적기 전에
이거 이해하려고 12시? 부터 현재 오후 다섯시.. 반복해서 보다가.. 샌드위치먹다 배불러서 졸다가.. 이해가 된 것에 기쁘지만 다른 계획을 세운 것들에 시간 할애가 줄어드는데 이런 경우에는 어떻게 해야 할까?
나의 경우는 하다가 이해가 되지 않으면 거기서 진도가 멈춰버리고 될 때까지 봐야 만족을 하지만, 계획한 다른 공부는 언제 하지.. 흑흑
자바스크립트 파일에서 js역할을 위주로 코드를 짜야 하는 이유
html은 html 파일에서, css는 css 파일에서, js는 js 파일에서 코드를 역할에 맞게 정리해야 한다. 자바스크립트 파일 내에서 js 로 css를 처리할 수 있지만 코드가 많아지고 지저분해진다.
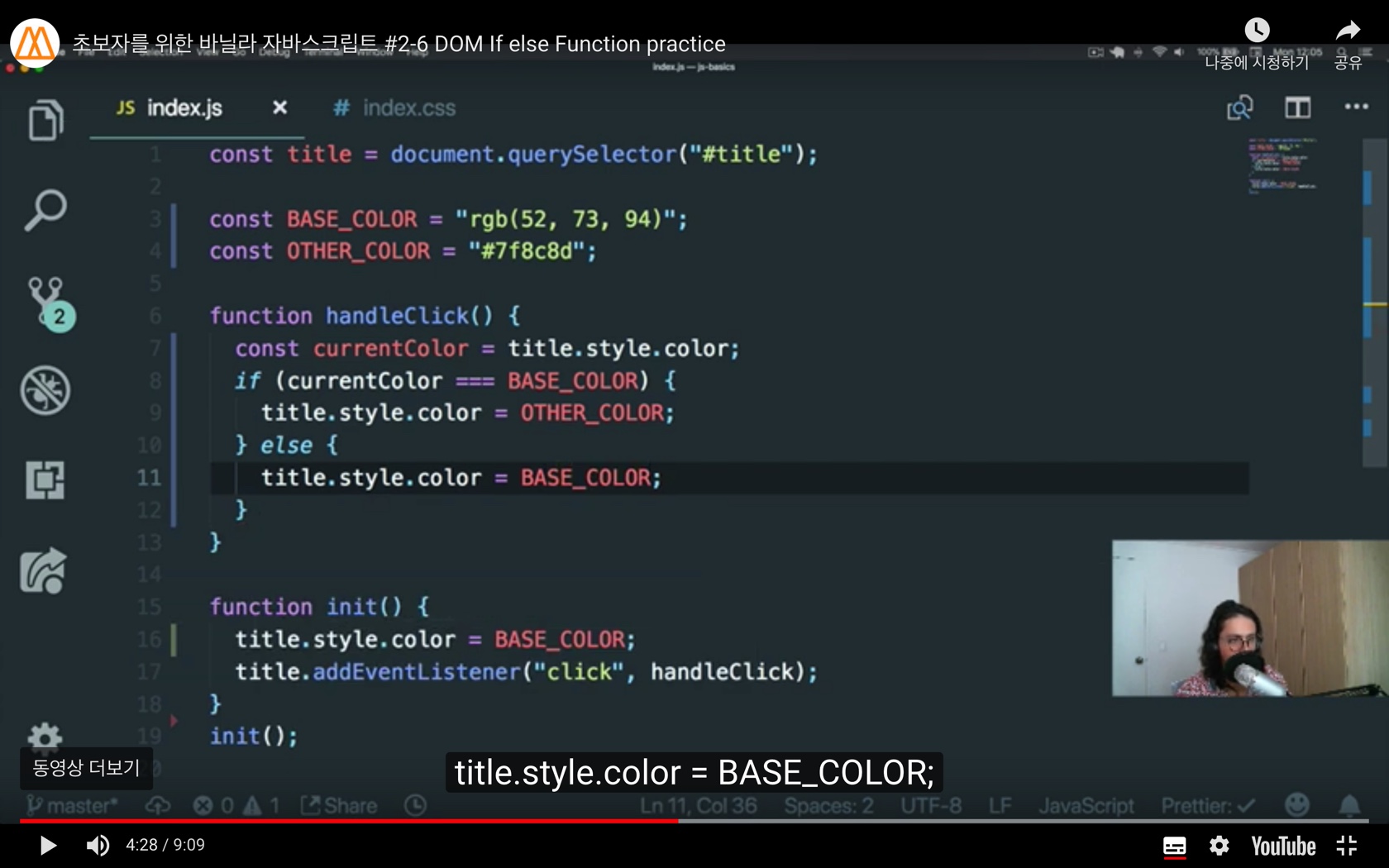
아래의 사진을 보자. 불과 아까 했던 거이다. 자바스크립트를 css 코드를 입력하는데 사용하고 있다. 컬러를 javascript 상에서 정의하고 있는 것이다. 이제 여기서 버전2, 버전3, 최종 단계를 밟아보자.

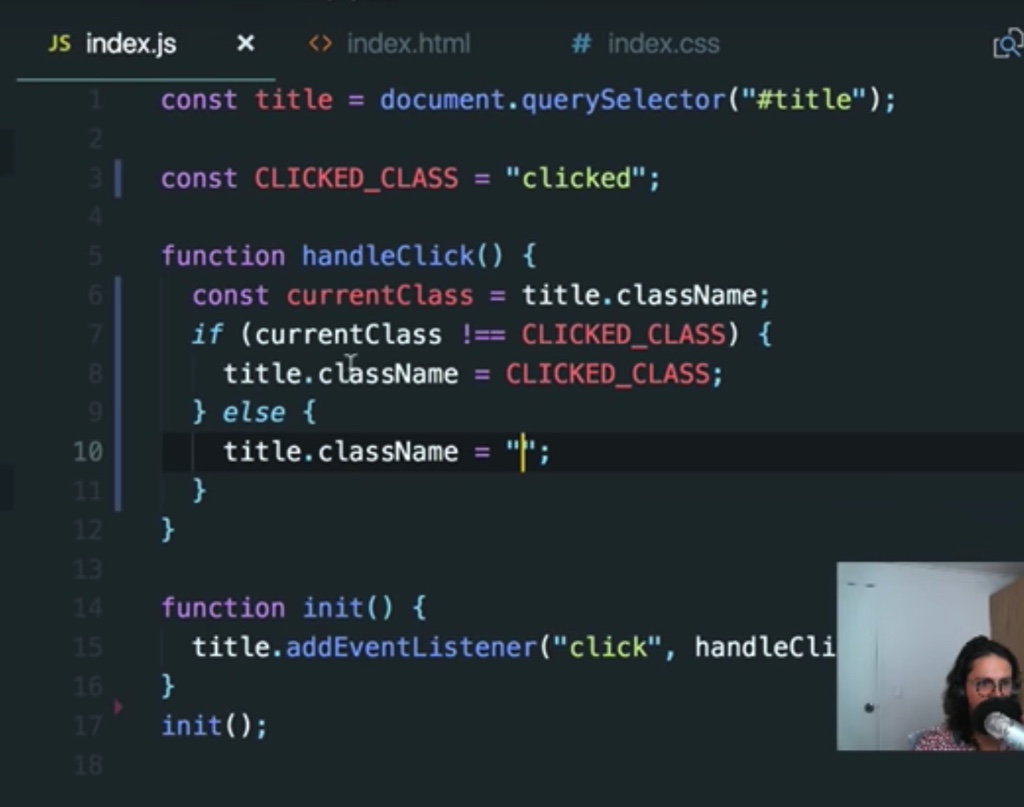
Code_Version 2.
title.style.color 관련된거 다지우고 새로 작성했다.
1. 함수 바깥에 "clicked" 문자열을 CLICKED_CLASS 로 선언했다.
( 클래스 명과 같은지 다른지 체크하기 위해 )
2. 함수 안에 title.className을 currentClass 로 선언해 놓았다.
3. 그리고 currentClass 가 CLICKED_CLASS 와 같지 않다면
( 현재 클래스가 clicked 라는 클래스가 아니라면 ) clicked 클래스로 바꿔주고,
현재 클래스가 clicked 라면 타이틀의 클래스는 비워 놓는다
( 이렇게 하면 클래스 명은 비워지고 기존에 있는 id 값에 적용된 css 값으로 적용된다 ).

오 잘되는 거 같다.
Code_Version 2.의 문제점
갑자기 index.html 에 가서 id="title" 쪽에 없던 class="btn" 을 추가해 넣어본다.
.btn 을 css 에서 cursor:pointer; 속성과 값을 넣어 커서를 가져다대면 pointer 로 바뀌게 만들었다.
문제점
- 하지만 클릭을 하면 pointer 는 사라져 버리고 개발자 도구에서 확인해보면 class는 clicked 가 된다. 즉 이전 클라스 .btn 이 존재하지 않게 된다.
- Code_Version 2. 에서 위의 함수에 이미 현재 class 명이 "clicked" 가 아니라면 (.btn이다 ) class 명을 clicked 로 바꿔라 라고 코드를 짰고 "clicked" 라면 class를 비워라 해버려서 btn 클래스는 아예 사라지고 없다.
- 즉, 하나의 클래스로만 뭔가를 바꾸는 거는 비효율적이다 뭐 이런 생각을 가지라는 걸까?
- 다른 클래스 btn 같은 거도 써서 btn의 기능도 같이 넣고 싶다 라는 거 같다.
해결방법(1)
-
MDN 으로 가서 className 을 찾아본다.
: className gets and sets the value of the class attributes of the specified element -
니코샘이 문제는 replacing 이라 한다. 필요한 건 classList 이다.
: https://developer.mozilla.org/ko/docs/Web/API/Element/classList
다양한 메소드들을 가질 수 있다. 다양한 함수들을 쓸 수 있다. add, remove 같은..

-
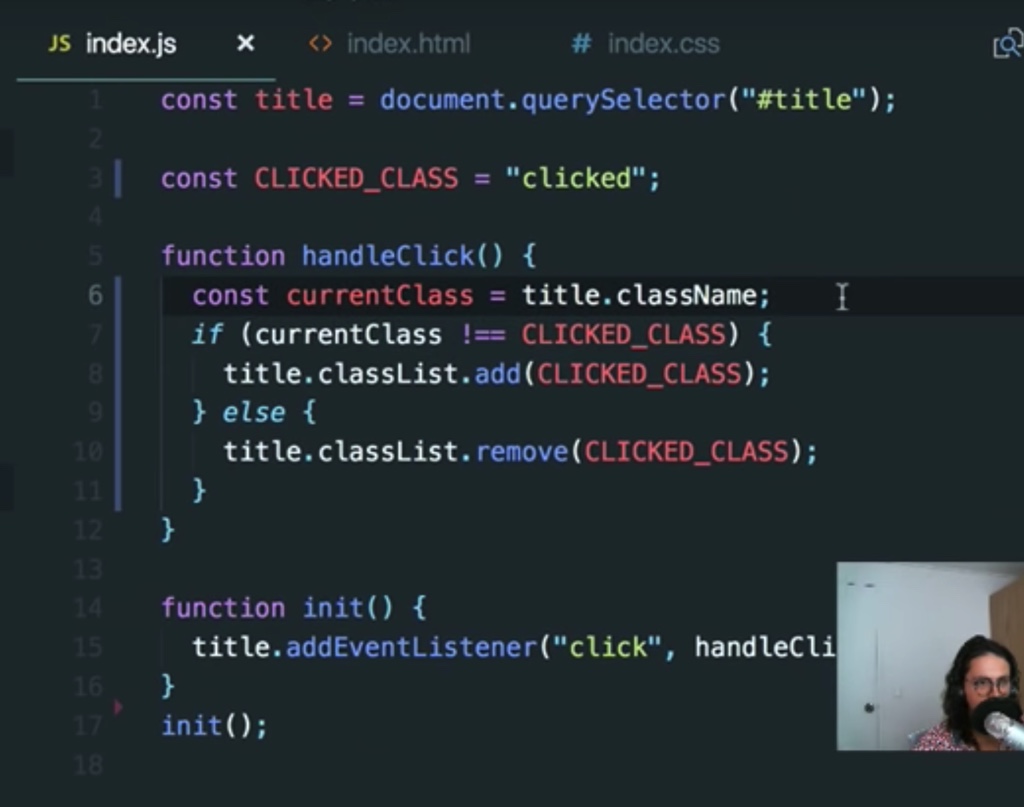
title.classList.add(CLICKED_CLASS);
: 요앞전에는 클래스명이 다르면 "clicked" 클래스 명으로 바꿨지만, title.classList.add (CLICKED_CLASS) 를 추가 하면서 다른 클래스들도 없어지지 않고 보전할 수가 있게 되었다. -
title.classList.remove(CLICKED_CLASS);
: 요앞전에는 클래스명을 싸그리 비워버렸는데, CLICKED_CLASS 의 클래스인 "clicked" 만 지우게 선택을 할 수 있게 되었다. 오?
드러난 버전 2. 의 문제점
- 여기에서 btn class를 지울 수 없다.
- 콘솔창에 실행을 해보면 클릭해도 더이상 이제 뒤로 돌아가지 않는다. 왜냐하면 일단 여기에서 누르고 나면, currentClass는 더 이상 CLICKED 상태가 아니기 때문이다.
- 현재 class의 상태는 btn clicked
- 여기에서는 "clicked" 라는 지정되어진 한 개의 클라스만 체크할 수 있기 때문에... 아 이제 어쩌지?
해결방법(2) classList.contains();
-
한 개의 클라스만 체크할 수 있기 때문에 무엇이 필요할까?
: classList 의 methods 에서 contains 라고 불리는 객체가 필요하다.
contains는 value 가 존재하는 지를 체크한다.

-
id="title" 에 붙은 class 가 여러개 라면 버전 2의 상태는 한 개의 클라스만 ("clicked") 체크할 수 있는 선언이다.
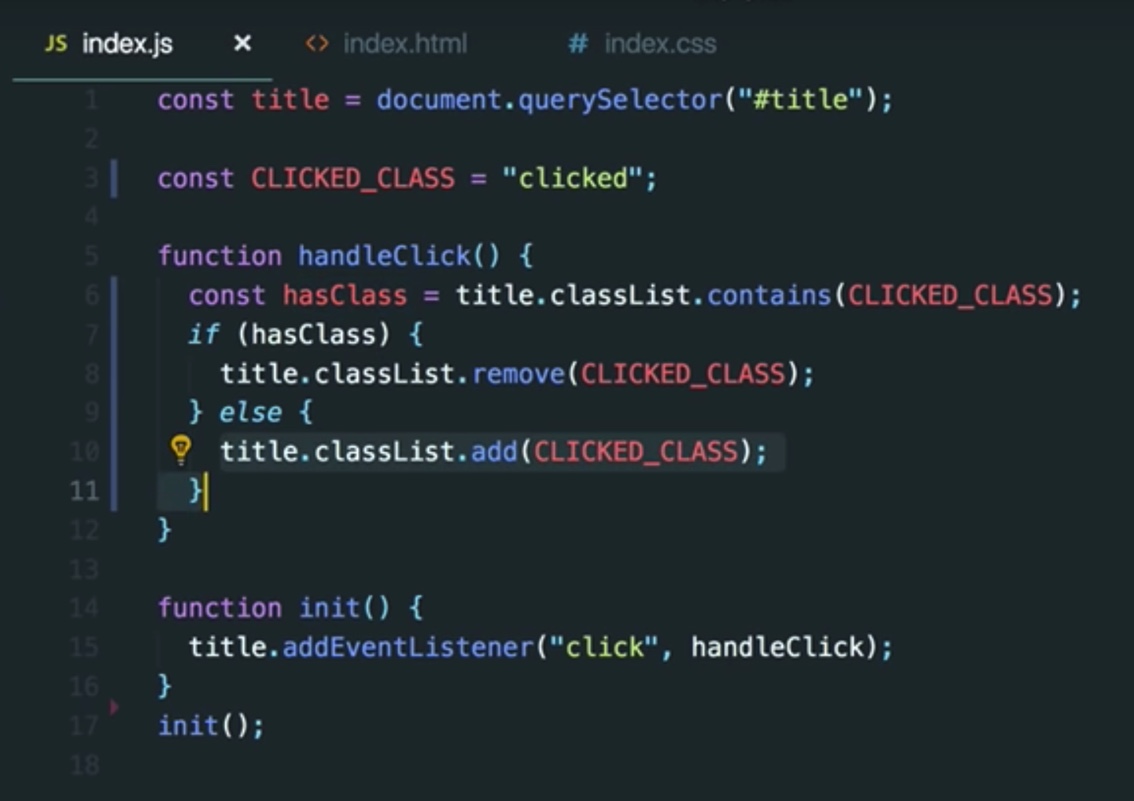
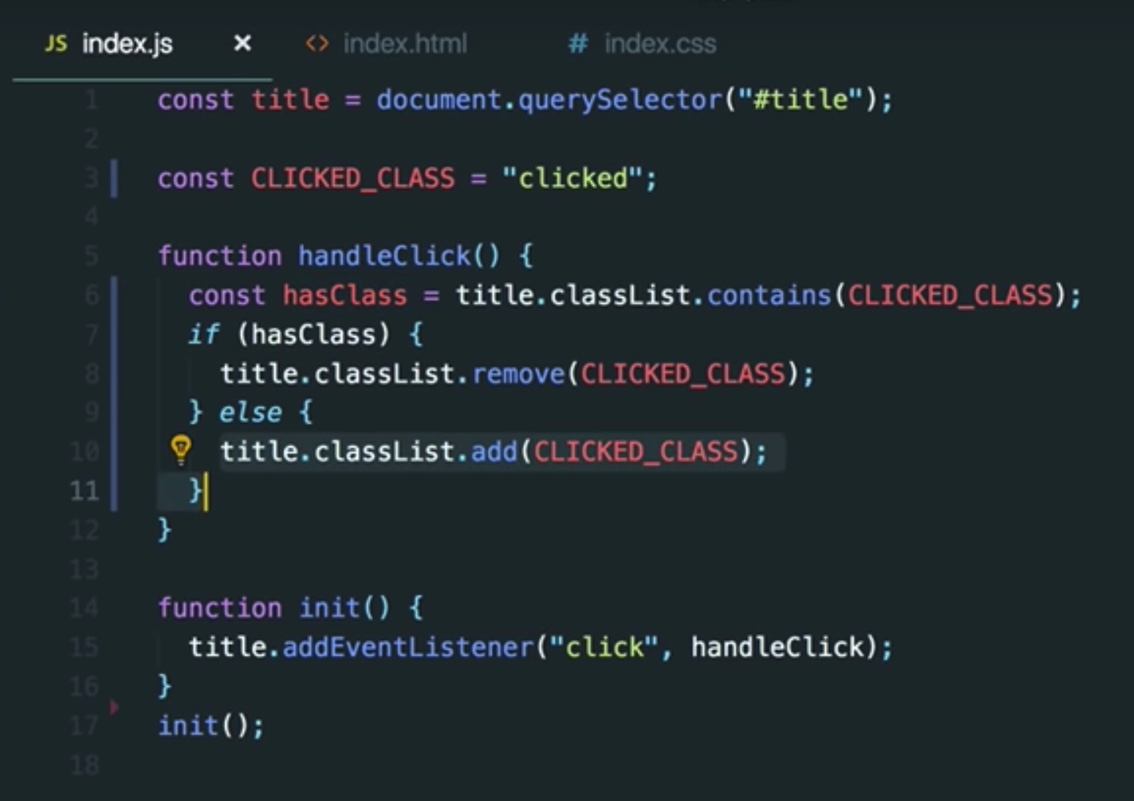
: const hasClass = title.classlist.contains(CLICKED_CLASS); 로 변경
그리하여, "clicked" 클래스가 있다면 "clicked" 클래스 만을 지우도록 할 수 있으며 없다면 "clicked" 클래스를 추가해 줄 수 있다.
Code_Version 3.
다시 캡처 코드를 보자.

if 문장이 너무 길다. 이걸 줄여보자.
어떻게?
- toggle 사용
: 토글은 지금까지 했던 같은 일을 해준다. 여기서 했던 모든 걸 요약(encapsulate) 하는 거다. - if 문을 몽땅 지우고
title.classList.toggle(CLICKED_CLASS); 로 바꾸었다. - 토글은 class 가 거기 있는지 체크해서 거기 있으면 add, 아니면 remove를 해주는 것을 말한다.
최종 코드
index.css
body {
}
h1 {
color: #34495e;
transition: color 0.5s ease-in-out;
}
.clicked {
color: #7f8c8d;
}index.js
const title = document.querySelector("#title");
const CLICK_CLASS = "clicked";
function handleClick() {
const hasClass = title.classlist.contains(CLICKED_CLASS);
title.classList.toggle(CLICK_CLASS);
}
function init() {
title.addEventListener("click", handleClick);
}
init();init 이란 무엇? (나의 발목..)