"코딩애플 보는데 카카오에서 뷰도 반반쓰나요?"
"뷰가 한참 떳었는데, 지금 배우기엔 무엇이 제일 인지도 있을까요?"
나: "Svelte로 오세요 +_+"
"프레임워크 전쟁은 리액트 승인것 같습니다"
"저도 리액트가 좋아요 ㅎㅎㅎ"
"코린이가 처음 듣습니다 스벨트 ㅎㅎ"
"리액트 생태계가 너무 탄탄해져서"
나: "...Svelte ㅠㅠ"
나: "여러분 혹시 vite는 쓰시나요?"
나: "rxjs 아시는분?"
왜죠? 어떻게 하다 보니까 힙한 개발자가 되어 버렸습니다. 😢
그래서 오늘의 주제는 제가 쓰고 있는 아주 좋고 힙한 기술 스택 4가지 를 소개해보려고 합니다.
프롤로그
어짜다보니 주류 기술 스택을 안하고 있는 프론트엔드 개발자가 되었습니다. 좋은 말로는 선구자이고 나쁜 말로는 비주류일수 있겠네요. 아무도 묻지 않았지만 아무도 쓰고 있지 않길래 나온 지 좀 지났는데 왜 이걸 아무도 안 쓰고 있지? 왜 나만 쓰고 있지? 하는 마음에 글을 쓰게 됐습니다.
저는 정말 정말 좋다고 생각하기에 비주류 기술의 점유율을 조금 더 높여보고자 홍보 겸 소개를 합니다. 이 참에 이 기술과 저에 대한 아이덴티티를 확고히 가져가보려고 합니다. 이번 글은 아주아주 개인적이고 주관적인 입장에서 쓰는 글이니 조금 더 편한 말투로 작성을 해볼까 합니다.

프로필도 바꿨습니다! 좋아하는 기술 스택이 바뀌면 어떡하지? (-_- 그땐 또 바꾸면 되지...)
Svelte

첫 번째는 바로 Svelte입니다.
제가 프레임워크를 얘기할 때마다 뭐가 좋냐고 물어보면 항상 1번으로 대답하는 기술입니다.
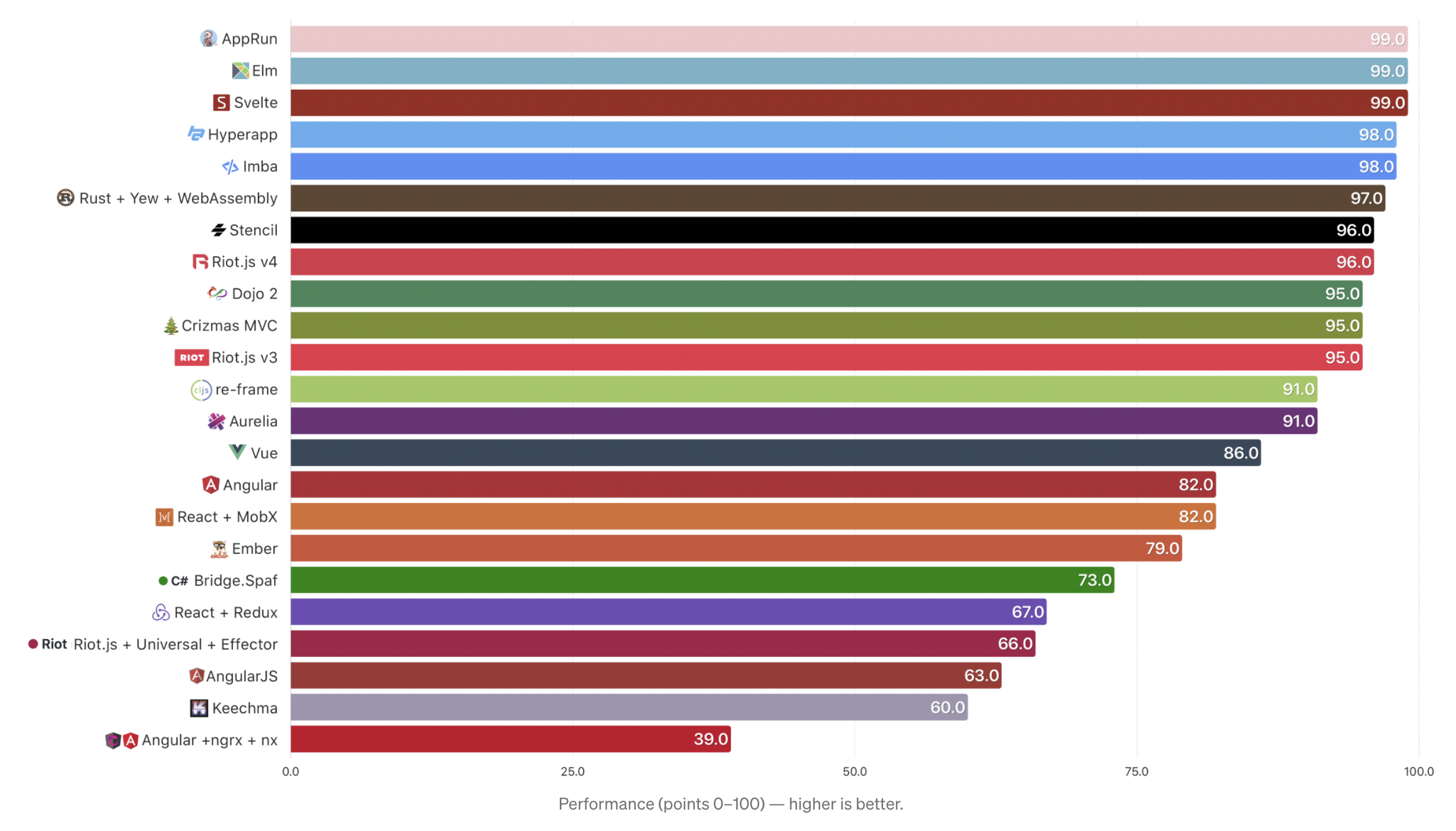
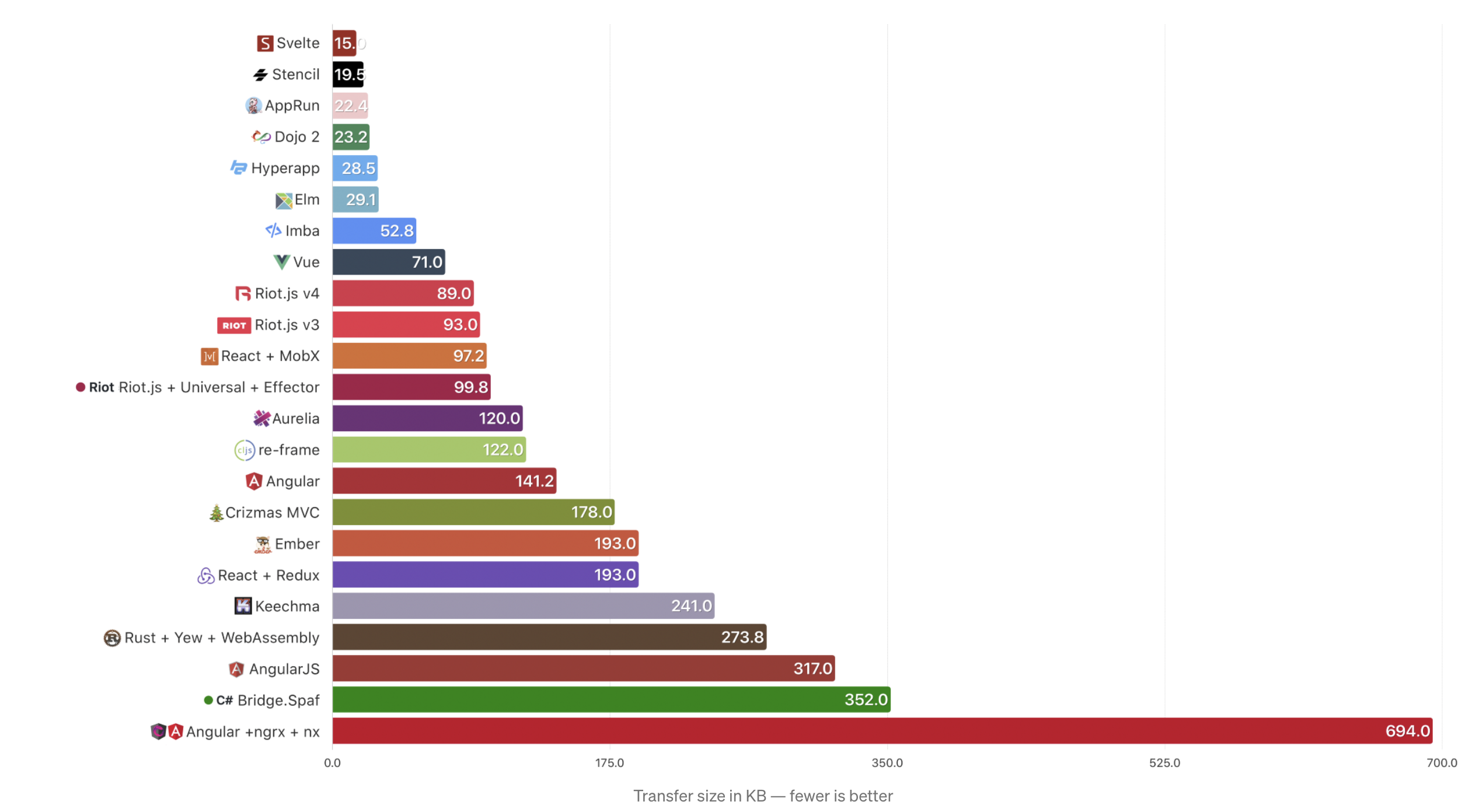
Svelte 너무 좋습니다! 왜 Svelte가 좋은가? 일단 기본적으로 React나 Vue나 다른 프레임워크에 비해서 압도적인 성능을 자랑합니다.


일단 방식이 다릅니다. 기존의 Framework는 다 라이브러리지만 Svelte는 컴파일러입니다.
라이브러리와 컴파일러는 어떻게 다른거죠?
이거를 궁금해하시는 분이 있어서 좀 자세히 설명을 좀 드리자면 기존의 프레임워크들을 javascript의 라이브러리 형태를 하고 있기 때문에 javascript의 문법과 함수를 기본적으로 사용하고 있습니다. 그래서 hook이라던가 reactive나 class와 같은 javascript 체계안에서의 boilerplate가 존재하게 됩니다. 이러한 부분들이 프레임워크를 배우는데 러닝커브를 만드는 원인이 됩니다.
하지만 Svelte는 컴파일러입니다. 그래서 독자적인 언어를 가지고 있고 이 언어를 컴파일을 해서 최적화된 javascript의 결과물을 만들어냅니다.
그러면 Svelte도 새로운 문법을 배워야 하는거 아닌가요?
라고 반문할 수 있지만 그 새로운 문법은 바로 프론트엔드의 근본인 HTML, CSS, JS로 되어 있습니다.
예시를 보여드리자면 지금 버튼을 누르면 버튼이 1씩 증가하는 코드를 만들어봤습니다.
React에서는 이런 식으로 작성을 해야 되고요 뭐 익숙한 코드죠.
import * as React from 'react'
import {useState} from 'react'
export default function App() {
const [count, setCount] = useState(0)
const inc = () => setCount(count + 1)
return (
<button onClick={inc}>count: {count}</button>
)
}Vue3입니다.
<template>
<button @click="inc()">count: {{count}}</button>
</template>
<script setup>
import { ref } from 'vue'
const count = ref(0)
const inc = () => count.value++
</script>Svelte에서는 이렇게만 작성을 하시면 됩니다.
<script>
let count = 0
const inc = () => count++
</script>
<button on:click={inc}>click: {count}</button>단순한 코드라 큰 차이가 없어 보일 수 있지만 javascript만 알면 일단 바로 svelte를 해 볼 수 있다는 것은 엄청 큰 장점입니다. 워낙에 직관적이고 러닝커브가 작고 코드 타이핑이 작다는 것도 장점입니다.
HTML의 상위호환이기 때문에 퍼블리셔가 작업한 .html파일이나 .svg파일을 그냥 .svelte 확장자만 바꿔도 동작한다는 점에서도 아주 좋습니다. 처음 HTML+CSS만 배우신 분들도 svelte를 어느정도 할 수 있다(?)라는 말이 되기도 합니다.
그밖에 더 자세한 문법비교를 보고 싶다면 아래 링크를 확인해보세요 :)
React vs Vue vs Svelte 코드 비교
https://betterprogramming.pub/react-vue-and-svelte-templates-side-by-side-4aa52cf3cf2
이게 어떻게 돌아갈 수 있는거죠?
라이브러리가 아니라 빌드 시 컴파일을 하기 때문에 실제로는 아래와 같은 코드를 만들어줍니다.
아래 예시는 디버그용 빌드이며 실제 빌드는 훨씬 더 압축되어 만들어집니다.
/* App.svelte generated by Svelte v3.44.3 */
import {
SvelteComponent,
append,
detach,
element,
init,
insert,
listen,
noop,
safe_not_equal,
set_data,
text
} from "svelte/internal";
function create_fragment(ctx) {
let button;
let t0;
let t1;
let mounted;
let dispose;
return {
c() {
button = element("button");
t0 = text("click: ");
t1 = text(/*count*/ ctx[0]);
},
m(target, anchor) {
insert(target, button, anchor);
append(button, t0);
append(button, t1);
if (!mounted) {
dispose = listen(button, "click", /*inc*/ ctx[1]);
mounted = true;
}
},
p(ctx, [dirty]) {
if (dirty & /*count*/ 1) set_data(t1, /*count*/ ctx[0]);
},
i: noop,
o: noop,
d(detaching) {
if (detaching) detach(button);
mounted = false;
dispose();
}
};
}
function instance($$self, $$props, $$invalidate) {
let count = 0;
const inc = () => $$invalidate(0, count++, count);
return [count, inc];
}
class App extends SvelteComponent {
constructor(options) {
super();
init(this, options, instance, create_fragment, safe_not_equal, {});
}
}
export default App;생각을 해봅시다. 위와 같은 counter를 만드는 코드가 가장 빠르기 위해서는 엘리먼트를 직접 선택해서 이벤트를 연결하고 값이 바뀌면 그부분만 다시 그려주는 바닐라스크립트가 가장 빠를겁니다.
Svelte는 이렇게 필요한곳에 이벤트 핸들러와 값이 바뀌는 곳에만 적용되어 있는 $$invalidate의 처리로 인해서 모든 컴포넌트를 전부 가상으로 전부 렌더링해서 다른 점을 비교해서 업데이트하는 Virtual DOM과는 다르게 특정 이벤트에만 특정한 값이 변경되었을때 특정한 엘리먼트만 변경될수 있도록 미리 계산된 바닐라 스크립트와 비슷한 최적화된 코드가 작성이 됩니다.
그렇기 때문에 덩치가 크고 데이터 변경이 빈번할수록 전체를 다시 계산해야하는 React에 비해서 Svelte가 훨씬 빠릅니다.
이렇게 바꾸면 React보다 더 커지는 거 아닌가요?
이미 Svelte는 컴파일을 했기 때문에 라이브러리 코드가 거의 없습니다. 하지만 React와 Vue의 경우에는 기본적인 라이브러리가 있어야만 해당 코드를 실행할 수 있습니다. 프로그램의 크기가 작아도 최소한의 React(=140kb)혹은 Vue3(=45kb)의 코드가 올라가야 됨을 의미합니다. Svelte는 고작 3kb입니다. Svelte는 라이브러리가 사라지는 프레임워크라는 말은 여기에서 나온것입니다.
Svelte는 CSS in JS는 안되지 않나요?
React가 쓰는 jsx의 경우 style태그를 지원하지 않습니다. 그러다보니 webpack 번들을 이용해서 CSS Module import라는 방식을 처음에는 사용했습니다. 이 방식에 대한 불편을 많이 얘기했죠. 컴포너트와 css가 항상 분리되어 작성을 해야 했으니까요. 그러한 단점을 극복하고자 나온것들이 CSS in JS입니다. 물론 스크립트로 동적으로 css를 짤 수 있다는 점은 CSS in JS의 장점이긴 합니다. 물론 러닝커브역시 존재하겠죠. 그리고 CSS in JS는 동적으로 생성하고 라이브러리가 필요하므로 번들이 커지고 초기 로딩이 필요하다는 단점 역시 존재합니다.
Svelte는 <style> 태그에서 배운대로 CSS만 입력을 하면 자동으로 CSS Module의 기능을 해줍니다. CSS in JS와 같은 스크립트로 만드는 기능은 없지만 sass, less, stylus와 같은 pre-process를 빌드타임에 제공을 하고 있습니다. 그리고 JS와 css variable을 연동하는 기능을 제공해주기때문에 CSS와 JS를 연동하기 위한 필요한 부분들 러닝커브 없이 바로 사용할 수 있습니다.
그밖에...
일단 문서가 너무 잘 되어 있습니다. 러닝커브가 낮기 때문에 문서가 쉬울 수 있다고 생각합니다. 또한 기본적으로 recoil과 같은 상태관리를 제공합니다. 이 상태관리는 굉장히 유연하기 때문에 다른 상태관리 라이브러리를 연동하는 것이 어렵지 않습니다. Redux, Mobx, React-Query 모두 Svelte와 호환이 가능하며 특히 제가 이 글 후반부에 소개할 rxjs와 엄청 궁합이 좋습니다.
상태관리는 얘기가 길어지니까 Svelte를 깊게 파게 되면 설명을 또 드릴 수 있을 것 같아요. 입문도 쉽지만 깊게 파면 할 수 있는 것이 많은 프레임워크기 이기도 합니다. Easy to Learn Easy to Master!
단점을 말해주세요!
신생이고 아직 커뮤니티가 부족하다고 하죠. 결국 취업에는 아직 유리하지 않은 언어다... 입니다. 사실 이 점 때문에 다시 이 글을 쓰게 되었습니다. 여러분 우리 Svelte 좀 많이 써봐주세요. 정말 좋습니다. Svelte 정말 좋고요 제가 현업에서 아주 잘 사용하고 있습니다. 사내에서도 많은 전도를 하고 있습니다. 그래서 Svelte 정말 좋으니까 제가 좋다는 말만 계속 더 하면서 다른 걸로 좀 넘어가겠습니다.
Vite

힙하고 좋은 두 번째! Vite입니다.
Svelte는 React를 대체하기 힘들기 때문에 그럴수 있다고 생각을 합니다. 하지만 Webpack대신 Vite를 쓴다는 것은 어렵지도 않고 여러모로 이득이 많은데 생각보다 Vite의 인지도가 낮다는 점에서 놀라웠습니다.
원래 Vite는 제가 프론트엔드 역사 시리즈 형태를 쓰는 글이 인기가 좋아서 다음 시리즈인 번들러에 대한 얘기를 쓰면서 소개를 할 생각이었습니다만 번들러를 쓰려고 보니 자료 조사할게 너무 많아서 미리보기 차원에서 일단 vite만 먼저 소개를 드려봅니다.
미리보는 번들러의 역사
[2012] Grunt https://gruntjs.com/
[2013] Webpack https://webpack.js.org/
[2014] Gulp https://gulpjs.com/
[2015] Rollup https://rollupjs.org/
[2016] Yarn https://yarnpkg.com/
[2017] Parcel https://parceljs.org/
[2020] ESBuild https://esbuild.github.io/
[2020] Snowpack https://www.snowpack.dev/
[2020] swc https://swc.rs/
[2021] Vite https://vitejs.dev/
Vite는 Vue용으로 쓰는거 아닌가요?
아닙니다. Vue용으로 만들려고 했지만 보편적인 빌드도구가 될 수 있다는 것을 알고서는 Vue뿐만 아니라 React, Svelte, Preact, Lit 등 여러방면으로 생태계를 확장하고 있는 도구입니다.
사실 Vite는 엄밀히 말하면 webpack과는 조금 결이 드립니다. 일단 번들러가 아니에요. Vite는 esbuild와 rollup을 메인번들러로 쓰고 있고 HMR과 DevServer, create-app, plugin등의 프로젝트 세팅과 빌드도구의 생태계를 만들고 있는 도구입니다.
설명을 해야할게 너무 많은데... 짧게 요약을 하자면
번들러는 잘게 쪼개진 자바스크립트의 파일을 하나의 파일로 만드는 과정입니다. 자바스크립트는 원래 모듈이 없었습니다. 그래서 여러 파일로 하나의 프로그림을 만들기가 어려웠습니다. 그래서 덩치가 커지지 어려웠죠. 그래서 최근에 Native 모듈이 생겼습니다. 하지만 그럼에도 모듈방식으로 쓰지 않는 이유는 파일이 쪼개어져 있으면 서버에 요청을 여러번 해야 합니다. 브라우저와 서버의 통신은 데이터의 양을 제외하고 왔다 갔다의 최소한의 시간이라는게 존재하기 때문에 파일을 쪼개어서 내려받으면 하나의 파일을 받는것 보다 무조건 오래 걸립니다. 그러니 여전히 로컬에서 하나의 파일로 만들어줄 방법이 필요합니다. 이 과정을 해주는 것이 바로 번들러입니다.
최초로 가장 유명해진 번들러가 바로 웹팩입니다. 지금도 CRA로 React를 설치하면 웹팩으로 되어있죠. 웹팩의 config가 불편해서 no-config컨셉으로 parcel이 만들어졌고 쓰이지 않는 스크립트를 추려내서 더 적은 크기로 만드는 Tree-Shaking을 도입한 Rollup까지 여러 번들러들이 생겼습니다.
결정적으로 이 번들러들은 여러파일을 하나로 만들어줘야 하나보니 속도가 느려지게 됩니다. 덩치가 커질수록 내가 수정하는 양은 적은데 그 바뀔때마다 다시 번들링을 해서 파일을 만들어야 하니 답답해지는 거죠. 그래서 2가지의 해법이 등장합니다. 하나는 javascript가 아니라 더 빠른 언어를 이용해서 번들러를 만드는 방식입니다. 어차피 번들러는 로컬에서 돌리는 프로그램이니까 굳이 javascript일 필요가 없었습니다. 그래서 go로 만들어진 빌드 툴은 javascipt로 만들어진 webpack에 비해서 무려 100배나 빠릅니다.
두번째는 개발을 하다보면 분명히 일부만 수정을 할텐데 매번 번들링을 하는 것은 비효율적이니 한번에 전체를 번들링하는 것이 아니라 개발할때는 각 파일을 나눠서 빌드하고 파일이 수정되면 그 파일만 다시 컴파일을 해서 번들에 포함시키는 방식을 통해서 개발할때는 esbuild로 프로덕션으로 내보낼때에만 webpack으로 새로 빌드를 하자는 방식인 snowpack이 등장을 하게 됩니다.
Vue를 만든 Evan you는 이 snowpack을 보고 이 방식으로 Vue를 컴파일하고 개발하는 도구를 만들어야 겠다고 생각을 하고 snowpack을 벤치마킹해서 자신만의 빌드도구를 만들게 됩니다. 메인 번들러는 webpack이 아니라 rollup을 택하고 snowpack이 가지고 있던 단점들을 극복하고 vite 생태계를 빨리 구축하면서 snowpack을 추월합니다.
그래서 vite로 React를 하시게 되면 개발할때는 빠른 속도로 수정된것만 반영해서 빌드나 개발속도가 엄청 올라간다는 것을 느낄 수가 있습니다. vite역시 webpack에서 말하는 코드 스플릿이나 청크같이 기능을 제공하며 rollup 기반이다 보니 필요한 플러그인들을 거의 다 있으며 webpack보다도 config하기가 쉽습니다.
Vite써도 되는건가요? 어렵지는 않나요?
회사라면 아직 vite가 여물지 않다고 생각할수도 있고 안쓸 이유가 있습니다. 그런데 그냥 React를 배우시고 계시는 거라면 굳이 속도가 느린 webpack으로 쓸 이유가 없잖아요? 어차피 포트폴리오 인데... 터미널을 열고 다음과 같이 한번 쳐보세요.
npm init vite그리고 더 배우는거 없습니다. (물론 있지만 일단은 없습니다. webpack config 안 건드시잖아요?) 진짜 cra대신 한번만 써보세요. 다른 세상을 만나게 될겁니다.
제가 좋아하는 Svelte는 rollup으로 그리고 Snowpack으로 그리고 지금은 vite가 메인 번들러가 되었습니다. Svelte와 vite의 궁합은 아주 좋습니다.!
Rxjs

세 번째는 바로 rxjs입니다!
rxjs도 정말 좋습니다. Svelte의 경우는 Redux와 같이 메인 상태관리 라이브러리가 없습니다. 물론 요새는 Redux는 그렇게 인기가 많지는 않습니다만 그것은 Redux가 복잡한 문법체계를 가지고 있기 때문이지 상태관리가 필요없다는 얘기는 아닙니다. Svelte로 대형 프로젝트를 진행하기 위해서는 Svelte가 기본적으로 제공하는 Store만으로는 복잡한 상태관리를 하기 힘듭니다. Svelte의 Store는 상태관리와 Svelte를 연결해주는 징검다리이지 상태관리 라이브러리는 아니니까요.
Redux는 별로인걸 알겠고 Vuex는 Redux를 따라한것이니 저 멀리 눈을 돌려 Angualr세상을 보니 Angaulr의 경우에는 rxjs를 이용한 NgRx 라는 상태관리 라이브러리를 가지고 있습니다. 여기서 상태관리와 반응형의 핵심이 바로 이 rxjs였죠.
Svelte는 기본적으로 rxjs와 궁합이 좋습니다. rxjs를 만든 ben lesh가 svelte를 만든 rich harris에게 rxjs지원을 요청했고 성사가 되면서 프레임워크 레벨에서 rxjs를 지원합니다.
Rxjs와 Svelte의 아름다운 만남
https://twitter.com/benlesh/status/1179429245371719680
https://github.com/sveltejs/svelte/issues/2549
rxjs가 Svelte와 궁합이 좋은 것은 알겠는데 rxjs는 뭐하는거에요?
rxjs는 함수형 프로그래밍의 끝판왕입니다. 혹시 지금 함수형 프로그래밍을 공부하고 있다면 도대체 함수형을 내가 뭐하려고 배우고 있지? 라고 생각이 드신다면 바로 rxjs를 하기위해서 함수형 프로그래밍을 배운다고해도 틀린 말이 아닙니다. javascript 함수형 프로그래밍의 끝에는 rxjs가 있습니다.
함수형 프로그래밍에 대한 여러 가지 개념들이 있고 여러 가지 방법들이 있는데 결국은 rxjs를 하기 위해서 함수형 프로그래밍을 한다고 보시면 될 것 같아요. 왜냐하면 조금 과장을 보태서 함수형 프로그램에서 나오는 모든 배우는 기술들의 최종적인 결과물이 rxjs입니다.
반응형 프로그래밍과 함수형 프로그래밍의 개념들이 다 섞여 있기 때문에 rxjs를 하시면 좋습니다. 물론 이렇게 단편적으로 설명을 드려도 와닿지 못할거 알고 있습니다. 그래서 제가 함수형 프로그래밍에 대한 어떤 시리즈를 준비를 했던 것이었고(지금은 안쓰고 있지만) 간단한 예를 하나 들어보겠습니다.
요구사항: 이름으로 프로필을 검색하는 자동완성을 만들려고 합니다.
- 키 입력을 받을 때마다 프로필을 검색한다.
- 과도한 서버요청을 막기 위해서 0.3초내에 연속된 키입력은 skip하고 키입력 후 0.3초가 지나야 서버에 요청한다.
- 입력내용이 같으면 중복 요청을 하지 않는다.
- 서버에서 실패가 발생하면 같은 API로 재시도를 한다.
- 만약 재시도가 횟수가 3번을 넘어가면 에러 표기를 한다. 그 안에 성공하면 다시 초기화 한다.
이걸 그냥 만드려고 하면 생각보다 복잡합니다. 비동기적인 로직이 굉장히 많은 요구사항이기 때문입니다.
나라면 이걸 어떻게 짰을지 한번 생각을 해보시기 바랍니다.
.
.
.
Rxjs로 작성을 하면 이런 코드형태가 만들어집니다.
Rx.Observable.fromEvent(searchInputField, 'keyup')
.map(function (e) {return e.target.value;})
.debounce(300) // 0.3내 반복은 skip
.startWith(originalValue)
.distinctUntilChanged() // 입력내용이 같으면 중복 요청을 하지 않는다.
.skip(1)
.flatMapLatest(function(text) {
// 서버요청
return Rx.Observable.fromPromise($.ajax({url: suggestUrl, dataType: "jsonp"}));
})
.takeUntil(Rx.Observable.fromEvent($("#search_close_btn"), 'click').take(1))
.retry(3) // 실패시 3회 재시도
.subscribe(
function onNext(result) {
updateSuggestDom(result);
},
function onError(err) {
suggestSearchOnError(err);
},
function onCompleted() {
// NOTHING
}
);출처: RxJS – Daum영화에 적용하다, 2017
https://tech.kakao.com/2017/01/09/daummovie-rxjs/
NOTE: 일부러 옛날방식의 코드를 가지고 왔습니다.(rxjs 5이하) 지금(rxjs 7)은 문법이 pipe 방식으로 바뀌면서 훨씬 더 함수형 프로그래밍화 되었기 때문에 직관적으로 이해하기 어려울 수 있을거라 생각했습니다.
비동기계의 jQuery 라이브러리와 같습니다. 비동기를 마치 Array의 map, filter, reduce를 다루듯이 만질 수 있습니다. Promise나 async, await과는 전혀 다른 가치입니다.
핵심 20개 정도의 operator만 알고 있으면 비동기와 관련된 거의 대부분의 로직을 아주 쉽게 처리할 수 있는 기능을 제공합니다.
언젠가 이것도 시리즈 형태로 정리를 해볼 생각입니다. 그리고 제가 만든 rxjs기반으로 만든 Svelte 상태관리 역시 글로 소개시켜드릴 날이 왔으면 좋겠습니다.
https://github.com/developer-1px/adorable
AdorableCSS
https://developer-1px.github.io/adorable-css/
마지막으로 CSS를 다루는 기술! 바로 제가 팔고 있는 그거! AdorableCSS입니다.
tailwindCSS와 유사하게 Utility-First 방식이며
특징은 class에 작성한대로 CSS가 동적으로 생성되며 빌드시 최종 결과물이 나오는
Rapid On-Demand Atomic CSS Framework 입니다.
현재는 vite 기반에서만 돌아갑니다.
TailwindCSS 홍보글를 보고선 설득당해서 한번 TailwindCSS를 시작했다가 느껴진 단점들로 인해서 유사 컨셉의 보다 좋은 방식으로 만든 것이 이 AdorableCSS입니다. 자세한 소개는 if(kakao)에서 제가 소개한 적이 있습니다.
if(kakao) functional css와 figma를 이용한 디자이너와의 웹프론트 협업이야기
https://if.kakao.com/session/89
원래 이제 홈페이지를 리모델링을 하고 문서를 만들고 나서 본격적으로 블로그에 글을 쓰려고 했지만 일단 패키지로 먼저 소개를 올립니다. 문서를 빨리 만들어볼 생각입니다.
정말 좋은 기술입니다. 일단 css를 작성을 하는 것 자체가 엄청 피곤한 일이거든요. css를 사실 관리하기가 어렵습니다. 이것도 제가 반복해서 드리는 얘기중에 하나인데 요약을 하자면,
- 웹은 문서를 공유하기 위해서 만들어졌다.
- CSS는 문서에서 서식와 컨텐츠를 분리하기 위해 만들어졌다.
- 웹이 발전에서 문서에서 어플리케이션이 되었다.
- CSS는 늦게 발전해서 그동안 문서 서식을 만드는 방식으로 어플리케이션 디자인을 만들어 내야 했다. CSS 2.1
- 나중에 어플리케이션을 만드는 CSS3가 나왔지만 CSS의 구조적인 부분은 수정하지 못했다.
- 그래서 지금의 CSS는 어플리케이션 만드는데는 썩 좋지 않다.
- 그 해법의 2가지 축이 Atomic CSS와 CSS in JS이다.
CSS에서 가장 피곤한 부분은 이름짓기 입니다. 이름을 지어야만 서식을 적용할수가 있죠. 내가 bold 하나만 적용을 하고 싶어도 .nav__title { font-weight:bold}와 같이 이름을 반드시 지어야 하는 문제가 생깁니다. inline으로 그냥 쓰면 편하겠지만 inline style은 굉장히 한계가 많습니다. 그래서 inline하게 쓰면서도 inline-style의 한계점을 극복하는 방식으로 만들어진 프레임워크입니다.
... 얘기가 길어질것 같아서 AdorableCSS는 제가 꼭 문서화를 마무리해서 좋은 설명으로 한번 더 찾아뵙겠습니다.
끝으로..
프레임워크 - Svelte
빌드도구 - Vite
상태관리와 비동기 처리 - Rxjs
CSS도구 - AdorableCSS
제가 좋다고 생각하는 것들을 모아두고보니 세상 힙해졌네요. Svelte를 시작하고 나서 생태계를 맞추다보니 여기까지 오게 되었습니다. 제가 봤을 때는 정말 다 좋다고 생각하는 것들입니다.
뭐 아직은 주류는 아니다. 인정할 수 있습니다. 😢 그것은 최근에 나왔기 때문에 그렇겠죠. 아직 검증이 필요한 시간일 수도 있습니다. 이미 React와 Webpack, Sass, Styled-Component로 만들어진 것들이 더 많아서 주류를 택하는 개발자들이 더 많아질거라고 생각합니다.
그래서 추천하지만 추천을 못하는 이유도 있습니다. 그냥 제가 좋아하니까 한번 봐달라 그 애기 드리고 싶었습니다. "정말 그냥 한번 봐달라~ 너무 좋은 기술이니까" 홍보를 하고 싶었어요. 이게 홍보를 해야 될 만큼 이렇게 뭔가 써봐주세요라고 해야 될 만한 기술들이 아닌 느낌인데 괜히 그렇게 되게 되네요. 😅
왜냐하면 사실 현업에서 이걸 쓰고 있으면서 후임 걱정이 솔직히 되긴 합니다. 그래서 조금 더 내가 쓰는 기술이 완전 주류까지는 안 바래도 3대장시절 angaulr나 vue정도급만 되어도 좋지 않을까 하는 생각에 이렇게 글을 한번 남겨 봅니다. 😚
혹시나 저와 비슷한 기술 스택을 가지고 계신분들 계시다면 댓글 달아주시면 감사하겠습니다. 혹시 해당 기술에 관심이 있으시다면 알려주세요. 최대한 알려드릴 수 있다면 알려드리고 싶습니다.
이번 글은 정말 주관적인 입장이 많이 들어간 글이기에 지금 대부분이 많이 사용하시는 React와 Webpack 그리고 Sass, Styled-Component를 말고도 이런 것들도 프론트엔드에 있구나... 정도로만 알게 되시는 걸로 도움이 되었으면 좋겠습니다.
많이 사랑해주세요(?)
감사합니다. ❤️
41개의 댓글
공부하는 학부생인데 매번 정말 좋은 포스팅 감사합니다. 매번 정독하고 또 주위에 공유하고 있어요!! React와 Vue정도만 알고 있었는데 Svelte와 다른 것들도 또 존재하는군요. 특히나 단순 소개가 아니라 중간중간 차이점과 단점 등 깊이 있게 포스팅을 해주셔서 감사합니다 :)
좋은 글 감사합니다. 이름만 들어본 기술 스택들에 대해 자세히 설명해주셔서 뭔가 시도해 볼 용기가 생기는 것 같습니다 ☺️
저 근데 혹시 Svelte 관련해서 SSR이 가능할지 검색해보니 Sapper라는 Svelte 기반 프레임워크가 나오던데 해당 프레임워크를 사용해서 구현하는 것과 Svelte만 사용해서 구현해보는 것 중 어느쪽을 더 추천하시는지 여쭤봐도 될까요?
teo.yu님의 기술에 대한 애정이 느껴지는 글이군요 👏
Rxjs 설명중..
비동기계의 jQuery 라이브러리와 같습니다. 비동기를 마치 Array의 map, filter, reduce를 다루듯이 만질 수 있습니다. Promise나 async, await과는 전혀 다른 가치입니다.
라고 표현하셨는데 정말 체감상 정확히 와 닿는 비유입니다👍
그리고 개인적으로 AdorableCSS나 Tailwind나 모두 결국엔 인라인 스타일을 넣는 것과 큰 차이가 없다고 생각하는데요, 물론 트리셰이킹을 해주는 것과 인라인스타일 보다 간결함 등의 장점은 있겠지만 트레이드오프로 얻게 되는 장황해지는 마크업으로 인해 꺼려하게 되는 것 같습니다.
혹시 글에서 말씀하신 inline-style의 한계점에는 무엇들이 있을까요? 제가 간과하는 어떤 큰 문제가 있고, 그것의 해결책이 AdorableCSS일 수 있으려나요?
이런거 다뤄주시는 분이 있었으면 좋겠다고 생각했는데 마침 딱 나왔네요ㅎ Svelte 나올 때부터 관심이 있었지만 생태계가 협소하다보니 커지기만을 기다리고 있습니다. 좀 더 개발 역량이 올라가면 한 번 Svelte에 도전해보려고 합니다.
저도 사이드 프로젝트는 svelte를 사용하고 있고, 현업에서는 react를 사용하고 있습니다.
현재 제가 프론트엔드 챕터리드를 맡고 있어 여러가지 기술들을 구성원분들께 공유는 하고 있는데, 잘 아시겠지만, 모든 학원의 커리큘럼과 프로젝트들이 react로 되어 있다보니 다른 기술을 사용했을 때 채용의 어려움이 있었습니다. (전 직장에서는 vue를 사용했었는데 지원자는 많았지만 vue 개발자는 정말 없더라구요.)
그래서 더 고민을 하고 신중하다 보니 svelte 도입이 어려운 부분들이 있습니다.
저도 프론트개발을 17~18년째 하면서 정말 별의별 프레임워크/라이브러리를 사용해봤지만 진짜 svelte 너무 좋아요.
잘 되었으면 좋겠고, teo님 글보면서 공감 많이 하고 있습니다.
안녕하세요,
virtual dom이 빠른 이유가 많은 변경사항이 있을 때, 취합해서 최적화된 경로에 의해 일부만 조회하고, 갱신하기 때문으로 이해했습니다.
특정 이벤트에만 특정한 값이 변경되었을때 특정한 엘리먼트만 변경될수 있도록 미리 계산된 바닐라 스크립트와 비슷한 최적화된 코드가 작성이 됩니다.
잦은 변경이 일어날 때, 특정 엘리먼트가 다수 변경되어도 더 빠른 것일까요?
잘읽었습니다^^ 이건좀 다른 질문인데요 초보 라서요 포스팅을 시작한지 얼마안되었는데 코드 내에서의 엔터를 쳐서 줄간격을 벌리고 싶은데요~ 엔터치면 코드에서 벗어나서요 방법이 궁금합니다ㅠ
굉장히 알기 쉽게 설명해주셔서 도움이 되었습니다. AdorableCSS는 기회가 되면 한번 적용해보고 싶을 정도로 끌리네요.
svelte를 한번 도전해보고 싶긴 한데 제가 있는 환경이 IT 기업이 아니라 사내 전산지원이라 굉장히 조심스럽습니다. 여긴 20년전에 만든 토이프로젝트가 현장에서 여전히 돌아가기도 하는 곳이다보니 한번 만들어놓으면 유지보수를 어떻게 하는가에 대한 문제도 있고, 또 특성상 개발 파트가 나뉜 게 아닌 업무 파트가 나뉘어있는 경우라 제가 DB에서부터 유지보수 및 사용자 응대까지 모두 담당하는 상황입니다.
다행인건지 불행인건지 저의 파트는 어느정도 업무 분야가 독립적이고 제가 만들고 제가 유지보수하는 상황이라 결정권이 좀 있습니다. 2022년 현재 신규로 도입하는 시스템이 RIA 시절의 모 프론트엔드를 사용하다보니 제약사항이 너무 많아서 생산성이 굉장히 떨어지는지라 당장은 아니라도 장기적으로는 이전을 생각하고 싶은데, 이러한 상황에서 svelte는 생산성 및 개발속도 측면에서 괜찮은 선택이 될 수 있을까요?
회사 내 업무가 퍼블리셔 인데 스벨트 좀 공부해서 적용 해볼려고 고민 중에 있습니다.
html ui sass 짜고 돔 컨트롤 하는 부분 정도로 만으로도 할게 너무 많더라구요.
지금은 웹 컨퍼넌트로 html파일을 구조 부분 몇 개씩 쪼개 가면서 작업하는데 차라리 이럴 거면 프레임워크로 해서 작업 하는게 더 좋은 거 같고 프레임워크 적응하는데 도움이 될 것 같아서요
마침 최근에 sveltekit 1.0이 나와서 개발자분들께 말씀드리고자 하는데 어떨지 고민이 되네요 참..









서핑하다 정말 보석같은 글을 만나네요! 저는 react배우다가 svelte에 빠져들어 작년부터 이것저것 만들어 보는데 너무 외로웠습니다. 영어로된 자료들만 있더라고요. tailwind도 사용하다 좋았지만 아쉬웠는데 AdorableCSS 관심 많이 갑니다. 후속글들 기다려집니다! tailwind에 비해서 좋은 점들 알려주세요. rxjs도 전부터 보기만 했지 시작할 엄두가 안났었는데 이 글에서 좋다좋다 하시니 배워보고 싶네요. 글 감사합니다!