... 현재 특정게임을 만드는 방식의 강의를 듣고 있습니다. 강의내용중 DOM에 대해 설명을 하는 데 강의에서는 필요한부분만 말해주니 DOM이라는 큰 틀도 잘모르겠고 강의내용외에 어떤식으로 활용해야 할 지 모르겠더라구요.
따로 공부해보려고 mdn에서 찾아봤는데 특정개념을알려면 다른개념을알아야하고 또그 개념을알려면 다른개념을알아야하고... 해서 어디부터 어디까지 DOM을 공부해야 할지 막막한데 혹시 DOM은 다들 어떤식으로 공부하셨나요?
이번 글의 소재를 제공해주시고 허락해 주신 프론트준비생님께 감사의 인사를 전합니다. 😘
프롤로그
이번 글에서는 DOM(Document Object Model)에 대해 얘기해 보려고 합니다.
웹 개발 초창기에는 DOM은 그렇게 썩 훌륭하지 않았습니다. 그러기에 javascript를 사용하다보면 자연스럽게(?) DOM에게 불만을 토하며 이걸 어떻게 쓰라는 거지? 하며 씩씩거리며 찾아 보게 되면서 이론보다는 몸으로(?) 익히게 되는 그러한 개념이었습니다.
이러한 불편함을 여러 개발자들이 개선을 해오며 jQuery가 나오고 또 React가 나오면서 이제 실전에서는 DOM API를 거의 쓰지 않는 추세가 되었습니다.
그랬더니 되려 현재에는 이러한 프레임워크나 라이브러리를 쓰지 않는 바닐라 스크립트라는 용어도 생기고 DOM과 같은 저수준 API를 공부하는 게 훨씬 더 어려운 일이 되어버린 현실을 알게되었습니다.
'지금은 DOM을 안쓰니까 지금부터 웹 배우는 친구들은 적게 배워도 할 수 있는게 많아서 좋겠다. 내가 예전에 배웠던걸 그냥 SKIP할 수 있겠네...' 라고 잠시나마 꼰대같이 생각했던 저를 반성해봅니다.
DOM을 깊게 파기 시작하면 엄청 양이 방대하니 간단하게 DOM에 대해서 입문을 하실때 도움이 될 수 있도록 언제나처럼 제 스타일대로 DOM을 설명해보려고 합니다.
이 글에서는 다음과 같은 내용을 다루려고 합니다.
- DOM이란 무엇인가? (MDN을 중심으로...)
- DOM이 생겨난 이유
- DOM을 대하는 마음가짐
- 그밖에 DOM에서 꼭 알아야 하는 것
- DOM API를 써야 하는 이유
- DOM을 어떤식으로 공부하셨나요?
DOM(Document Object Model)
문서 객체 모델(The Document Object Model, 이하 DOM) 은 HTML, XML 문서의 프로그래밍 interface 이다. DOM은 문서의 구조화된 표현(structured representation)을 제공하며 프로그래밍 언어가 DOM 구조에 접근할 수 있는 방법을 제공하여 그들이 문서 구조, 스타일, 내용 등을 변경할 수 있게 돕는다. DOM 은 구조화된 nodes와 property 와 method 를 갖고 있는 objects로 문서를 표현한다. 이들은 웹 페이지를 스크립트 또는 프로그래밍 언어들에서 사용될 수 있게 연결시켜주는 역할을 담당한다.
출처: MDN
...그렇다고 합니다.
일단 중요한 키워드만 획득을 하고 천천히 풀어보도록 합시다. 문서, interface, 구조화된 표현, DOM 구조, 변경, Node, property, method, object.
여담이지만 처음에 개발을 공부하면 아무것도 모르는 상태에서는 이러한 정의와 설명이 참 개발공부를 어렵게 합니다. 그리고 나서 다 이해를 하고 난 뒤에 "아! DOM을 이제 깨달았어!" 상태가 되어 남에게 DOM을 최대한 간단하고 정확하게 설명을 하려고 하면 나 역시 이렇게 설명을 하고 있다는 것을 알게됩니다. 그게 정답이니까요 😅. 공식문서에서의 정의는 굉장히 중요하고 최대한 정확하고 간결하게 알려줘야 하기 때문이죠. 물론 불친절하게요 ㅠㅠ
그러니 맨 처음에 내가 알아먹지 못한 정의가 나오는 것에 너무 막막해 하지 마시고 저 정의들을 내가 배워야 할 목차라고 생각해주세요.
우선 모든 개발은 필요에 의해 만들어졌다 라는 것과 기존 개념위에 올려진 개념 이라는 사실을 바탕으로 순서대로 익히고 난 뒤에 다시 정의를 한번 읽어보시는 것을 추천드립니다.
DOM이 생겨난 이유
태초에 웹은 문서를 공유하기 위해 만들어졌다.
아마 "이 편지는 영국에서..." 와 같이 제가 글을 쓸때마다 웹은 문서를 공유하기 위해서 만들어졌다. 라고 쓰고 있네요. 근데 그만큼 중요한 의미이자 시작입니다.
웹은 문서를 공유하기 위해서 만들어졌고, 해당 문서를 만들기 위해서 HTML이라는 문서에 마크업이라는 언어를 만들고 문서를 만들 수 있게 되었습니다.
이후 서버에서 프로그래밍을 통해서 HTML을 제작할 수 있는 PHP와 같은 서버언어가 등장했고 이를 통해서 컨텐츠가 포함된 HTML을 동적으로 생성할 수 있게 되었습니다.
이 개념을 브라우저가 새로고침을 하지 않고 서버의 개입없이 브라우저 내부에서 동적으로 HTML을 변경하고자 자바스크립트가 탄생을 했습니다.
여기서 알아두면 좋은 것은 브라우저가 먼저 만들어졌고 서버언어가 만들어졌고 자바스크립트가 더 나중에 만들어졌다는 점입니다.
HTML은 문자열이다
HTML이 좋은 점은 바로 문자열로 이루어져있다는 점입니다. 그렇기에 서버 언어에서는 별다른 HTML 전용 API없이도 문자열의 조작을 통해서 얼마든지 HTML을 만들어 낼 수 있었습니다.
PHP Code:
<?php $name = "teo.yu"; ?> <h1>hello, <?=$name?>!</h1>HTML Result:
<h1>hello, teo.yu!</h1>
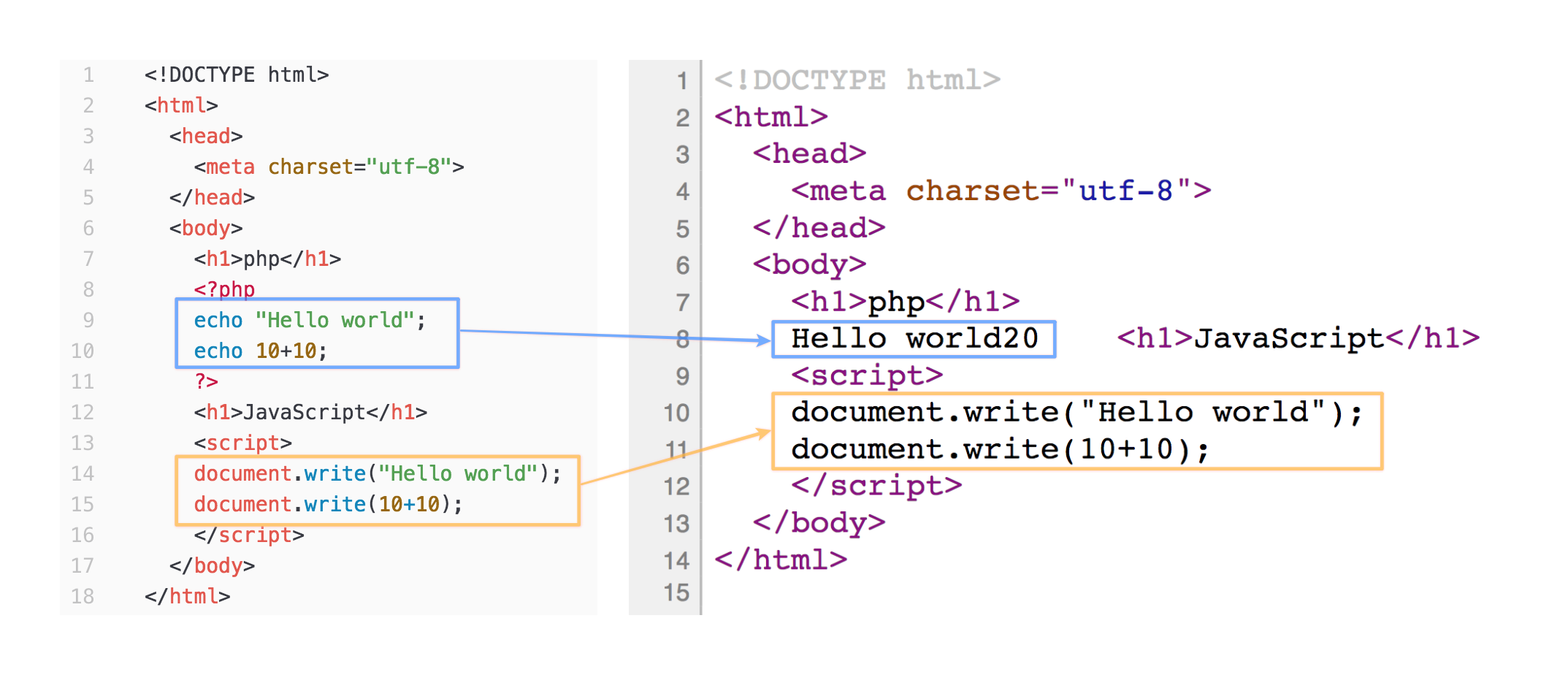
그러면 javascript에서도?

출처: https://imyeonn.github.io/blog/web/86/
서버에서 그랬던 것 처럼 화면에 그대로 문자열을 출력하듯이 HTML을 출력해버리면 어떨까요? document.write() 라는 아주 간단한 API를 만들어서 서버에서 동작하듯이 만들어 보았습니다.
이 방식은 맨 처음 동적으로 문서를 만드는 것 까지는 좋았으나 이후 새롭게 문서를 변경하기 위해서 몇 가지 문제점이 있다는 것을 알게됩니다.
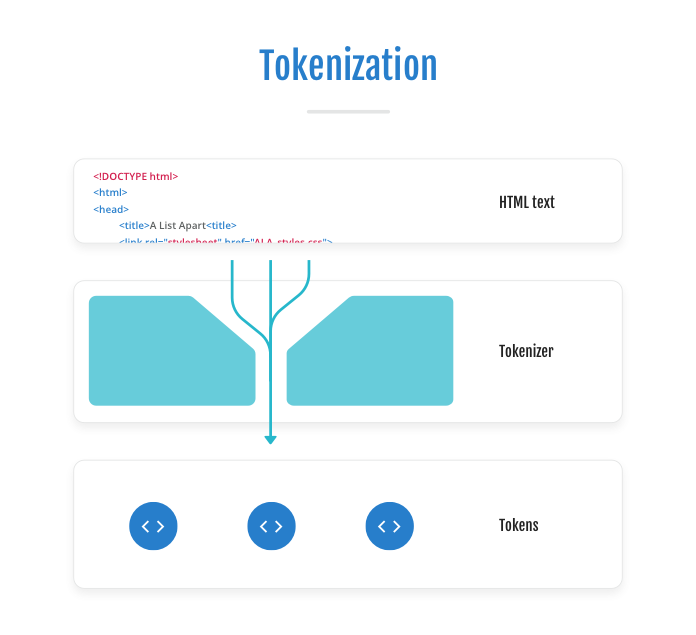
HTML 문서가 화면에 그려지기 까지...
HTML은 결국 사람이 편리하게 다룰 수 있는 문자열이지 컴퓨터가 알아듣고 사용하기에 좋은 언어는 아닙니다. 컴퓨터가 이를 해석하고 그릴 수 있게 하기 위해서 HTML을 분석하고 정리해서 화면에 그릴 수 있는 구조를 만들어야 합니다. 이 과정은 확실히 적은 비용이 아닙니다.


출처: HTML 문서에서 DOM으로의 여정
이 과정의 자세한 내용이 궁금하시면 아래 링크 글도 한번 읽어보세요 :)
https://yceffort.kr/2021/11/jorney-from-tags-to-dom
이렇게 화면에 그릴 수 있는 구조를 이미 만들어둔 상태에서 일부 변경된 화면을 만들기 위해 처음부터 다시 변경된 HTML을 분석하여 다시 전부 구조를 만들어 적용하는 방식은 비효율적이었습니다.
그래서 최초 HTML을 통해 한번 구조를 만들었다면 다음번 변경은 HTML의 조작이 아닌 이미 만들어진 구조에서 직접 일부 수정을 하는 방식을 통해 훨씬 더 적은 비용으로 화면을 변경할 수 있을 것입니다.
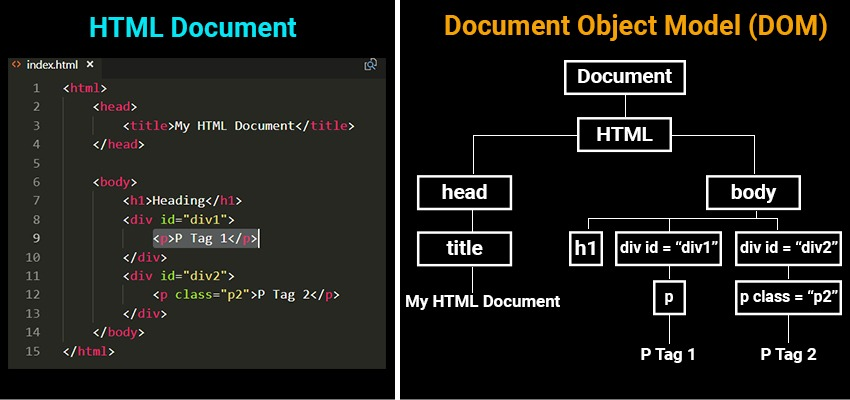
그래서 DOM이 필요하다!

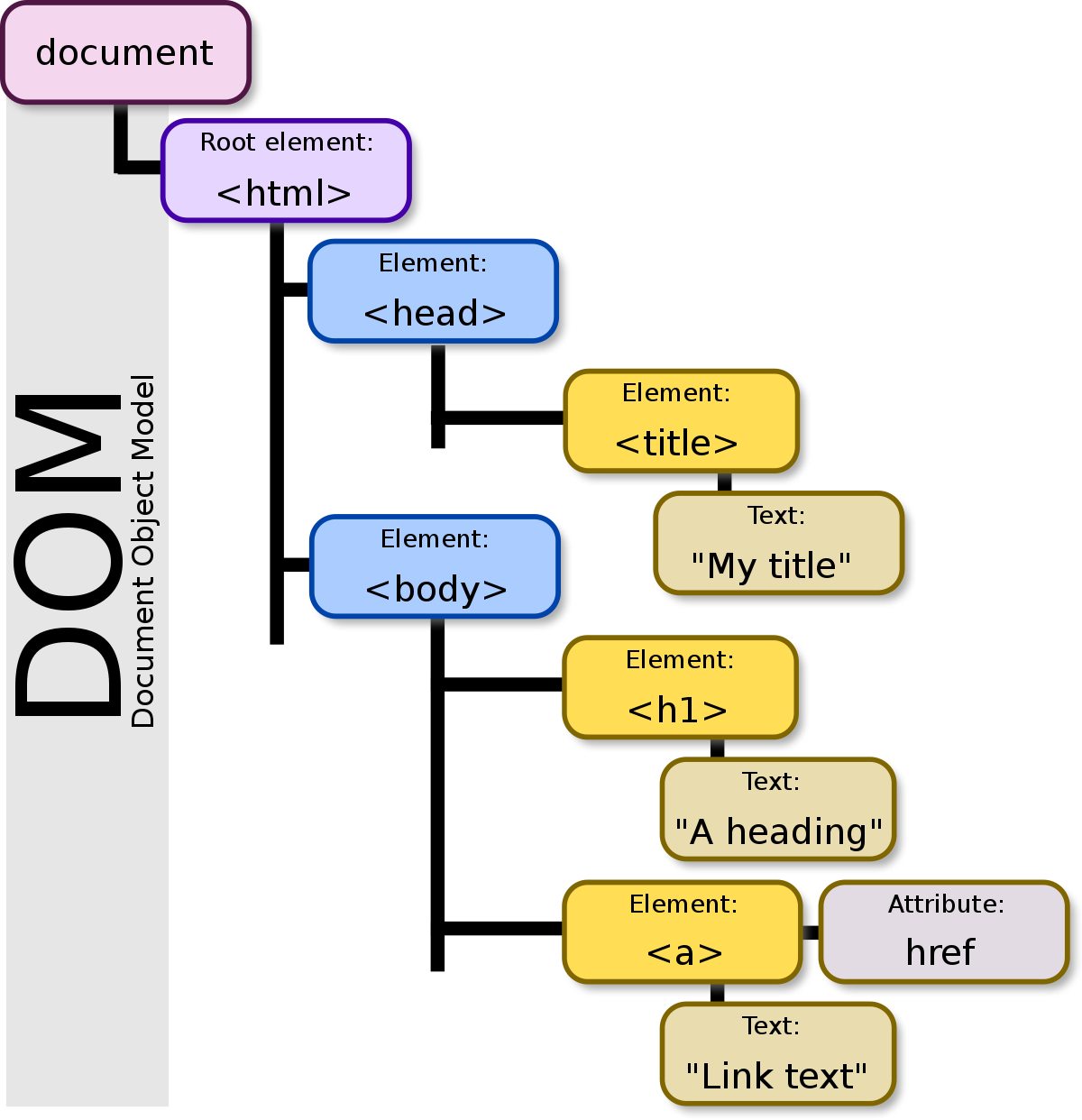
출처: https://simplesnippets.tech/what-is-document-object-modeldom-how-js-interacts-with-dom/
HTML을 동적으로 보다 효율적으로 변경하기 위해서 HTML 문서(Docuemnt) 를 자바스크립트가 이해할 수 있는 객체(Object) 의 형태로 모델(Model)링 하여 자바스크립트에서 조작을 할 수 있도록 만든 ⭐️ interface가 바로 이 DOM(Document Object Model)인 것입니다.
Interface? DOM과 Javascript의 관계
MDN 공식문서에 적혀 있는 다음 설명을 또 읽어 봅시다.
DOM 과 자바스크립트
이 문서의 대부분의 예제와 같이, 위에서 사용된 예제는 JavaScript이다. 위의 예제는 자바스크립트로 작성되었지만 문서(document) 와 문서의 요소(element) 에 접근하기 위해 DOM 이 사용되었다. DOM 은 프로그래밍 언어는 아니지만 DOM 이 없다면 자바스크립트 언어는 웹 페이지 또는 XML 페이지 및 요소들과 관련된 모델이나 개념들에 대한 정보를 갖지 못하게 된다. 문서의 모든 element - 전체 문서, 헤드, 문서 안의 table, table header, table cell 안의 text - 는 문서를 위한 document object model 의 한 부분이다. 때문에, 이러한 요소들을 DOM 과 자바스크립트와 같은 스크립팅 언어를 통해 접근하고 조작할 수 있는 것이다.
초창기에는 자바스크립트와 DOM 가 밀접하게 연결되어 있었지만, 나중에는 각각 분리되어 발전해왔다. 페이지 콘텐츠(the page content)는 DOM 에 저장되고 자바스크립트를 통해 접근하거나 조작할 수 있다. 이것을 방정식으로 표현하면 아래와 같다:
API (web or XML page) = DOM + JS (scripting language)
DOM 은 프로그래밍 언어와 독립적으로 디자인되었다. 때문에 문서의 구조적인 표현은 단일 API 를 통해 이용가능하다. 이 문서에서는 자바스크립트를 주로 사용하였지만, DOM 의 구현은 어떠한 언어에서도 가능하다. 아래는 파이썬을 사용한 예제이다:
출처: MDN
... 그렇다고 합니다.
해당 내용을 이해하기 위해서 앞서 언급했던 내용을 다시 짚고 넘어가 봅시다.
... 여기서 알아두면 좋은 것은 브라우저가 먼저 만들어졌고 서버언어가 만들어졌고 자바스크립트가 더 나중에 만들어졌다는 점입니다.
이미 브라우저는 자바스크립트가 만들어지기 전에 이미 HTML을 파싱하고 화면으로 표현을 할 수 있는 내부 구조를 이미 가지고 있었습니다. 그리고 나서 javascript가 만들어졌죠. 이 말은 이 내부 구조가 javascript로 만들어진것이 아니라는 말입니다.
그저 이러한 구조를 javascript를 통해서 조작을 할 수 있는 API를 제공하는 형식으로 만들어지게 되었습니다.
이후 모든 브라우저에서의 동작은 같은 형태로 만들어야 한다는 웹표준이라는 것을 제정하게 되면서 어떠한 언어로든 이 구조에 접근을 할 수 있는 API 명세를 통일할 필요가 생겼고 DOM을 정의하였습니다.
그래서 엄밀히 말하면 DOM은 API 중에서 공통 인터페이스 부분만을 의미합니다.
API (web or XML page) = DOM + JS (scripting language)
하지만 실전에서는 이런 이론적인 내용 하나도 안중요하며 DOM = API로 이해하셔도 무방합니다. 지금 당장 무슨 말인지 이해가 안되도 "아~ 완벽히 이해했어!" 하면서 넘어가 줍시다.

DOM을 대하는 마음가짐
앞에서 DOM에 대한 이론으로 겁(?)을 줬지만 사실상 DOM의 본질은 다음과 같습니다.
✨ DOM = HTML을 수정하는 법을 컴퓨터가 알아듣게 작성하는 방법
HTML을 페어 프로그래밍을 한다고 상상을 해봅시다. 키보드를 담당하는 동료에게 원하는대로 지시를 하는 네비게이터의 입장이 되었습니다. title 클래스를 추가하고 싶어서 우리는 아마 이렇게 말할겁니다.
"여기 h1 엘리먼트 옆에 class에 title 좀 넣어 주세요."
똑똑한 사람은 그저 타이핑을 통해서 우리에게 원하는 HTML을 만들어 줬겠지만
키보드를 담당하는 친구가 컴퓨터였다면 어떨까요?
우리가 원하고자 행동을 정.확.하.게 알려줘야 될 것입니다.
// 여기 h1 엘리먼트 옆에 (X)
// => 전체 'h1' tag로 된 엘리먼트 중 [0]번째를 가져와주세요! (O)
const h1 = document.getElementsByTagName('h1')[0];
// class에 title 좀 넣어 주세요! (X)
// => 해당 엘리먼트의 classList에 'title'을 add해주세요! (O)
h1.classList.add('title')DOM을 공부하는 첫번째 방법은 변경하고자 HTML을 떠올리고 달라진 점을 어떤식으로 알려줘야 하는 지 컴퓨터가 알아들을 말(=API)을 찾는 것입니다. 마치 외국으로 여행가서 주문할때 여행영어회화 책자를 뒤지듯이 말입니다.
DOM을 공부하기가 힘든 이유는 우리에게는 타이핑으로 쓰고 지우고 하면 되는 행동을 컴퓨터에게 시키기 위해서는 각각의 다 다른 방법(=API)으로 알려줘야 하기 때문입니다.
DOM은 어떻게 생겼을까?
DOM은 일단 HTML을 표현하고 조작하는데 목적이 있기 때문에 HTML의 구조를 그대로 닮아있게 됩니다.
HTML의 구조를 살펴봅시다.

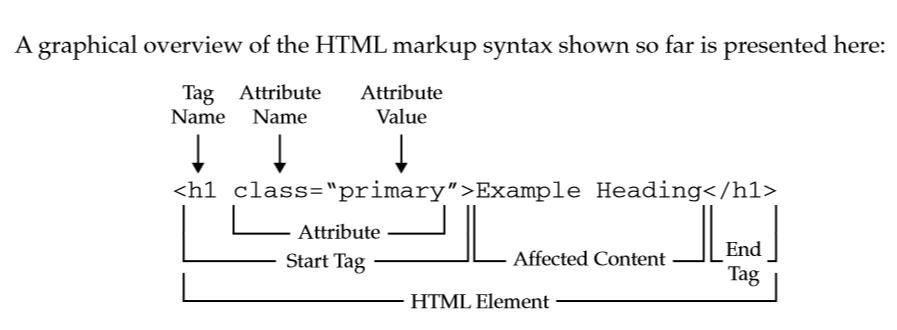
HTML에는 Tag를 가지는 Element와 Text로 나뉘고 엘리먼트는 여러개의 Attribute를 가집니다.
DOM에서는 이러한 각각의 요소를 Node라고 부르며 HTML과 마찬가지로 Element Node, Attribute Node, Text Node로 부르게 됩니다. 그밖에 주석이나 문서와 같은 Node도 존재합니다.
자세한 내용은 아래 링크를 참조해주세요.
문서 객체 모델(Document Object Model)
https://poiemaweb.com/js-dom
NodeType의 종류
https://developer.mozilla.org/en-US/docs/Web/API/Node/nodeType
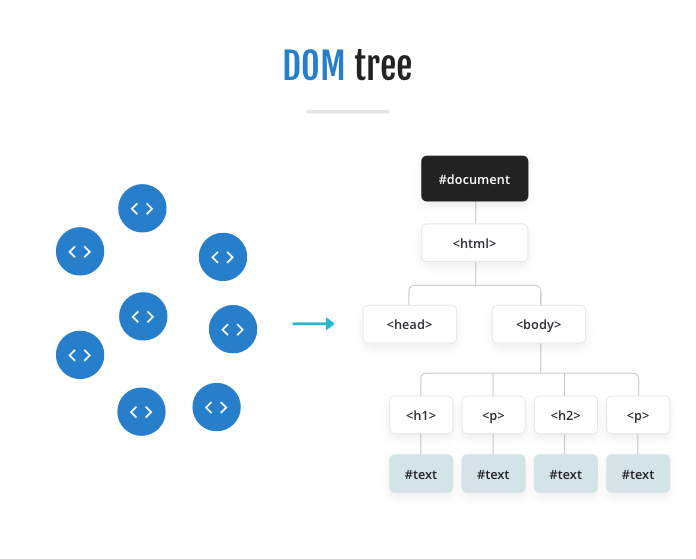
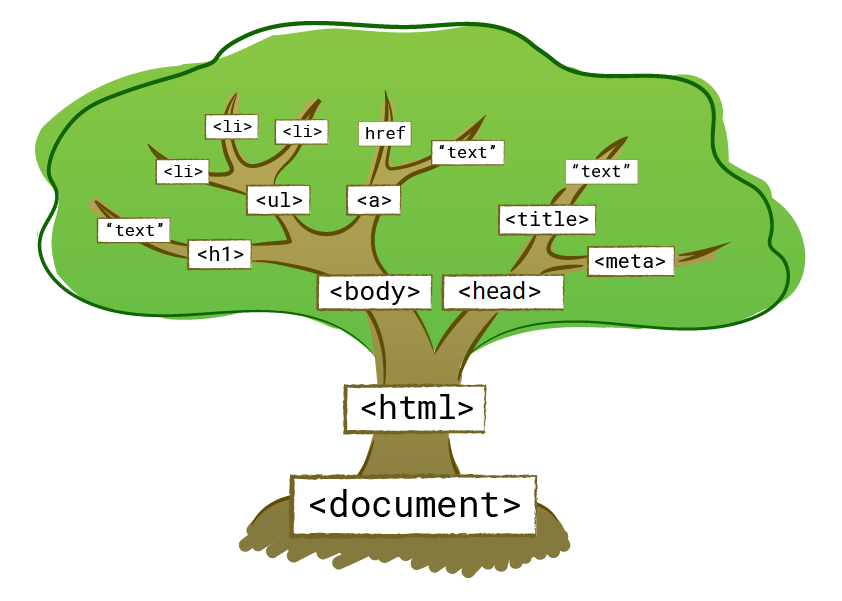
DOM Tree

HTML의 엘리먼트는 동일한 엘리먼트를 포함할 수 있는 구조가 됩니다. 이러한 구조를 Tree라 부르기에 HTML이 여러개의 Element와 Node로 구성되어 있는 것을 DOM Tree 라고 부릅니다.

트리 보다는 폴더 구조로 이해하고 Element는 폴더 Text는 파일로 생각을 하면 조금 더 이해하기 편합니다.
DOM API
여기서 부터는 API의 학습의 영역이므로 제 글에서는 더 이상 기술하지는 않겠습니다.
나머지는 여러분들이 알고 있는 DOM을 검색하면 나오는 내용입니다. DOM API의 양은 방대합니다. 앞서 말한 본질을 기억하며 필요할때 찾아서 꺼내쓰시길 바랍니다.
그러나 학습의 길잡이가 되기 위해서 API 공부를 하실때 직관적인 분류 기준은 설명을 드리고자 합니다.
HTML을 조작을 하기 위해서는 대략 다음과 같은 단계를 거치게 됩니다.
DOM 기초
- 내가 수정을 하고자 하는 DOM을 선택하거나 생성
- 해당하는 요소에서 원하는 항목에 접근
- 해당 요소를 원하는 값으로 변경
- 선택된 노드 삭제
- 새로운 노드 추가
DOM 고급
- 내가 필요한 조건에 맞는 하위 요소들을 선택적으로 가져오기
- 알고있는 엘리먼트를 기준으로 상대적인 위치에 있는 항목에 접근 하기
- 여러 항목을 하나로 묶어서(=DocumentFragment) 배치 변경하기
DOM API는 막 공부를 한다기 보다는 대충 어떤게 있는지 알아두고 필요할때 꺼내쓰는 것이기에 레퍼런스를 외우고 있기 보다 실전 경험이 훨씬 더 중요합니다.
요새는 바닐라스크립트로 개발을 하는 것이 효율성이 떨어지기에 실습할 재료가 많이 없다는 것은 아쉬운 일이네요. 조금이나마 본인이 만들었던 것들 중에서 화면의 변화가 많은 작업들을 한번 바닐라로 한번 만들어 보기를 권해봅니다.
🔥 그밖에 DOM에서 꼭 알아야 하는 것
DOM은 HTML을 조작하기 위해서도 필요하지만 HTML뿐만 아니라 화면에 이미 출력이 된 요소의 속성에 접근을 한다거나 사용자의 입력요소를 컨트롤하는 Event 조작 역시 DOM에 포함이 됩니다.
DOM은 HTML뿐만 아니라 이미 그려진 화면적 요소에도 접근할 수 있다.
DOM은 HTML이 아닙니다. 이미 화면에 그려져서 반영된 요소에도 접근이 가능하다는 사실을 기억해주세요. Element.offsetWidth 라던가 Element.getBoundingClientRect() 와 같이 HTML과 달리 이미 그려진 화면요소에 대한 속성을 조회할 수도 있다는 것을 기억해주시면 원하는 것을 만들때 찾기가 더 쉬워집니다.
Element.getBoundingClientRect
https://developer.mozilla.org/en-US/docs/Web/API/Element/getBoundingClientRect
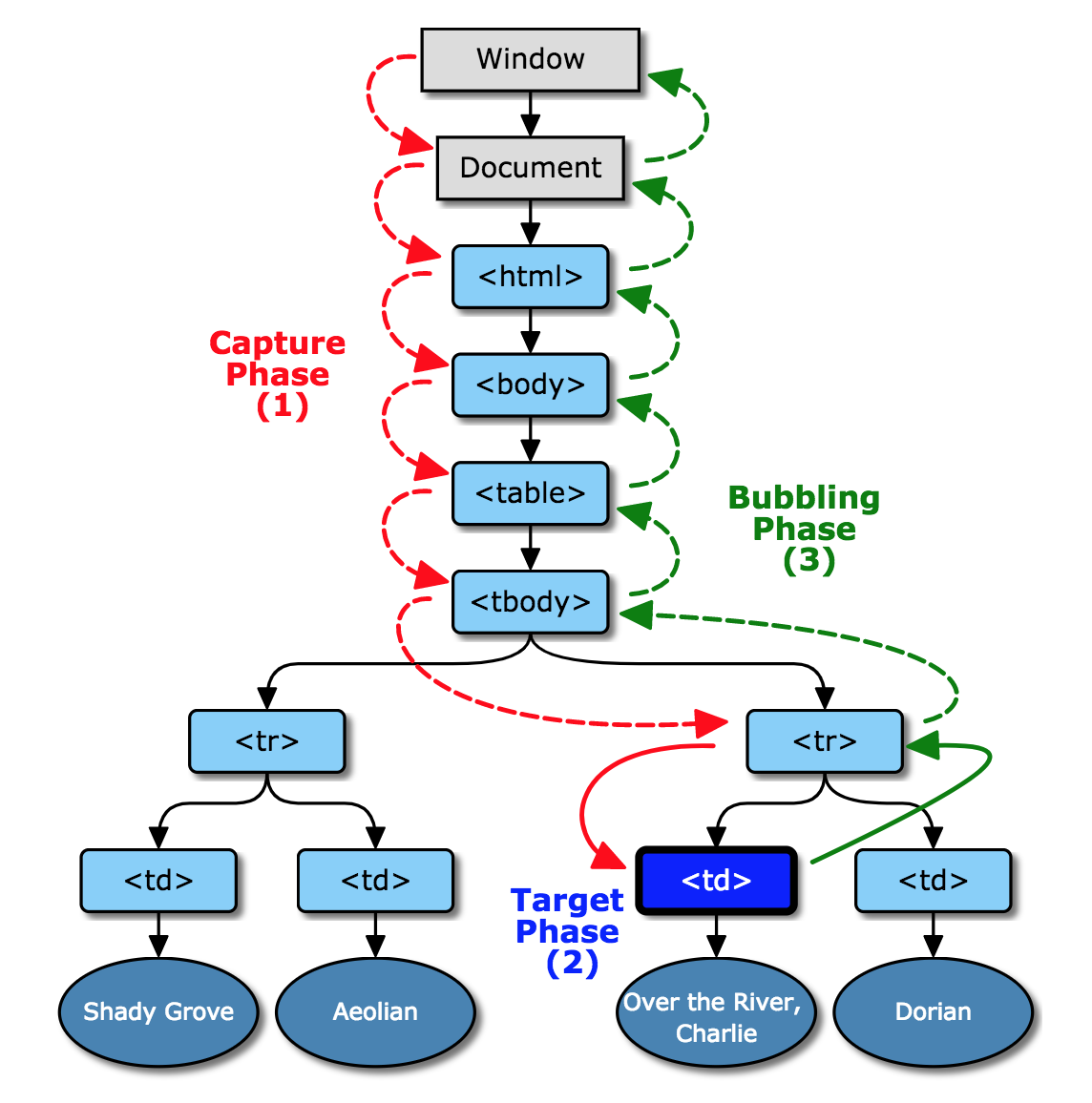
DOM에는 Event도 포함된다.
DOM에는 사용자의 클릭이나 터치, 키입력등의 이벤트 요소도 포함을 하고 있습니다. 이벤트 핸들러를 등록하고 취소하거나 이벤트 캡쳐 버블링에 대한 부분도 꼭 알아 두시기 바랍니다.
https://ko.javascript.info/bubbling-and-capturing
https://developer.mozilla.org/ko/docs/Learn/JavaScript/Building_blocks/Events

DOM를 써야 하는 이유
글 초반부에도 언급을 했지만 DOM API는 그렇게 훌륭하게 설계되지 않았습니다. 그저 안되는게 없도록 최소한의 방식으로 만들어졌죠.
이후 DOM API를 최대한 편하게 쓰기 위해서 노력했고 jQuery라는 선구자가 있어서 DX를 개선을 했기에 document.querySelectorAll과 같은 API가 표준 API가 될 수 있었죠. 하지만 DOM API를 그냥 쓰는 것은 좋은 방법은 아닙니다.
지금도 마찬가지입니다. 가급적 DOM API를 사용하지 않고 다른 방식으로 개발을 하려고 하고 있죠. HTML은 사람이 읽기 편하고 생성하기 편한 문자열로 되어 있으나 DOM은 컴퓨터가 이해할 수 있도록 하나씩 조작을 해야하도록 만들어졌습니다.
그러니 현대의 프레임워크에서는 HTML을 조작하는 감각으로 DX를 제공하고 내부에서는 VirtualDOM과 같은 방식을 이용해서 DOM API 사용을 최적화 하려고 하고 있죠.
그렇기에 현재는 DOM API의 기본적인 선택과 조작, 이벤트 연동, 노드의 추가 삭제등에 대해서 DOM를 다룰 일은 별로 없습니다.
프레임워크를 쓰고 있다면 주로 .getBoundingClientRect와 같이 UI를 고도화하기 위한 UI속성들을 조회하거나 .scrollIntoView나 animate와 같은 UI를 다루는 방법들을 알아야 합니다.
프레임워크를 떠나 모두에게 배포를 하는 UI 컴포넌트를 만들어야 한다면 DOM API를 깊게 알아야 할 수도 있습니다. 특정 프레임워크에 종속이 되면 안될테니까요.
아니면 직접 프레임워크나 라이브러리를 만들어야 한다면 DOM API에 대한 깊은 이해가 필요하겠죠.
DOM을 어떻게 공부 하셨나요?
시대가 다르다보니 이 방법이 지금은 통할지는 모르겠지만 저는 나만의 프레임워크와 라이브러리를 만들어보는 방식으로 DOM API가 훈련이되고 단련이 되었습니다.
jQuery mini를 만들어 본게 큰 도움이 되었다.
저는 특히 jQuery 라이브러리를 구현해본 것이 가장 큰 도움이 되었습니다. jQuery API는 DOM API보다 훨씬 더 직관적이고 깔끔한 네이밍과 기능을 가지고 있습니다.
우스갯소리로 jQuery가 DOM API의 표준이 되어야 한다는 얘기도 있었습니다. 그래서 차라리 DOM API를 달달 외우려고 드느니 깔끔한 문법의 라이브러리를 한번 만들어 보는 것이 API를 이해하는데 훨씬 더 도움이 되었습니다.
github에는 따로 없길래 예전 코드를 찾다가 확인한 링크 공유 드립니다. jQuery로 시작되는 부분입니다. 오래된 코드라서 스타일은 올드하네요;; 그래도 참고삼아 보시라고 공유 드립니다. // jQuery로 시작하는 부분입니다.
http://asiamusicnetwork.kr/js/1px.js
jQuery의 경우 github에 가면 테스트 코드가 존재합니다. 코딩 테스트 보는 것처럼 test를 통과하는지 확인하면서 작업을 했었던 기억이 나네요.
jQuery가 좀 올드하다면 비슷한 컨셉의 최신 라이브러리도 소개합니다.
https://umbrellajs.com/documentation
https://github.com/franciscop/umbrella

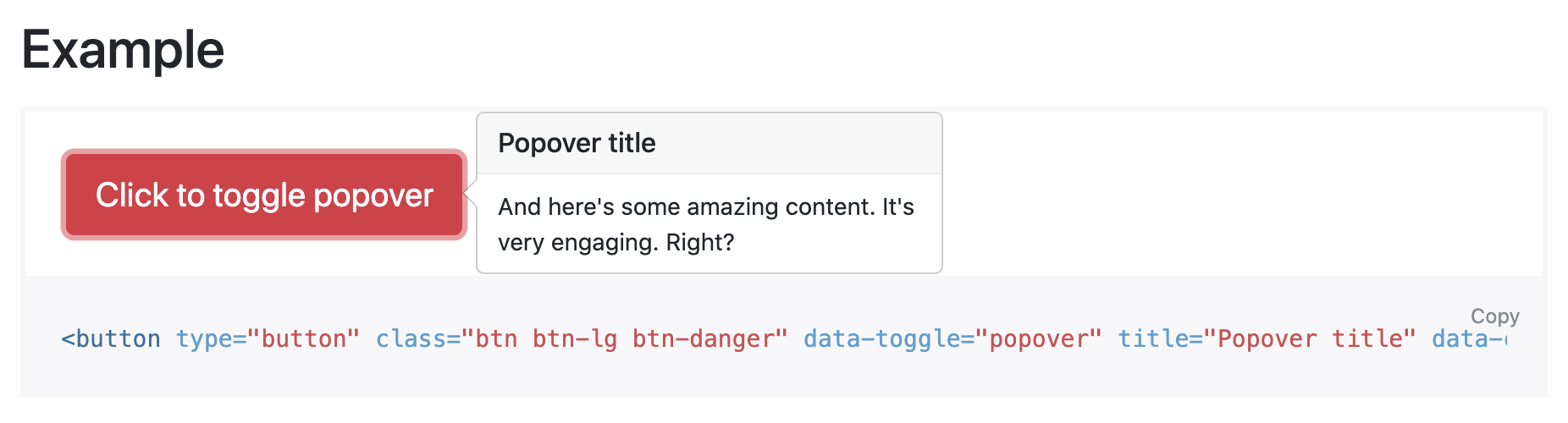
🔥 [추천과제] Popover 만들기!
그리고 DOM과 같은 것들은 써보지 않고서는 학습이 되지 않기에 현대에도 DOM을 애써 써야할만한 과제들을 고민을 해봤습니다. 제 생각에는 일단 Popover를 한번 구현해보시는 것을 추천드립니다. 전부 바닐라로 만들지 않고 프레임워크를 써도 상관없습니다. 실전에서 상당히 자주 쓰이며 DOM API를 사용하지 않으면 구현하지 못하는 기능입니다.
요구사항
https://getbootstrap.com/docs/4.0/components/popovers/아래와 버튼을 눌렀을때 해당 하는 엘리먼트 근처로 새로운 팝오버 UI를 띄웁니다. 이때 위치는 자동으로 계산이 되어야 하며 4방향으로 옵션을 받을 수 있습니다. 이때 팝오버의 크기가 화면을 벗어나서 잘리지 않도록 적절한 위치에 표기를 할 수 있어야 하며 한번 팝오버가 뜬 상태에서 외부 영역을 클릭하면 닫혀야합니다.

뭐든 개발은 이론보다는 실전으로 해보는 것이 훨씬 더 중요합니다!
끝으로...
서버에서는 HTML은 문자열만 조작하면 되었지만 브라우저에서는 HTML을 변경하는 방식은 비효율을 불렀기에 변경된 위치만 세부적인 방법 하나 하나를 지시하는 방법이 필요했고 그러기 위해 HTML의 문자열을 컴퓨터가 이해할 수 있는 모델로 만드는 DOM이 탄생했습니다.
이러한 DOM을 조작해 HTML 문서를 브라우저에서 수정하기 위해 만들어진 인터페이스가 DOM API입니다.
이 DOM을 통해서 HTML을 조작하는 방식은 불편하기에 자연스레 조금더 편한 방식으로 진화를 하다보니 지금은 DOM API 자체를 거의 사용하지 않고 처음처럼 문자열을 조작하는 느낌으로 라이브러리나 프레임워크가 발전을 해오고 있습니다.
그래서 지금 웹을 배우시는 분들은 DOM을 배우고 라이브러리 프레임워크를 배워가는 자연스런 과정이 아니라 프레임워크를 중심으로 DOM API나 바닐라스크립트를 저수준 API의 개념으로 배우게 되어 더 어려움을 느낀다는 생각이 드네요.
본인이 프레임워크나 라이브러리를 만들지 않는다면 더더욱 사용할 일이 적다보니 학습이 어려울 거라는 생각이 듭니다.
그렇다면 프레임워크나 라이브러리를 하나 만들어 보시는 건 어떨까요? 대단한걸 만들라는 것은 아닙니다. 그냥 DOM API를 공부하는 것보다는 훨씬 더 나을 것 같다는 생각이 들어요. DOM API 역시 깊은 이해보다는 그냥 숙달이 되는게 맞는 방향이라고 생각합니다.
Popover외에도 아래에 연습용으로 추천하는 캐로셀이나 컬러피커들도 한번씩 보시고 만들어 볼만하다면 시도 해보시는 걸 추천드립니다.
https://getbootstrap.com/docs/4.1/components/carousel/
https://ui.toast.com/tui-color-picker
DOM API의 세부적인 내용들을 다루지는 못했지만 얼마든지 시중에 좋은 자료들이 많으므로 아래 참고 자료들을 공유드리며 이 글이 DOM을 공부하는데 막막함을 조금이나마 덜어 줄 수 있기를 바랍니다.
참고자료
https://developer.mozilla.org/ko/docs/Web/API/Document_Object_Model/Introduction
https://wit.nts-corp.com/2019/02/14/5522
https://ko.wikipedia.org/wiki/%EB%AC%B8%EC%84%9C_%EA%B0%9D%EC%B2%B4_%EB%AA%A8%EB%8D%B8
https://poiemaweb.com/js-dom
https://kingofbackend.tistory.com/25
Good
https://ko.javascript.info/dom-nodes
https://ko.javascript.info/dom-navigation
https://ko.javascript.info/bubbling-and-capturing
DOM1 core 살펴보기
https://www.w3.org/TR/REC-DOM-Level-1/level-one-core.html
https://developer.mozilla.org/ko/docs/Learn/JavaScript/Building_blocks/Events
최신 jQuery 대안
https://umbrellajs.com/documentation
만들어 볼만한 것들
https://getbootstrap.com/docs/4.1/components/carousel/
https://ui.toast.com/








감사합니다 DOM에 대해 조금 더 알 수 있었던 시간이였습니다!
tokenization에서 token은 DOM에서의 Node가 맞을까요?