3-7. Fluid layouts with Flexbox

왜 배울까?
- 만약 내가 많은 수의 박스를 가지고 싶은 경우에, float 나 inline-block 을 여기저기 바르는 방식은 박스가 옆으로 떨어지는게 아니라 밑으로 내려간다.
- 이 경우에 자세히 보면 좌우 마진이 다르다. 그래서 일일이 7.2 px, 7.8 px 이렇게 마진값을 수정해 줘야 한다. 즉, 자동 완성 그리드가 없다.
Flexbox 레이아웃을 위한 기본 구조
-
기존 inline-block 의 방식
: 설정해 주어야 하는 요소에 inline-block 적용. -
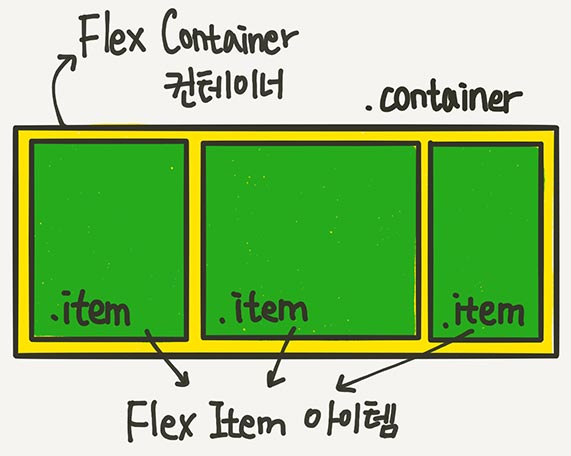
플렉스 컨테이너와 플렉스 아이템
: 부모 요소인 div.container를 Flex Container(플렉스 컨테이너)라고 부르고, 자식 요소인 div.item들을 Flex Item(플렉스 아이템)이라고 부른다. -
부모 요소의 display를 flex로 선언하면 자식 요소의 display 를 inline-block 이라 선언하지 않았는데 이미! inline-block 방식처럼 출력이 된다.
<div class="container">
<div class="item">One</div>
<div class="item">Two</div>
<div class="item">Three
<br>has
<br>extra
<br>text
</div>
</div>
“컨테이너가 Flex의 영향을 받는 전체 공간이고, 설정된 속성에 따라 각각의 아이템들이 어떤 형태로 배치되는 것”
Flex 컨테이너에 적용하는 속성들
1. display: flex;
.container {
display: flex;
/* display: inline-flex; */
}-
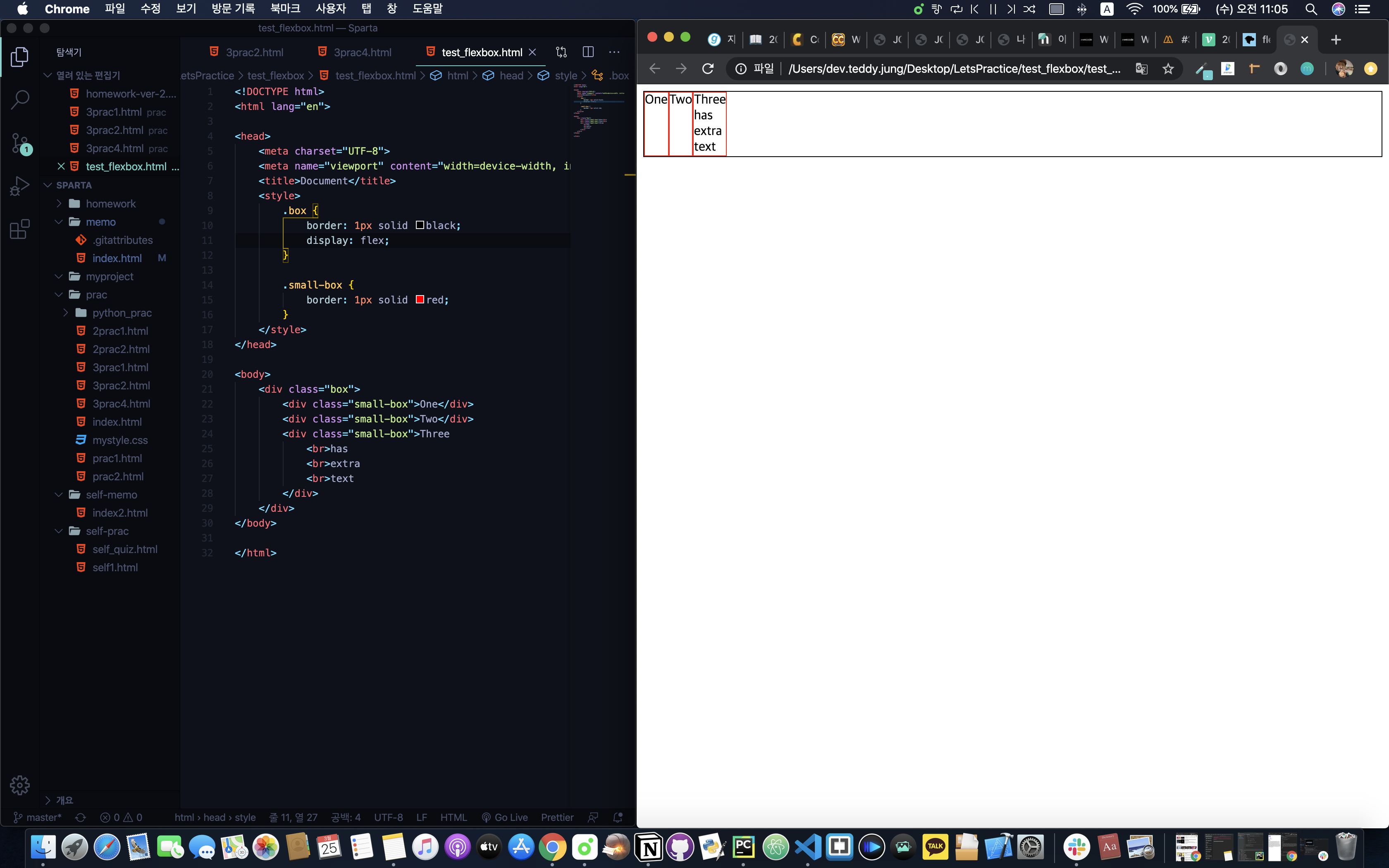
예시

-
display : flex; 로 선언하면 flex item 들이 가로 요소로 배치되고 각 item 의 width 너비 값 만큼만 공간을 차지하게 된다. height는 컨테이너의 높이만큼 늘어나게 된다.
-
width 값을 설정하지 않으면, 해당 content 의 크기로 width 값이 설정된다.

-
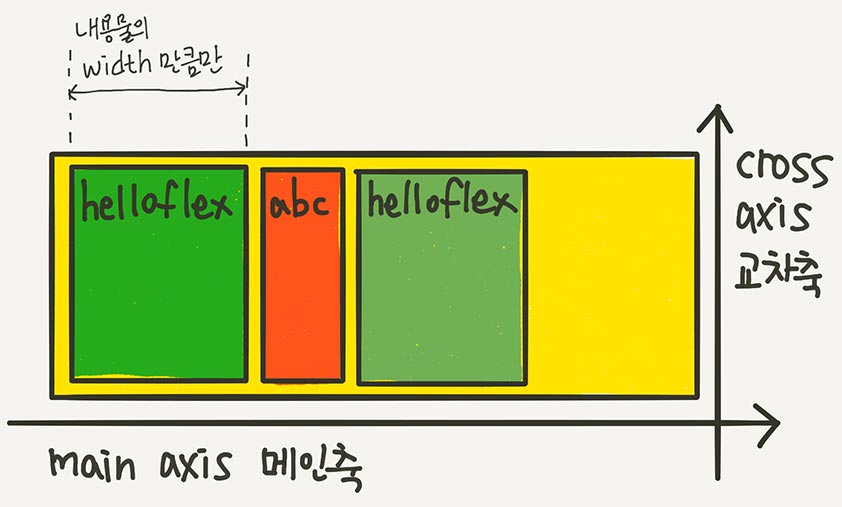
메인축과 교차축
: 아이템들이 배치된 방향의 축을 메인축(Main Axis),
메인축과 수직인 축을 수직축 또는 교차축(Cross Axis)이라고 부른다.
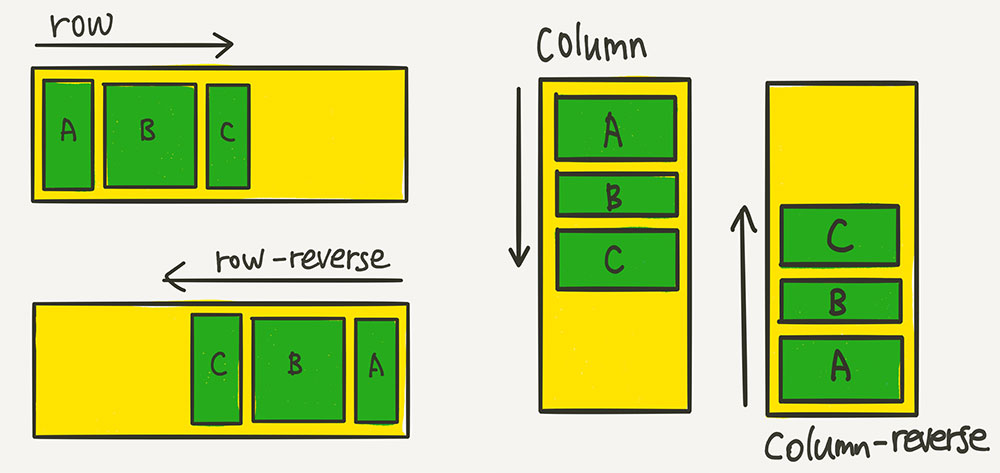
2. 배치 방향 설정, flex-direction
- 아이템들이 배치되는 축의 방향을 설정한다.
크기가 작은 모바일 기기에서 column으로 배치하다가 일정 폭 이상이 되면 row로 바꿔주는 식으로 반응형 레이아웃을 구현할 때 유용한 방법이다.
.container {
flex-direction: row; /* 기본 디폴트 값입니다 */
/* flex-direction: column; */
/* flex-direction: row-reverse; */
/* flex-direction: column-reverse; */
}
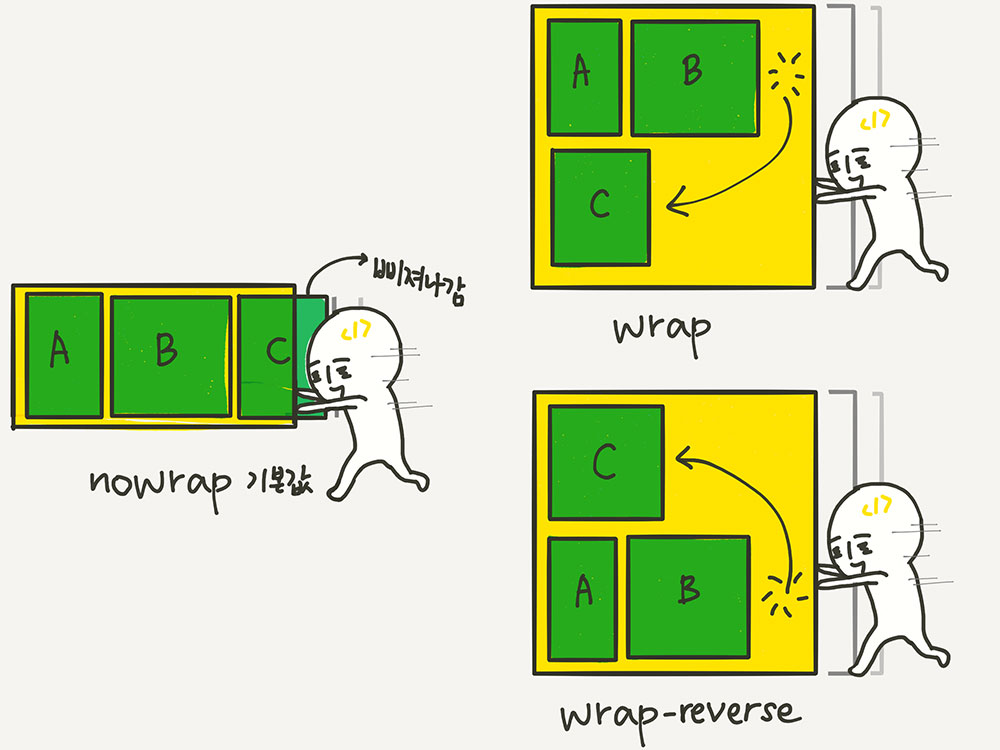
3. 줄넘김 처리 설정, flex-wrap
- 컨테이너가 더 이상 아이템들을 한 줄에 담을 여유 공간이 없을 때, 아이템 줄바꿈을 어떻게 할지 결정하는 속성
.container {
flex-wrap: nowrap;
/* flex-wrap: wrap; */
/* flex-wrap: wrap-reverse; */
}

nowrap (기본값)
줄바꿈을 하지 않고 브라우저 창을 줄여도 폭의 비율을 그대로 유지해 준다.
wrap
줄바꿈을 합니다. float이나 inline-block으로 배치한 요소들과 비슷하게 동작한다.
각각의 박스 요소의 폭을 유지하고 한 줄에 넘치는 박스들을 밑으로 떨어트린다.
wrap-reverse
줄바꿈을 하는데, 아이템을 역순으로 배치한다.
4. flex-flow
- flex-direction과 flex-wrap을 한꺼번에 지정할 수 있는 단축 속성.
.container {
flex-flow: row wrap;
/* 아래의 두 줄을 줄여 쓴 것 */
/* flex-direction: row; */
/* flex-wrap: wrap; */
}
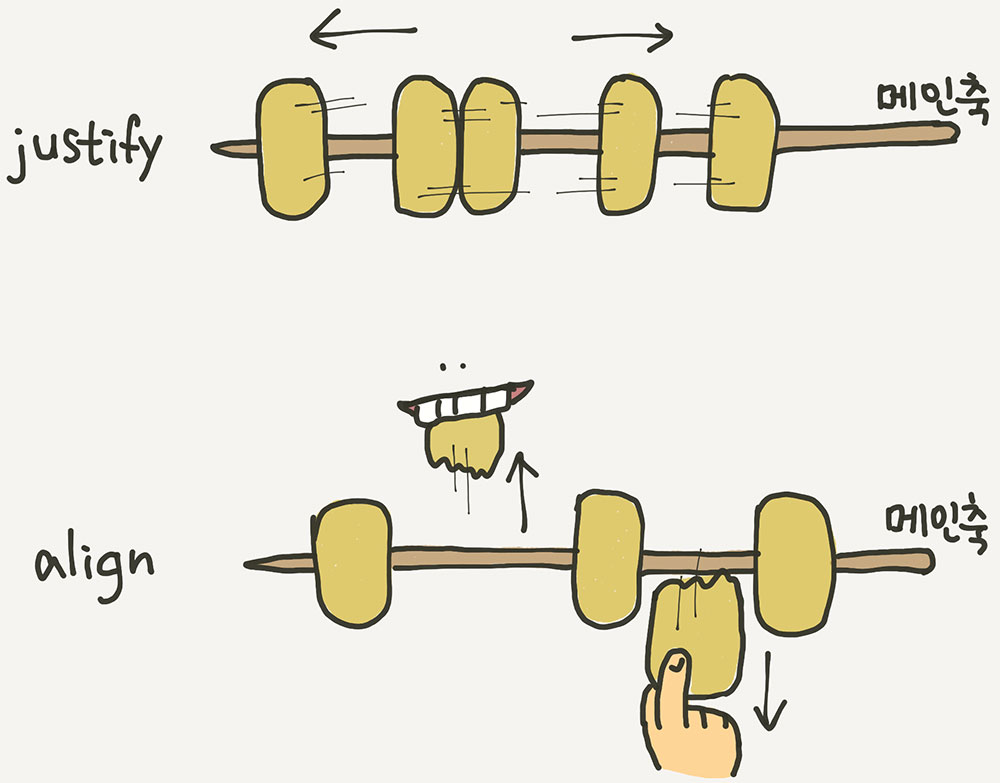
5. 메인축 방향 정렬 justify-content
메인축 방향으로 아이템들을 정렬하는 속성
.container {
justify-content: flex-start;
/* justify-content: flex-end; */
/* justify-content: center; */
/* justify-content: space-between; */
/* justify-content: space-around; */
/* justify-content: space-evenly; */
}-
flex-start (기본값)
아이템들을 시작점으로 정렬한다.
flex-direction이 row(가로 배치)일 때는 왼쪽, column(세로 배치)일 때는 위. -
flex-end
아이템들을 끝점으로 정렬한다.
flex-direction이 row(가로 배치)일 때는 오른쪽, column(세로 배치)일 때는 아래. -
center
아이템들을 가운데로 정렬한다. -
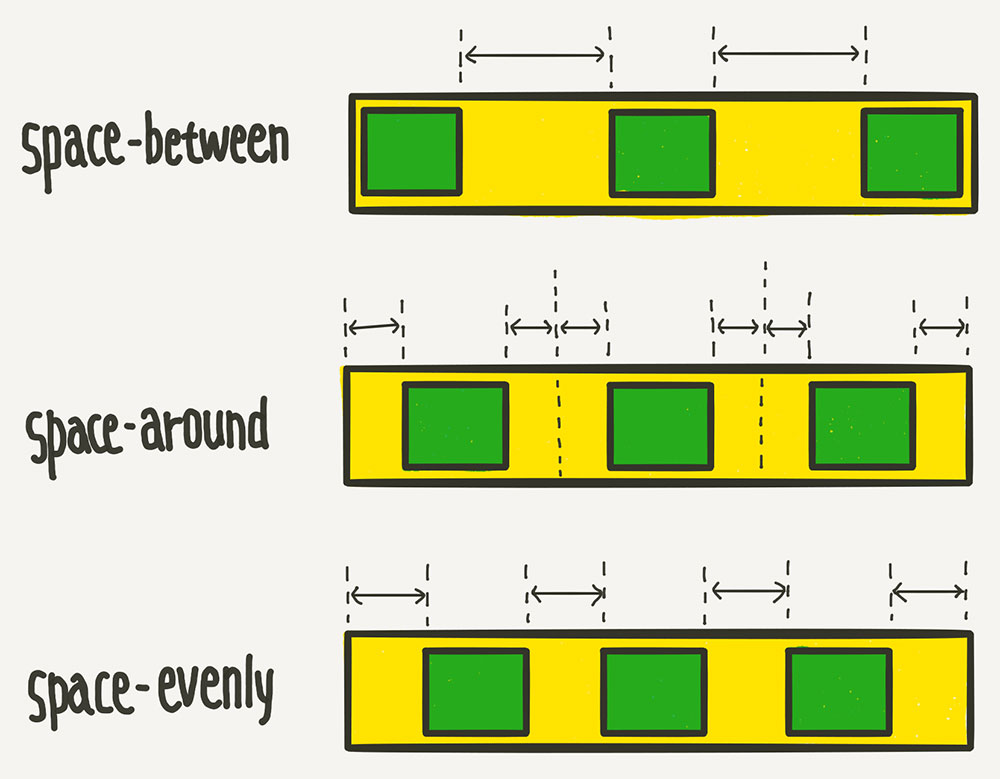
space-between
아이템들의 “사이(between)”에 균일한 간격을 만들어 준다. -
space-around
아이템들의 “둘레(around)”에 균일한 간격을 만들어 준다. -
space-evenly
아이템들의 사이와 양 끝에 균일한 간격을 만들어 준다.
space 정렬을 이해하는 방법은 아래 사진을 참조!
6. 수직축 방향 정렬 align-items
수직축 방향으로 아이템을들 정렬하는 속성. (justify-content와 수직 방향의 정렬)
.container {
align-items: stretch;
/* align-items: flex-start; */
/* align-items: flex-end; */
/* align-items: center; */
/* align-items: baseline; */
}-
stretch (기본값)
아이템들이 수직축 방향으로 끝까지 쭈욱 늘어남. -
flex-start
아이템들을 시작점으로 정렬.
flex-direction이 row(가로 배치)일 때는 위, column(세로 배치)일 때는 왼쪽. -
flex-end
아이템들을 끝으로 정렬.
flex-direction이 row(가로 배치)일 때는 아래, column(세로 배치)일 때는 오른쪽. -
center
아이템들을 가운데로 정렬. -
baseline
아이템들을 텍스트 베이스라인 기준으로 정렬.
7. 여러 행 정렬 align-content
flex-wrap: wrap;이 설정된 상태에서, 아이템들의 행이 2줄 이상 되었을 때의 수직축 방향 정렬을 결정하는 속성.
.container {
flex-wrap: wrap;
align-content: stretch;
/* align-content: flex-start; */
/* align-content: flex-end; */
/* align-content: center; */
/* align-content: space-between; */
/* align-content: space-around; */
/* align-content: space-evenly; */
}Flex 아이템에 적용하는 속성들
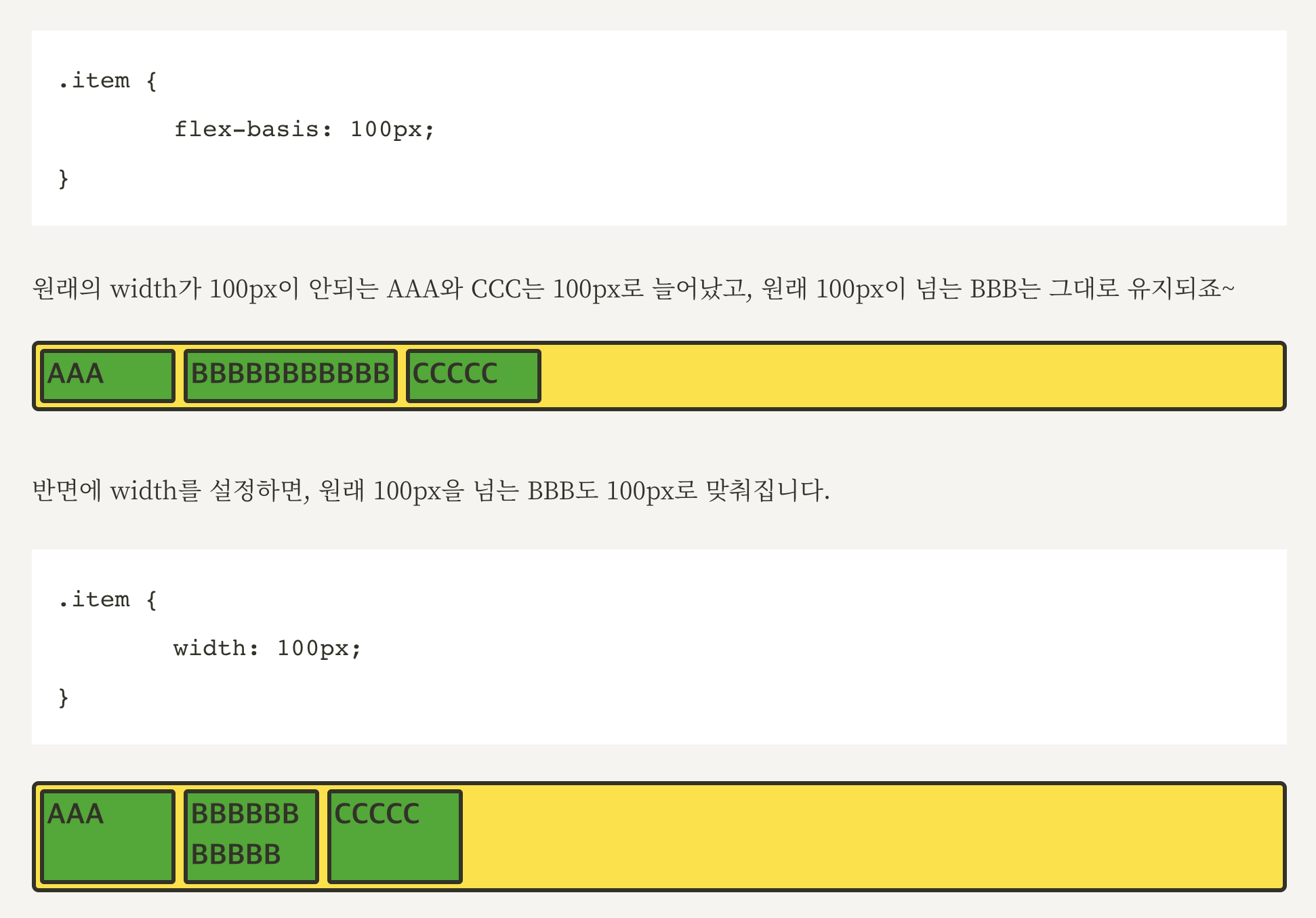
1. 유연한 박스의 기본 영역 flex-basis
flex-basis는 Flex 아이템의 기본 크기를 설정한다.
(flex-direction이 row일 때는 너비, column일 때는 높이).
.item {
flex-basis: auto; /* 기본값 */
/* flex-basis: 0; */
/* flex-basis: 50%; */
/* flex-basis: 300px; */
/* flex-basis: 10rem; */
/* flex-basis: content; */
}: 기본값 auto는 해당 아이템의 width값을 사용한다. width를 따로 설정하지 않으면 컨텐츠의 크기가 된다. content는 컨텐츠의 크기로, width를 따로 설정하지 않은 경우와 같다.

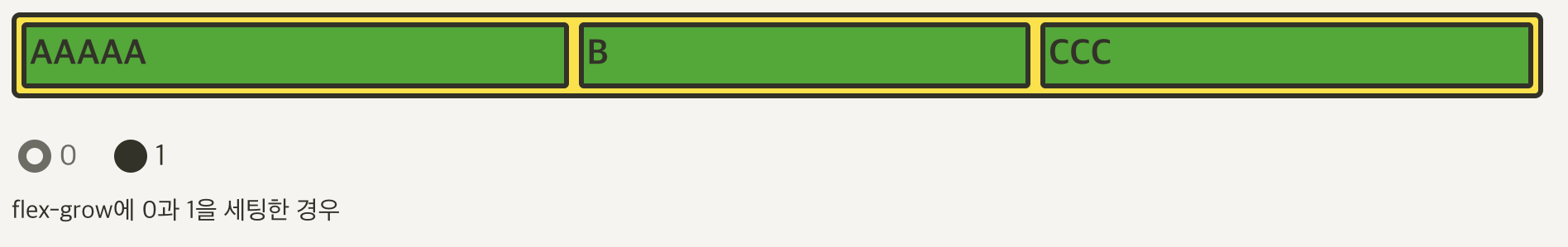
2. 유연하게 늘리기 flex-grow
flex-grow는 아이템이 flex-basis의 값보다 커질 수 있는지를 결정하는 속성이다.
flex-grow에는 숫자값이 들어가는데, 몇이든 일단 0보다 큰 값이 세팅이 되면 해당 아이템이 유연한(Flexible) 박스로 변하고 원래의 크기보다 커지며 빈 공간을 메우게 된다.
.item {
flex-grow: 1;
/* flex-grow: 0; */ /* 기본값 */
}
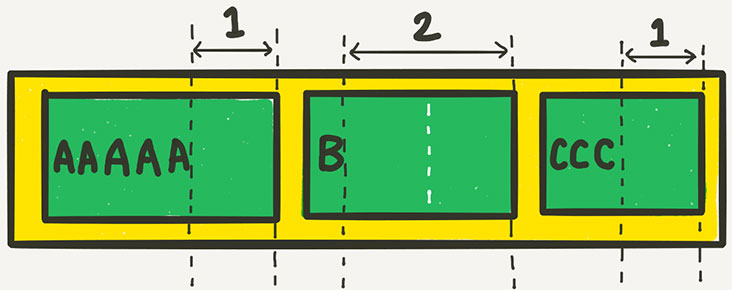
- 비율 대로 늘리는 방법도 있다.
/* 1:2:1의 비율로 세팅할 경우 */
.item:nth-child(1) { flex-grow: 1; }
.item:nth-child(2) { flex-grow: 2; }
.item:nth-child(3) { flex-grow: 1; }
3. 유연하게 줄이기 flex-shrink
flex-shrink는 flex-grow와 쌍을 이루는 속성으로, 아이템이 flex-basis의 값보다 작아질 수 있는지를 결정한다. flex-shrink에는 숫자값이 들어가는데, 몇이든 일단 0보다 큰 값이 세팅이 되면 해당 아이템이 유연한(Flexible) 박스로 변하고 flex-basis보다 작아지게 된다. ( 기본값은 1 )
.item {
flex-basis: 150px;
flex-shrink: 1; /* 기본값 */
}flex-shrink를 0으로 세팅하면 아이템의 크기가 flex-basis보다 작아지지 않기 때문에 고정폭의 컬럼을 쉽게 만들 수 있다. 고정 크기는 width로 함께 설정 해준다.
flex-shrink: 0; 덕분에 컨테이너가 아무리 작아져도 (브라우저의 창을 줄였다 늘였다 해도),
flex-shrink:0; 으로 조절한 아이템은 찌그러지지 않고 설정한 width 값으로 지정된다.
4. flex
flex-grow, flex-shrink, flex-basis를 한 번에 쓸 수 있는 축약형 속성
.item {
flex: 1;
/* flex-grow: 1; flex-shrink: 1; flex-basis: 0%; */
flex: 1 1 auto;
/* flex-grow: 1; flex-shrink: 1; flex-basis: auto; */
flex: 1 500px;
/* flex-grow: 1; flex-shrink: 1; flex-basis: 500px; */
}5. 수직축으로 아이템 정렬 align-self
align-items의 아이템 버전. align-items가 "전체 아이템"의 수직축 방향 정렬이라면, align-self는
"해당 아이템"의 수직축 방향 정렬이다.
.item {
align-self: auto;
/* align-self: stretch; */
/* align-self: flex-start; */
/* align-self: flex-end; */
/* align-self: center; */
/* align-self: baseline; */
}: 기본값은 auto로, 기본적으로 align-items 설정을 상속 받는다.
align-self는 align-items보다 우선권이 있다. 전체 설정보다 각각의 개별 설정이 우선한다는 것을 염두에 두자.
6. 배치 순서 order
각 아이템들의 시각적 나열 순서를 결정하는 속성.
숫자값이 들어가며, 작은 숫자일 수록 먼저 배치된다.
.item:nth-child(1) { order: 3; } /* A */
.item:nth-child(2) { order: 1; } /* B */
.item:nth-child(3) { order: 2; } /* C */
7. z-index
position 의 z-index 와 동일함. 숫자가 클수록 위로 올라온다.
.item:nth-child(2) {
z-index: 1;
transform: scale(2);
}
/* z-index를 설정 안하면 0이므로, 1만 설정해도 나머지 아이템을 보다 위로 올라온다 */