

테오의 스프린트 3기가 만든 결과물입니다. 무려 공룡과 개발자가 나오는 갓겜! 모바일에서는 안됩니다. 모바일 검지검지! 지금이 아니더라도 꼭 한번씩 해보시고 냉철한 평가(!) 부탁드립니다. (라고 하고 칭찬을 바래요. ㅋㅋ)
Typo Saurus Code 하러가기
https://typo-saurus-code.vercel.app/
구글 스프린트 3기가 성공리에 마무리가 되었습니다.
다시 한번 함께 해준 빈츠, 민민, 비비, 곤이, 혜심쓰, 웹린이, 폴, 해달 모두에게 감사드려요 :)
구글 스프린트가 궁금하다면 지난 글을 먼저 읽어 보세요
https://velog.io/@teo/google-sprint-1
https://velog.io/@teo/google-sprint-2
구글 스프린트에 대한 이론적인 설명을 충분히 하였기에 앞으로는 어떤식으로 아이디어가 발전이 되어 실제 구현으로 이어지는지 리뷰의 형식으로 적어보고자 합니다.
아이디어가 구체화되는 5일간의 이야기 시작합니다!
전야제
...
지난 번 스프린트에서 아이디어 준비와 공유하는 과정에서 어떻게 하면 좋을지 몰랐다고 아쉬웠던 부분들이 있어 다시 공유해봅니다.
막연히 생각했던 아이디어를 다음 틀에 맞춰서 한번 작성해보세요 :)
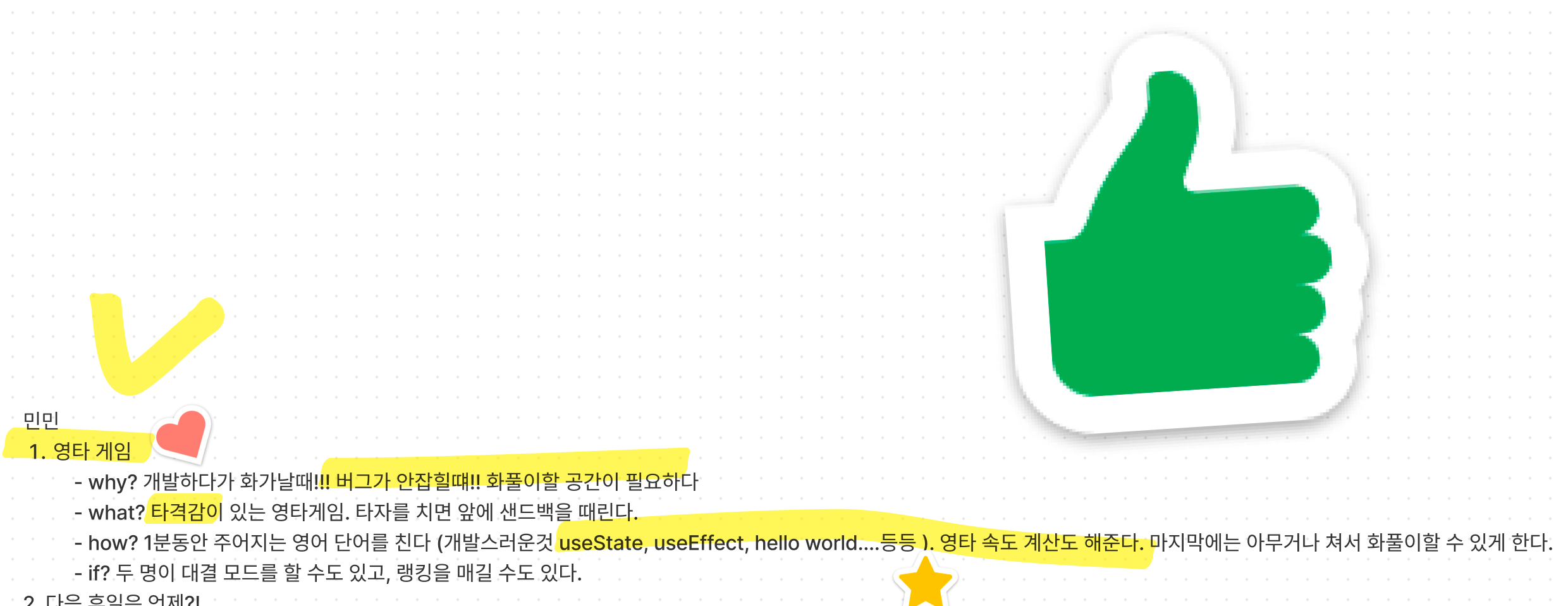
why?
- 이 아이디어는 왜 필요할까? (여러분 OOO 한게 불편하지 않나요? OO 한 상황이지 않나요?)
일단은 공감대 형성부터..what?
- 이게 어떤 아이디어인가? (+이름) (...그래서 OO러 한 것을 한번 생각해 봤어요! 이름하야 OOO!)
어떤 아이디어인지 부터 설명하면서 주의를 집중시킵니다.how?
- 그래서 구체적으로 어떻게 하는 것인가? (...이걸 OO해 해서 하면 이런 것들이 해결이 될것 같아요!)
아이디어의 구체적인 실행 가능한 방법들을 제시합니다.if?
- 이 아이디어가 실현되었을때의 비전 제시 (...만약 이게 만들어지면 OO도 XX도 할 수 있게 될거에요! 어떤가요?)
아이디어가 실현되었을때의 가치를 상대방이 상상할 수 있도록 비전을 얘기해봅니다.이해와 상상을 돕기 위한 이미지 1~2장 정도를 준비해주시면 좋습니다.
대신 너무 많은 그리고 구체적인 이미지를 가져와서 다른 사람의 상상의 여지를 제한해버리지는 않기를 바랍니다.최대한 모르는 상태에서 함께 했을때의 설렘과 긴장감, 두근거림을 위해서(대신 너무 큰 기대 금지!) 스프린트 전까지는 궁금한 내용이나 문의사항은 일단은 저에게만 따로 알려주세요 :)
수요일날 11시에 뵙겠습니다.
다들 그때까지 즐거운 한주 되시기 바랍니다.
첫째날 리뷰

| 우리들의 의 첫 만남 - 다 모여 있고 춤추고 있어서 '오?! 알아서들 잘 얘기하고 계시나?' 했지만 캠과 마이크를 켠 채로 한마디도 안했다고 합니다. ㅋ
1
역시 OT에는 팀 캔버스가 짱인듯...

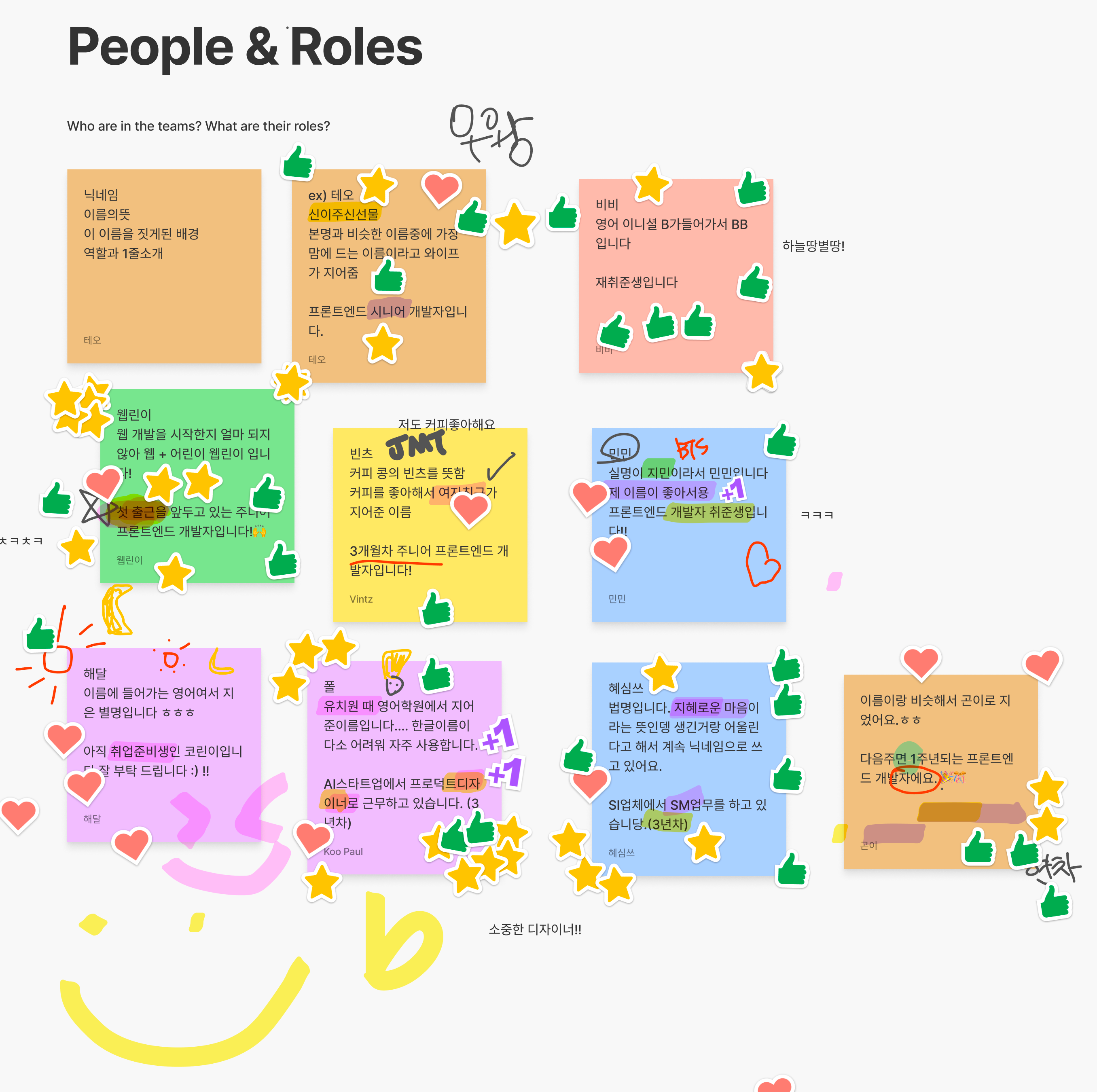
이번에도 멋진 분들이 함께 해 주었습니다. 팀 캔버스는 언제나 모든 사람들을 하나의 팀으로 만들 수 있는 좋은 프로세스인 것 같습니다.


우리가 함께 해야할 마음가짐과 목표를 다잡아 볼 수 있는 시간이었습니다.
2
우리가 함께할 스프린트의 주제을 합의하였습니다. (야호~)
각양각색의 재미난 의견들이 많았습니다. 그중에서 다음과 같은 의견이 합의가 되었습니다!

30분간의 즐겁고 치열한 토의(라고 쓰지만 저는 잘 모릅니다. ㅋㅋ) 끝에 우리가 함께 할 스프린트의 주제를 합의 하였습니다.
그리고 우리가 만들어야 할 상상을 통해서 다들 엄청 웃고 즐거워해주었기에 저 역시 그러한 분위기를 느낄 수 있던 시간이라 행복했어요.
3
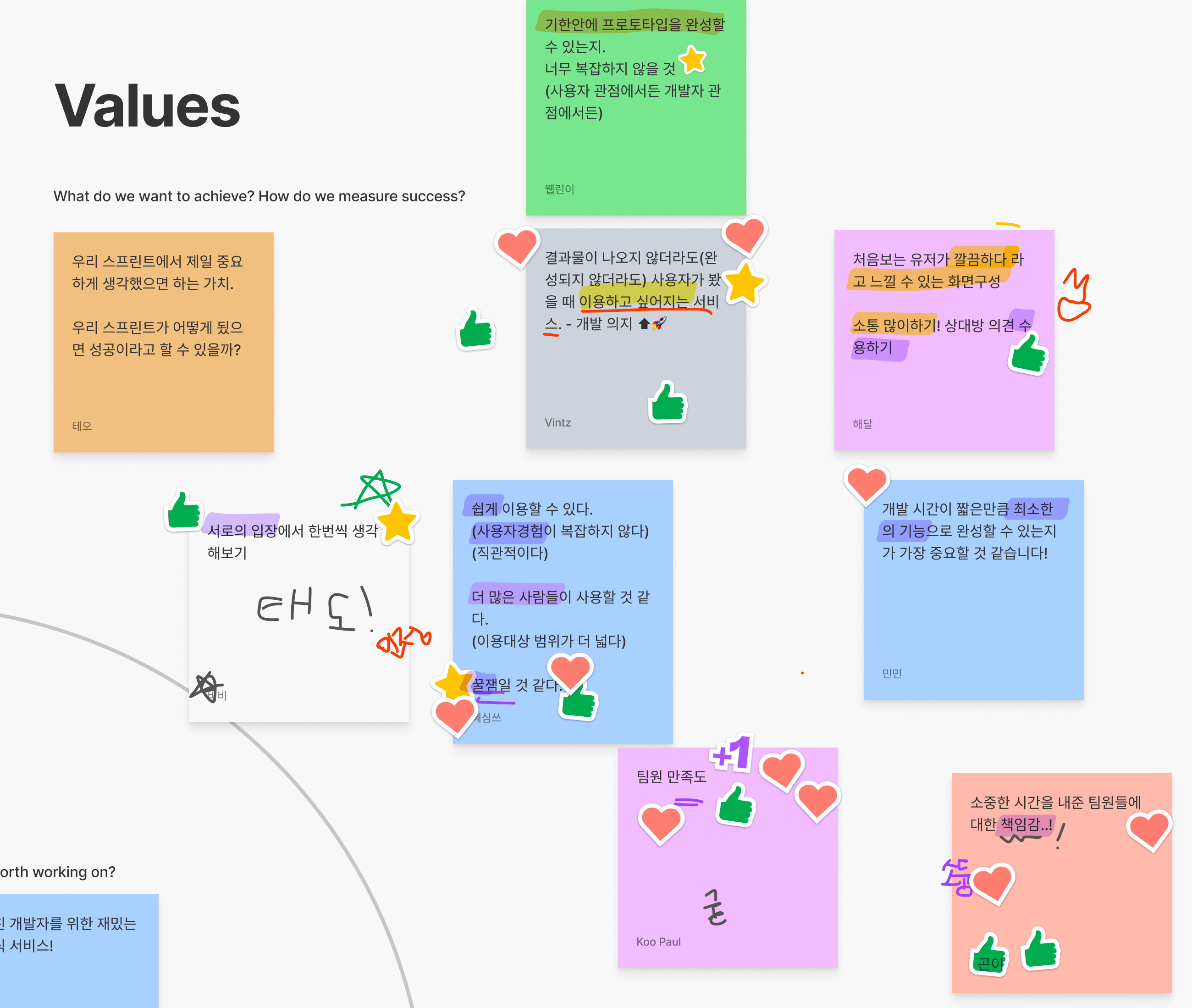
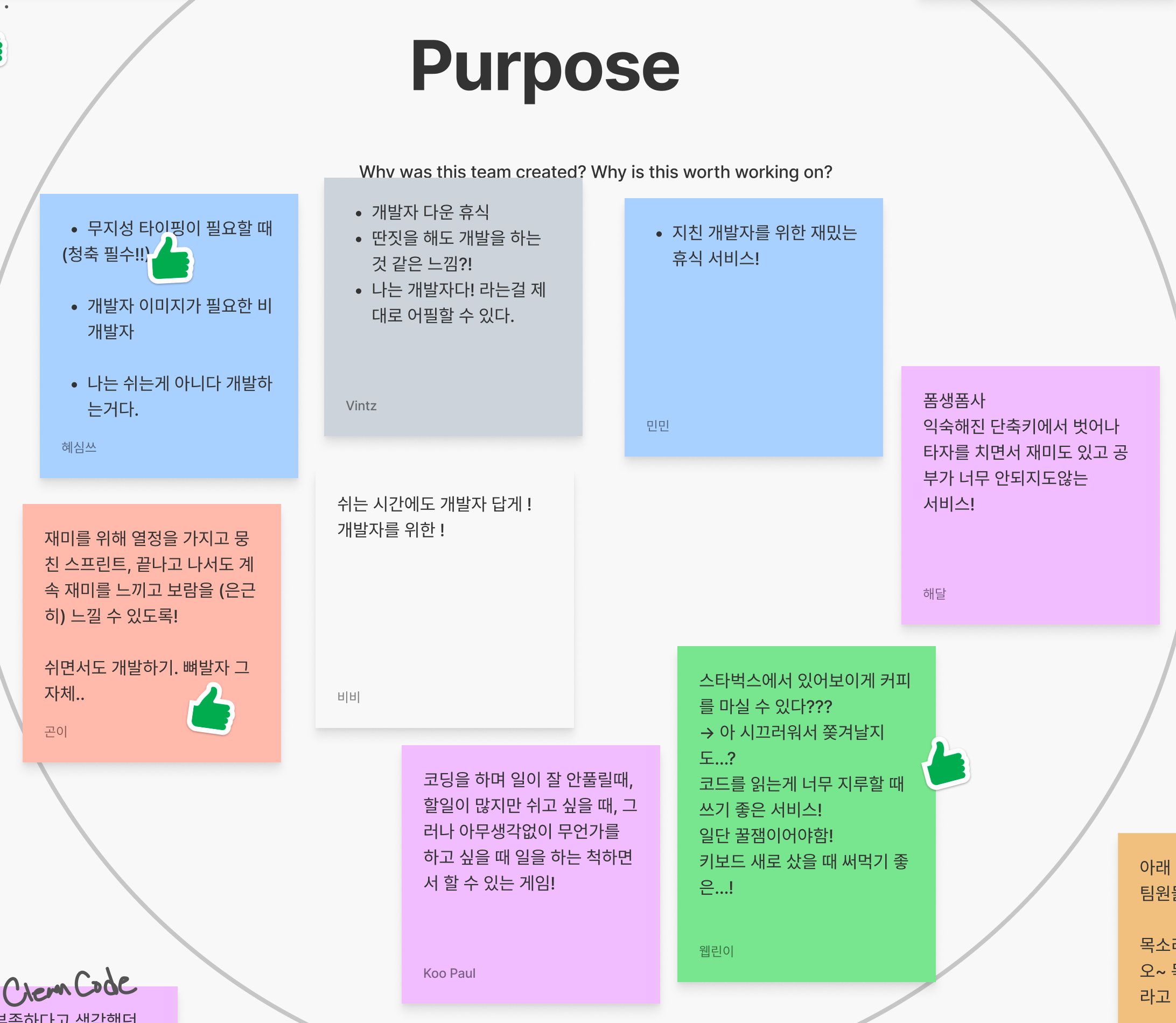
그리고 간단하게 우리가 함께 만들 주제의 목적을 한번 적어보았습니다.

둘째날 리뷰
늦은 시간까지 함께 모여 즐겁게 적극적으로 생각을 나눠보는 경험이 피곤했지만 돌이켜보면 즐거웠기를 바라면서 둘째날 타임라인 리뷰 시작합니다!
둘째날에는 우리가 함께 좋다고 생각했던 '개발자들을 위한 영타 게임' 이라는 주제에 대한 서로의 생각들을 공유하고 모두가 함께 해야할 생각의 방향성을 일치해보는 시간을 가졌습니다.

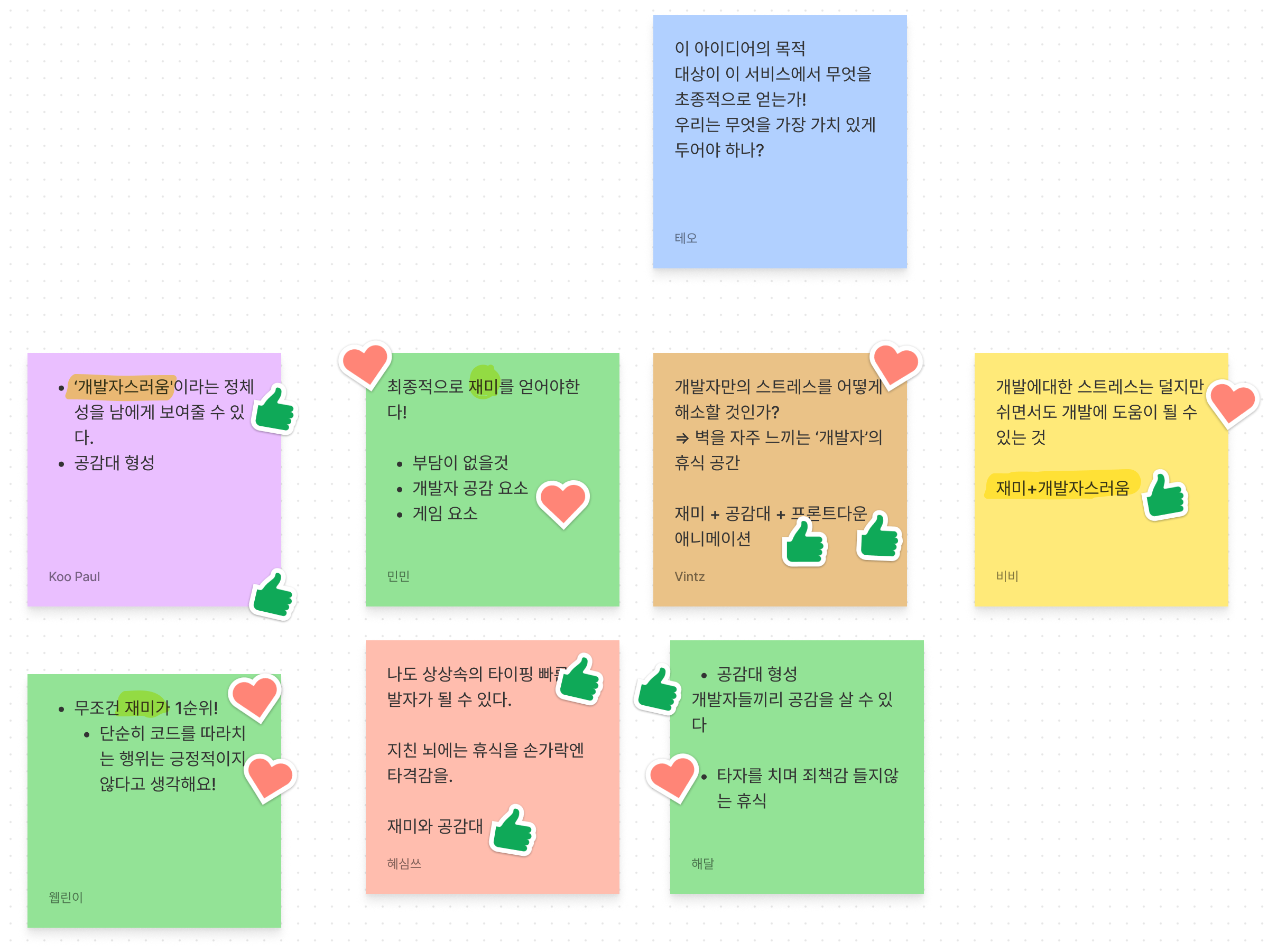
1
우리 아이디어의 궁극적인 목표

이미 첫째날에 주제가 빨리 합의가 된 만큼 궁극적인 목표나 가치를 설정하는 것은 어렵지 않았어요.
투표 결과가 고루 분산이 되어 있고 대부분의 키워드가 비슷비슷한 것으로 보아 주제의 방향성은 이미 하나로 맞춰진듯 했어요.
우리 서비스의 가장 핵심 가치는 "재미!" 그리고 "개발자스러움" 이라고 정리를 할 수 있었어요.
2
목표를 질문으로 바꿔서 생각해보기
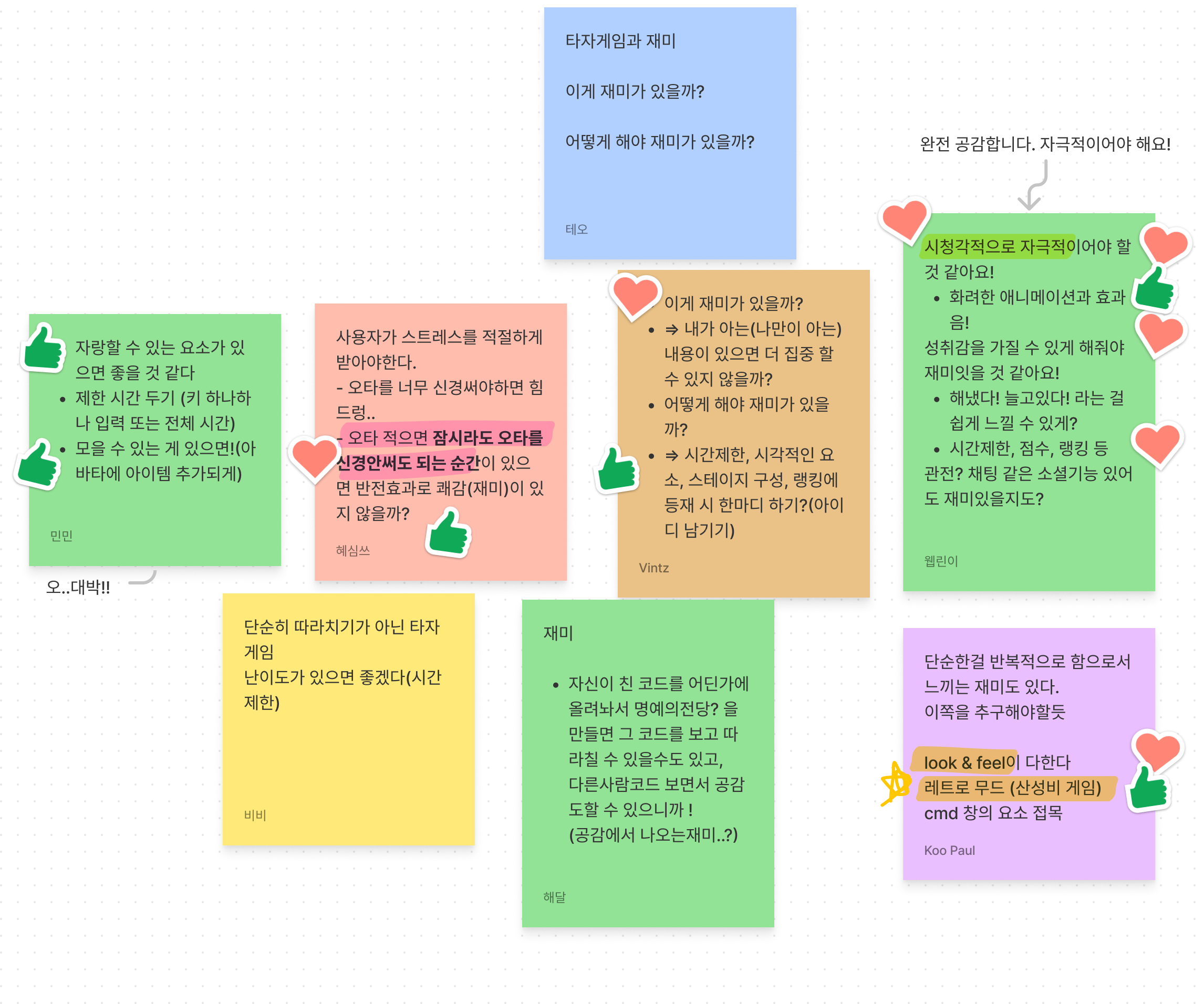
재미
"이 서비스의 재미가 뭘까?"
"어떻게 하면 ~ 재미있을 수 있을까?"

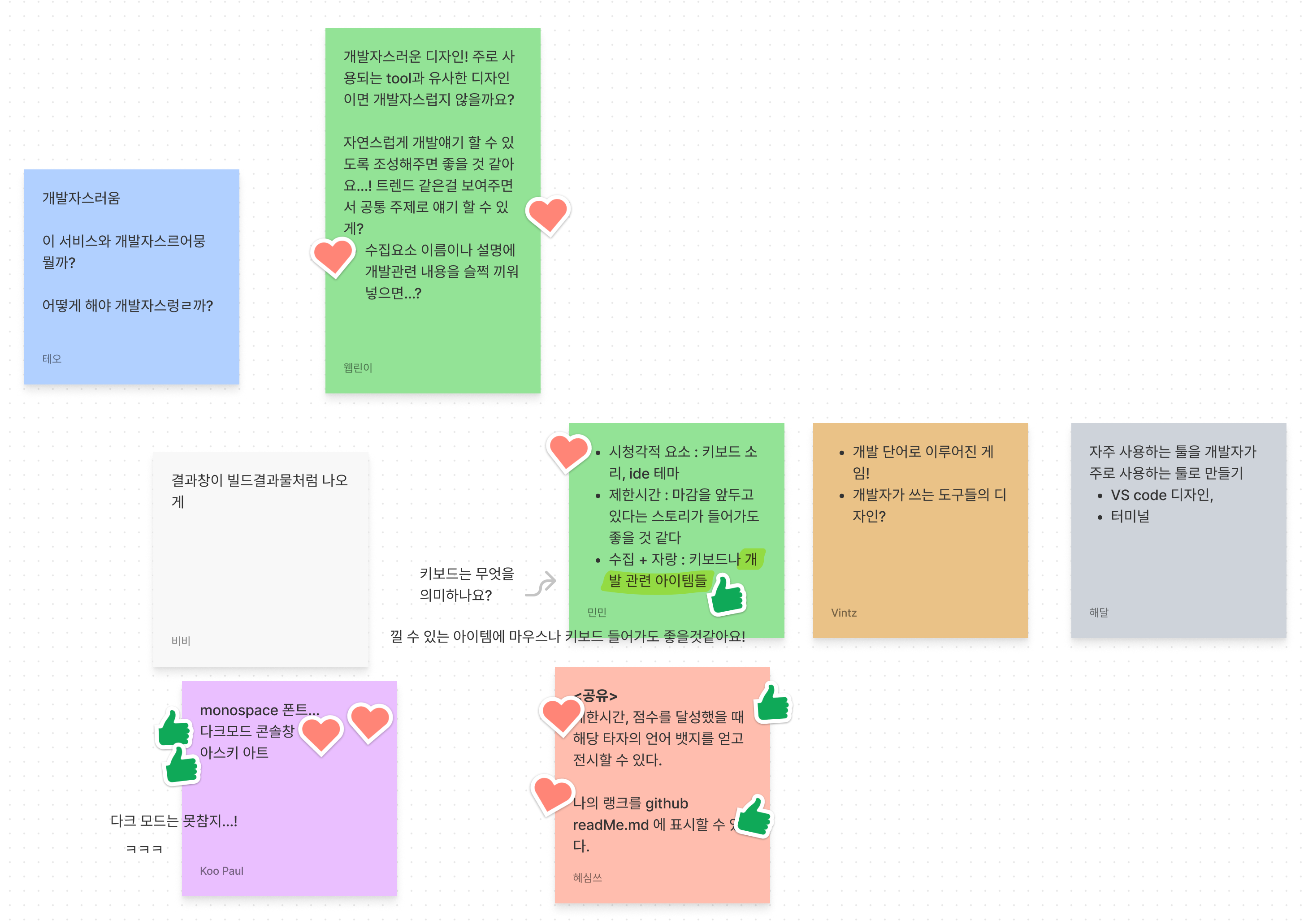
개발자스러움
"이 서비스의 개발자스러움이 뭘까?"
"어떻게 하면 ~ 개발자스러울 수 있을까?"

우리가 함께 만들어보려고 하는 이 서비스의 본질은 게임자체를 추구하지만 개발자스러움 이라는 밈이 그득한 서비스이기에 공감대를 통해서 즐거움과 재미를 함께 챙길 수 있다는 것 같아요.
이러한 생각의 공감대를 만들어 본 상태에서 각자가 생각을 해보았던 아이디어들을 한번씩 얘기해보는 시간을 가졌습니다

3
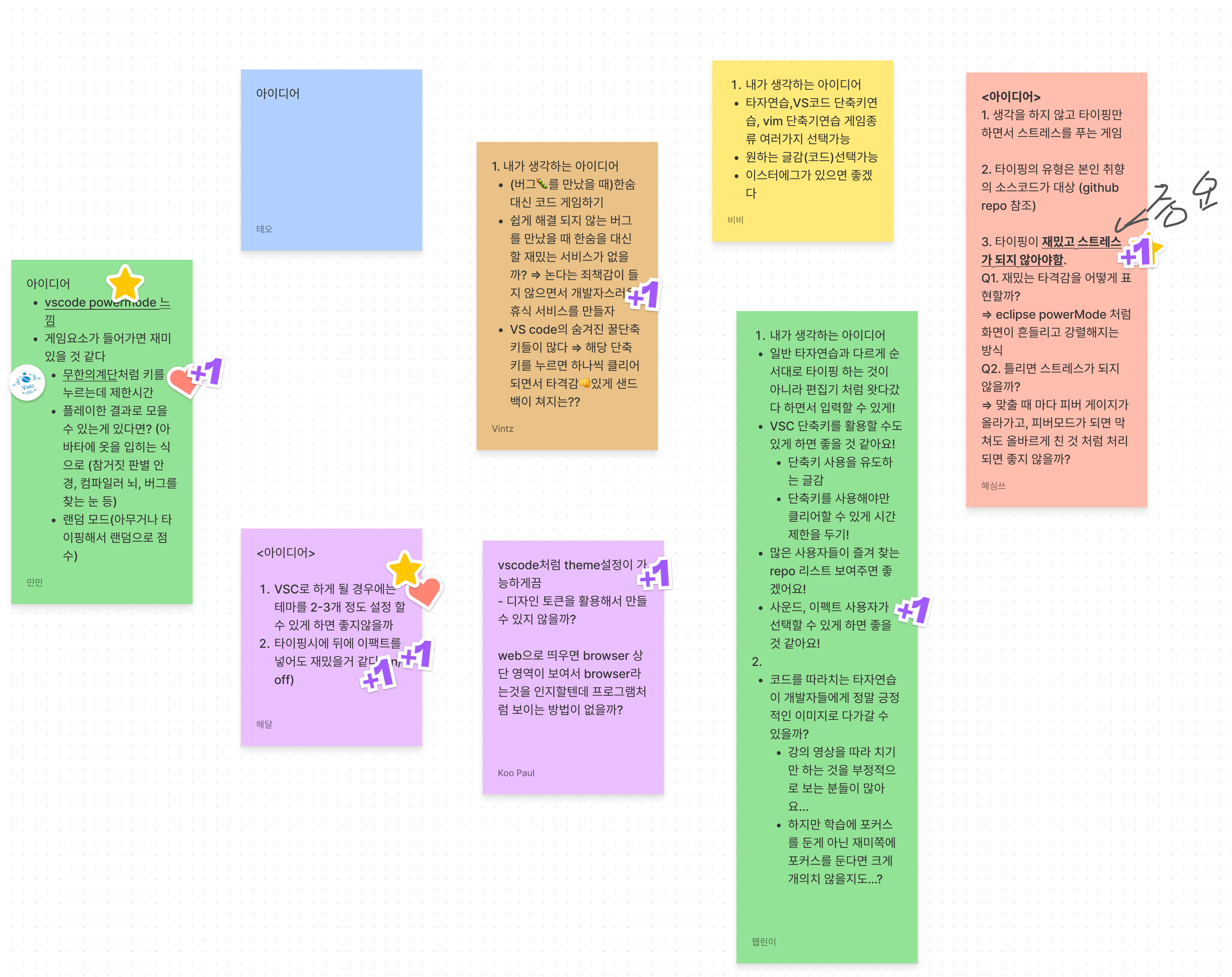
발산해보자! 이츠 발산 타임!!
여기까지 방향을 맞추고 재료가 모인 상태에서 마음껏 발산을 해보는 시간을 가졌습니다. 우리가 이제는 방향을 맞췄기에 각자 생각이 흩어지지 않은채로 많은 아이디어들을 떠올려 볼 수 있었습니다.
그래서 개발자라면 공감이 갈만한 개발자스러움의 밈과 방식들에 대한 이야기들을 신나게 할 수 있었습니다. ㅋㅋㅋ


4
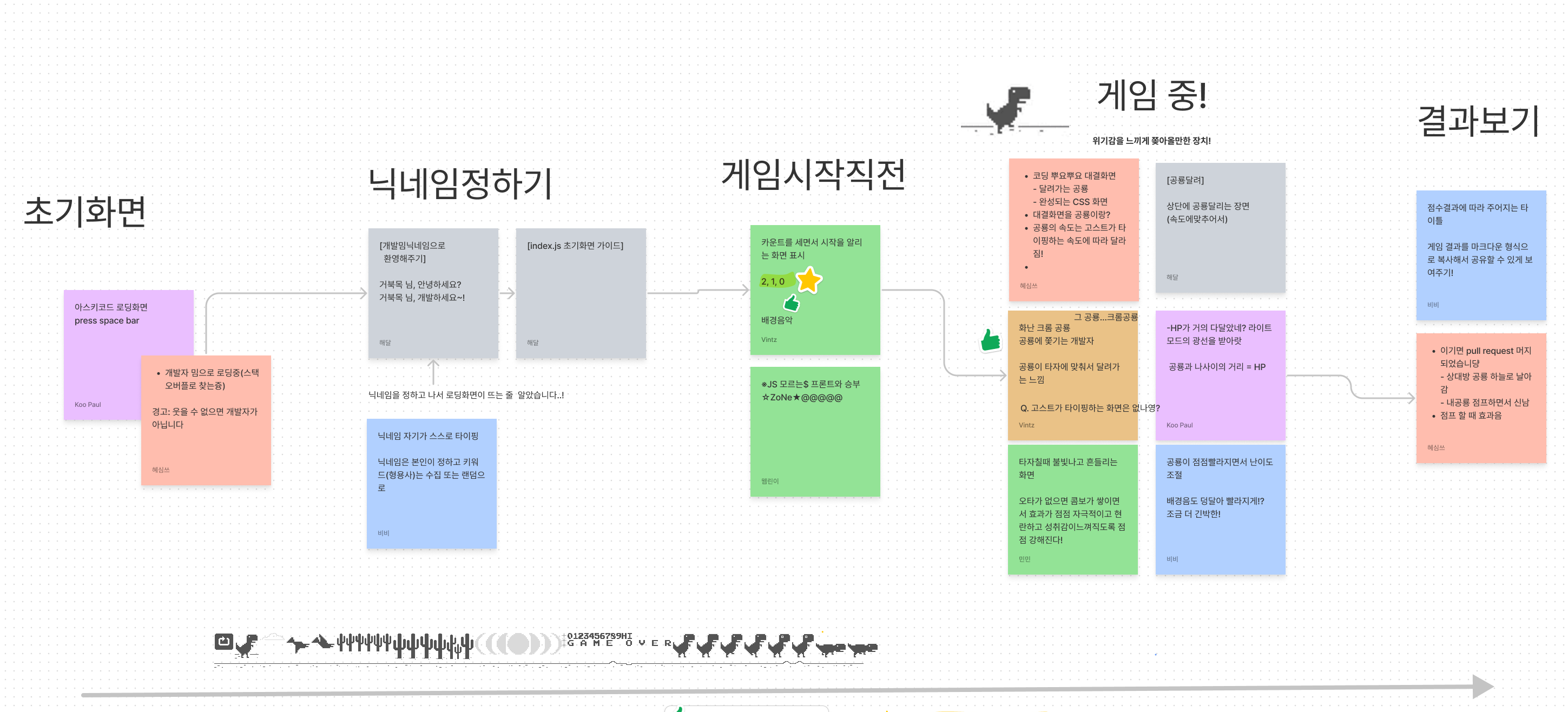
우리들의 MAP을 완성하자!
아이디들을 발산만 해두다보면 '아~ 재미있었네요! ㅋㅋ ...... 그래서 우리 이제 뭐해야 돼요?' 하는 불상사를 막기 위해서 어쨌든 스토리보드의 형태로 시작부터 끝까지의 여정을 한번 엮어 보는 시간을 가졌습니다.
그리하여 우리들의 서비스 지도가 완성이 되었습니다! 짜잔!

5
아이디어 다시 보기!
어땠나요? 아마 처음에 주제가 정해지고 나서 생각했던 상상들과 지금 이렇게 구체화된 모습이 비슷할 수도 있고 전혀 생각지도 못한 방향일 수도 있습니다.
하루가 지나고 MAP을 보니 아이디어들이 다르게 보일 수도 있습니다. 지금보기에도 너무 재밌고 개발자스러운게 있는 반면 어떤 것들은 그 정도까지는 아닌것 같다라는 생각이 들 수도 있습니다.
우리가 지도에서 만든 것들은 확정된 구체화된 아이디어가 아니라 만들어야 할 영역과 우리 생각한 컨셉과 장치들임을 기억하시고 우리가 생각한 "재미", "개발자스러움" 그리고 "MAP"에 맞다면 얼마든지 새로운 아이디어를 내어도 좋아요!
셋째날 리뷰
셋째날에는 우리가 만들었던 맵을 통해서 얻는 스토리보드에 맞는 각 세부적인 장면들을 그려보고 결정하는 시간을 가졌습니다.
1
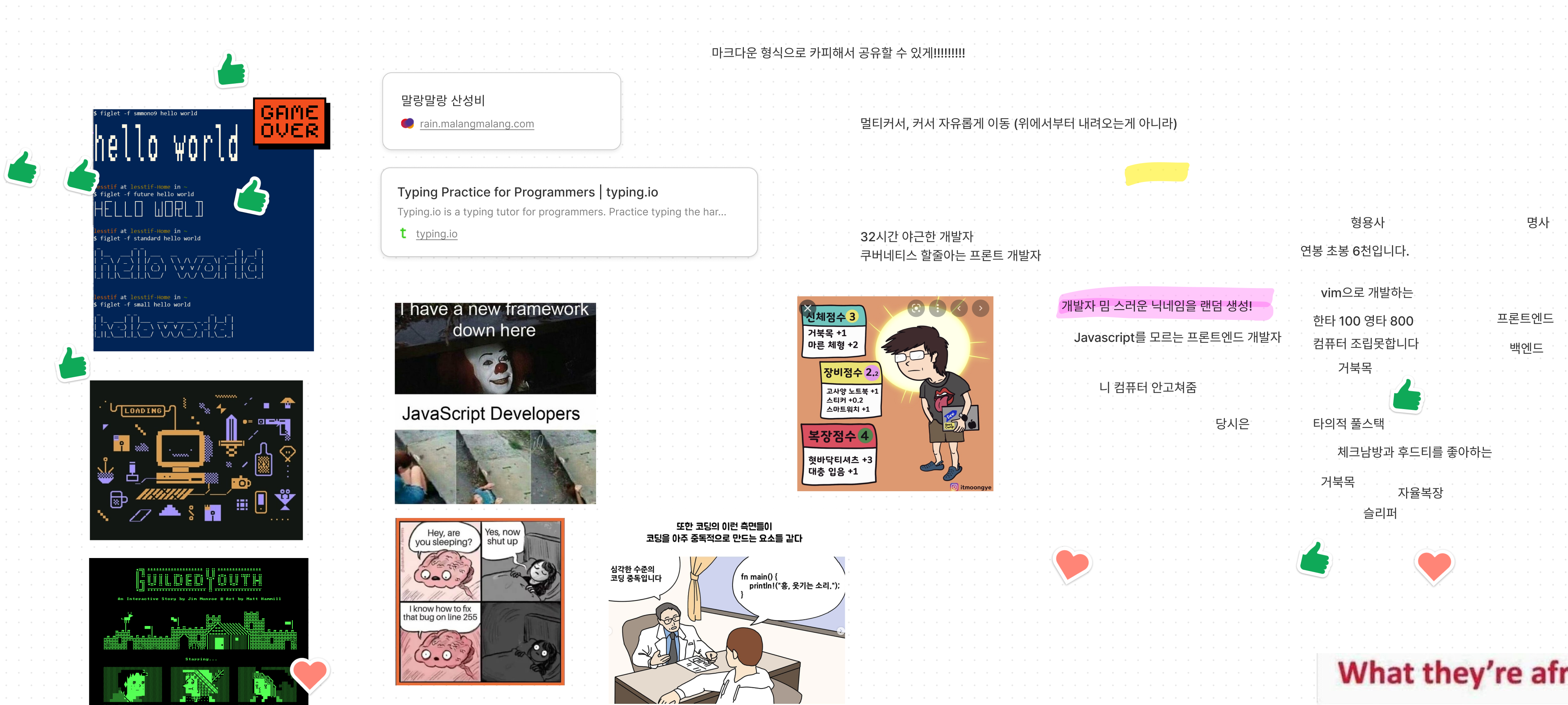
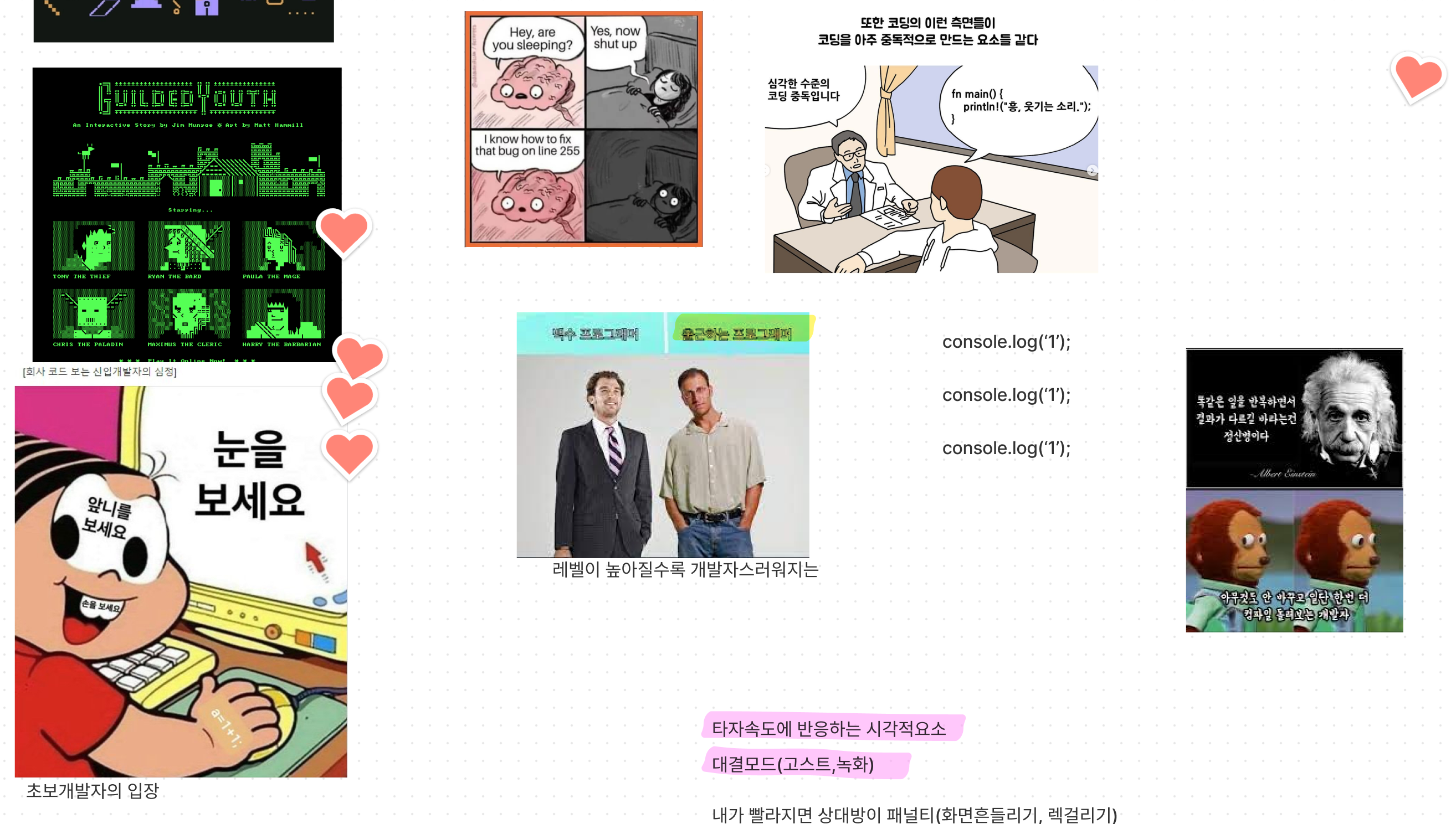
레퍼런스를 모아보자!
우리가 상상해보던 이 아이디어를 누군가도 생각해보지 않았을까? 그렇다면 처음부터 고민하기 보다는 이미 만들어진 것들로 부터 시작해서 더 발전하고 차별화 하고 wow point를 찾기 위해서 레퍼런스를 찾아보는 시간을 가졌습니다.
이번에는 정말 역대급은 많은 레퍼런스가 공유된 것 같아 다들 준비성이 참 좋다는 점에서 놀랍고 고맙고 잘한다고 생각이 들었습니다.




2
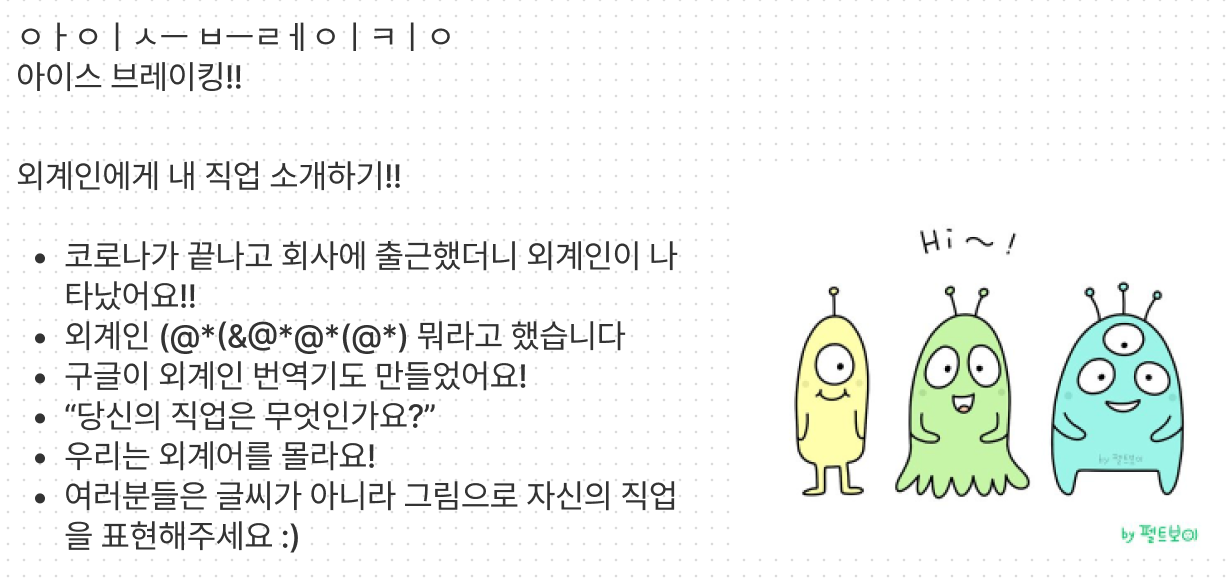
아이스 브레이킹
스케치를 하기 전에 워밍업 시간으로 "외계인에서 내 직업 소개하기"를 한번 해보았습니다.



ㅋㅋㅋ 다들 지금 보시면서 그때의 생각들을 돌이켜 보시기 바랍니다.
3
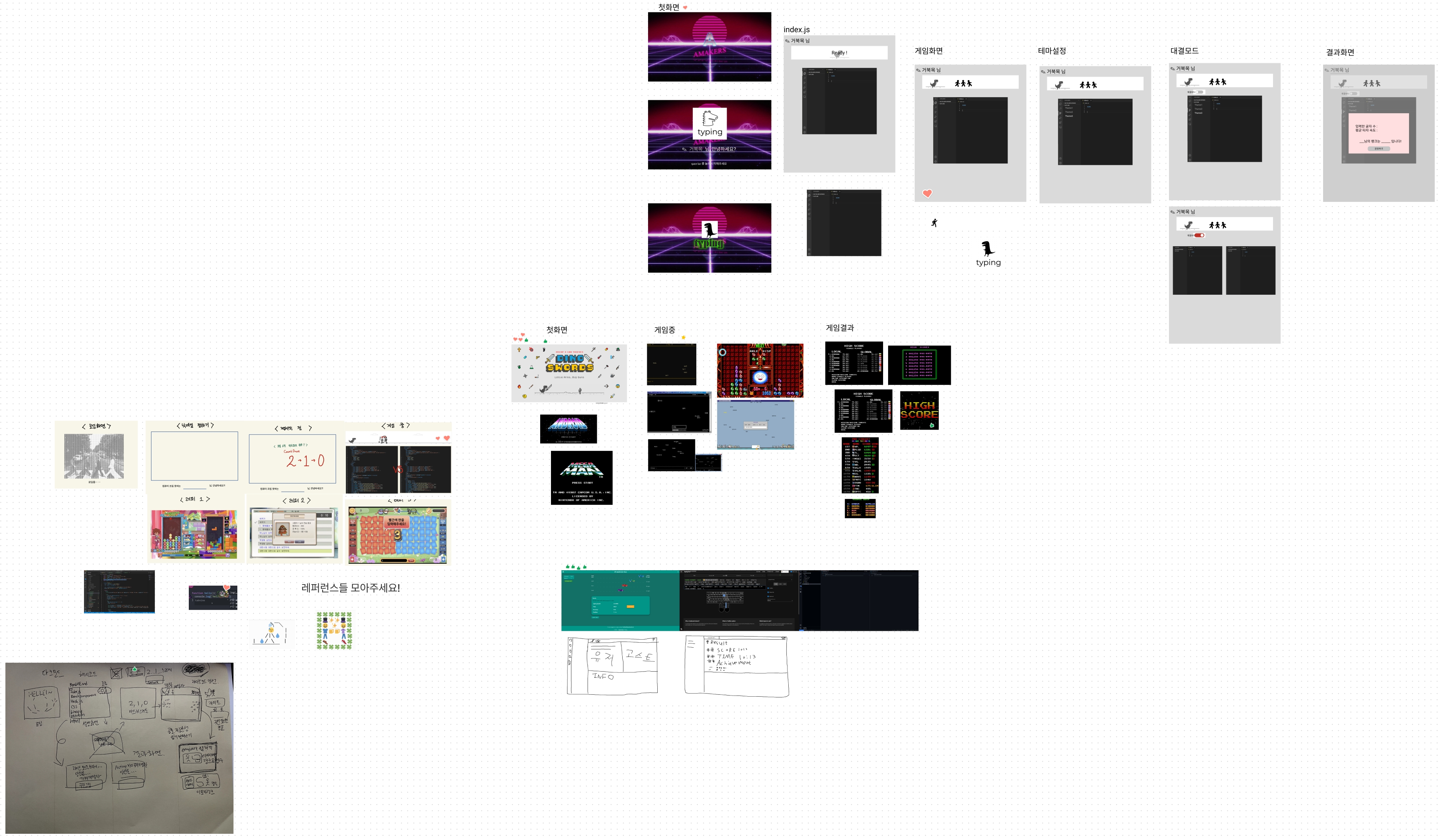
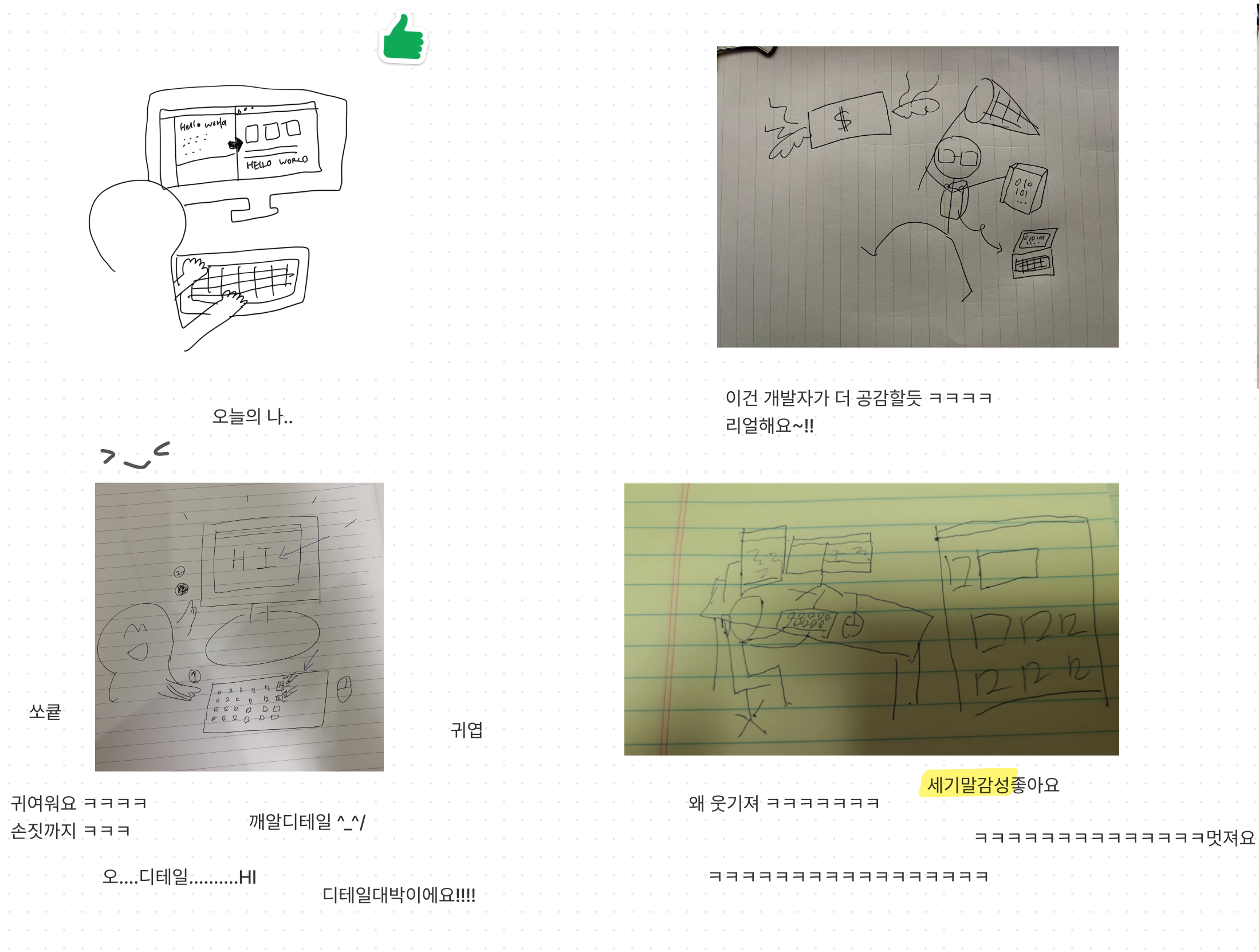
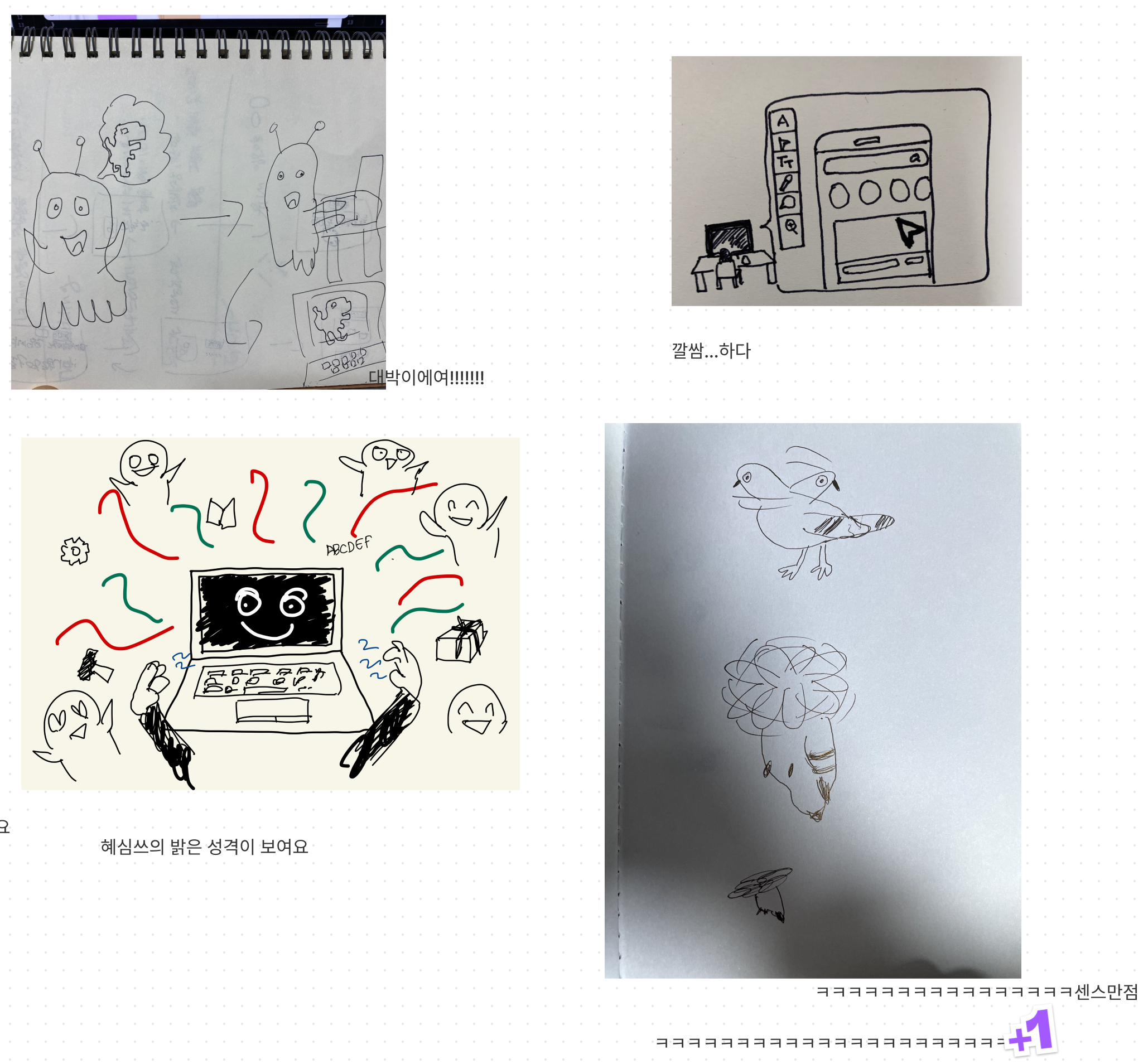
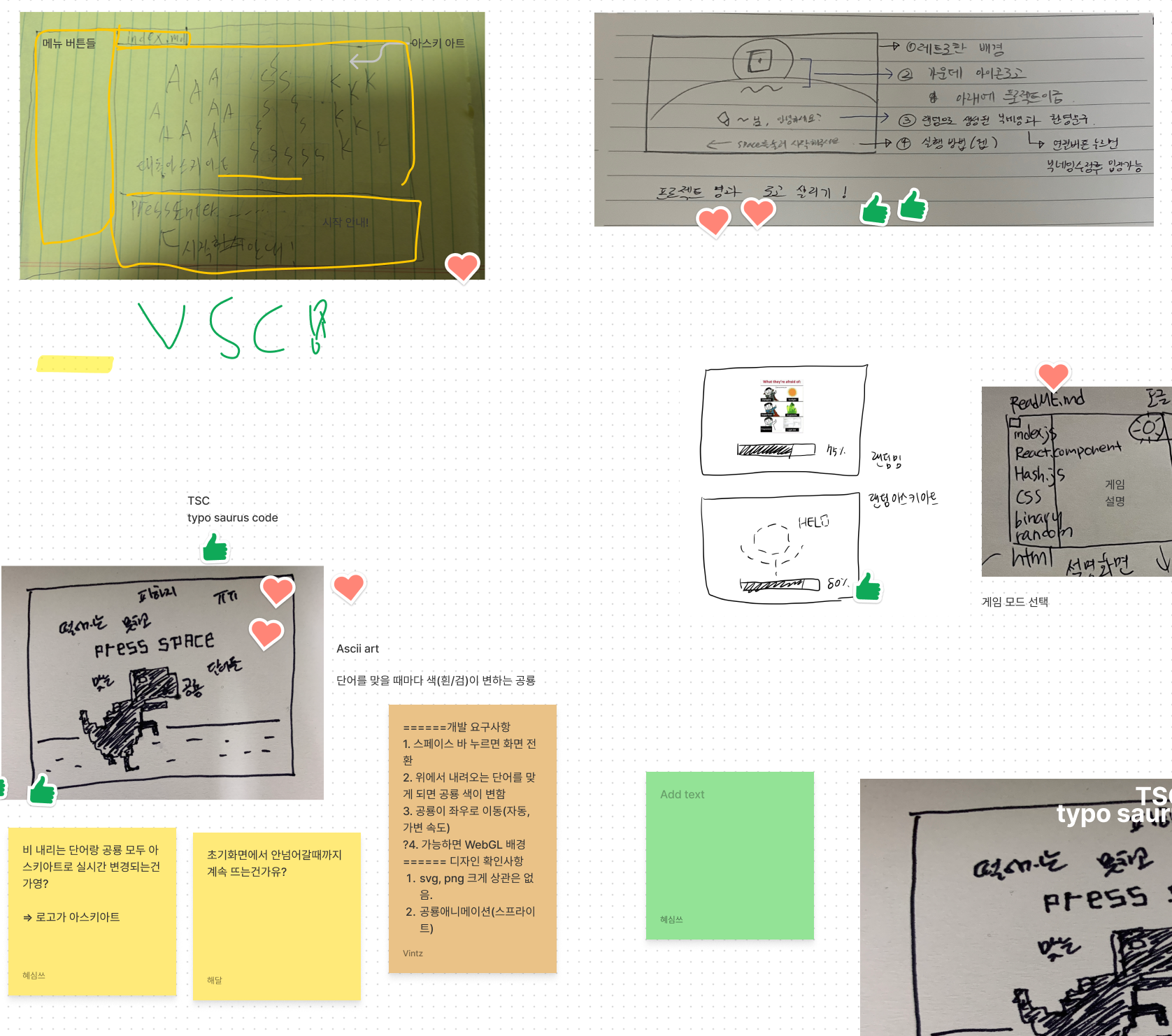
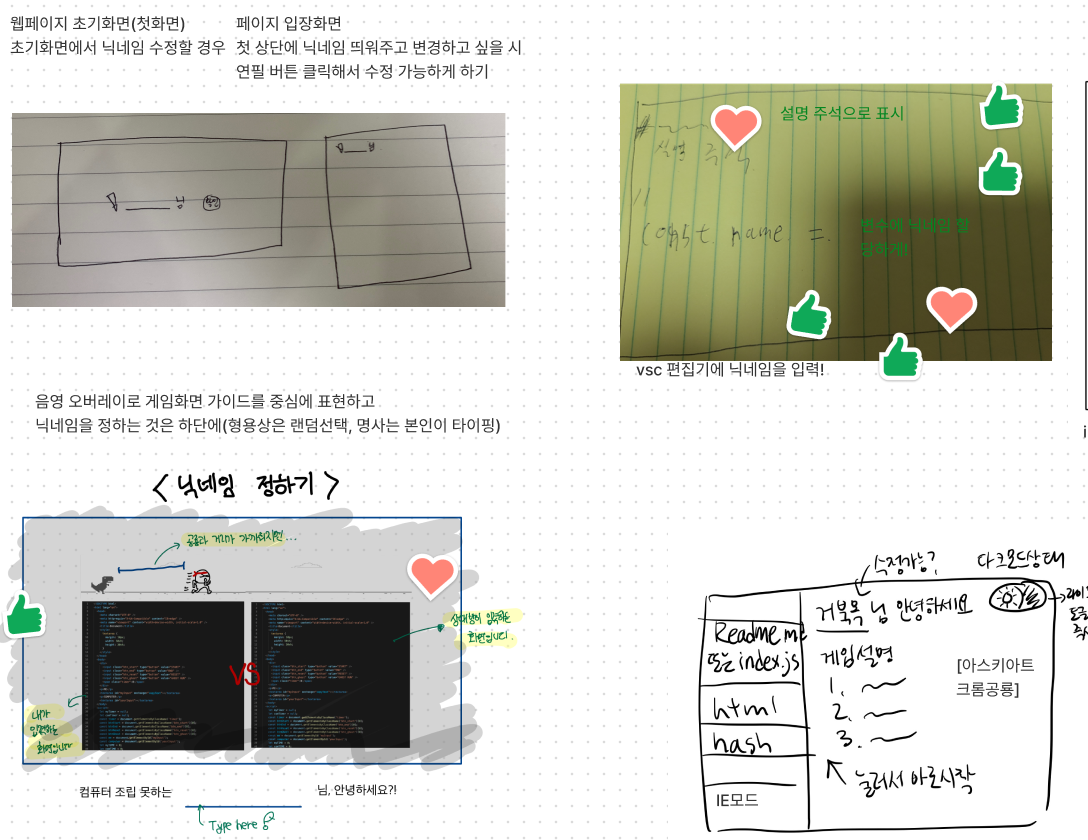
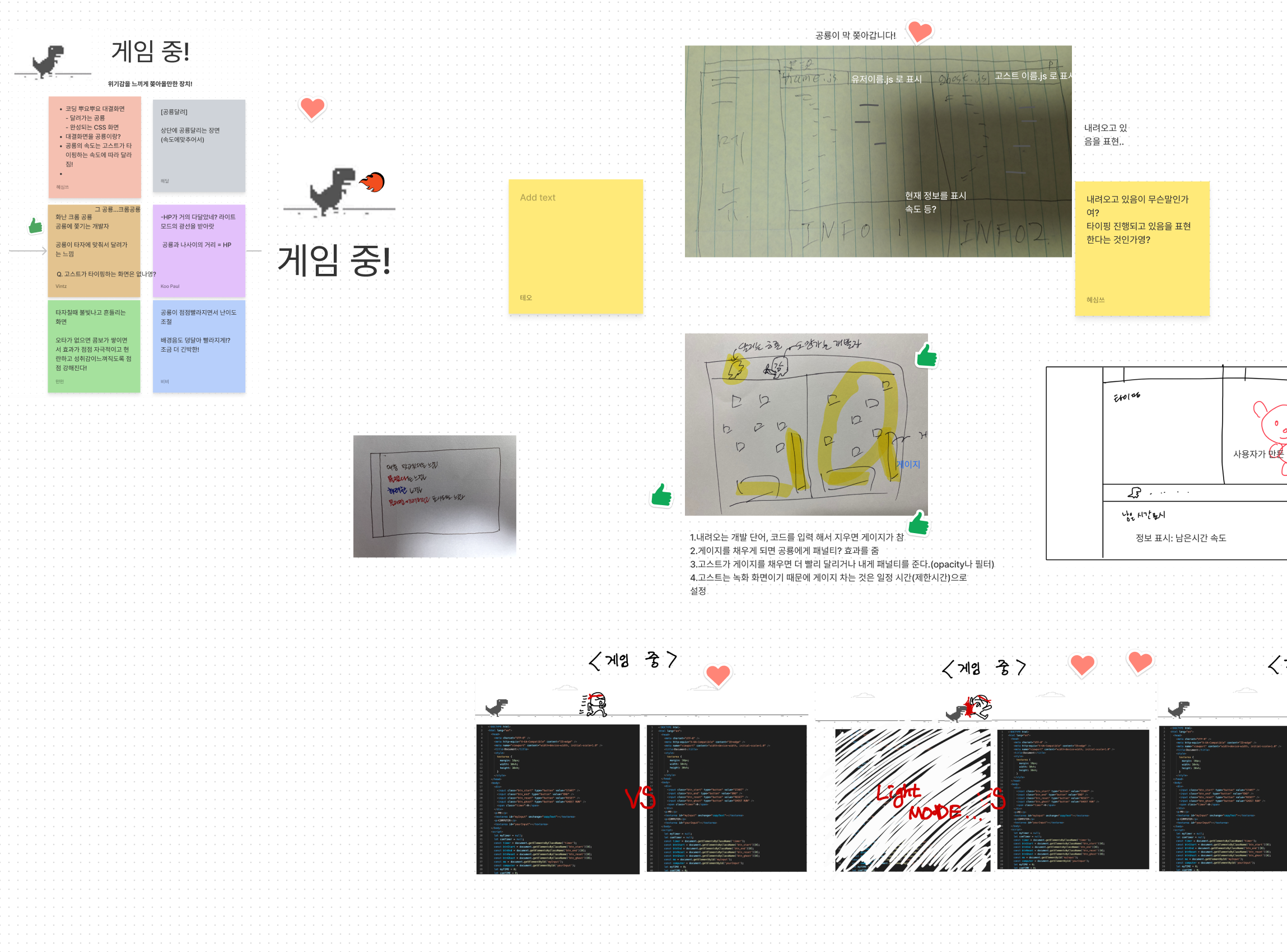
본격 스케치 시작
우리는 엄청난 스케치를 쏟아 냈습니다. ㅋ 같은 아이디어에 출발했어도 비슷하지만 전혀 다른 생각들이
그려졌어요.
그 중 투표를 많이 받은 몇 가지 스케치들을 공유해봅니다.



주말동안의 페어 프로그래밍
이렇게 우리의 첫만남 - 팀 빌딩 - 아이디어 선정 - 지도 작성 - 스케치 - 결정까지의 프로세스가 진행이 되었습니다. 이 모든 것이 3일만에 이루어졌다는 것이 대단하지 않나요? 새벽까지 피곤하셨을텐데 함께 해주고 즐겁게 임해주셔서 너무 너무 감사합니다.
이제는 스프린트의 하이라이트인 페어 코딩이 남았네요! 우리가 만들었던 아이디어를 구현하기 위해서 함께 고민하고 해결해나가는 과정은 지금 까지의 과정보다 더 어렵겠지만 훨씬 더 재미있고 즐거운 시간이 될 거라고 생각합니다. (그렇다고 너무 갈려나가지는 않기를 바랍니다. ㅠㅠ)
이 때부터는 팀원들간의 시간이었습니다. 후문에 의하면 엄청 즐겁게 열심히 했다고들 합니다. :)
마지막 날 리뷰
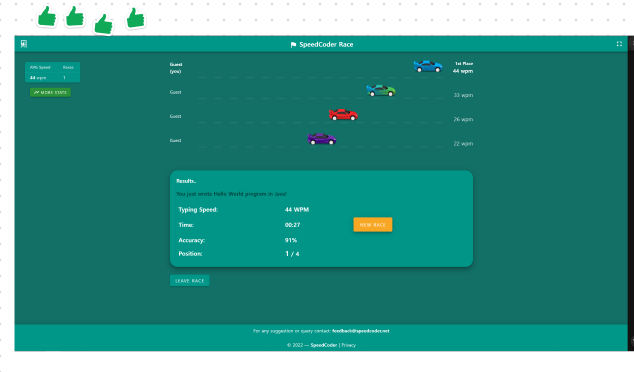
1
아니 이게 뭐야!! - 테오

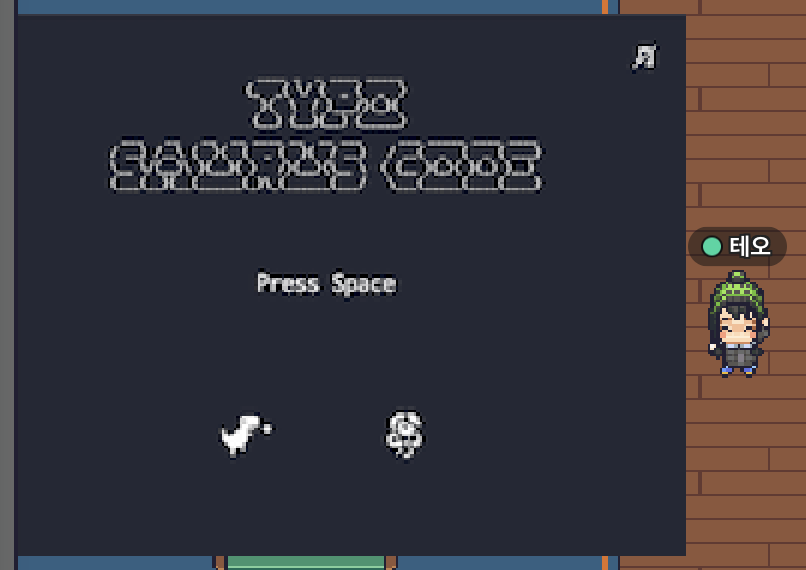
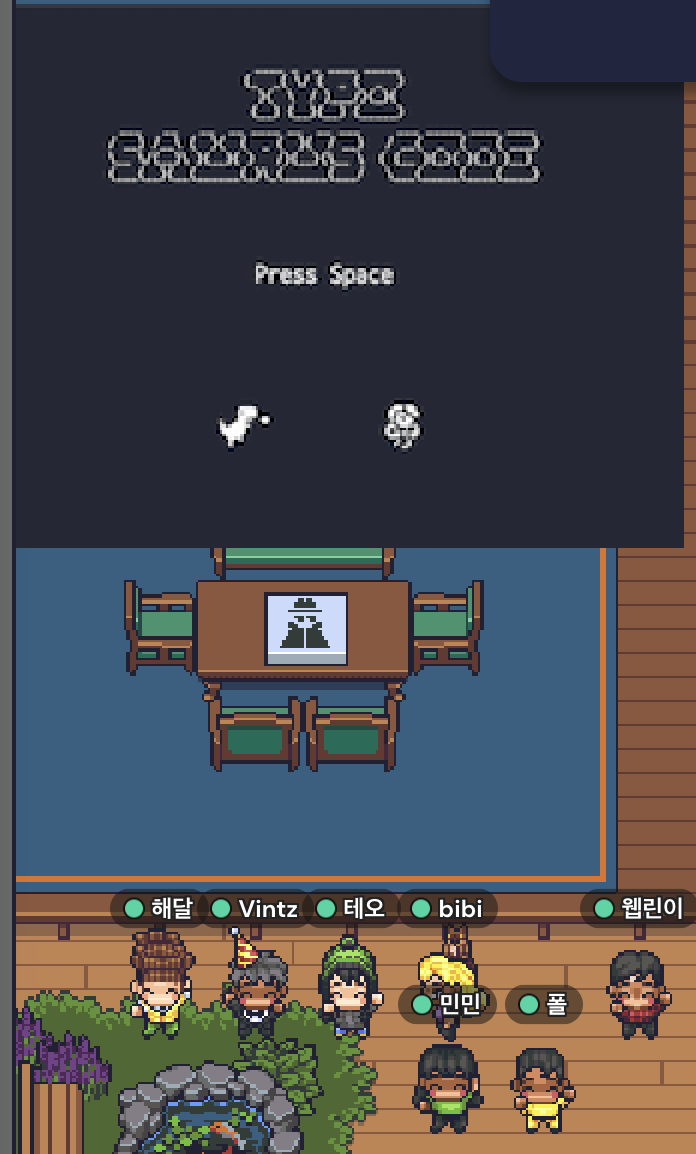
두근 거리는 마음으로 입성한 그곳에서 어마무시한 장면을 보고야 말았습니다!
안 눌러 볼수가 없는 비주얼이라 한번 클릭하고 나서...
인트로를 보자마자 황급히 호다닥 꺼버렸습니다.
아... 아무도 안 왔는데 눌러 볼까 말까 엄청 고민했지만 찐 리액션을 함께 하기 위해서 5분이라는 인고의 시간을 참아냈답니다. ㅋ
2
아주 아주 신이 났지요!

킹갓-제네럴 타이포 사우르스는 정말 재밌게 했답니다.
3
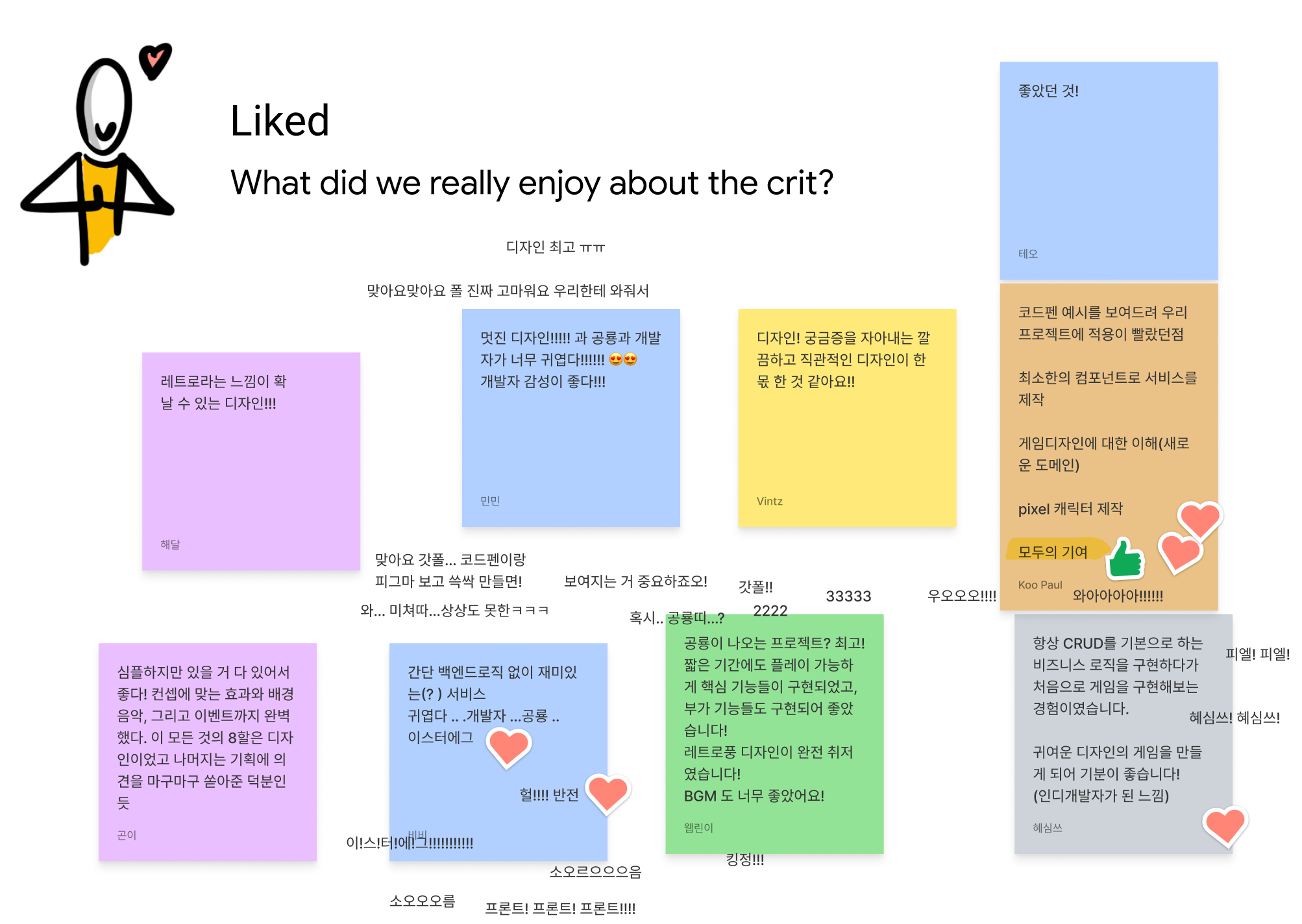
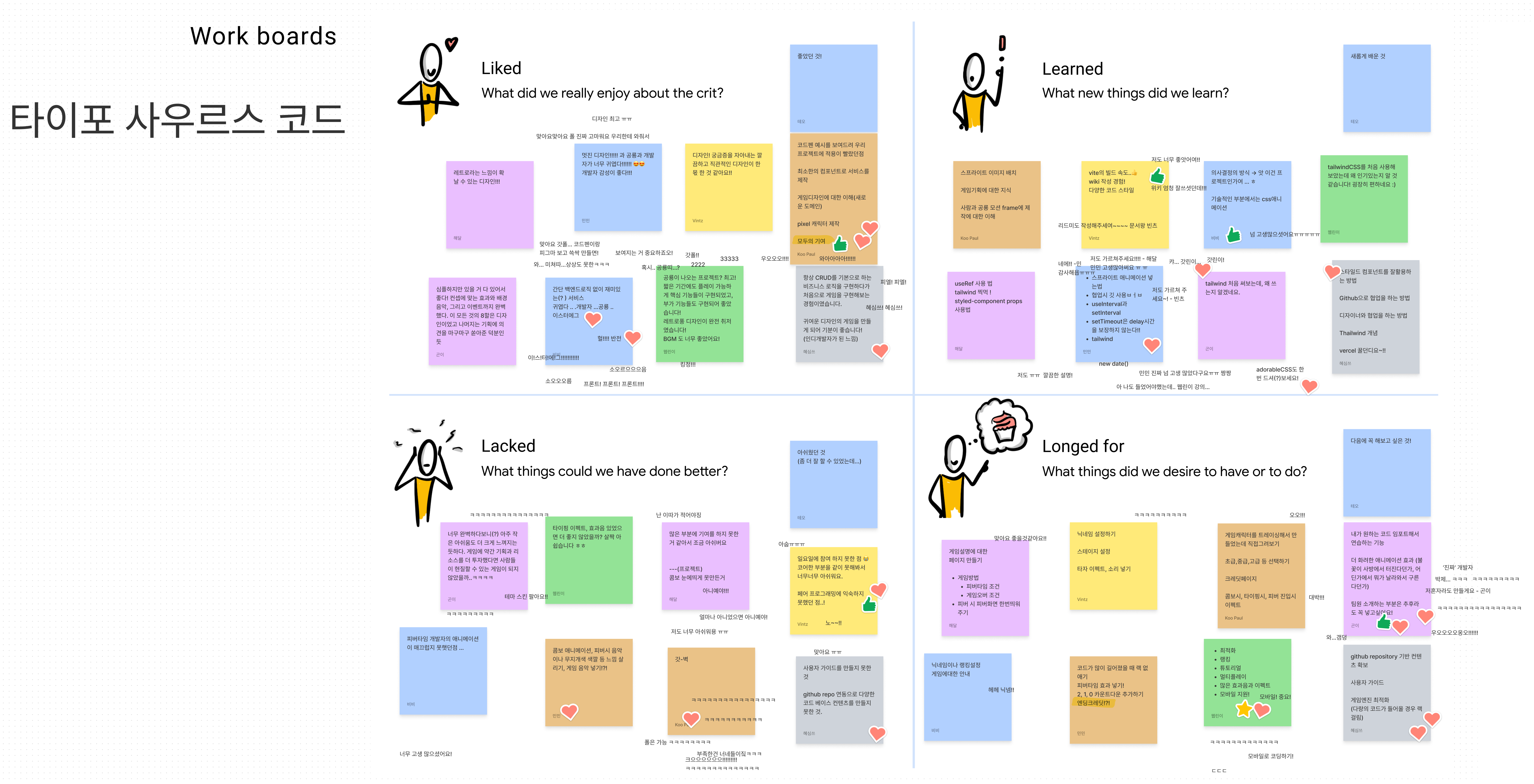
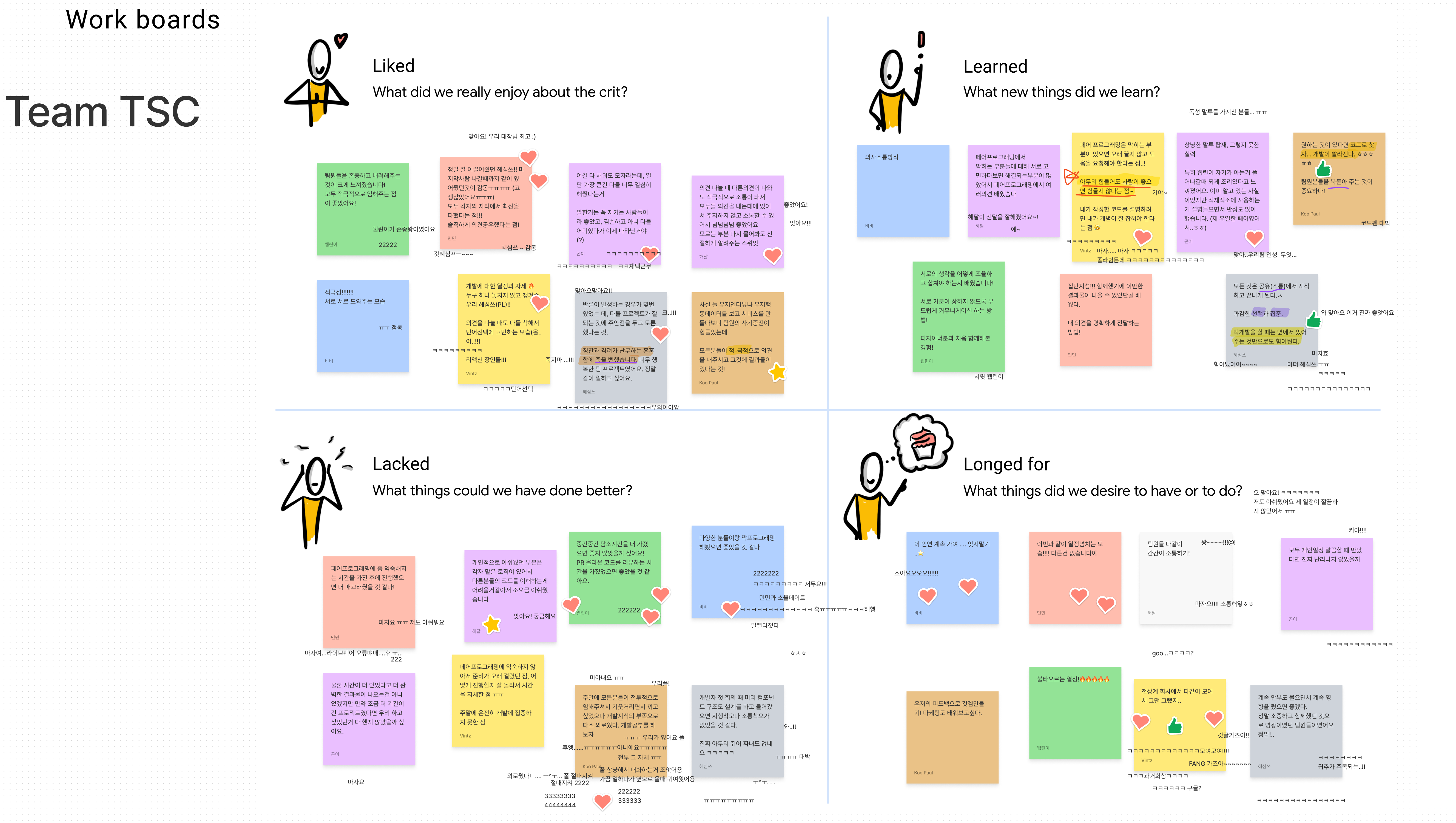
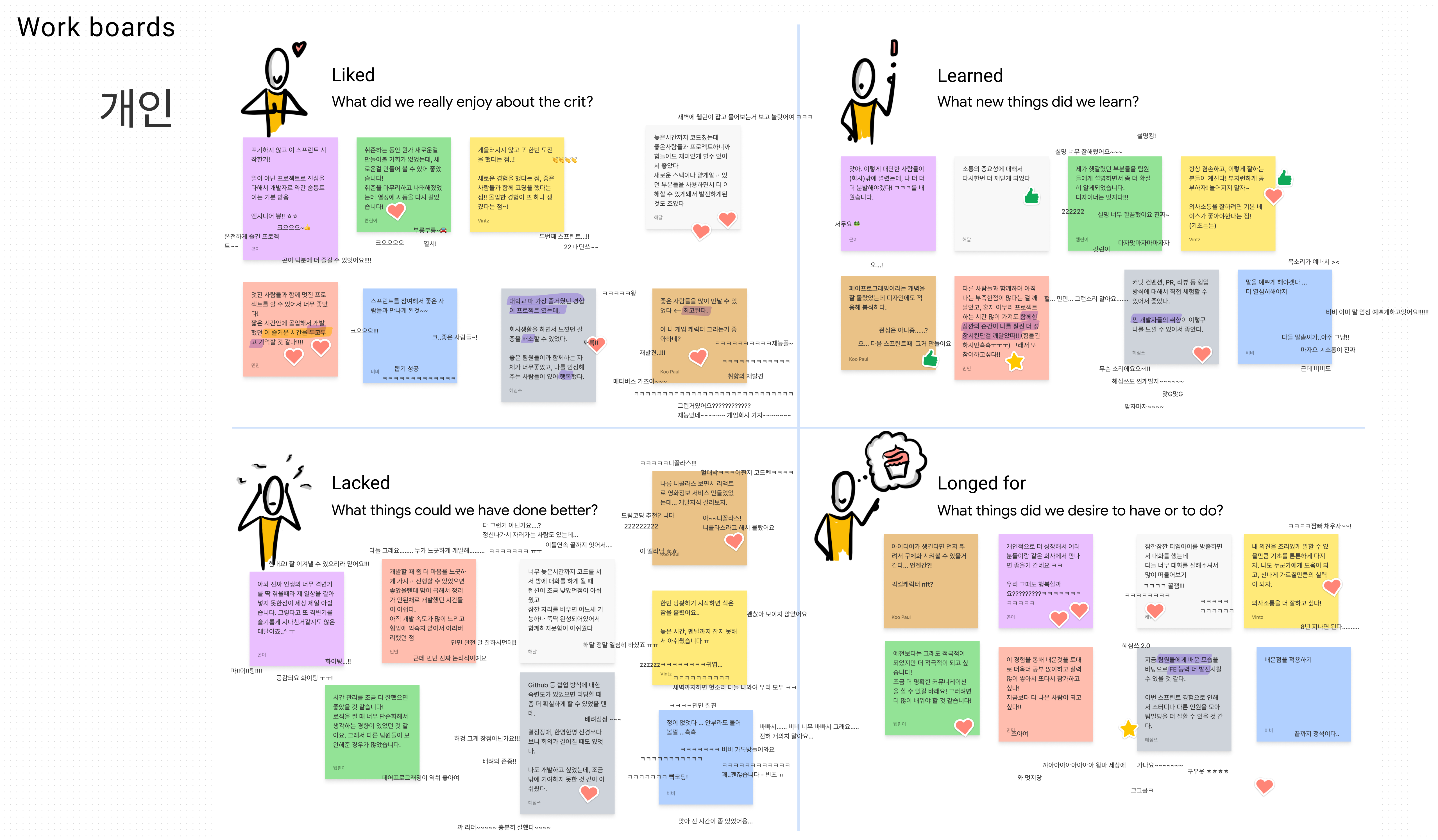
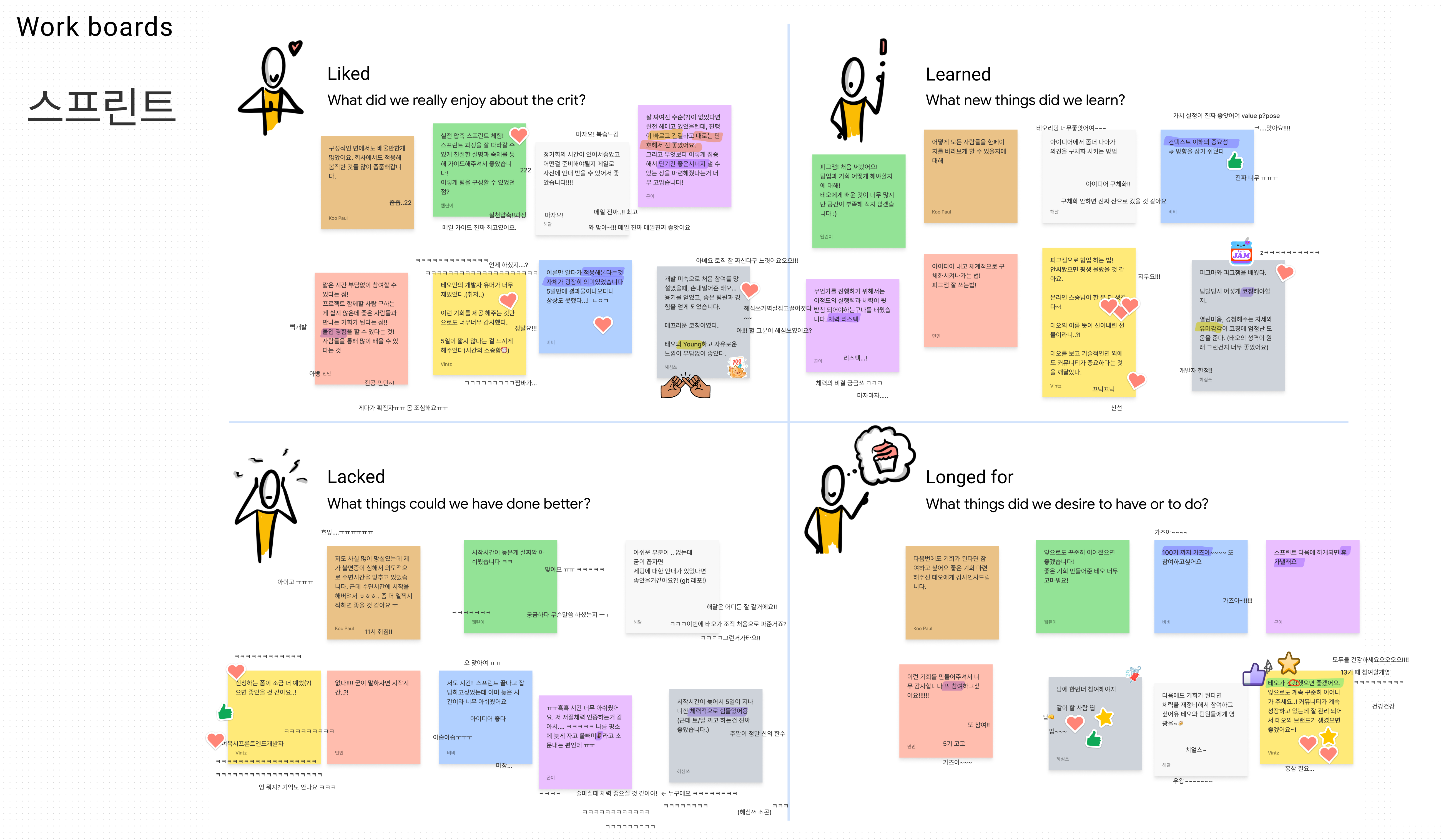
회고의 시간

(그렇다 우리의 게임의 갓-겜이었다!)
우리는 프로젝트와, 팀, 개인, 그리고 스프린트에 대해서 각자의 이야기를 나눠보는 시간을 가졌습니다.
충분한 크기의 해상도로 올렸습니다. 꼭 확대에서 하나씩 음미해보세요. ㅋ




4
마무리 담소의 시간

모든 것을 끝내고 다 같이 얘기를 하는 것은 참 즐거운 시간이었습니다.
진짜 진짜 빈츠, 민민, 비비, 곤이, 혜심쓰, 웹린이, 폴, 해달
모두 모두 함께해서 행복했습니다. ❤️
Typo Saurus Code 하러가기
https://typo-saurus-code.vercel.app/

다른 회고 보러가기
테오의 프론트엔드 구글스프린트 3기 체험기 - (feat.개발자를 위한 타자게임)
기획부터 개발까지 5일동안 서비스를 만들어보았다!
https://blog.borachoi.dev/blog/google-sprint
5일간 야생에서 더 살아남기(feat.테오의 스프린트 3기)
https://onlydev.tistory.com/132




오오.. 회고가 2기 때보다 훨씬 발전했는데요? 스프린트 또 하고 싶어지네요....
기수가 늘어나면서 스프린트 방식이나 과정도 점점 좋아지고 있는 것 같아요!
서비스도 멋지네요 수고 많으셨습니다 :D