코드를 쪼개보며 복습해보자

- 코드
const title = document.querySelector("#title");
function handleClick(event) {
title.style.color = "blue";
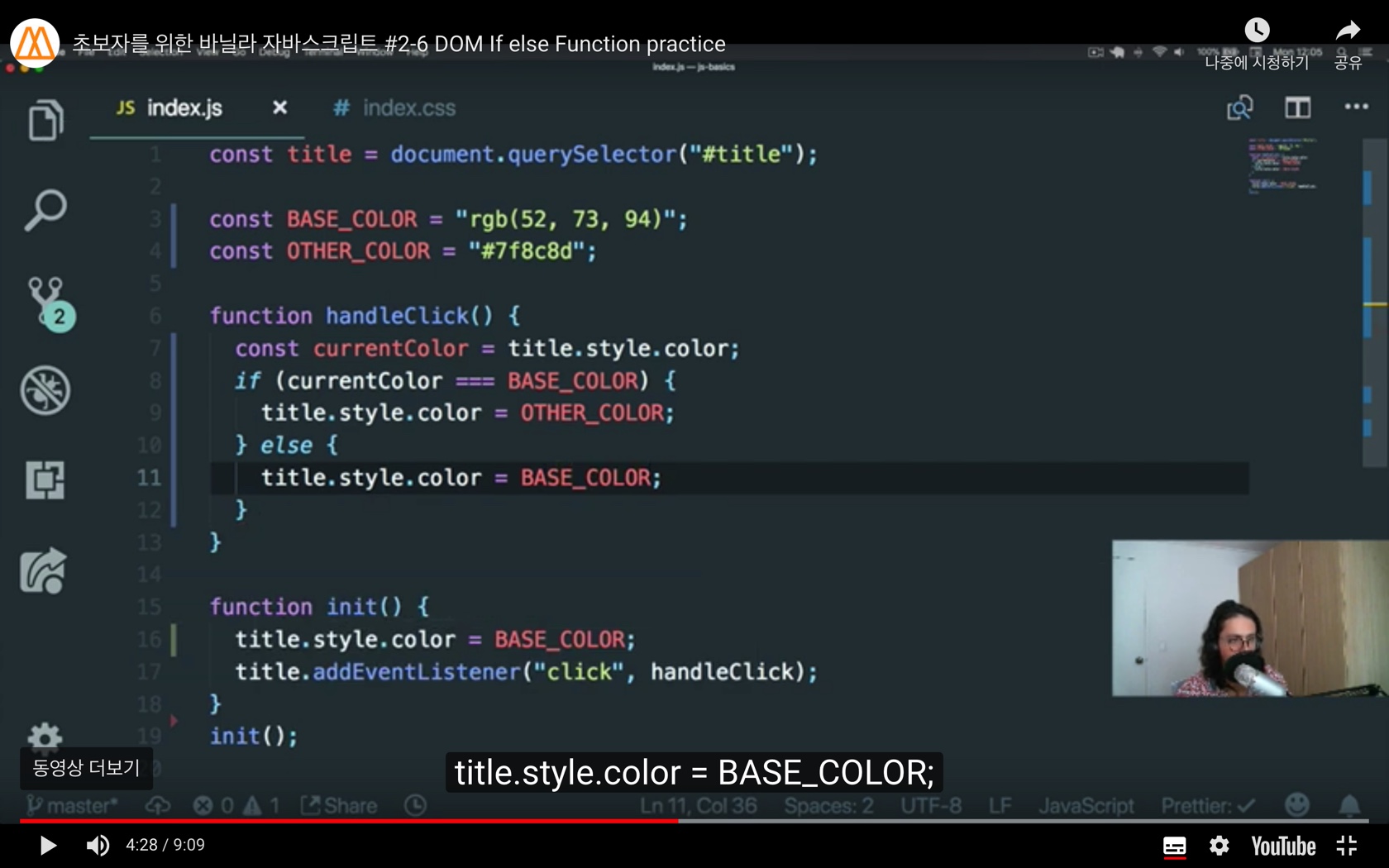
const BASE_COLOR = "rgb(52, 73, 94)";
const OTHER_COLOR = "#7f8c8d";
function handleClick() {
const currentColor = title.style.color;
if (currentColor === BASE_COLOR) {
// If the color is same as the initial one
title.style.color = OTHER_COLOR;
} else {
// If the color has changed,
// we make it into the initial one again
title.style.color = BASE_COLOR;
}
}
function init() {
title.style.color = BASE_COLOR;
}
title.addEventListener("click", handleClick);
init();
요약, 알게 된 사실
-
코드를 입력하고 확인하면서 중간중간에 제대로 나오는지 console.log 를 통해 수시로 체크하는 모습을 보았다.
-
상수든 변수든 값을 넣어 선언을 해주어 베이스를 깔고 들어간다는거, 그리고 그 위치는 함수 안에 위치할 지 바깥에 위치할 지 잘 고려해야 한다는 점.
-
.addEventListener 는 이벤트의 이름 그리고 어떻게 동작하는지를 설명한 함수 이렇게 두가지가 함께 쓰인다.
-
function init() 함수는 어플리케이션, 이벤트를 초기화 하는 코드 이다.
-
https://developer.mozilla.org/ko/docs/Web/Events
: 다양한 이벤트를 찾아볼 수 있다. .addEventListener 와 이벤트이름, 함수 이렇게 만들어 보며 저장해보고 콘솔로그로 실행해 본다.