
typescript를 꼭 해야하나요?
typescript는 어떤 게 공부하는 게 맞을까요 ㅠㅠ 도무지 감이 안 잡힙니다.
이번에 이직 면접 보면서 typescript 이야기 나와서 일단 왜 도입하는지 본인 나름대로 정리는 해두는게 좋더라구요
그렇더라도 처음 배우는 입장이라면 바닐라js는 한번 학습한 뒤에 ts를 더해서 학습해야 헷갈리는 부분이 덜하지 않을까 싶은데, 다른분들 의견은 어떠신지 궁금하네요 🙂
타입스크립트를 100% 활용하려면 OOP로 설계를 하는 것이 맞는지 궁금합니다..!
이번 글의 소재를 제공해주신 많은 분들께 감사를 드립니다. 이번 글에서는 타입스크립트와 관련된 이야기들을 모아서 하나로 정리해보았습니다.
프롤로그
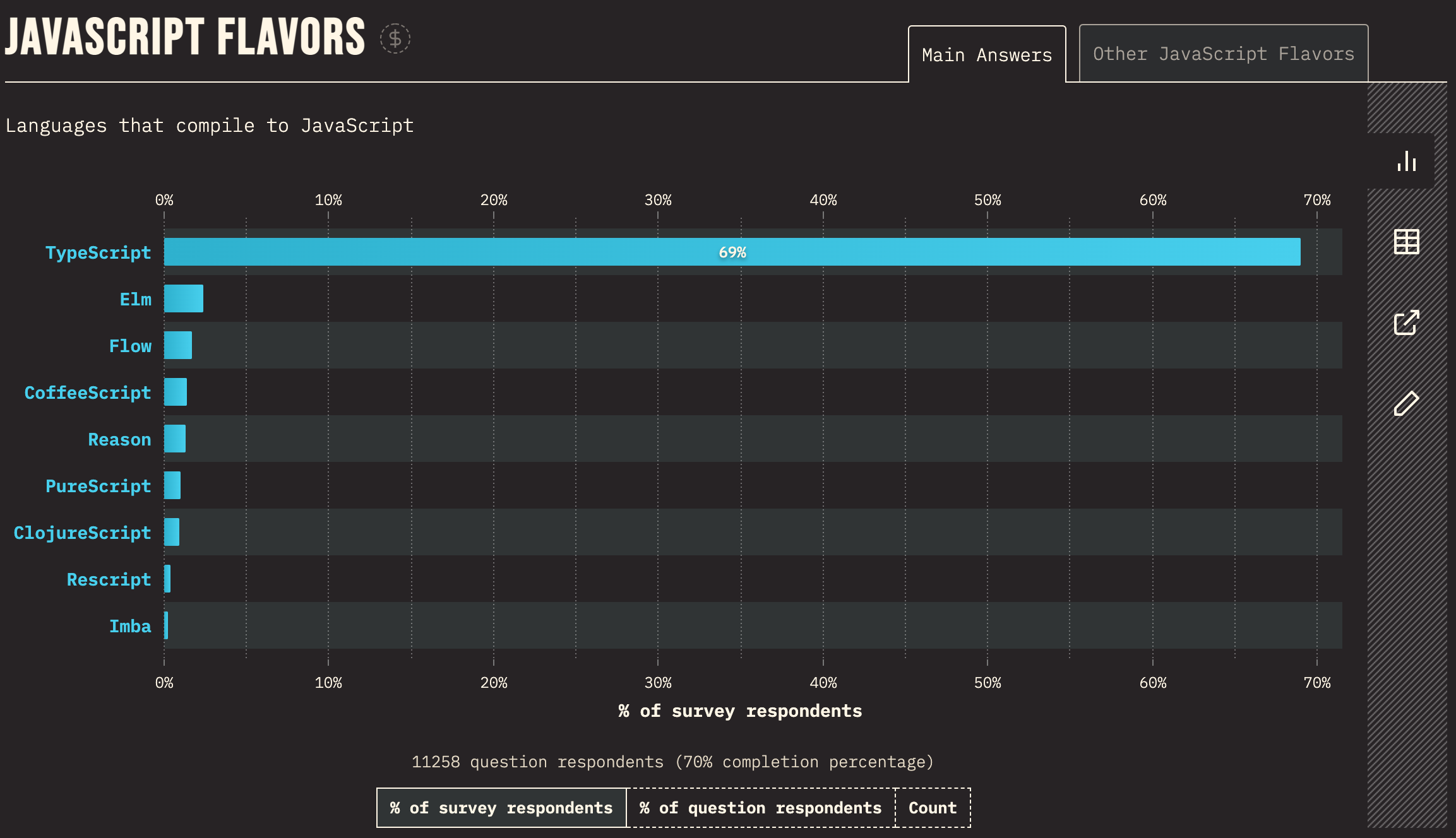
지금 현재 개발하는 상황을 보면 Typescript은 피할 수 없는 어떤 하나의 대세가 된 것 같습니다. Typescript가 나온 이후로 점점 Typescript로 만들어지고 있는 라이브러이나 코드의 비중은 높아지고 있고 아직도 상승중으로 보입니다.
초기 자바스크립트 같은 경우에는 애초에 이렇게 웹이 커질 거라고 생각하지 않았기에 단순한 형태의 간단한 스크립팅 언어로 만들려고 했습니다. 그래서 대부분 짧은 형태의 간단한 코드들로 이루어 질 거라고 생각을 했었습니다.
그러다보니 최대한 간단하게 만들기 위해서 언어의 어떤 복잡도를 최소화하는 방향으로 구성을 하게 되었습니다. 그러면서 러닝커브를 낮추기 위해 당시에 가장 유행을 하고 있던 C++, Java의 문법을 빌려오는 방법으로 구상이 되었습니다.
그래서 Java계열 문법을 차용하면서도 type을 제거하고 class와 같은 복잡성을 야기하는 부분들도 전부 제거하여 간결한 문법을 가지면서도 타입없이 객체지향도 함수형 프로그래밍도 할 수 있는 prototype 객체기반 함수형 동적타입 스크립트 라는 아주 독특한 컨셉의 언어가 만들어졌습니다.
그 당시 정통 언어(?)를 하던 개발자들이 보기에는 javascript는 아주 형편없는 언어였습니다만, 웹 산업의 발전이 급격해지면서 자바스크립트는 웹 개발의 필수언어가 되다보니 강제적으로 성장을 할 수 밖에 없었습니다.
그래서 javascript를 Java처럼 만들기 위한 노력이나 javascript을 python처럼 만들기 위한 coffeescript등 아니면 javascript를 쓰더라도 class처럼 개발을 하기 위한 수많은 라이브러리들과 javascript를 대체하기 위한 언어의 개발은 꾸준히 있어 왔습니다.

이러한 모든 시도들은 결국 성공하지 못했지만 Typescript는 그걸 해내고 말았습니다. 과연 Typescript는 어떠한 언어이고 그리고 현재 Typescript는 어떤 위치인지 Typescript를 배우거나 사용하기 위해서는 어떻게 접근을 하면 좋을 지 한번 이야기 해 보고자 합니다.
ECMASCRIPT 4는 왜 없을까?
ES3, ES5, ES6, ES7... 응..!? ES4는 왜 없나요?
https://evertpot.com/ecmascript-4-the-missing-version/
우리가 사용하는 javascript의 사양이 되는 ECMAScript는 ES3, ES5, ES6,... ES4가 없다는 사실을 알고 있었나요?
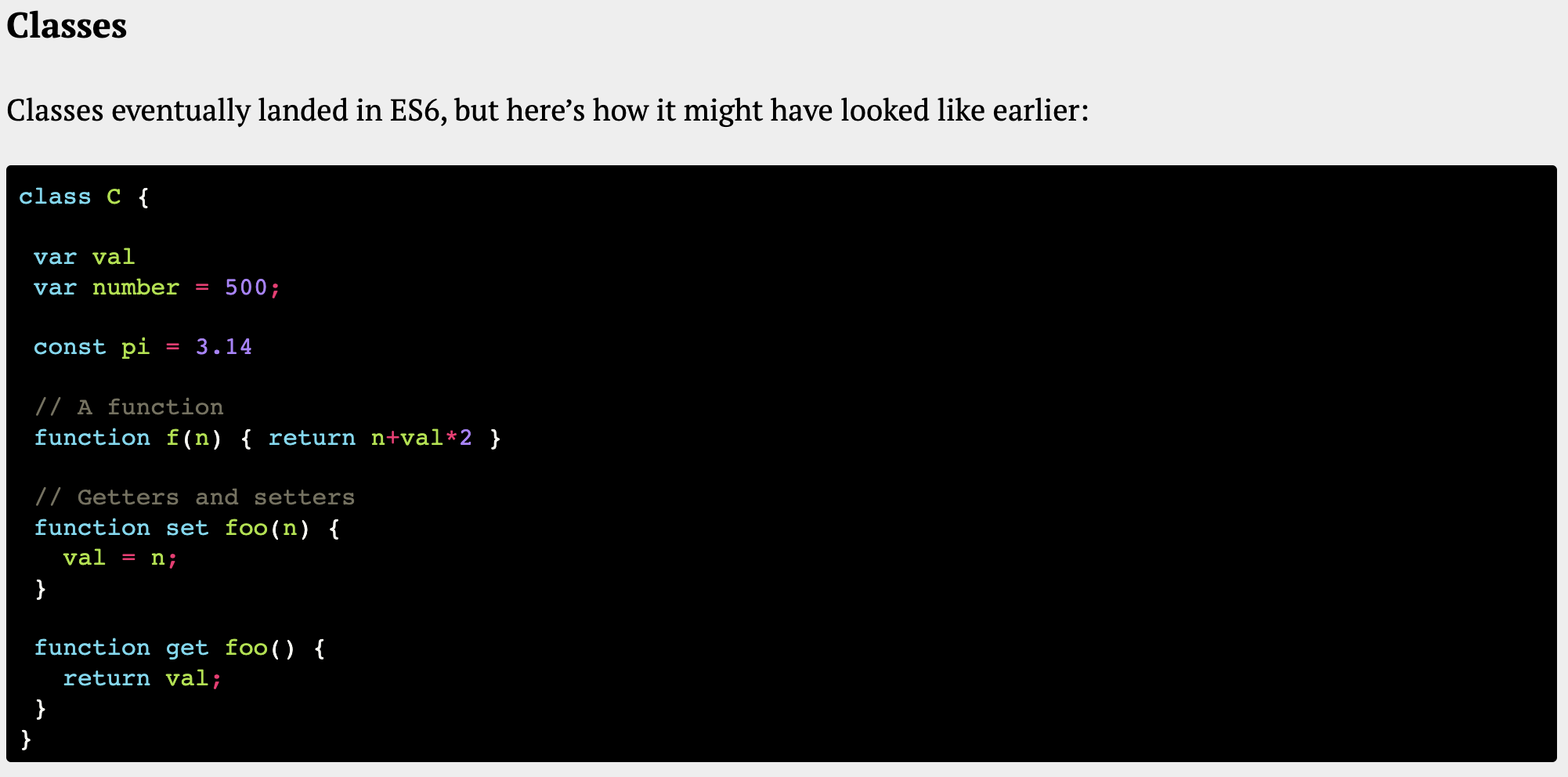
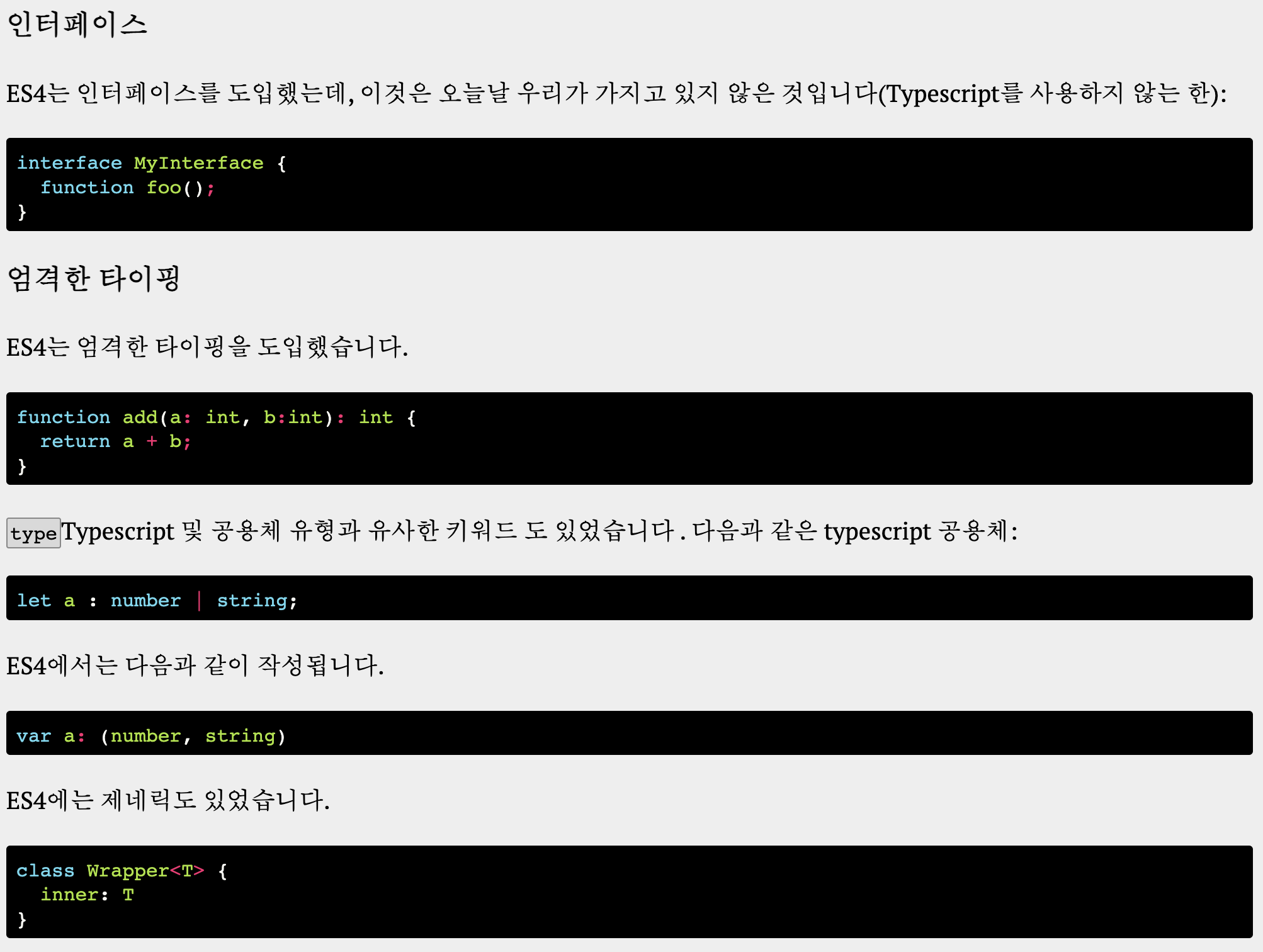
무려 20년도 더 전인 1999년부터 2008년까지 javascript를 좀 언어다운 언어로 업그레이드를 해보자는 프로젝트가 진행이 되었습니다. 그래서 javascript에 class, 정적타이핑, 인터페이스, 제네릭 등 javascript에 당시에 사용하던 다른 언어(라고 쓰고 정적타입 객체지향 패러다임)의 개념들을 넣기 위한 논의가 시작되었습니다.


이렇게 정상적인(?) 언어로 다시 탄생할 뻔 했던 javascript는 여러가지 이해관계자들이 모여서 각자의 이해관계를 논의하게 되면서 prototype과 함수기반의 체계를 이미 가진 언어에서 class와 정적타입 기반의 언어로 체계를 바꾸는 것은 너무 많은 변화와 하위호환성 유지의 어려움을 지적받게 되며 javascript의 체계를 유지하면서 조금씩 고쳐나가자는 방향으로 바뀌게 됩니다.
ECMAScript 4 뒷얘기
궁금하면 한번 읽어 보세요 :)
http://channy.creation.net/blog/454
이 사양은 결국 2008년 정식으로 폐기가 되었지만 ECMAScript4를 그대로 이어받아서 만들어진 Flash의 ActionScript3도 만들어지고 이때 논의되었던 내용들을 계기로 여전히 자바스크립트를 좀 다른 언어로 바꿔야겠다는 시도는 끊임없이 일어나게 됩니다.
그 당시 OOP 패러다임이 지배하고 있던 세상에서는 javascript에 OOP를 도입하기 위해 필요한 라이브러리들을 여전히 시도되었으며 javascript의 부족한 문법을 개선하고자 조금더 python 스럽게 만들어 보고자 했던 coffeescript가 또 한때 인기를 끌게 됩니다. (이러한 coffeescript의 인기로 인해 arrow function이나 구조할당분해, template literal 같은 문법들이 es6에서 표준이 되기도 합니다.)
이후 babel이 등장을 하게 되면서 여러가지 문법적인 개선시도를 하게 되어 decorator나 optional chaining, nullish등 여러가지 문법적인 개선이 시도되고 그중 호응을 얻었던 것들은 Native에 편입이 되는 식으로 javascript가 발전을 하게 됩니다.
javascript를 바꾸고 싶다는 열망과 시도들은 굉장히 많았으나 결국 javascript가 살아남고 현재의 모습을 하고 있는 것은 prototype 객체기반 함수형 동적타입 스크립트 라는 당시에는 이 괴상한 조합이 알고봤더니 굉장히 쓸만하다는 것에 대한 합의때문입니다. 실제로 객체지향에 함수형 프로그래밍 컨셉을 얹은 이 방식은 Java에서 파생된 Kotlin같은 언어에 일부 도입이 될 만큼 유용한 구조였습니다.
결국 모두의 힘이 모여 javascript는 체계는 유지하되 문법을 지속적으로 개선하는 방향으로 성장을 하면서 사람들이 많이 쓰고 또 사랑하는 언어가 되었습니다. 그렇지만 웹에서 대규모의 엔터프라이즈급의 서비스들이 등장하면서 사람들은 javascript의 체계에서 아쉬운 것을 하나 발견하게 됩니다.
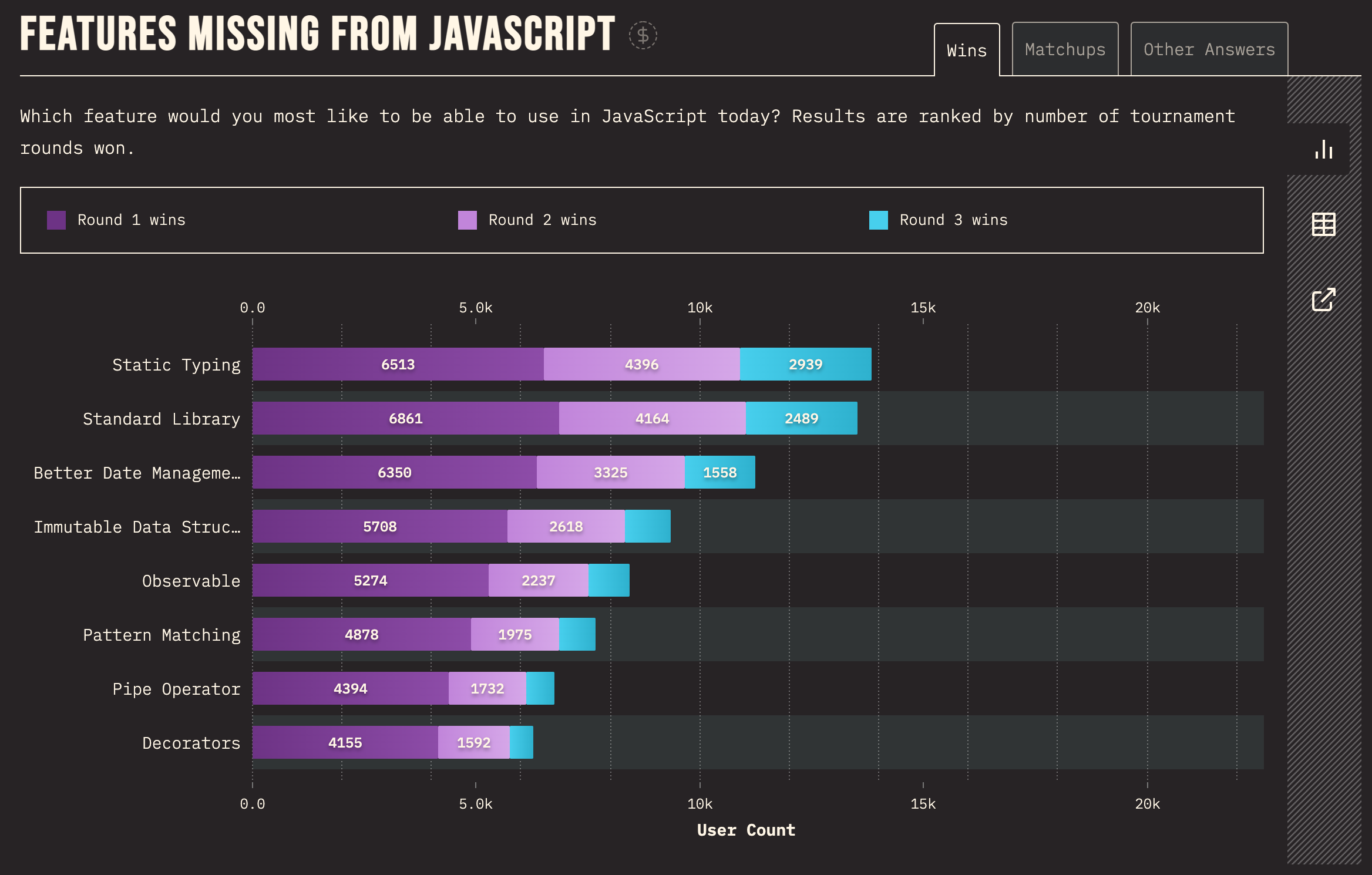
그렇습니다. 그것은 바로 Static Typing 입니다. 최근에 끝났던 statofjs 2021에서도 자바 스크립트에서 가장 부족한 점, 가장 먼저 개선돼야 될 과제에서 첫 번째로 꼽혔던 게 바로 이 Static Typing 이었죠.

javascript는 타입이 없기에 굉장히 문법이 단순하며, Dictionary와 Object를 하나로 통합해서 객체를 다루듯이 데이터를 다룰 수 있고 Prototype을 통해 동적으로 타입을 변경할 수도 있고 메소드를 동적으로 교체를 할 수 있으며 Duck Typing을 통해서 굉장히 유연한 체계를 가진다는 장점이 있었습니다.
하지만 이 장점은 프로그램의 사이즈가 작고 이러한 장점을 잘 사용할 라이브러리들에는 아주 유용한 장점이나 대규모의 협업을 해야 하기 위해서는 이미 만들어진 스키마 위에서 작업을 하는 과정에서 자잘한 오타로 인한 에러발생과 무엇보다 그 에러는 바로 확인되는게 아니라 실행하면서 런타임이 되어서야 에러를 발견할 수 있다는 치명적인 문제는 생산성의 큰 저하를 가져왔습니다.
이러한 연유로 기존의 타입을 통해 컴파일이 메모리 사용에 대한 최적화를 할 수 있는 그런 정적타입의 언어의 형태로 기존 javascript의 동적타입 체계를 완전히 뒤엎는 언어로 바꾸는 것은 아니지만 정적타입 언언의 장점인 빌드전에 미리 오류를 검증할 수 있다는 장점만 합치는 방향으로 발전을 하게 됩니다.
MS: 내가 원래 개발언어와 IDE 개발의 원조지!
javascript를 ECMAScript4의 형태로 가장 만들고 싶었던 벤더는 Microsoft였습니다. 이미 C++, C# 등의 언어를 만들어서 성공했던 경험이 있을 뿐더러 Visual Studio등을 통해서 IDE를 이용한 수익이나 개발 관련해서 영향력을 행사하고 있었기 떄문입니다.
마이크로소프트가 IE를 통해서 웹에 대한 주도권을 가지고 있었으나 점차 방만한 업데이트를 하고 웹에 대해서 큰 투자를 하지 않은 상황에서 브라우저엔진은 safari가, javascript v8엔진을 가진 구글과 가장 많이 쓰고 있는 react라는 웹 프레임워크를 가진 페이스북등 웹에 대한 주도권에서 마이크로소프트는 점점 멀어지고 있었습니다.
이제 다시 정신을 차리고 다시 웹쪽으로 눈을 돌린 마이크로소프트가 보기에 웹에서 영향력을 행사하기에 남아있는 부분이 어딜까를 고심을 하다보니 원래 마이크로소프트가 잘하는 언어와 IDE를 만드는 쪽의 노하우를 통해서 웹쪽 영향력을 다시 영향력을 행사하고자 하는 욕심이 있었을 거라고 생각을 합니다.
마이크로소프트웨어도 주류가 되어버린 웹으로 오게 되면서 기존에 만들었던 핵심 어플리케이션인 오피스와 함께 Visual Studio를 웹으로 옮기려는 시도를 하게 되고 우리가 너무나 잘 쓰고 있는 VSCode가 탄생하게 됩니다.
기존 Visual Studio에서의 가장 큰 강점이라고 하면 정적언어에 대한 AutoComplete와 다양한 보조도구들이었는데 javascript는 기존의 언어와는 결이 맞지 않았습니다.
그리하여 자기들이 가지고 있는 언어인 c#과 유사한 형태로 언어를 만들되 기존의 언어를 바꾸는 시도가 모두 실패했다는 것을 거울삼아 javascript를 버리고 새로운 언어를 배워야만 하는게 아니라 javascript의 원형을 그대로 살리면서 자기들의 IDE에서 제대로 동작할 수 있도록 하기 위한 언어를 만들어내기 시작합니다.
모든 css가 sass이듯이 그래해서 모든 javascript는 typescript다라는 superset이라는 컨셉으로 기존의 javascript는 typescript엔진에서도 돌아가게 만드는 방법을 택했고 이 방식은 아시다시피 상당히 유효했습니다.
굳이 타입스크립트를 해야 하나요?

(님? 왜 타입스크립트 안함?)
이제는 자바스크립트로 개발을 하고 있다면 주위에서 항상 듣는 소리가 있습니다. "왜 타입스크립트를 안 써요?" "타입스크립트 좋아요~ 써볼 생각 없어요?"
물론 자바스크립트에서 타입스크립트로 굳이 넘어가야 할 이유가 있는가? 에 대해서 사람들이 얘기하는 타입스크립트의 단점들에 대한 이야기를 먼저 한번 짚고 넘어가 봅시다!
Typescript의 고질적인 문제1: 속도!
typescript의 고질적인 문제는 tsc의 속도가 엄청나게 느리다는 점입니다. tsc로 타입 체크를 하고 한번 빌드를 하기 위해서는 적지않은 시간이 필요합니다. 프로그래밍의 덩치가 크면 클 수록 그 시간은 엄청나죠. 그래서 빌드와 배포가 느려진다는 것은 그만큼 생산성을 까먹는 일이기도 합니다. 그러다보면 Typescript가 좋은 건 알겠지만 굳이 필요한가 라는 생각을 하게 됩니다.
그래서 Typescript에서는 이러한 속도의 문제를 해결하기 위해서 IDE에서는 백그라운드에서 체크를 하고 실제 빌드시에는 타입체크를 하지 않고 빌드를 하는 묘수를 생각해내게 됩니다.
Babel와 Typescript와의 아름다운 결합
Typescript는 결국 Javascript를 만들어내는 도구입니다. 정적타입은 유효성 체크일뿐 타입이 맞지 않다고 해서 javascript로써 동적을 하지 않는 것은 아닙니다.
Typescript는 Babel과 손을 잡고 Babel의 Parser에 Typescript를 지원하게 하고 Babel에서는 Typescript의 문법만 제거해서 javascirpt로 만들어 주는 플러그인 개발을 성공합니다.
그래서 tsc로 컴파일을 하지 않고서 그냥 typescript를 javascript로 만들고 번들툴을 이용해서 빌드 하는 방식을 통해서 빌드 속도를 대폭 올릴 수 있게 되었습니다.
100배나 빠른 빌드도구 esbuild!
그 이후로는 esbuild가 나오면서 Typescript의 속도문제는 어디상 문제의 영역이 되지 않게 되었습니다. javascript가 아닌 go 언어로 만들어져서 스크립트가 아니라 native방식으로 동작하는 esbuild은 기존 번들 툴의 100배나 빠른 속도를 자랑합니다.
이로인해서 타입스크립트로 빌드하는 과정에서 속도의 문제로 인해 성능이 저하되는 대신 타입 유효성 검사와 AutoComplete를 지원한다는 트레이드 오프에서 속도는 더 이상 기회 비용이 아니게 되었습니다.
Typescript의 고질적인 문제2: 잘 동작하던건데 전부 에러가 뜨데요?
typescript의 대중화가 덜 된 시절에는 타입이 지정되어 있지 않은 라이브러리들이나 타입스크립트에서 지원하지 않는 동적타이핑을 통해서 만들어진 기법들로 인해서 타입선언이 되어 있지 않은 라이브러리들을 쓰면 계속 빨간 에러 표시와 함께 해야하는 것들이 스트레스였습니다.
그리고 이러한 에러를 수정하기 위해서는 타입에 any를 선언하게 됩니다. 이러한 불합리함(?)들은 Typescript의 효용성에 대한 인식을 낮추게 하며 수많은 any meme들이 생겨나기 시작합니다.

그때는 그랬지만 지금은 아닙니다.
Typescript가 완전히 대중화가 된 지금 대부분 사용하던 라이브러리가 Typescript로 작성이 되어 있고 그렇지 않은 경우도 많은 압박(?)들로 인해서 대부분 @types을 내놓거나 오픈소스로 나오고 있는 형국입니다.
반대로 대부분의 라이브러리들이 Typescript를 가지고 재작성을 하게 되면서 오히려 javascript에서는 Typescript 코드를 사용하지 못하는 불상사가 생겨 버리는 경우도 있게 되었습니다.
🔥 그러니 그냥 하세요. 안해야 할 이유가 없습니다.
타입 유효성 체크를 가능하게 하고 강력한 AutoComplete를 제공받는 대신 복잡한 문법과 빌드 속도와 호환되지 않는 라이브러리로 인한 장단점이 있기에 선택입니다라고 하는 시절은 지나가버렸습니다.
지금은 javascript를 쓰더라도 babel이나 번들러를 쓰지 않는다는 것은 상상하기 어렵습니다. 최신 문법은 사용해야 하면서 하위 버전에 맞는 트랜스파일과 모듈을 이용한 번들러는 필수입니다.
그렇다면 왜 굳이 babel을 쓰나요? typescirpt를 쓰면 되죠. typescript는 javascript의 모든 문법을 포함하고 있기 때문에 굳이 typescript를 쓰지 않고 javascript라고 생각하고 써도 아무런 문제가 없습니다.
이 점이 Typescript의 가장 강력한 점이지요. 이미 javascript를 하고 있다면 곧 Typescript를 할 수 있다는 것입니다. 오히려 Typescript를 하지 않으면 javascript에서는 typescript 생태계로 돌아가는 환경을 돌릴 수가 없습니다.
그러니 아직 Typescript를 쓰고 있지 않다면 일단은 한번 시작해보는 것은 어떨까요?
타입스크립트를 대하는 마음가짐과 자주하는 오해
Typescript를 시작하기 어려워 하는 사람들이 많습니다. 아니면 굳이 필요없다고 하는 사람들도 있습니다. Typescript를 하는 것은 기존의 Javascript보다 생산성이 떨어질 거라고 생각하는 사람들도 있습니다. 그런 적도 있었지만 지금은 아닙니다. Typescript를 대한 오해와 어떤 마음 가짐으로 학습을 하면 좋을지 이야기해봅시다.
Typescript에 대한 자주하는 오해 3가지
오해1. 타입스크립트는 정적 타입의 새로운 언어기에 러닝 커브가 높다.
오해2. 타입스크립트를 하면 class와 객체지향 프로그래밍을 해야한다.
오해3. 타입스크립트를 하면 협업은 좋으나 당장의 생산성은 떨어진다.
잊지 마세요. Typescript는 javascript의 슈퍼셋입니다.

Typescript는 Javascript에 조금더 문법이 추가된 언어입니다. javascript가 ES3, ES5, ES6처럼 조금씩 새로운 문법이 추가되듯이 그냥 Javascript에 조금 더 문법이 추가된 언어일 뿐입니다.
그 새로운 문법을 반드시 써야할 필요도 없습니다. Typescript는 전혀 새로운 언어가 아닙니다. 또한 Type과 Class를 이용한 전통적인 객체지향 프로그래밍을 하기 위해서 만들어진 언어도 아닙니다.
Typescript를 Javascript처럼 써도 Typescript는 여전히 잘 동작할 것입니다. Typescript는 물론 배워야 할 것이 있지만 그 모든 것을 배워야만 쓸 수 있는 것이 아니라 내가 Javascript를 안다면 당장이라도 사용할 수가 있는 언어이며 필요할때 필요한 만큼만 배우면 되기에 러닝커브가 높아도 도입을 막는 허들은 되지 않습니다.
🔥 타입스크립트는 그저 자바스크립트의 자동완성 도구일 뿐이다.

Typescript를 배운다라고 하는 개념은 새로운 언어를 배우는 것이 아닙니다. OOP를 할 필요도 없습니다. 언어의 형태는 아주 유사하고 Typescript를 Java, C# 등에 빗대어 OOP로 풀어가려는 시도도 물론 있습니다.
하지만 Typescript는 그러한 객체지향 정적 컴파일 언어와는 결이 다릅니다. Typescript는 Javascript이기에 Javascript답게 prototype 객체기반 함수형 동적타입 스크립트 처럼 개발을 하고 타입검사 + AutoComplete 가 문법적으로 추가된 개념이라고 생각해주세요.
Typescript를 처음쓰면 놀랄만큼의 자동완성 기능에 다시 Javascript로 돌아가기 싫어질겁니다.
에러가 신경 쓰이면 차라리 strict를 꺼두자. any는 쓰지 마세요!

처음 타입스크립크를 쓰게 되면 잘 모르는데 빨간색 에러들이 엄청 거슬리고 무작정 해당 에러를 막기 위해서 타입들을 붙이고 코드를 수정하다보면 왜 이렇게 해야 하는지 힘이 들 때가 있습니다. 그러고는 @ts-ignore과 any를 찾게 되면서 Type이 덕지덕지 붙은 코드가 만들어지면서 Typescript 무용론을 외치게 됩니다.
처음이라 잘 모르겠다면 무수히 많은 에러를 메꾸기 위해서 any를 남발하지 말고... 억지로 Type을 붙이지 말고 그냥 strict와 lint를 잠시 꺼두길 바랍니다.
나의 기존의 개발경험을 무너뜨리지 말고 그냥 필요할때 조금씩 자동완성도구 같이 꺼내어 쓰기를 바랍니다. Typescript는 javascript
타입스크립트 학습 로드맵
Typescript 그러면 어떻게 시작하고 어떻게 공부를 하면 좋을까요?
일단 가급적 세팅이 되어 있는 프로젝트로 시작하세요.
우선 typesctipt를 맨땅부터 세팅하려고 하지는 마세요. 이미 너무 너무 좋은 세팅들과 변환도구들이 나와있습니다. tsconfig의 옵션은 방대하며 하나하나 이해하려고 했다가는 시작하기도 전에 진이 빠질 수 있습니다. 앞서 배운 마음가짐으로 내 개발경험을 해지치 않고 조금더 편하게 개발해주는 플러그인이라는 생각으로 접근을 해야합니다.
그러니 일단 그냥 시작하는 것이 중요합니다. 현재 기준으로 초기 세팅을 추천하자면 vite나 tsup을 추천합니다.
vite - https://vitejs.dev/
tsup - https://www.npmjs.com/package/tsup

변수 선언과 함수 인자 부터
일단 javascript를 쓰듯이 한번 사용해보세요. 그리고 처음에는 변수 선언과 함수 인자에 타입을 넣는 것으로 시작합니다.
https://www.typescriptlang.org/docs/handbook/variable-declarations.html
let name:string = "teo.yu"
let age:number = NaN
let isFrontEnd:boolean = true
let favorites:string[] = ["svelte", "rxjs", "vite", "adorableCSS"]
const doBest = (params:string) => {
}이렇게 한번 변수로 선언을 해두는 순간 자동완성의 수준이 javascript때와는 엄청 쉬워진다는 것을 알 수 있습니다.
.을 한번만 눌러보세요! 이렇게 필요에 의해서 조금씩 타입을 선언해보시면 됩니다.
처음에는 number, string, boolen과 같은 기본 타입과 Array와 함께 선언을 할 줄 알면됩니다.
이후 함수인자의 경우 구조분해와 결합하여 타입을 지정하는 법까지 익혀둔다면 거의 대부분의 Typescript에서 필요한 것들을 할 수 있게 됩니다.
https://www.typescriptlang.org/docs/handbook/variable-declarations.html#function-declarations
🔥 하지만 타입 선언보다는 가급적 자동추론을 사용하자.
let bad:number = 10
let good = 10Typescript는 자동추론이라는 멋진 기능이 있습니다.
https://www.typescriptlang.org/docs/handbook/type-inference.html
굳이 쓰지 않아도 당연히 이 자리에는 이 타입이라고 알수있는 것은 Typescript는 멋지게 추론을 합니다. 가능하면 Type을 적게 적으려고 해보세요. 자동추론을 하고 있다면 굳이 Type을 중복되게 적어서 2번 수정을 해야하는 경우를 피해봅시다.
백엔드 스키마 interface를 만드는 것을 연습해보자.
프론트엔드 개발에 빼놓을 수 없는 백엔드 API 연동시에 Typescript는 빛을 발합니다.
언제나 Network를 통해서 스키마를 확인하고 어떤 필드에 어떤 내용들이 담겨 있었는지 매번 값을 보고 확인해야했지만 Typescript로 interface를 만들어둔다면 강력한 자동완성과 함께 훨씬 더 스키마를 이해하기 좋아집니다
interface User {
id:string
name:string
age:number
email:string
}
const getUser(id:string):Promise<User> {
...
}axios나 react-query 혹은 fetch등과 함께 Response에 interface를 연결하는 작업을 한번 해보고 나면 타입을 외부에서 선언을 해주는 제네릭이라는 개념을 함께 알게 됩니다. 깊은 것은 아직 몰라도 됩니다. <Type> 표기를 통해서 적절히 Promise등에 타입을 명시할 수 있다는 개념을 이해하게 되면 Record등을 통해서 조금 더 복잡한 구조의 타입도 정의하는 방법을 알게 됩니다.
언제까지나 Type은 보조하기 위한 수단이며 편하려고 쓰는 거라는 거 잊지 마세요. type이 맞는지 interface가 맞는지 어떤식으로 작성을 해야 좋은지는 지금은 생각하지 않아도 됩니다.
callback을 인자로 만드는 방법을 공부하자
https://www.typescriptlang.org/docs/handbook/variable-declarations.html#function-declarations
이렇게 Type등을 선언해나가다보면 복잡한 Callback을 선언해야 할 일이 생깁니다. Callback의 Type선언은 다 적고 나면 복잡해보이는데 하나씩 적어 나가면 금방 적응할 수 있습니다. 헷갈린다면 별도의 type으로 빼두고 작성하고 다시 끼워 넣어 보는 식으로 Callback Type을 선언하는 법을 배워나가보세요.
축하합니다! 여기까지 오셨다면 Typescript 초급은 이제 끝났습니다. 여기까지 왔다면 이제 javascript로 돌아가기 힘들만큼 편하다는 것을 느꼈을거에요.
유틸리티를 사용하는 법
Typescript의 중급으로 넘어가는 관문은 복잡한 경우의 수에 대한 타입들입니다. 빈번하게 발생을 하지 않지만 타입의 경우의 수가 한가지만 있지 않는 경우들입니다.
대표적인 예가 바로 null와 Object를 함께 쓰는 경우 입니다
interface User {
name:string
age:number
}
let selectedUser:User|null = null // 선택된 항목은 있을 수도 있고 없을 수도 있다.javascript는 동적타입의 언어이며 Typescript는 javascript의 체계를 거스르는 것은 아니라고 했습니다. javascript의 동적타입의 여러가지 경우에 대응을 할 수 있도록 Typescript는 여러가지 문법적인 내용들을 추가했습니다.
대부분의 경우에 대해 Typescript는 Type을 정의받을 수 있는 방법들을 제공하고 있습니다. 위와 같이 여러가지 타입을 가지고 있는 경우에는 다시 원하는 하나의 Type로도 다시 변경하는 방법들이 존재합니다.
https://www.typescriptlang.org/docs/handbook/2/narrowing.html#typeof-type-guards
selectedUser.doSomthing() // null일수도 있기 때문에 Typescript는 에러라고 표기한다!
// 이렇게 조건문을 걸어 주면 typescript가 null이 아니라고 판단을 스스로 해서 User로 취급해준다.
if (!selectedUser) {
selectedUser.doSomthing()
}공식문서에 다 있지만 차근차근 공부는 안해도 된다.
https://www.typescriptlang.org/docs/handbook/utility-types.html
Typescript 사이트는 공식문서가 엄청 친절한 편이며 로드맵이 나쁘지 않게 되어 있습니다. 다만 워낙에 양이 방대하다보니 어디까지를 공부해야 할지 엄두가 안나고 그 방대한 양과 무수히 쏟아내는 에러에 압도되어 Typescript를 힘들어 하는 것 같아요.
공식문서는 빠르게 한번 어떤것들이 있는지 정도만 훑어보시고 거듭 말하고자하는 javascript에 AutoComplete + Type 검사용 플러그인 이라는 생각으로 그때 그때 필요한 것들만 찾아서 살펴보는 방식으로 접근을 하시기 바랍니다.
이제는 Error를 zero로 만들어 볼 시간!
에러가 나더라도 적당히 Typescript를 통해서 Type을 붙여보면서 여기까지 왔다면 이제는 Error를 0로 만들어 볼 도전을 하실 수 있습니다.
strict도 true로 세팅하고 어떤식으로든 Type을 정리 할 수 있을 거라는 마인드로 해결해나가보시기 바랍니다.
as나 any, 괜히 복잡해보이는 형태로 코드가 만들어졌다면 잘못된 방식입니다. 원래 작성하려고 했던 javascript의 모양에서 정말 최소한으로 이걸 안 붙일 수는 없는 그런 형태인가 생각하시면서 에러를 잡아나가다 보면 Typescript를 정말 편한 도구로 활용하시게 되고 이제 훨씬 더 Clean한 코드를 작성하실 수 있게 될 거에요!
끝으로..
최대한 간단한 언어로 만들기 위해서 태어났기에 기존과는 다른 체계를 가진 매력적인 언어인 javascript! 하지만 갓 태어났을때에는 갖춰야할 것들을 못 갖춘 언어로 취급을 받았기에 javascript를 바꾸려는 시도는 끊임없이 있었습니다.
하지만 javascript의 매력은 prototype 객체기반 함수형 동적타입 스크립트 라는 컨셉이었기에 javascript는 사랑받는 언어로 성장하기 시작했습니다.
그러나 엔터프라이즈급 개발 환경에서는 그러한 매력에도 에러를 확인하거나 협업에 있어서는 다소 불편한 점이 많은 언어였습니다.
javascript의 가치를 그대로 유지한채 Type검사와 AutoComplte의 엔터프라이즈 협업을 위해서 꼭 필요한 기능이 탑재된 형태의 Typescript는 이제 웹 개발 엔터프라이즈 씬에서는 완전히 주류언어가 되어버렸습니다.
javascript를 그대로 쓸 수 있으면서 Type체크와 협업을 도와주는 형태의 컨셉은 기존 javascript 생태계를 그대로 흡수하는 결과를 가져왔습니다. 반대로 javascript로는 Typescript의 생태계를 사용할 수가 없다는 문제도 생겼고 많은 수의 라이브러리들이 Typescript로 다시 작성을 하고 있습니다.
또한 속도와 도입에 따른 번거로움의 장벽도 esbuild와 같은 Native기술의 도움으로 극복이 되고 있습니다. Typescript역시 Native기술을 이용해서 tsc를 다시 개발하고 있구요. 그러니 이제 웹을 한다면 Typescript를 하지 않아야 할 이유가 없기에 트레이드오프를 논하기 보다는 Typescript를 당장이라도 시작하기를 권합니다.
그러나 Typescript에 대한 이해가 부족한채로 무작정 시작을 했다가는 Typescript가 내뱉은 에러앞에 내 코드를 이러저리 바꾸면서 불평과 불만을 쏟아내게 될 것이고 tsc를 그대로 썼다가 한없이 오래걸리는 빌드 시간으로 인해서 Typescript의 효용가치를 잘 못느낄 수도 있습니다.
OOP를 더 좋아하는 사람들이 드디어 웹에서도 OOP를 할 수 있다며 Typescript로 내놓는 여러가지 Typescript기반 OOP 관련 내용들로 인해 OOP를 해야만 할 것 같아 javascript의 개발경험을 바꿔야하는 우려도 있을 수 있습니다.
Typescript를 공부한다는 것은 작정하고 Type을 기반한 class와 OOP를 다루는 것이 아닙니다. 장황한 tsconfig를 습득하거나 여러가지 Type을 정의하는 것을 미리 배워둘 필요도 없습니다. 미리 세팅되어 있는 vite나 tsup으로 시작하고 기존의 개발 경험 그대로 개발을 하셔도 무방합니다.
Typescript는 그저
타입체크와 자동완성을 도와주는 플러그인이라는 마인드로 접근을 한다면 정말 Typescript의 장점만 이용하면서 부드럽게 도입을 할 수 있을 거라고 생각합니다.

언젠가는 Typescript도 주류가 아니게 될지도 모르겠습니다. 하지만 javascript에서 가장 부족하다고 생각하는 것이 Static Type 으로 투표가 된 만큼 javascript가 늘 그랫듯이 가장 많이 쓰이는 것들을 가지고 새로운 표준이 될지도 모르겠습니다.
언젠가는 Typescript 해봐야지.. 라고 생각하셨다면 아직도 하고 있지 않다면 그냥 오늘 한번 설치해보고 그냥 Typescript로 개발을 바로 해보는 것은 어떨까요?
Typescript는 javascript의 슈퍼셋이며 그저 Type체킹과 자동완성을 도와주는 하나의 플러그인이기에 그냥 시작해보세요. 그러면 어느 순간 Typescript에서 다시 javascript로 돌아오기 쉽지 않으실 거에요!

모두 모두 즐거운 개발 하시길 바랍니다!
19개의 댓글
어느덧 TS가 4.5 버전이네요 WOW
언제부터인지 공식문서에 Superset이라는 말도 쏙 빼놓을 만큼 영향력이 점점 더 커지는게 느껴지네요.
때로는 ECMA 스펙보다 더 빠르게 스펙 반영을 리딩하는..
항상 제목에 비해 많은 내용을 보고 가네요! 좋은 글 감사합니다ㅎㅎ
안녕하세요 타입 스크립트 포스팅 잘 보았습니다
현재 취업 준비중인데 제가 했던 프로젝트가 js인데 그것을 타입스크립트로 변경하면 타입스크립트 공부하는데 도움이 되는지 궁금합니다.
TS를 쓰고 싶지만 여건이 되지 않아 JS를 쓰고 있습니다. 저 혼자만 안다고 되는게 아니더라구요ㅠㅠ 아쉬운데로 React에 propTypes를 작성해가며 하고 있지만, TS로 개발하고 싶은 마음이 굴뚝같습니다
TS공부하기에는 라이브러리를 직접 까보는 것도 도움이 많이 되더라구요.
처음에는 공식문서 페이지 열기가 귀찮아서 라이브러리를 직접 까서 봤었는데 이게 은근히 도움이 많이 되더라구요
TS 초급을 넘어서면 나오는 수많은 타입들이 도대체 어디서 어떻게 쓰이는지 감이 안오는데, 실제로 어떻게 쓰이는지 모르는게 나올때마다 찾아보면 더 기억에 잘 남더라구요
올려주신 글은 길지만 충분히 읽어볼만한 가치가 있으며, TS의 매력을 잘 알릴 수 있는 글 같아서 더 많은 사람이 읽었으면 좋겠습니다 :)
저희 회사 웹 프론트엔드에서는 Typescript를 기본적으로 사용하고 있는데, 저는 잠깐 일을 도와주러 투입되었다가 매력에 빠졌었어요! 코드 리뷰를 통해 좋은 활용법, 표현등을 익히면서 사용은 할 수 있게 되었는데 Typescript란 것이 무엇이고 왜 써야 하는지에 대해서는 크게 생각해보지 않았었죠. 그런 점을 해소할 수 있었던 글 같습니다! 좋은 글 감사드려요ㅎㅎ
TS에 대한 좋은 글 감사합니다!
JS로 사내 UI 라이브러리를 개발할 때, 인자들의 type들을 일일이 검사하는데 어려움을 겪던 생각이 나네요.. TS사용이 안되는 상황이라 JSDoc과 타입을 검사하는 함수 등을 사용해서 대체를 했지만, "TS를 사용했으면" 이라는 생각을 몇 번이나 했는지 모르겠네요..ㅋㅋㅋ
그 이후로 TS를 배워보고자 하면서도, 글에 언급된 오해들을 핑계 삼아 미뤄왔는데, 오늘부터 당장 사용을 해보며 공부를 해보려고 합니다. 항상 좋은 글을 통해 동기부여를 주셔서 감사합니다!
(스키마 interface 설명 부분의 예시 코드에서, interface가 아닌 intercae라고 적혀있는데, 오타인 것 같아서 조심스럽게 말씀드립니다!)







"안써본 개발자는 있어도 한번만 쓰는 개발자는 없다"는 말이 어울리는 언어라고 생각합니다. ㅎㅎ
자바스크립트가 발전하는 과정에서 불편한 점을 해결하기 위해 OOscript가 나오고 좋은 기능은 JS로 편입되는 변천사를 보았습니다. 적어도 Type에 관한 건 타입스크립트가 해결해주니 머지않아 해당 기능을 JS가 자연스레 지원하는 방식으로 나아갈 것이라고 생각이 드네요.
그렇다면 과연 TS가 JS와 다른 특장점으로 가져갈 것이 무엇이 남아있나라는 생각과 어디까지 JS로 편입될지도 무척이나 궁금합니다.
요런 격변기에 프론트엔드 개발자라는게 재밌고 설레네요.
이번글도 어김없이 좋은글 감사합니다.