오늘 주요 사항 (5/16, 화요일)
- 팀원 간 깃허브 시작
- 팀 프로젝트 개인 분량 작업
GitHub Desktop 시작하기
우리 팀 맞춤으로 설명용 노션을 작성했다
🐱 GitHub Desktop 시작하기
나도 한동안 협업으로 쓸 일이 없었는데, 이렇게 다시 되새기니까 정리도 되고 머리 식히는데도 도움이 되고... (뿌듯함은 덤 ㅎㅎ)
마찬가지로 필요할 때마다 갱신해 나갈 예정 🏃♀️🏃♀️
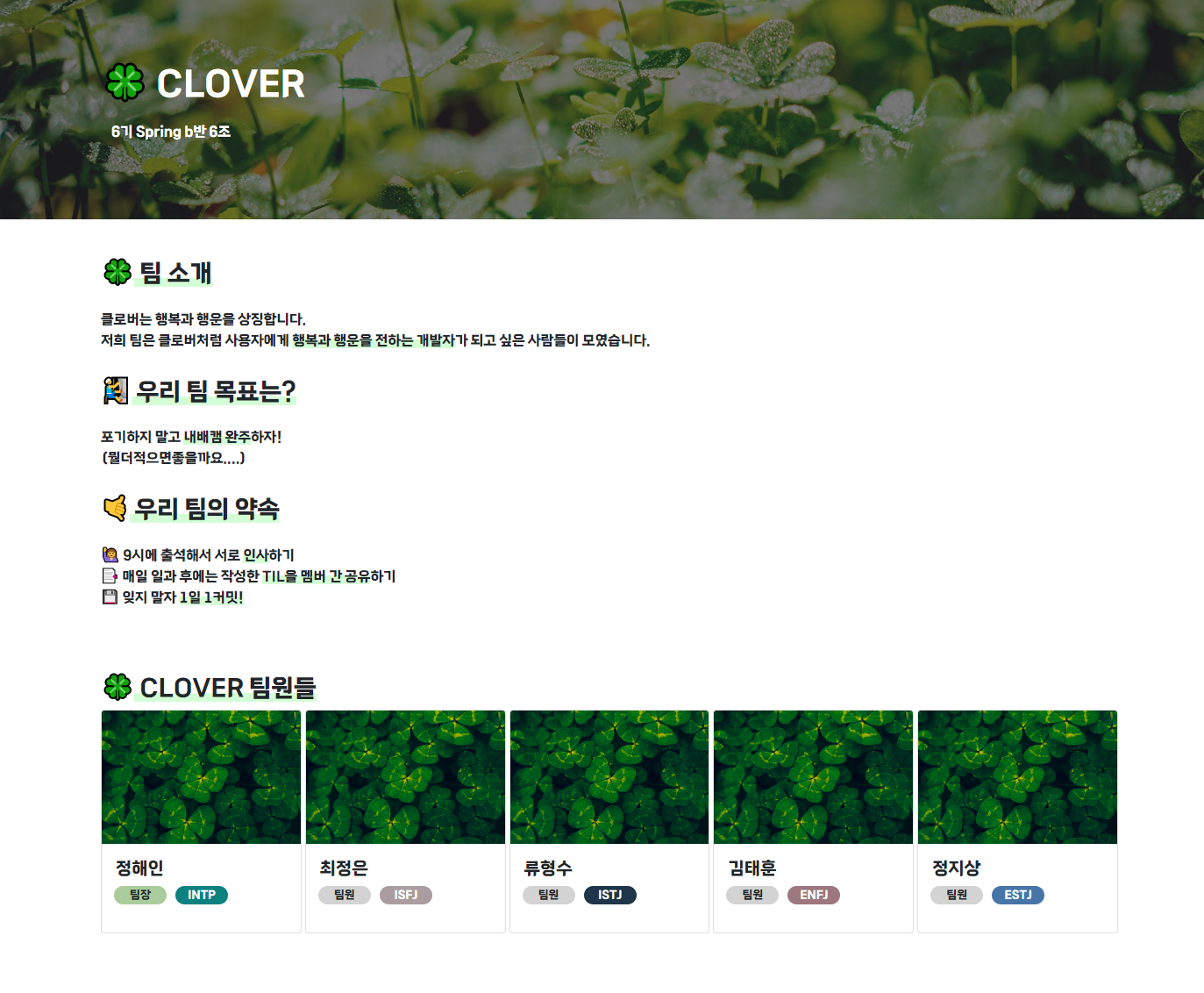
🙋 팀 소개 페이지
팀 소개 페이지의 입구(= 팀 소개 파트) 제작을 맡았다
와이어 프레임으로는 큰 틀만 잡고, 상세한 디자인은 개인에게 맡기기로 했다. (나 포함 모두가 본인의 미적감각을 믿지 못해서...) 폰트처럼 눈에 크게 띄는 부분은 말을 중간중간에 맞추면서 작업했다.
(사용한 이미지는 unsplash에서 가져왔다)

1⃣ 노션처럼 정렬되면 좋겠다
개인적인 희망사항이지만, 통일감이 있다고 생각해서, 노션 페이지 설정이 full width가 아닐 때처럼 정렬이 되었으면 좋겠다고 생각했다.
해결에 골치아팠던 것들로는
1) 본문과 팀원 목록이 따로 논다
2) 상단 타이틀의 배경과 글자를 분리할 필요... 정도가 있었다
1) 본문과 팀원 목록 정렬이 따로 논다는 문제
본문과 하단의 팀원 목록 정렬이 따로 논다는 느낌이 강했다. 이왕이면 통일되는게 보기도 좋다고 생각했다. 문제는 코드 상에서 본문은 왼쪽 정렬, 팀원 목록은 가운데 정렬로 되어있는 것이었다.
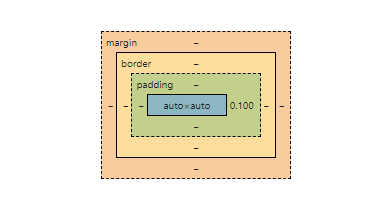
아직 코드가 익숙하지 않아서, align이나 margin을 건드리는게 쉽지 않아 시간이 많이 들었다. F12를 눌러서 개발자도구를 통해, 적용된 margin, border, padding 값을 직접 보고, 값을 고치며 해결해나가는 것이 많은 도움이 되었다.
 (이런거)
(이런거)
착오 끝에 결과적으로
1) max-width를 지정
max-widh: 1200px;2) align은 left로 (왼쪽 정렬)
align-item: left;3) margin 값을 통일
margin: 5px auto 0px auto;하는 형태로 해결되었다.
2) 상단 타이틀의 배경과 글자를 분리할 필요
teamtitle 클래스를 사용해 배경과 글자를 함께 관리하고 있었다. 하지만 글자를 가운데 정렬이 아닌 왼쪽 정렬을 하고 있었기 때문에, 페이지 크기를 조정할 때마다 글자가 따로 놀아서 보기에 썩 좋지 않았다!
배경 이미지는 배경대로 크기가 늘어나고, 글자 위치는 고정되었으면 좋겠다고 생각했다.
먼저 클래스를 background와 teamtitle 두 개로 분리했다.
그런 다음, background 클래스에는 배경 이미지에 대한 정보를, teamtitle에는 글자에 대한 정보를 담았다. (정보를 두군데로 분리)
<body>에서 적용할 때는 background 클래스가 teamtitle 클래스를 감싸는 형태로 작성했다.
<style>
/*여기에는 배경 이미지에 대한 정보만*/
.background {
width: 100%;
height: 250px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('https://images.unsplash.com/photo-1447767819330-4adf93b62dfe?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format');
background-position: center;
background-size: cover;
}
/*여기에는 타이틀 글자에 대한 정보만*/
.teamtitle {
width: 100%;
height: 250px;
max-width: 1200px;
color: white;
display: flex;
flex-direction: column;
align-items: left;
justify-content: center;
margin: 0px auto 0px auto;
padding: 0px 20px 0px 20px;
}
</style><body>
<!-- title -->
<!--- background 클래스로 teamtitle 클래스를 감쌌다 --->
<div class ="background">
<div class="teamtitle">
<h1><b>🍀 CLOVER</b></h1>
<p> 6기 Spring b반 6조 </p>
</div>
</div>
</body>2⃣ 예쁜 폰트!
원래는 구글 폰트에서 웹폰트를 가져와 쓰고 있었는데, 생각보다 종류가 적었다. 그래서 눈누에서 웹폰트를 고르고, 멤버 소개 파트를 작업하는 팀원과 폰트를 통일시켰다. 사용한 폰트는 더잠실체.
웹폰트 사용하기
웹폰트를 사용하려면 @font-face를 복사해서 <style>에 붙여넣은 다음, body 문단에 font-family를 추가해, 이 폰트를 사용하겠다고 선언한다.
<style>
@font-face {
font-family: 'TheJamsil5Bold';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2302_01@1.0/TheJamsil5Bold.woff2') format('woff2');
font-weight: 300;
font-style: normal;
}
body {
font-family: 'TheJamsil5Bold';
}
</style>3⃣ 내용 강조를 위한 하이라이트 효과
폰트를 변경하고 나니 bold 효과를 줘도 티가 나지 않았다. (ㅠㅠ) 그래서 구글을 통해 하이라이트 효과를 낼 수 있는 방법을 찾았다.
.highlight{
display: inline;
box-shadow: inset 0 -10px 0 #D9FCDB;
/* -10px은 highlight의 두께 */
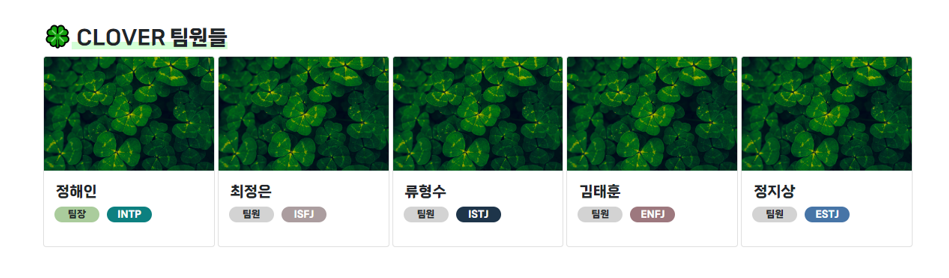
}4⃣ 해시태그처럼 생긴 거 쓰고 싶어!
해시태그를 만들진 못하지만, 팀원 분류와 MBTI 정보를 해시태그처럼 보이도록 만들고 싶다는 생각이 들었다. 노션의 태그 같은 형태는 border를 사용하면 충분히 할 수 있지 않을까? 생각했다.
tag 클래스와 정보에 따른 id를 여러개 만들었다. tag 클래스에는 기본 정보를 입력해주고, id에는 색상만 지정해주었다.
<style>
/*** 기본 tag 클래스 ***/
.tag {
width: 60px;
text-align: center;
border: 1px solid transparent;
border-radius: 30px;
margin-left: 10px;
font-size: small;
}
/*** 정보에 따른 id ***/
/* 팀장 및 팀원 */
#teamleader {
background-color: rgb(170,204,156);
}
#teammember {
background-color: lightgray;
}
/* mbti들 */
#INTP {
color:white;
background-color: rgb(13, 128, 128);
}
#ISFJ {
color:white;
background-color: rgb(171, 157, 159)
}
#ISTJ {
color:white;
background-color: rgb(30, 53, 74);
}
#ENFJ {
color:white;
background-color: rgb(157, 120, 126)
}
#ESTJ {
color:white;
background-color: rgb(71, 117, 167);
}
</style>둘이 가로로 붙을 수 있도록 row로 묶어두고, tag 클래스와 특징(정보) id를 붙여주었다.
<div class ="row">
<p class="tag" id="teamleader">팀장</p>
<p class="tag" id="INTP">INTP</p>
</div> 색상은 퍼스널 컬러 테스트를 참고하였다.
색상은 퍼스널 컬러 테스트를 참고하였다.
5⃣ 아직 부족하다고 생각하는 것들
1)
padding과margin에 익숙해지지 못함
2)after효과 미적용
3) 다음 페이지로의 연결 - 쿼리스트링 (아직 어렵다)
쿼리스트링은 url + key value의 조합이라고 이해했는데, 키 값을 받아오려면 GET 명령을 쓰는 것 같아서 관련부분 복습과 추가적인 학습이 필요할 것 같다 (ㅠㅠ) 이상!