
SafeArea란?
안전한 공간을 확보해주는 위젯
SafeArea 위젯은 Flutter로 구현한 화면이 상태바(Status Bar), 카메라 영역, 노치 영역 등에 그려지지 않도록 안전한 공간을 확보해주는 위젯이다.
현재는 기기별로 기기의 사이즈와 디자인 등이 다양하므로 스마트폰마다 노치 영역, 상태바, 카메라 영역 등 시스템에서 사용하는 물리적인 영역이 다양하다. 이러한 영역을 고려하여 화면이 스마트폰의 안전한 영역에서만 화면이 그려지도록 모바일 어플을 만들어야 한다. 하지만 이를 충족시키기 위해 모든 기기별로 테스트하기는 현실적으로 힘들다. 이를 위하여 나온 위젯이 SafeArea 위젯이다.
SafeArea 위젯을 사용하면 휴대폰 기기별로 예외 처리를 해주지 않아도, 화면이 안전 영역에서 그려지도록 자동으로 padding을 추가하여 출력해준다.
SafeArea의 기능을 살펴보기 위해 SafeArea 위젯을 사용했을 때와 사용하지 않았을 때의 화면을 비교해보도록 하겠다.
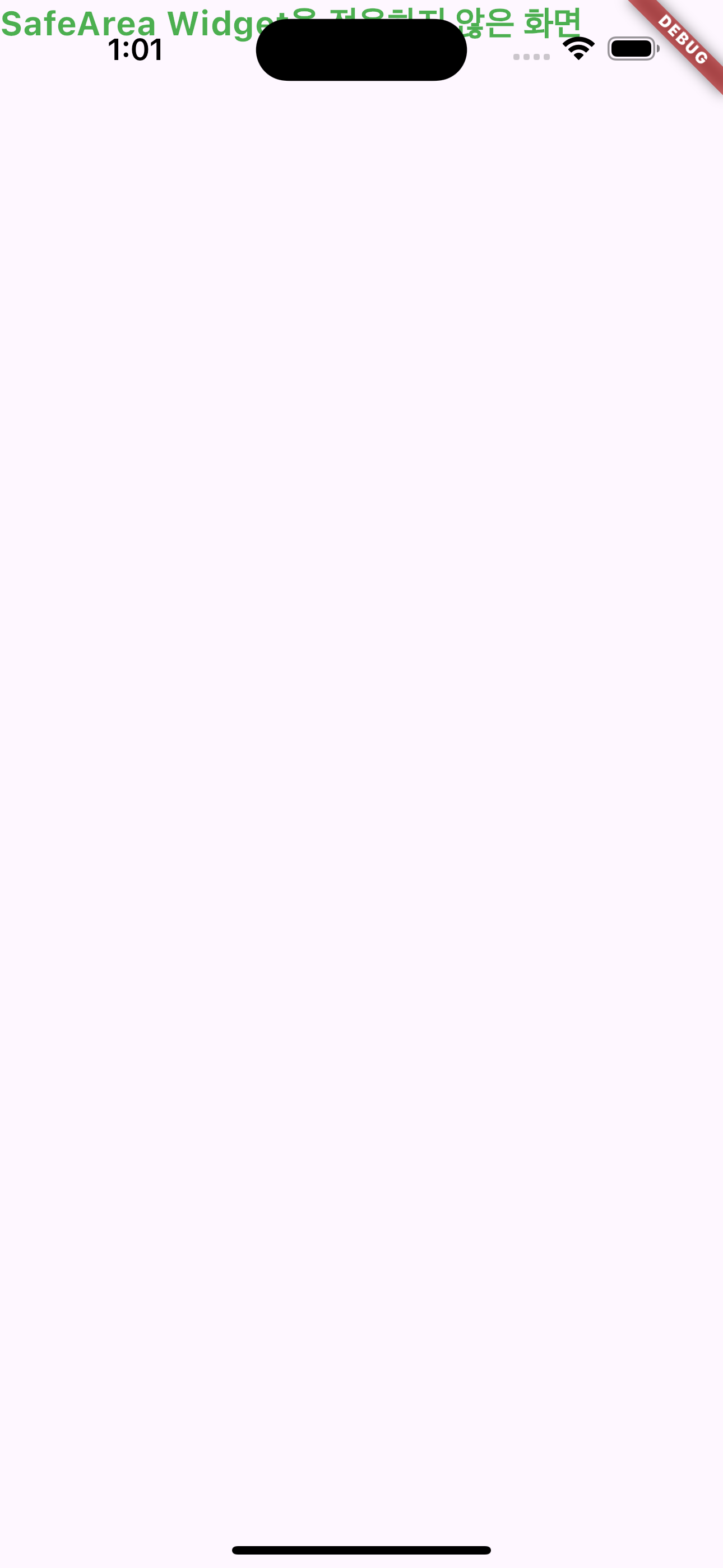
SafeArea를 사용하지 않은 경우

import 'package:flutter/material.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
return MaterialApp(
title: 'SafeArea Practice',
home: Scaffold(
body: Text(
'SafeArea Widget을 적용하지 않은 화면',
style: TextStyle(
color: Colors.green,
fontSize: 20,
fontWeight: FontWeight.bold
),
),
),
);
}
}사진에서 볼 수 있듯이 상태바(Status Bar), 카메라 영역, 노치 영역에 상관없이 화면이 출력되고 있다.
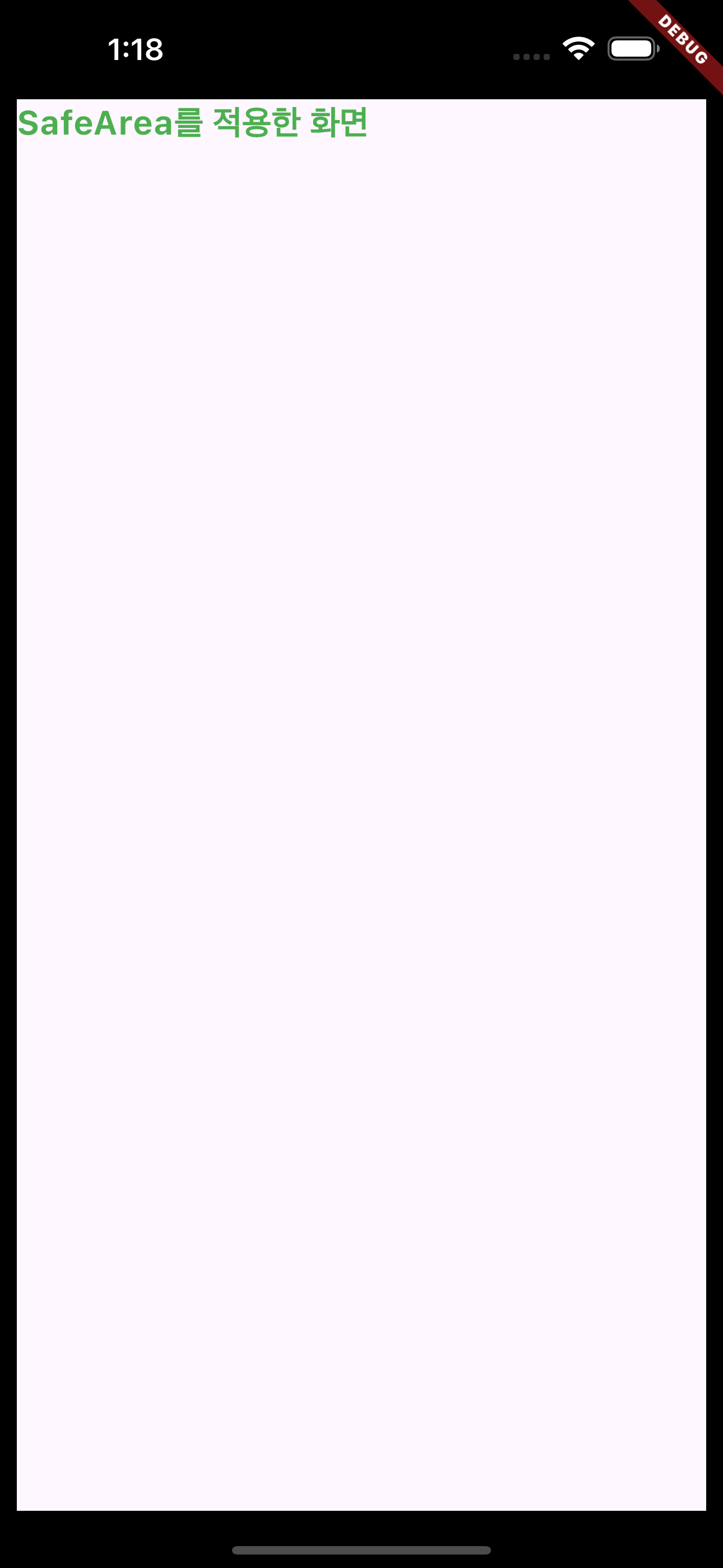
그러면 이제 SafeArea 위젯을 사용한 경우를 살펴보도록 하자.
SafeArea 위젯을 사용한 경우

import 'package:flutter/material.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
return MaterialApp(
title: 'SafeArea Practice',
home: SafeArea(
// 왼쪽, 오른쪽, 위쪽, 아래쪽에 최소마진을 적용여부 지정
// 기본값은 전부 true로 설정
top: true,
left: true,
bottom: true,
right: true,
minimum: const EdgeInsets.all(10.0), // 최소 마진 설정
child: Scaffold(
body: Text(
'SafeArea를 적용한 화면',
style: TextStyle(
color: Colors.green,
fontSize: 20,
fontWeight: FontWeight.bold
),
),
),
),
);
}
}