오늘 주요 사항 (5/17, 수요일)
- 복습 - MongoDB, flask
- 재정렬 - 부트스트랩
개강이 엊그제 같은데 (실제로 엊그제이긴 함) 벌써 수요일. 첫 팀 프로젝트도 벌써 중반까지 왔다. 요 몇년간 노션만 쓰다가, 벨로그를 처음 써보면서 적응하기가 쉽지 않았는데 조금은 익숙해진 것 같다. 아무튼 어찌어찌 TIL 작성 3일차.
복습
매일 아침 2시간 동안은 자습인데, 오늘은 DB와 API 명령어에 대해 복습부터 해보기로 했다 (ㅠ) 복습 내용은 아래에 적어두면 읽기 피로해져서, 글을 따로 작성했다.
☀️ flask 시작하기
$(document).ready()
복습을 하다가 코드를 보는데 문득... $(document).ready(function() {});은 뭘까? 싶어져서 찾아보았다.
$(document).ready()는 문서가 준비되면 매개변수로 넣은 콜백 함수를 실행하도록 하는 명령문이다. 이벤트 메서드인 window.onload와 비슷한 기능을 수행한다고 볼 수 있다.
$(document).ready(function() {
show()
})
function show() {
alert("READY");
}이렇게 작성하면 페이지를 실행했을 때 "READY"가 적힌 창이 뜬다. (= 문서가 준비되었으므로)
정렬 다시 맞추기
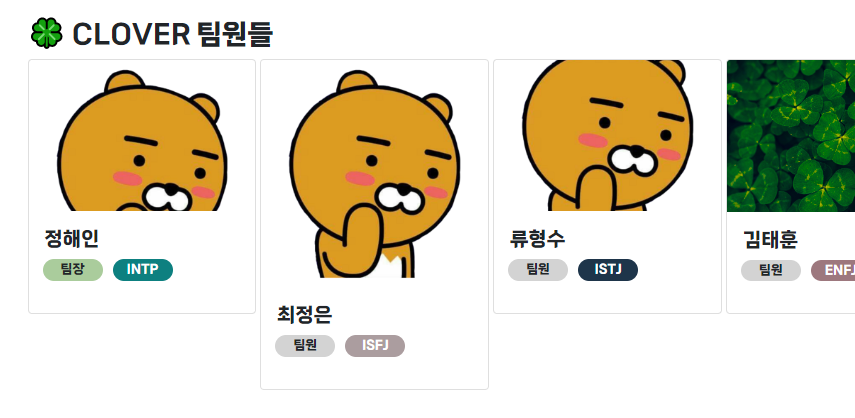
백엔드 코드를 추가하니 갑자기 정렬이 흐트러져서 (ㅠㅠ) 다시 손 좀 보기로 했다. - 중간 본문까지는 문제가 없지만 멤버 목록을 불러올 때부터 정렬이 맞지 않았다. 아마 JavaScript를 통해 html코드를 호출하다가 꼬인 듯.
부트스트랩 카드 이미지 조정
간단하게 반응형 웹을 만들 수 있는 도구이지만, 주의가 좀 필요한 것 같다. 예를 들어서 아래처럼 이미지 크기나 위치를 하드코딩으로 조정하면 이상하게 반응하는 문제가 발생한다.
.card-img-top {
width: 200px;
height: 200px;
}하여튼 팀원 프로필 이미지를 코드로 조정하려는 중에 이런 문제가 발생해서 조금 애를 먹었다. 정렬을 맞추기 위해 이 코드는 삭제하고, 사진은 동일하게 잘라서 사용하는 것으로 협의했다.

하드코딩으로 이미지를 조정하고 싶으면 css에서 클래스를 건드리는게 아니라, 아래처럼 <html>내에서 <style> 태그를 사용해서 조정해주어야하는 것 같다. (튜터님 솔루션)
<div style="position: relative; padding-top: 66.5%; overflow: hidden;">
<img src="https://i.postimg.cc/cL1MD7J7/image.png" class="card-img-top"
style="position: absolute; top: 0px; left: 0; right: 0; bottom: 0; max-width: 100%; height: auto;" />
</div><img> 태그를 <div> 태그로 한 번 감싸주었고, <img> 태그 내에서도 style을 추가적으로 사용한 것을 볼 수 있다. 이렇게 써주면 원래의 반응형 웹처럼 문제없이 작동된다. 하지만 사진마다 값을 직접 계산해서 입력해줘야하기 때문에 부트스트랩에서, 또 사진의 종류가 다양한 지금 같은 경우에는 크게 효율적이지는 않다는 단점이 있었다. (padding-top: 66.5%;의 경우 튜터님이 이미지에 맞게 직접 계산하셨다고 한다)
사진을 자르는 것으로 일단락 되었지만, 언젠간 또 써야할 일이 있을 수도 있으니 기억은 해두자!
부트스트랩 그리드 정렬
[스파르타코딩클럽 웹개발 종합반] 강의의 연장선인 프로젝트라서 부트스트랩을 계속 사용하고 있다. 카드가 아닌 다른 기능(템플릿?)은 없나 찾아봤지만, 사진과 글자를 깔끔하게 묶을 수 있는 건 카드라고 생각해서 카드를 계속 사용하자고 생각했었다.
부트스트랩 카드(Cards)에 대한 공식 문서
하여튼 부트스트랩이 그리드 형태의 정렬을 지원하는데, 사용하려면 <div> 태그로 한 번 묶어줘야한다. 그리드 정렬을 위해 <div> 태그만 사용하는 것이 아니고, 그리드 시스템에서 지원하는 클래스들을 호출해주어야 한다.
부트스트랩 그리드 시스템에 대한 공식 문서
아래와 같이 작성하면 가로 정렬이면서, 열 수는 1열로 1열에 5개의 카드가 정렬되도록 해준다.
<div class="row row-cols-1 row-cols-md-5 g-1">
<!-- 여기에 팀원 정보를 담은 카드 -->
</div>😇 그래서, 오늘은 왜 그리드 정렬이 안되는데?
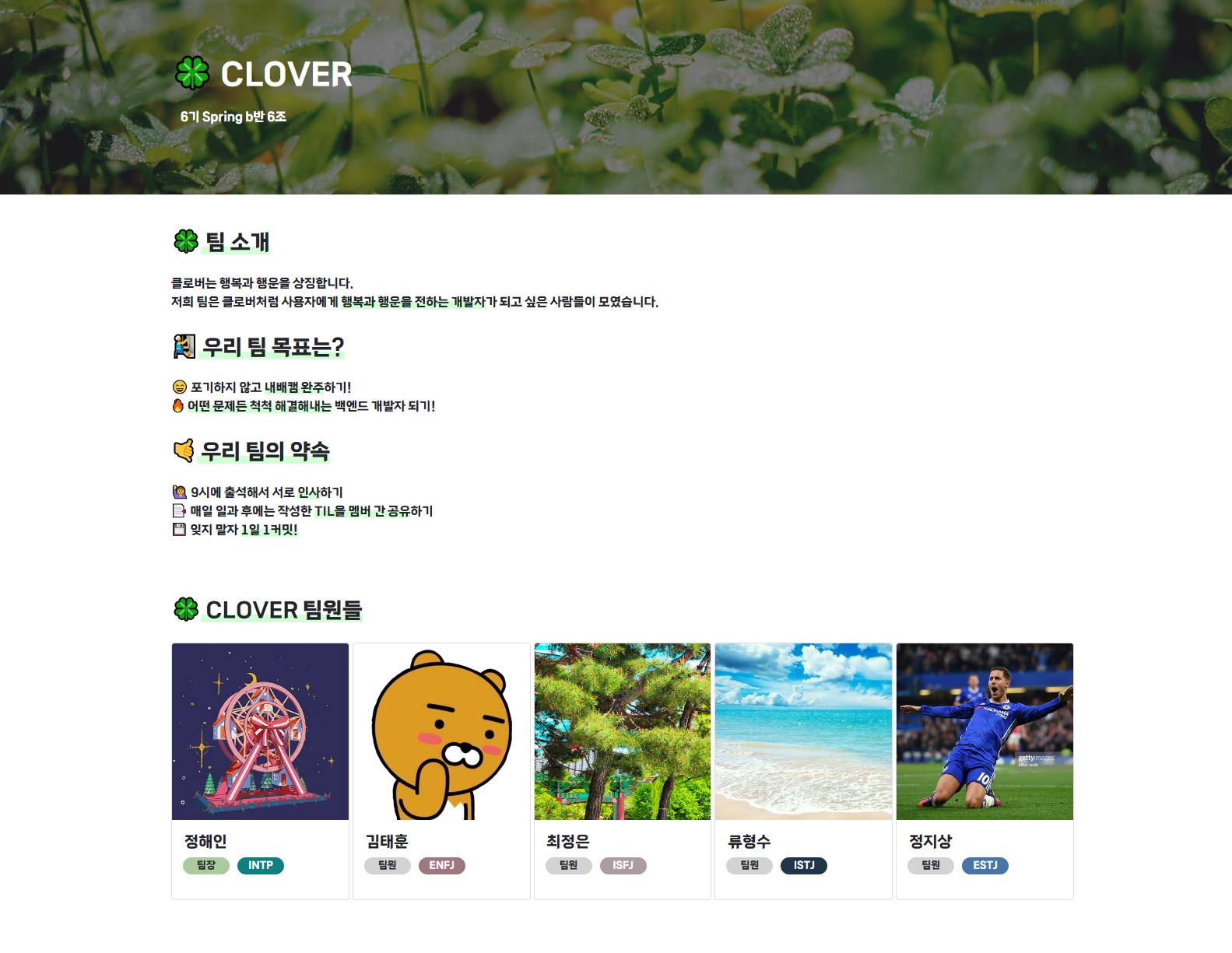
초반에 서술했듯 JavaScript를 통해 html코드를 호출하다가 꼬인 것이 문제였다. 각 카드들은 팀원의 기본 정보(특징)들을 담고 있어야하는데, 그 정보를 DB를 통해 받아오려다가 위의 <div> 태그로 감싸주지 못한 것.
백엔드 담당 팀원 분이 정보를 가져오기 위해 작성하신 코드를 살펴보면, #members라는 id를 사용해 append([html코드]);하는 걸 알 수 있다
// 앞부분 생략
$('#members').append(temp_html);
// 뒷부분도 생략인원이 5명이다보니, for문으로 정보를 출력하고 있어 태그를 앞뒤로 붙이기 쉽지 않아보였다. 그래서 하드코딩을 해야하나... 난감했는데, id 위치를 옮겨주는 것으로 다른 코드 추가나 수정없이 간단히 해결되었다.
- 수정 전 코드
<!-- member profiles --> <h3 class="members">🍀<span class="highlight"> CLOVER 팀원들</span></h3> <div class="members" id="members"> <div class="row row-cols-1 row-cols-md-5 g-1"> <!-- 여기에 팀원 정보 --> <!-- 여기에 팀원 정보 --> </div> </div> - 수정 후 코드
<!-- member profiles --> <h3 class="members">🍀<span class="highlight"> CLOVER 팀원들</span></h3> <div class="members"> <div class="row row-cols-1 row-cols-md-5 g-1" id="members"> <!-- 여기에 팀원 정보 --> <!-- 여기에 팀원 정보 --> </div> </div>
(정말로 정직하게 위치만 옮겨주었다)
여기까지의 결과물 ☘️

아직 부족하다고 생각하는 것들
1) 난 아직 DB에 약하구나!!
사실 가상서버도 엄청 헤메다가 오늘에야 감을 잡았다.2)
after효과에 대한 아이디어 부족
괜히 잘못 넣으면 번잡스럽기만 할 것 같다 - 가끔은 단순한게 좋을지도 모른다3) 글 쓰는데 시간을 너무 많이 쓰나?
재밌는 걸 어떡해
내일은 또 무슨 일이 일어날까 ~.~