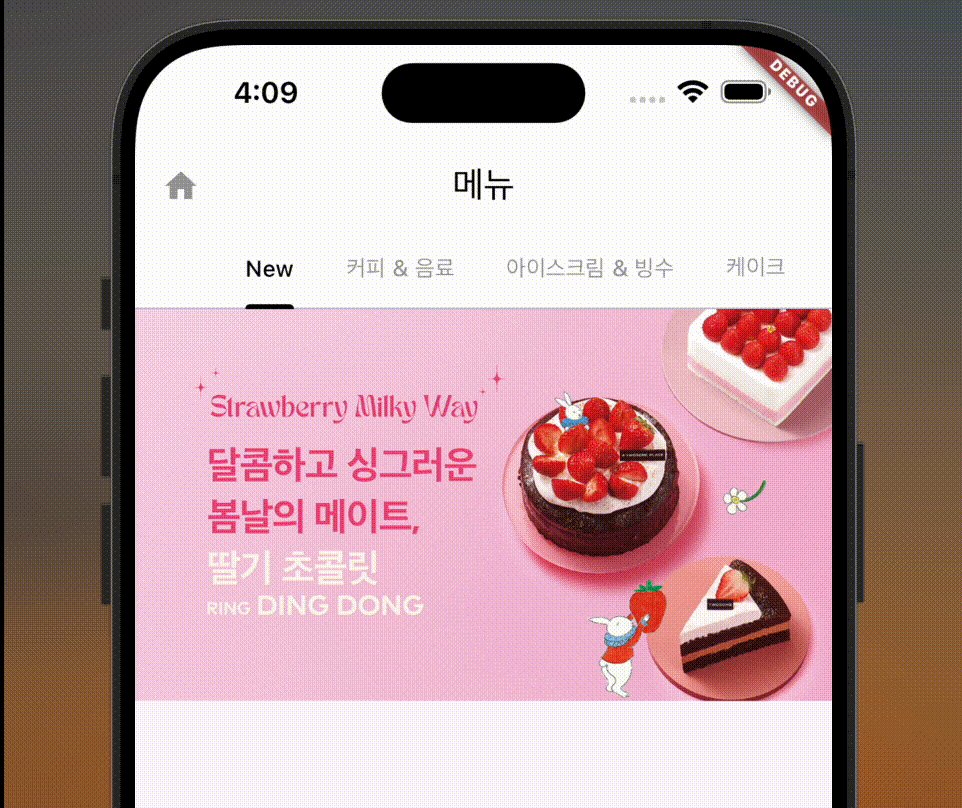
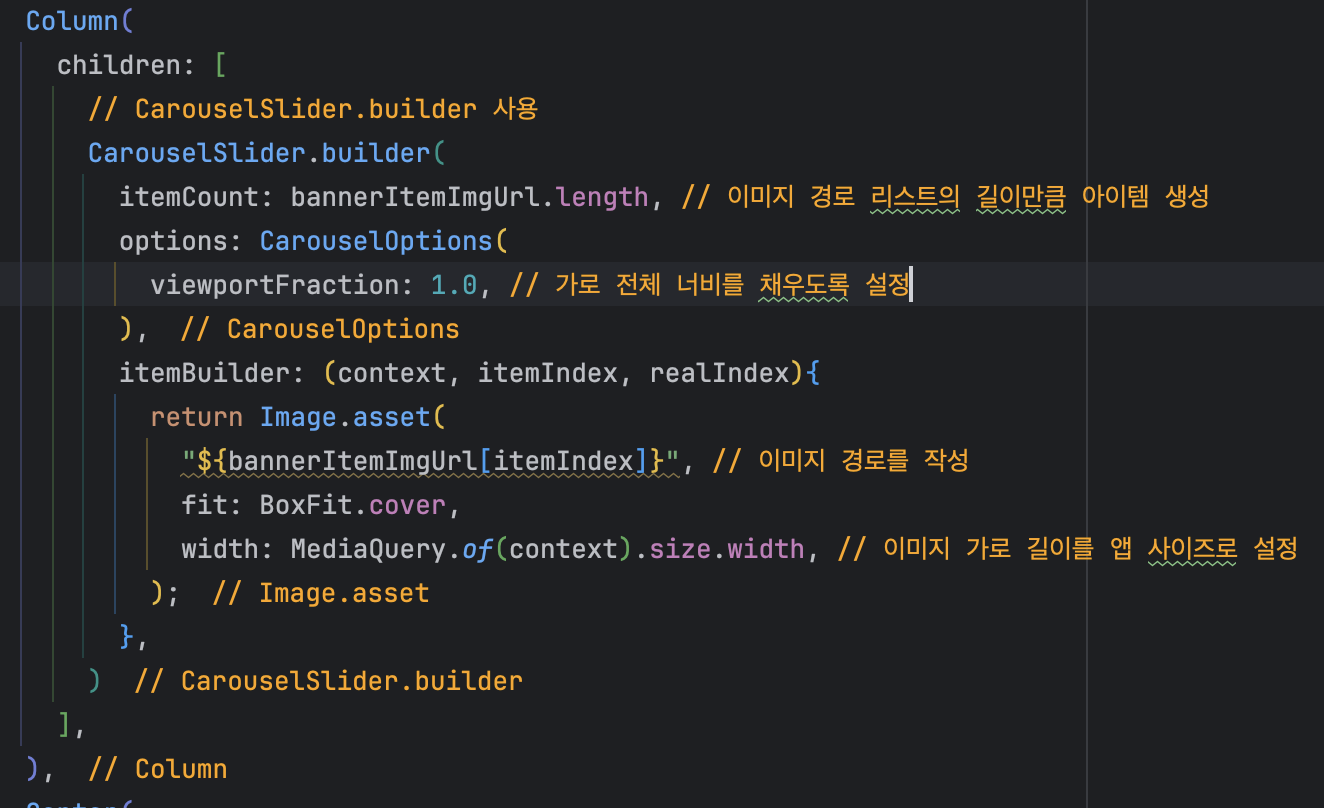
CarouselSlider.builder()에서 options속성에 viewportFraction: 1.0을 입력해주면 화면 전체 너비를 채우게 된다.

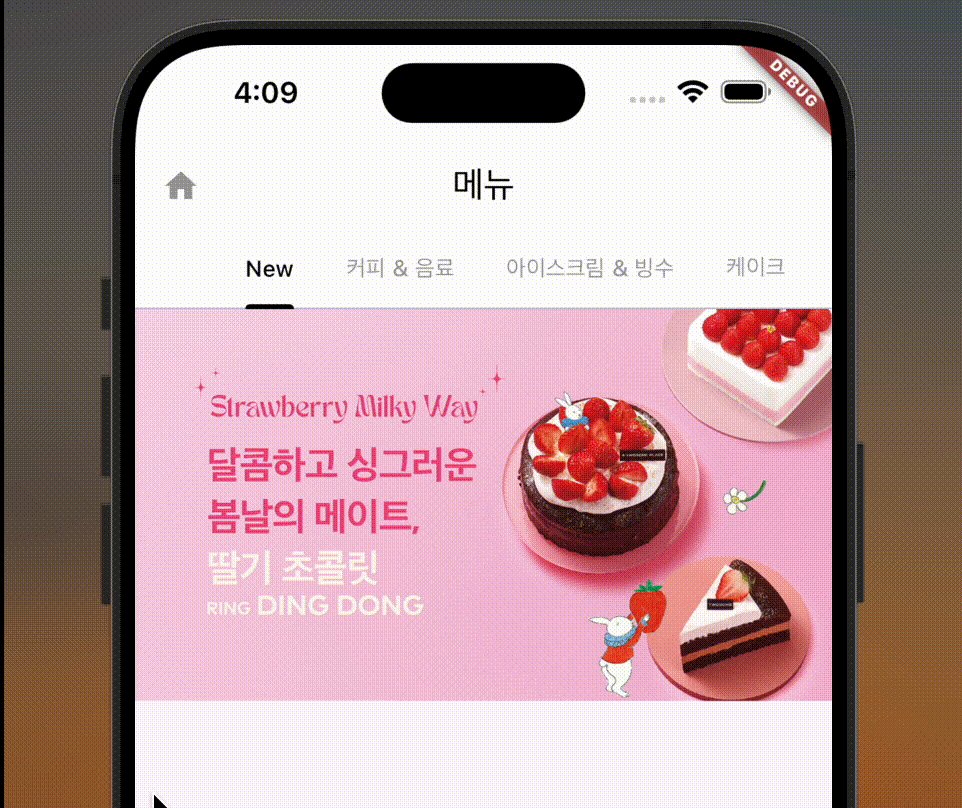
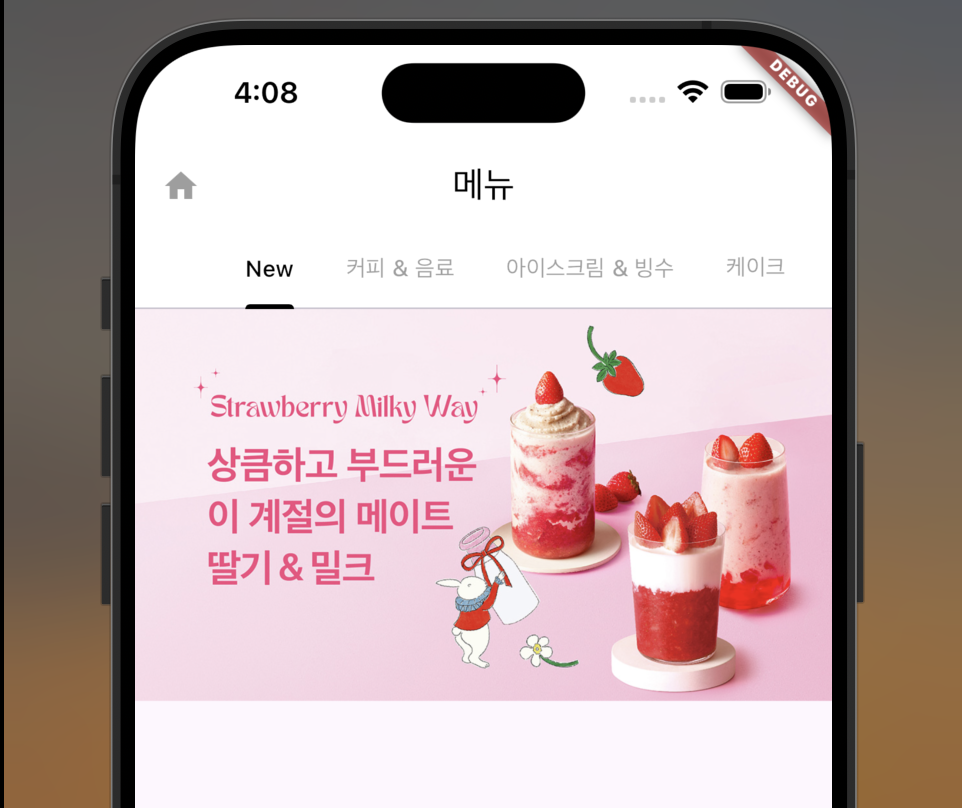
위와 같이 입력해주면 다음 화면을 얻을 수 있다.

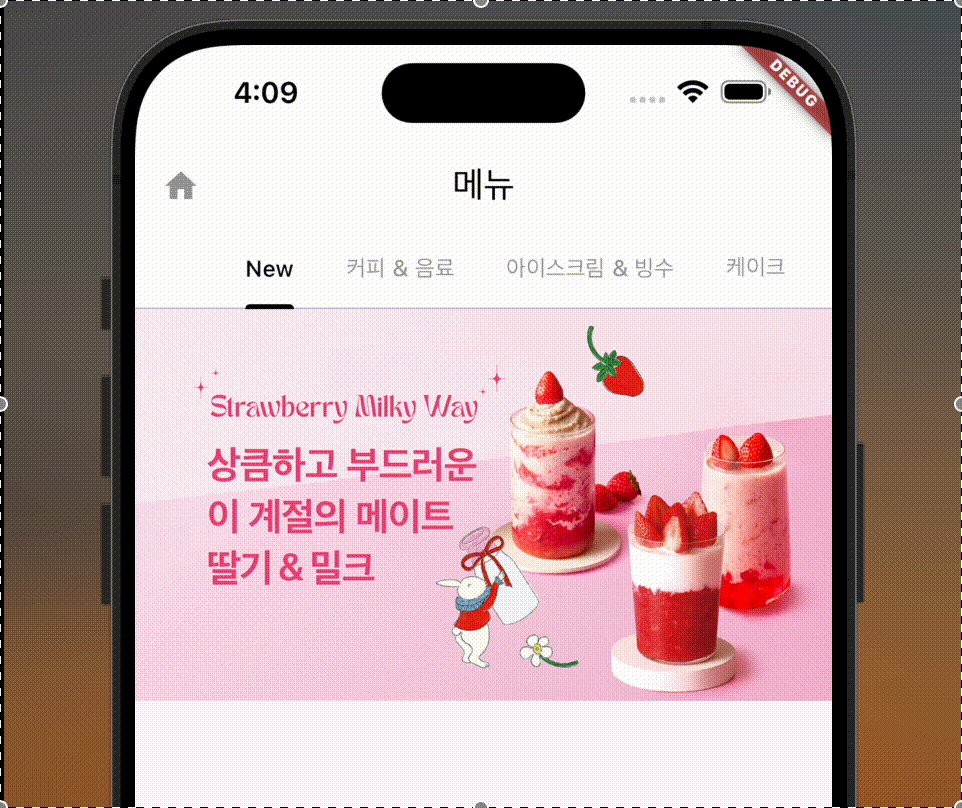
화면이 자동으로 슬라이드 되도록 CarouselOptions의 autoPlay 속성에 true 값을 넣어주면 다음과 같은 화면을 얻을 수 있다.