3-8. CSS Selectors and Pseudo Selectors
아래와 같은 input element 를 예로 들어보자.
1. 나는 저 submit 버튼을 빨간색으로 바꾸고 싶다.
- 그러면 클래스 선택자를 이용해서 바꾸는 것이 일반적 이다.
- .submit { background - color : red ; } 이렇게 바꾸겠지.
2. 나는 그렇게 안하고 바꾸고 싶은데?
- 그러면 우리는 가상 셀렉터 ( pseudo - selector ) 를 통해서 선택할 수 있다.
- 가상 셀렉터란 무엇인가?
: 셀렉터인데 element가 아닌 것을 뜻한다. ?? 태그 이름이나,class,id를 사용하지 않고 elemnet를 선택하는 방법. 포인트는 가상 셀렉터의 종류가 많으므로 다 외운다기보다는 태그이름이나 class,id를 사용하지 않고 element를 선택하는 방법이 있다는걸 이해하는게 중요함.
속성 attribute 을 작성하는 법
<style>
input[type="submit"]{
background-color: red;
}
</style>-
class 를 만들지 않아도 input [type="submit"] 이라고 쓰면 해당 버튼이 선택이 되어서 배경색이 바뀌는 것을 볼 수 있다.
-
위의 2가지 input type의 border를 동시에 바꿔 보자.
<style> input{ border: 2px solid yellow; } </style> -
두 개의 input element 가 필수 입력창 일 때 변경하는 방법
<style>
input[required="required"]{
background-color: pink;
}
</style>
: 이렇게 하면 2 input element 모두 배경색이 핑크로 바뀌게 된다.순서를 쓰는 방법
- 만약, 박스가 순서대로 1,2,3 인데 어떻게 하면 박스 3의 색상만 초록색으로 변하게 할 수 있을까?
더 이상 html태그, id, class 사용 없이 가능하게 만들어줘! - .box:last-child 또는 .box:first-child 의 사용
.box:last-child{
background-color: green;
} - .box:nth-child(n) 박스의 처음과 끝이 아닌 중간 또는 임의의 박스를 선택할 때.
: n번째 child 라는 의미이다.
수식을 적용해서 2n, 3n, 4n, 2n+1 등으로 내 입맛에 맞는 박스를 골라 id, class 선택자 사용 없이 스타일 등을 변경할 수 있다.
직계 관계를 불러내는 방법
-
input과 box가 서로가 형제인 element만 선택할 때
input + .box {
border: 1px solid black;
} -
input > box가 // 직계 부모 > 자식 관계라는 뜻.
input 밑에 box가 아닌 다른 것이 있다면 걔내들에게는 적용 안됨.input > .box {
border: 1px solid yellow;
}
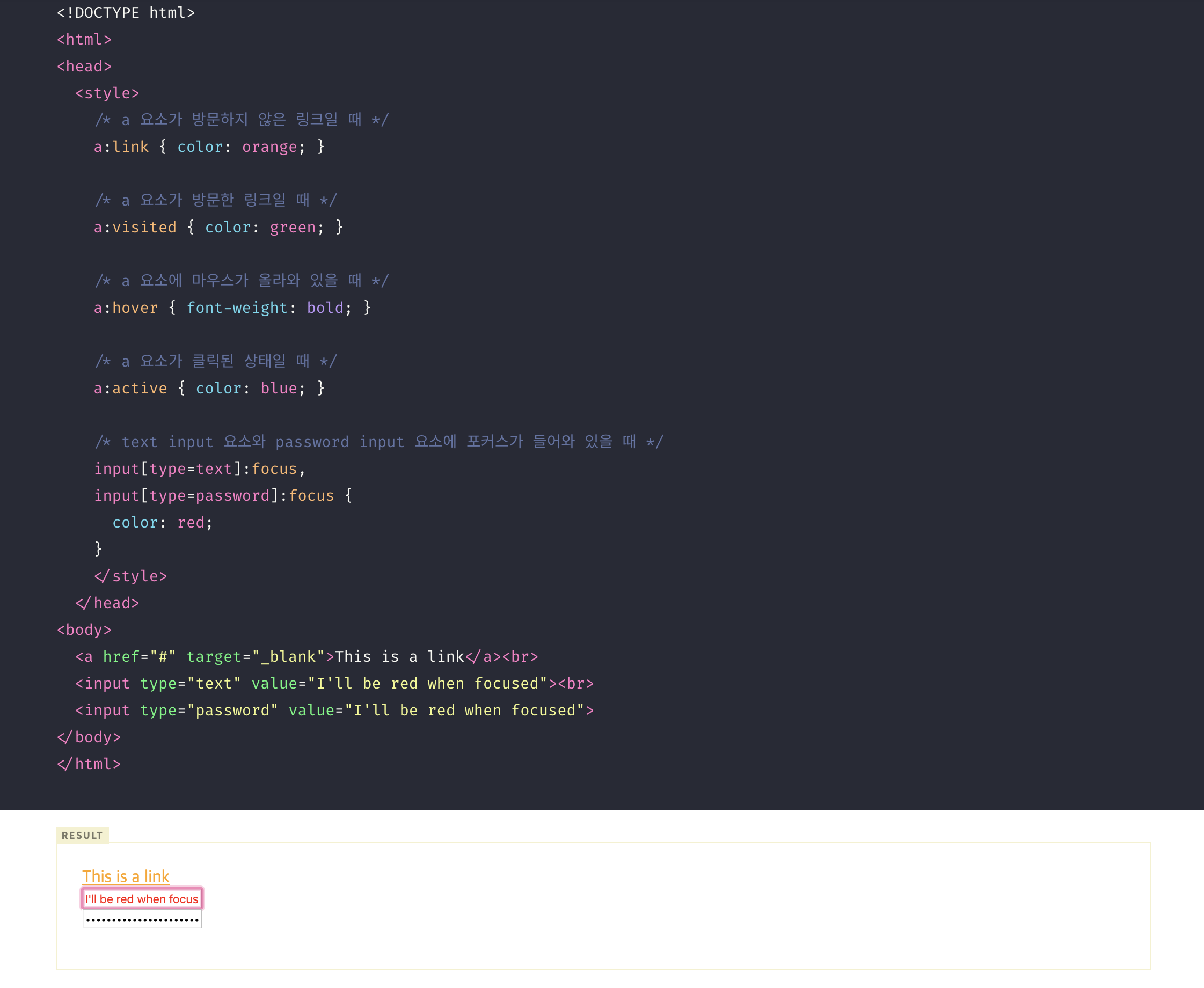
3-9. Element States with CSS
- 그림 하나로 모두 설명해 주자. 복습은 힘들다.